Le terme «commerce mobile» a été introduit il y a 20 ans par Kevin Duffey lorsqu’il suggérait qu’un appareil mobile pouvait fonctionner comme un point de vente au détail dans la poche d’un client. Compte tenu des limites technologiques de l’époque, qui aurait pu penser que nous serions un jour en mesure d’explorer, d’examiner et d’acheter facilement des produits à l’aide d’un petit appareil de poche?
Je ne saurais exagérer à quel point le mobile modifie la manière dont nous interagissons avec nos consommateurs. nous devons accepter ces changements. – Joel Anderson, PDG de Walmart
La croissance stupéfiante du commerce électronique a également alimenté la croissance du commerce électronique mobile , qui représente maintenant près de 700 milliards de dollars. Le commerce électronique mobile est actuellement la plus grande part du marché en ligne géant. Plus de 80% des Américains ont effectué un achat en ligne le mois dernier – il y a trois ans, ce nombre n’était que de 11,6%.
Un rapport de Business Insider Intelligence indique que le commerce mobile augmentera de 45% d’ici 2020. Les recherches de ComScore ont confirmé cet avis . En 2016, les dépenses de ce type ont augmenté de 44% par rapport à 2015.

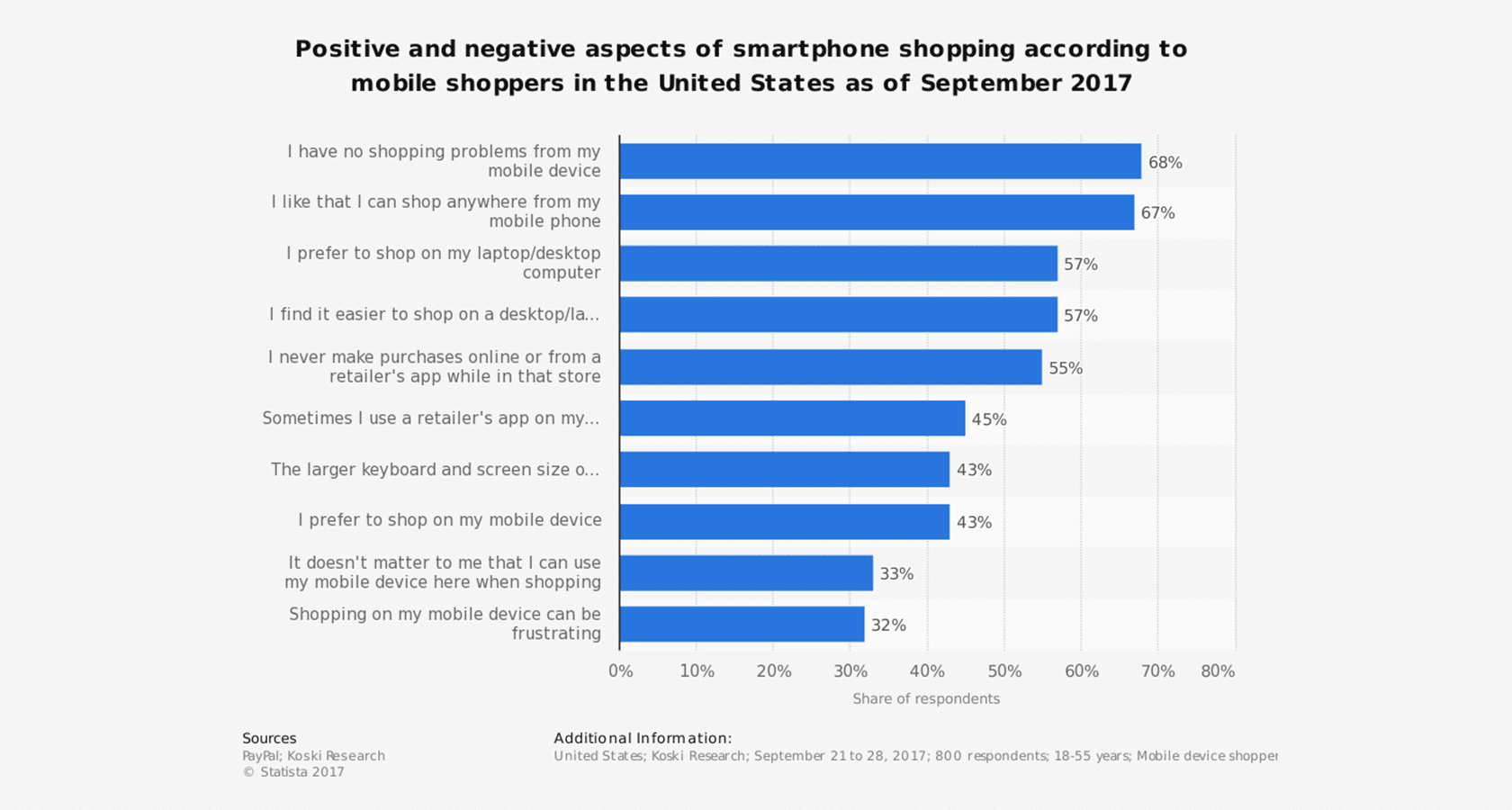
statistiques d’achat sur smartphone de Statista
Malgré les chiffres de vente élevés, plus de 60% des utilisateurs se sentent toujours préoccupés par le piratage de leurs informations financières lors de l’utilisation d’un téléphone mobile. Néanmoins, la satisfaction de la clientèle reste assez élevée, les géants de la vente au détail tels que Amazon et Apple obtenant un taux de satisfaction supérieur à 80%.

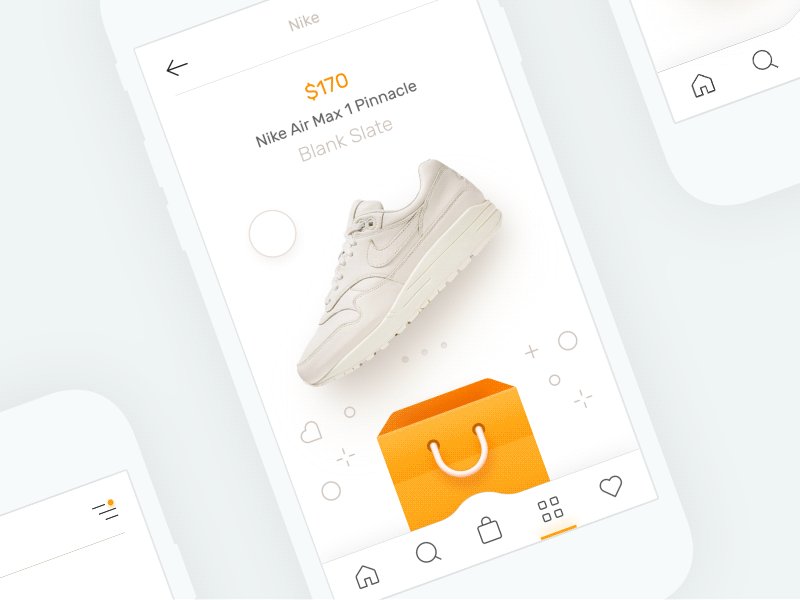
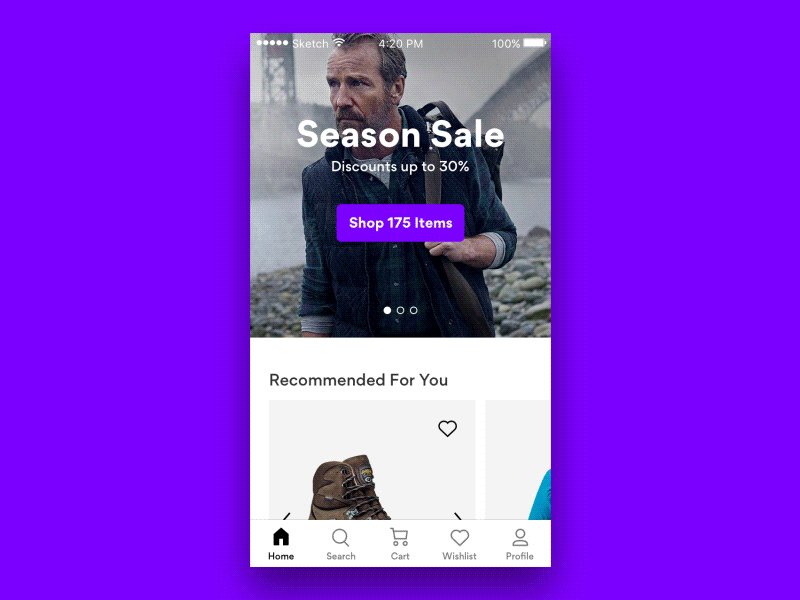
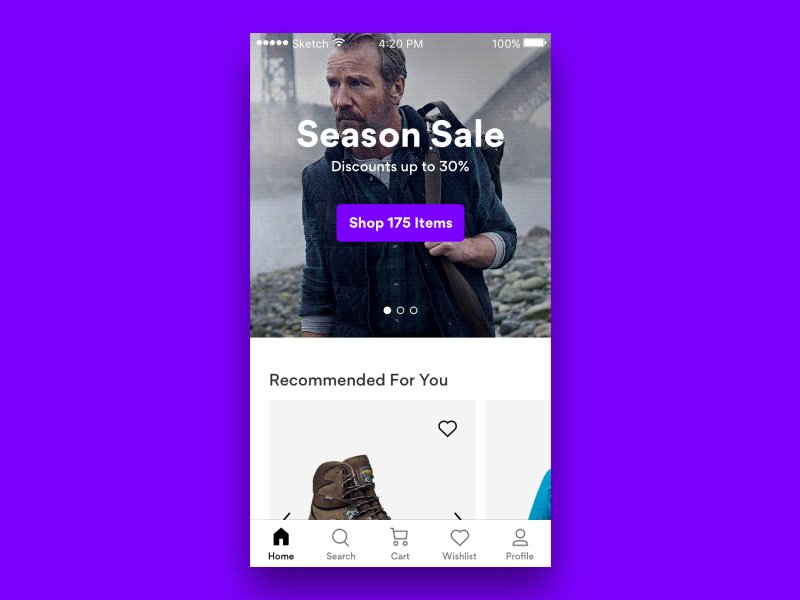
Concept de commerce électronique mobile par Alex Khoroshok
Meilleures pratiques UX pour un e-commerce mobile gagnant
Comment créer un site e-commerce mobile ?
Dans le cadre d’une refonte de site, pour créer un site e-commerce mobile, il vous faut suivre quelques étapes.
- Analyser la performance actuelle de vos pages dans Analytics
- Lister les pages à créer (on vous aide ci-dessous)
- Lister les éléments qui seront présent sur chaque page
- Définir un seul objectif par page
- Placer les éléments définis au point 3 en fonction des priorités du point 4
- Faire analyser votre première version par des utilisateurs
- Recommencer jusqu’à satisfaction
Prise en charge du zoom d’image avec les gestes de pincement et de double-clic
Les gens sont habitués aux gestes tels que le double tapotement et le pincement afin de zoomer sur les images sur le mobile. Lors d’une étude sur la convivialité du commerce électronique mobile, le Baymard Institute a constaté que, tout naturellement, les acheteurs veulent pouvoir consulter un produit de manière approfondie et sont préoccupés par les petits détails. Les utilisateurs qui étaient intéressés par l’achat d’un produit mais ne pouvaient pas l’explorer en effectuant un zoom avant ne se sentaient pas à l’aise pour l’acheter et ne s’engageaient souvent pas dans la vente.

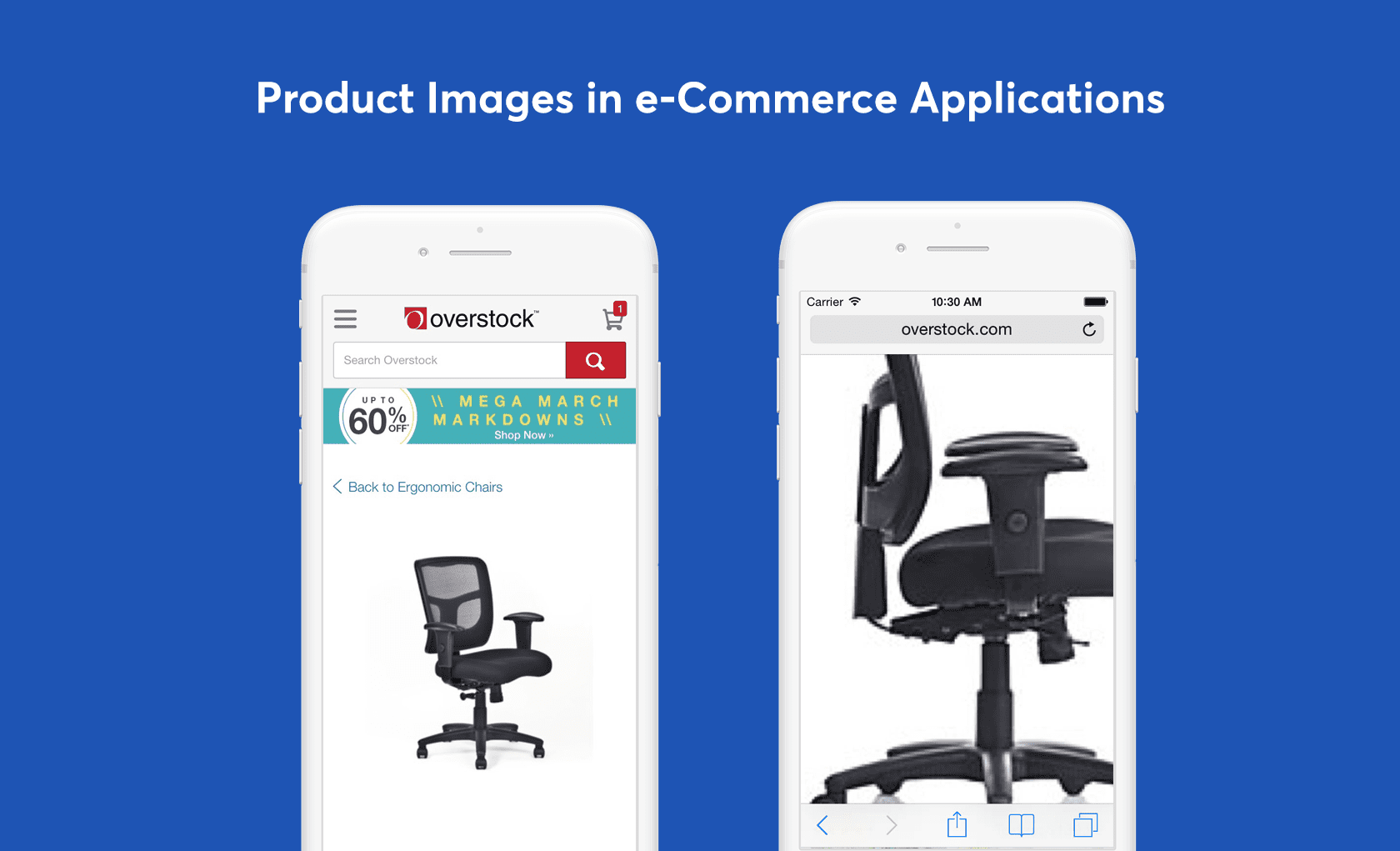
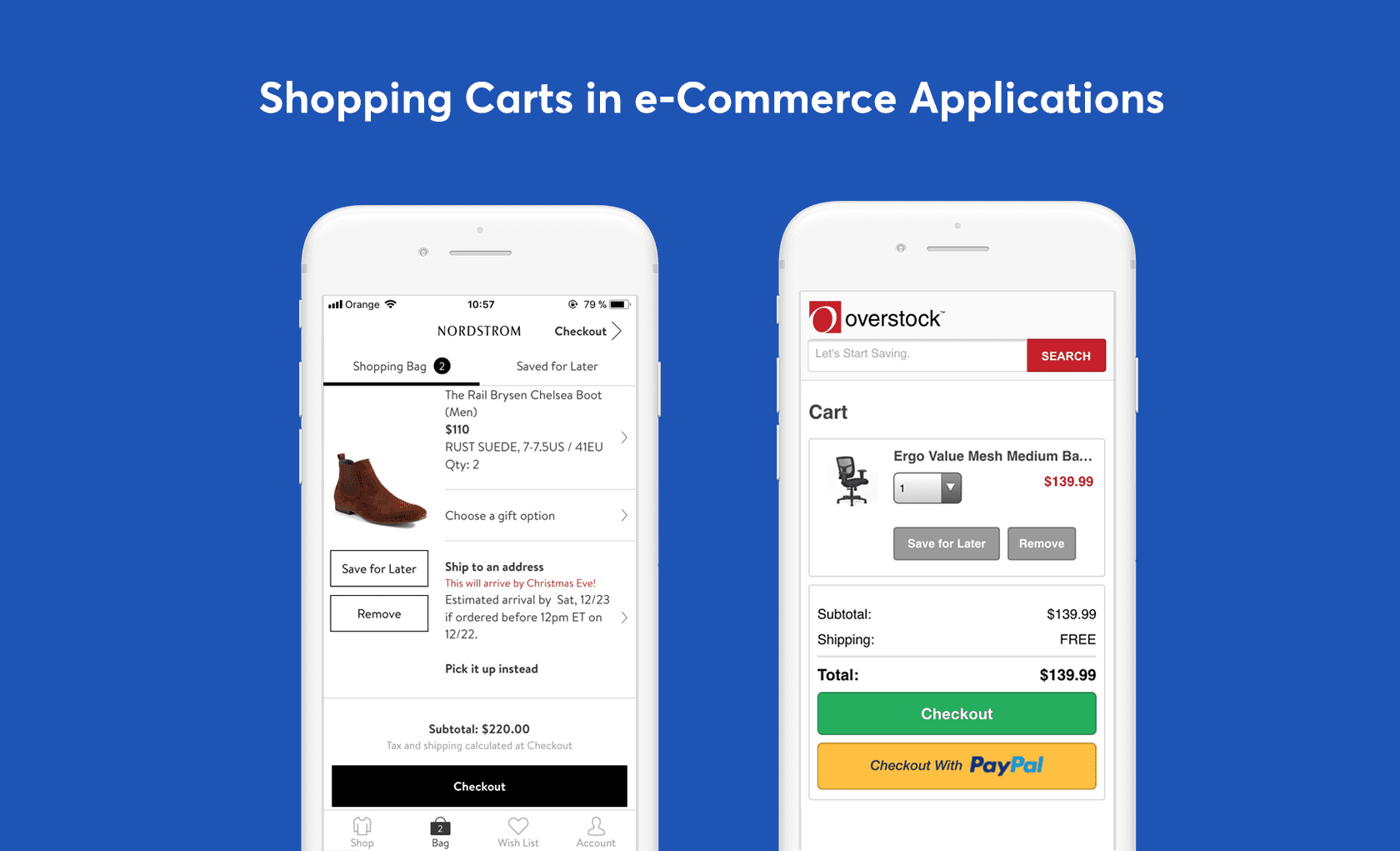
Zoom sur les images de produits dans l’ application Overstock .
Il est assez surprenant que plus de 40% des 50 applications de commerce électronique mobiles les plus rentables ne prennent pas en charge les gestes de zoom . Même les sites proposant des versions rapprochées des images affichaient des taux de rebond similaires, ce qui suggère que la prise en charge des gestes de zoom sur les images de produit dans une application de commerce électronique mobile est fondamentale.
Compte tenu de la petite taille d’écran des appareils mobiles, il s’agit d’un problème spécifique à la plate-forme. La prise en charge d’au moins l’une de ces fonctionnalités mettra une application dans la liste des 50% d’applications de commerce électronique les plus performantes, à savoir la liste des produits les plus rentables.
Quelques facteurs à prendre en compte:
- Les images basse résolution sont l’équivalent des images sans zoom. Les utilisateurs souhaitent voir clairement les détails d’un produit et ont besoin d’images haute résolution pour le faire. L’option de zoom avant sur une image de faible qualité est pratiquement inutile, car elle ne permet pas à l’utilisateur de voir les détails.
- Le Baymard Institute a découvert que 50% des applications n’indiquaient pas aux utilisateurs qu’ils pouvaient pincer ou taper deux fois sur les images de produits. Indiquer la disponibilité du zoom sur l’image est important. Bien que ces gestes soient généralement connus des utilisateurs de mobiles, il reste à prouver qu’ils sont disponibles. Pour ce faire, il est recommandé d’utiliser des icônes ou des représentations visuelles.
Fournir une fonctionnalité «Enregistrer» pour le panier
Comme mentionné précédemment, la petite taille d’écran des appareils mobiles est un obstacle majeur en matière de commerce électronique mobile. Le Baymard Institute a observé que plus de 61% des utilisateurs mobiles utiliseraient souvent leur ordinateur de bureau pour effectuer leur achat plutôt que leur téléphone.
Une fonction de «sauvegarde du panier» réduit le nombre d’abandons et permet aux acheteurs de sauvegarder des articles pour un achat ultérieur. Des paniers persistants permettent aux clients de continuer leurs achats sans avoir à rechercher le produit souhaité à leur retour – une caractéristique que 55% des acheteurs utiliseraient.
Voici comment conserver ces clients:
- Faites en sorte que le panier fonctionne comme une liste de souhaits en enregistrant les articles ajoutés au panier.
- Créez une option pour permettre aux acheteurs de recevoir des courriels contenant des éléments enregistrés. Affichez des rappels indiquant qu’ils peuvent utiliser leur ordinateur pour finaliser l’achat.
Utilisez des formulaires descriptifs et bien étiquetés
L’application des meilleures pratiques pour les formulaires mobiles est une autre considération. Il est important que la conception UX d’une application ou d’un site de commerce électronique, tout en éliminant toute confusion, permette aux utilisateurs de remplir des formulaires aussi rapidement que possible.
Voici les meilleures pratiques pour la convivialité des formulaires mobiles:
- Placez des étiquettes de formulaire au-dessus du formulaire pour améliorer la lisibilité, la facilité d’utilisation et la clarté. Expliquer pourquoi certaines informations sont nécessaires réduira l’anxiété de l’utilisateur lorsqu’il remplit des formulaires sur son téléphone portable.
- Faites correspondre les entrées de texte avec le clavier approprié. Affichez un pavé numérique lors de la saisie de numéros de téléphone et de chiffres de carte de crédit et un pavé de texte lors de la saisie d’adresses et de texte. Cela réduira les erreurs des utilisateurs et accélérera la complétion du formulaire.
- Limitez le nombre de champs de saisie pour réduire les efforts de frappe. Moins de champs de saisie généreront un formulaire moins chargé et amélioreront le flux de sortie UX.
- Avancer automatiquement chaque champ sur l’écran une fois terminé. Cela ne gênera en aucun cas la vue des champs incomplets.
- Utilisez des steppers au lieu de menus déroulants pour réduire les efforts de l’acheteur. Les steppers sont utilisés pour augmenter ou diminuer la valeur de manière constante et constituent une solution plus rapide à travailler et plus attrayante pour les yeux.

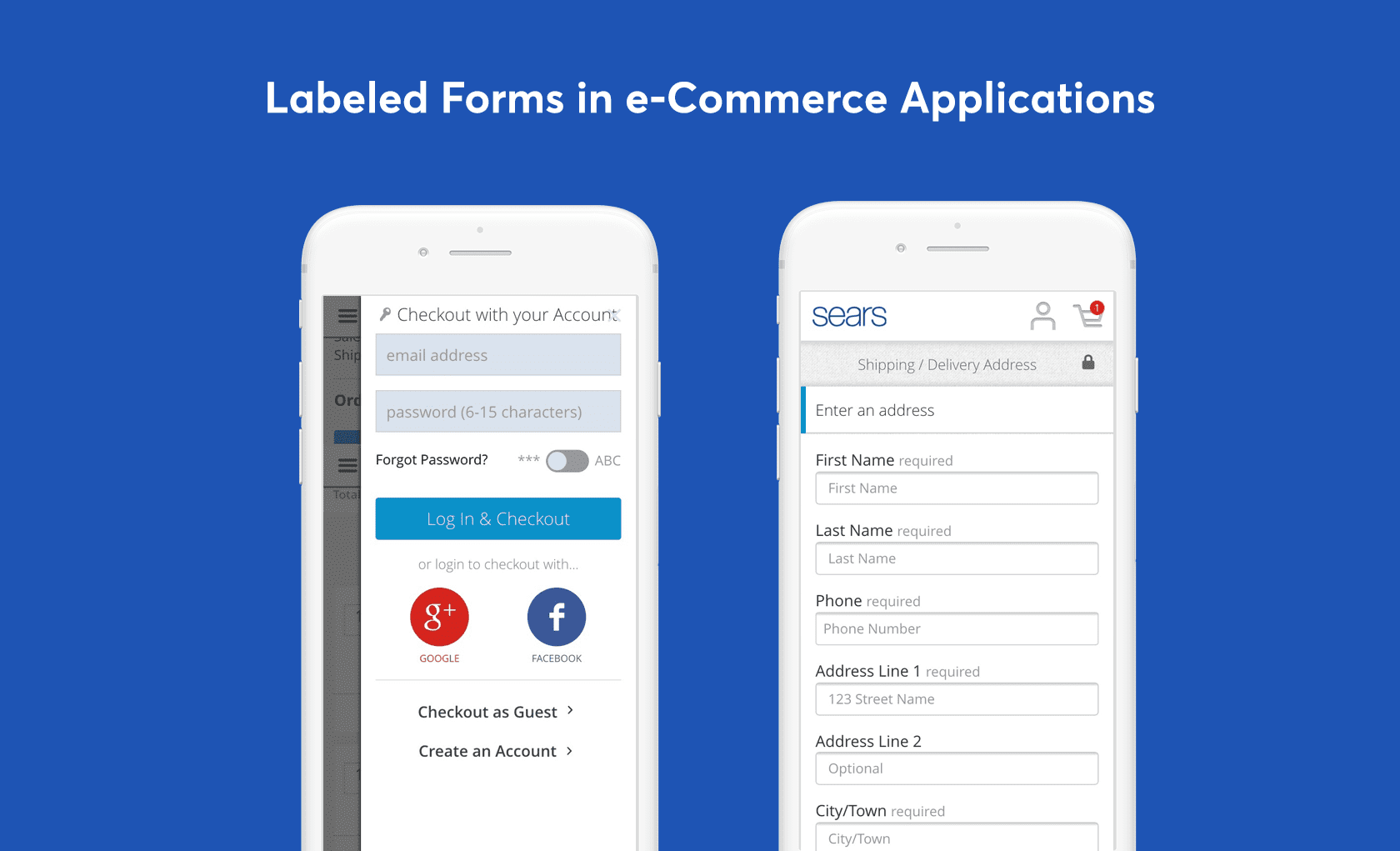
Formulaires clairement étiquetés dans l’ application mobile de Sears
Fournir une suggestion automatique intelligente, une détection automatique, une recherche d’adresse et des erreurs
Le but principal de la suggestion automatique est de permettre aux utilisateurs de remplir des formulaires plus facilement et plus rapidement. La suggestion automatique prédit les requêtes de recherche courantes et aide les acheteurs à trouver les produits plus facilement.
La convivialité mobile peut être encore améliorée en utilisant la détection automatique du type de carte de crédit. La détection automatique simplifie le processus d’achat en fournissant un retour immédiat sur les types de cartes pris en charge. L’automatisation d’un maximum de processus de saisie de données, de préférence avec des visuels, améliore l’expérience de l’utilisateur et aura une incidence positive sur les taux de conversion.

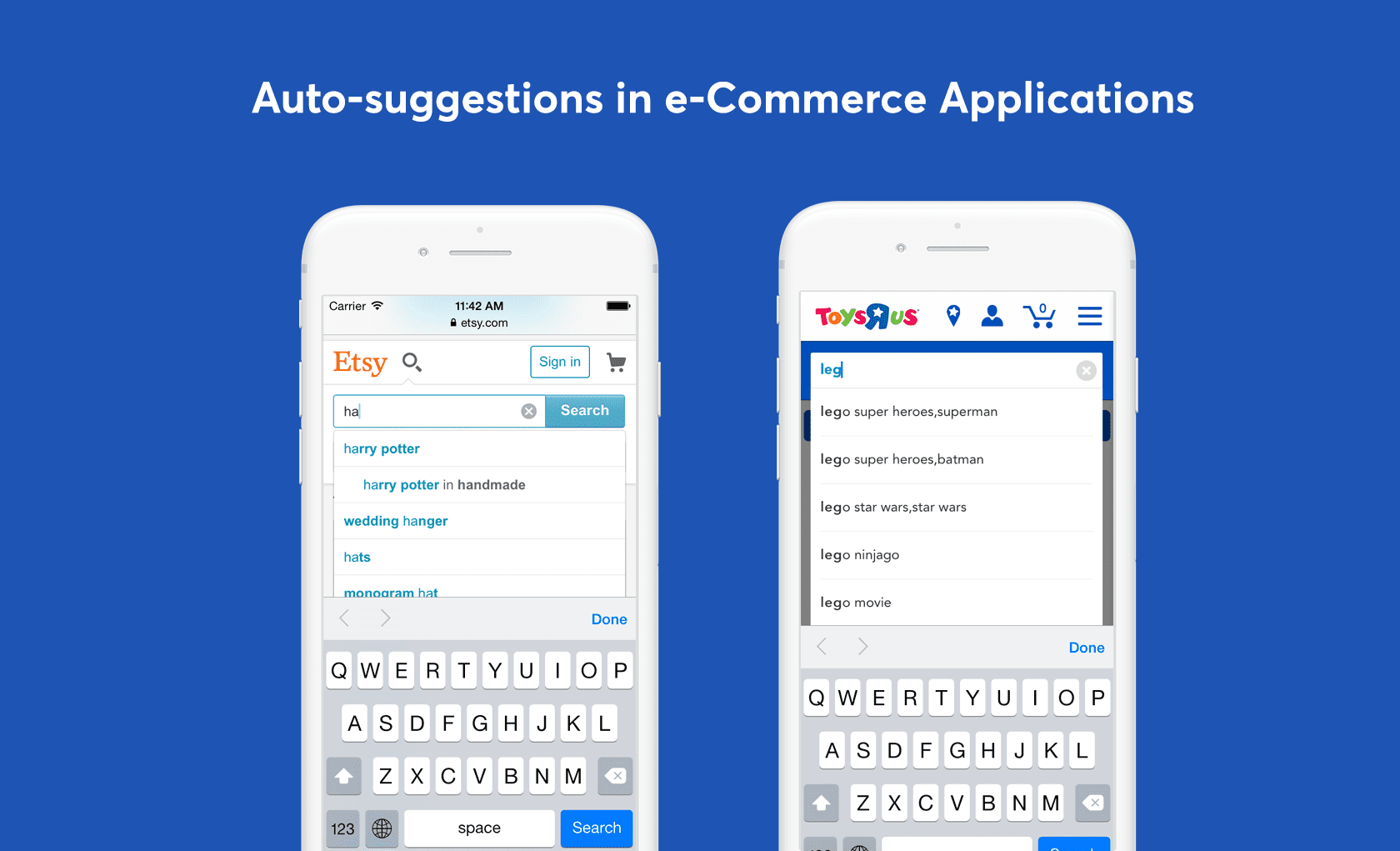
Recherchez avec la suggestion automatique dans les applications Etsy et Toys « R » Us
La recherche et la validation des adresses accélèrent le processus de paiement: diverses API (telles que Google Places et USPS ) permettent une implémentation aisée de cette fonctionnalité.
Fournir une validation d’entrée en ligne pour les erreurs est également une pratique recommandée dans la conception UX mobile. Le manque de rapidité d’exécution est une frustration majeure pour les acheteurs du commerce électronique. Cela peut être facilité en fournissant aux utilisateurs un retour d’informations en direct sur leurs progrès (lors de la validation, par exemple), notamment lorsqu’ils commettent une erreur par inadvertance. Cela permet aux utilisateurs de corriger leurs erreurs immédiatement, ce qui affecte la facilité d’utilisation de manière positive.
Utiliser des micro-interactions pour améliorer le shopping mobile UX
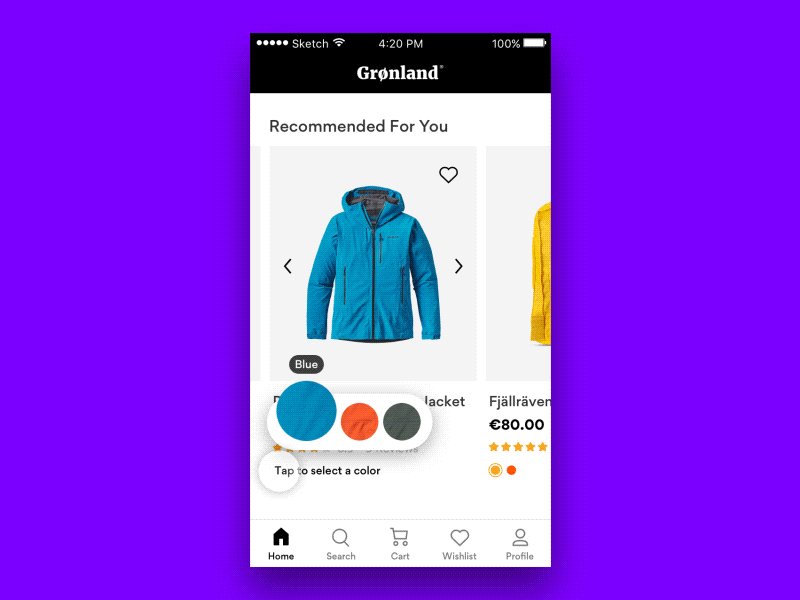
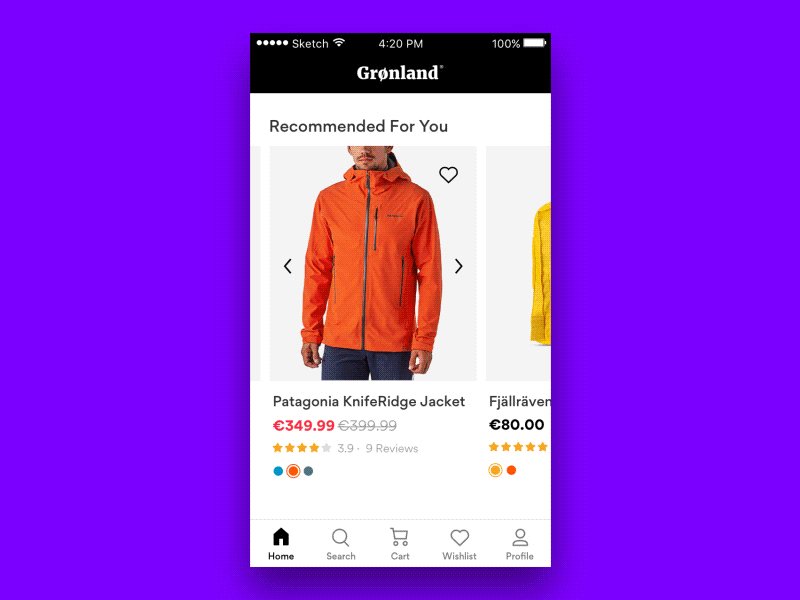
Les micro-interactions sont des détails dans l’interface d’un produit destinés à accomplir une tâche unique tout en améliorant le flux naturel du produit. Identifier et évaluer un produit, choisir une couleur et une taille, puis balayer pour actualiser les données sont tous des exemples de micro-interactions.

Micro-interaction de sélection des couleurs de produits dans le commerce électronique mobile par Mykolas Puodziunas
Compte tenu de leur fréquence, les micro-interactions peuvent faire ou défaire l’UX d’une application de commerce électronique mobile.
Les micro-interactions peuvent être utilisées pour:
- Guider l’utilisateur à travers l’application de manière plus intuitive;
- Renforcez le sentiment de confiance, réduisez l’anxiété de vos clients et améliorez votre confort psychologique grâce à des interactions plus douces et plus naturelles.
- Prévenir les erreurs futures et fournir un retour immédiat aux utilisateurs en fonction des activités qu’ils ont réalisées; et / ou
- Améliorez l’interaction de l’utilisateur avec l’application en répondant aux notifications.
Fournir une interaction facile, orientée vers le pouce
Comprendre les méthodes les plus courantes utilisées par les acheteurs pour conserver leurs appareils mobiles améliore l’expérience utilisateur et la convivialité de l’e-commerce mobile. En 2013, Steven Hoober a demandé: «Comment les utilisateurs détiennent-ils vraiment les appareils mobiles?» Et a observé comment les utilisateurs interagissent avec leurs smartphones et les maintenaient en contact. Il a également relevé trois principaux comportements qui devraient guider la conception de l’expérience utilisateur mobile.

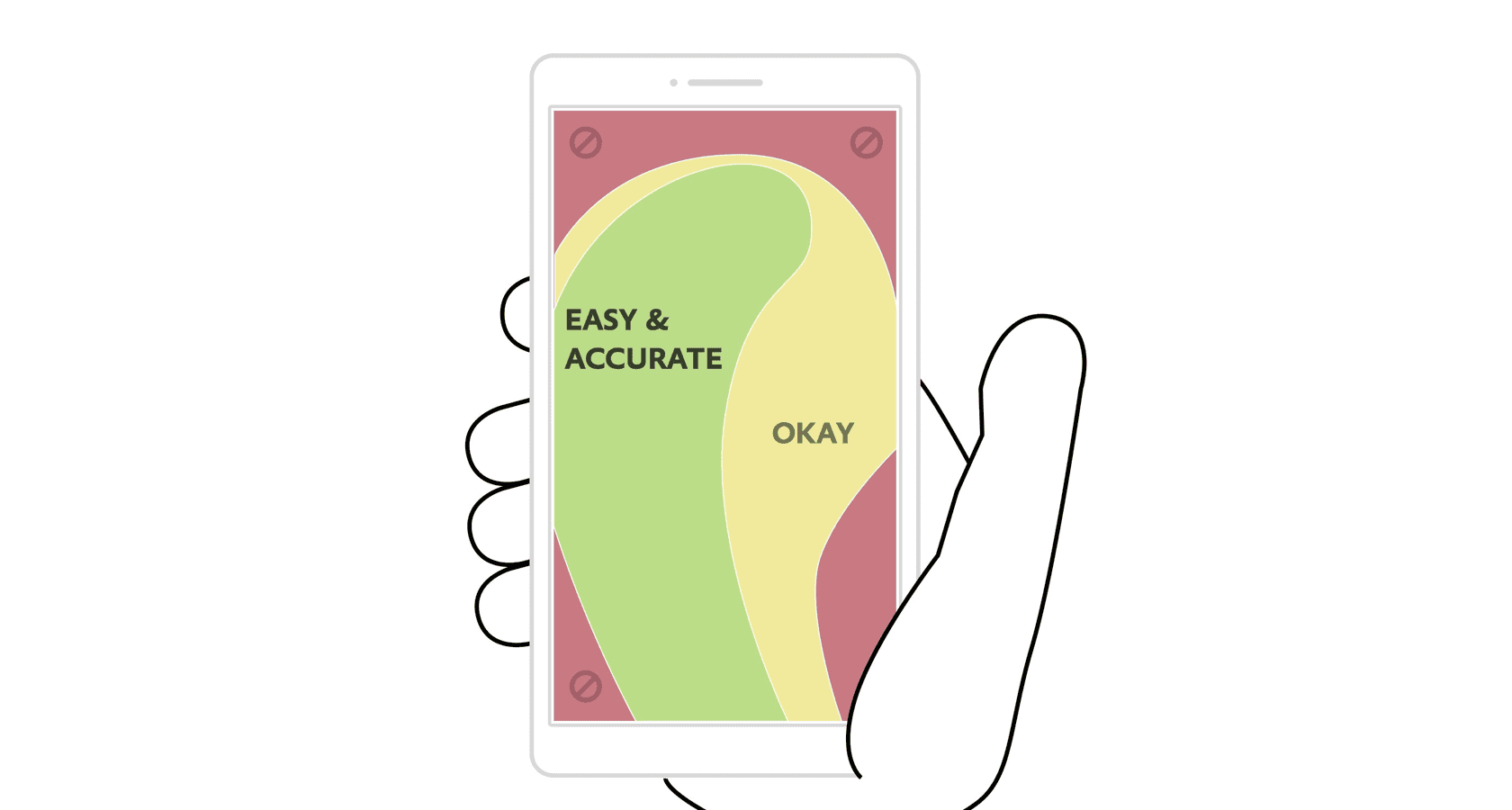
Où les mains et les pouces tombent-ils sur le mobile ? UX orienté pouce
Adapter les interfaces à la manière dont les gens utilisent naturellement les téléphones mobiles augmentera le confort de l’utilisateur et réduira l’anxiété des acheteurs. Les appareils mobiles et les tailles d’écran varient, mais la «zone du pouce», aspect essentiel de la conception et de l’expérience utilisateur, reste la même.
Conception autour de la « zone du pouce »:
- Résout les problèmes potentiels de navigation et d’exploration
- Améliore les interactions en prenant en compte les gestes et la portée des doigts
- Convertit mieux et améliore la convivialité en plaçant des éléments importants dans des zones «faciles à atteindre»
Considérations relatives à la conception de commerce électronique mobile orientée vers la conversion
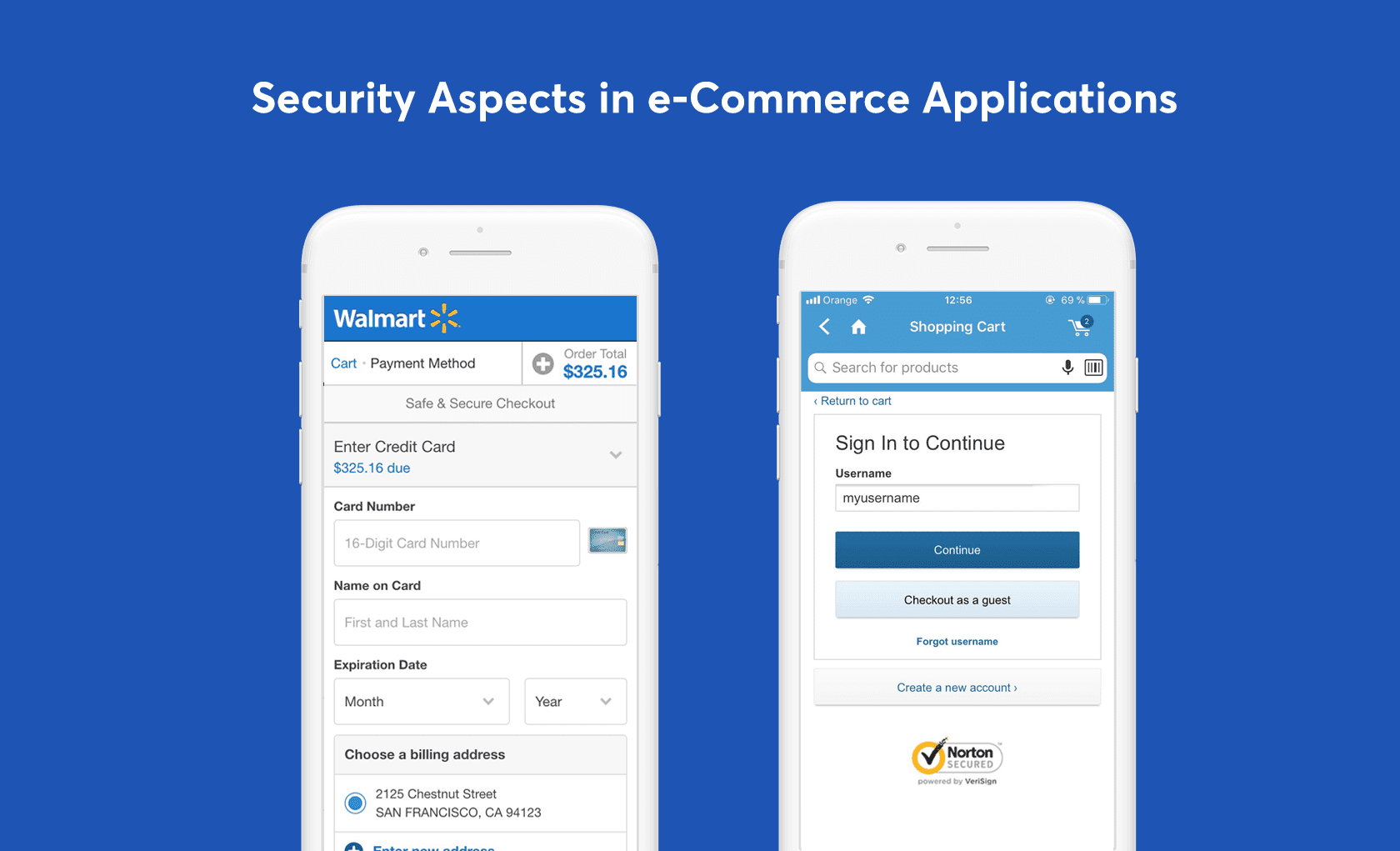
Transmettre un sentiment de sécurité dans les applications de commerce électronique mobiles
La sécurité est l’une des principales préoccupations des utilisateurs lors de leurs achats sur des appareils mobiles. Communiquer que leurs transactions sont sécurisées ajoute beaucoup de valeur à la perception positive que les acheteurs ont envers un magasin.
Voici quelques techniques de conception UX mobile qui communiquent la sécurité aux utilisateurs et réduisent leur anxiété :
- Assurez-vous que les étiquettes des boutons sont suggestives et claires quant à l’orientation des acheteurs. Des mots comme «continuer», «sécurisé» et «crypté» renforceront le confort psychologique des utilisateurs.
- Utilisez des symboles de verrouillage pour garantir aux clients que leurs transactions sont sécurisées.
- Utilisez des badges de confiance auprès de fournisseurs de sécurité tels que McAfee Secure et Norton. Cela aide les utilisateurs à percevoir positivement un site Web (étude du Baymard Institute).
- Appliquez les principes de la psychologie des couleurs dans la conception mobile pour une meilleure perception de la confiance par les acheteurs. Certains de ces principes incluent des couleurs adaptées au public et spécifiques au sexe.

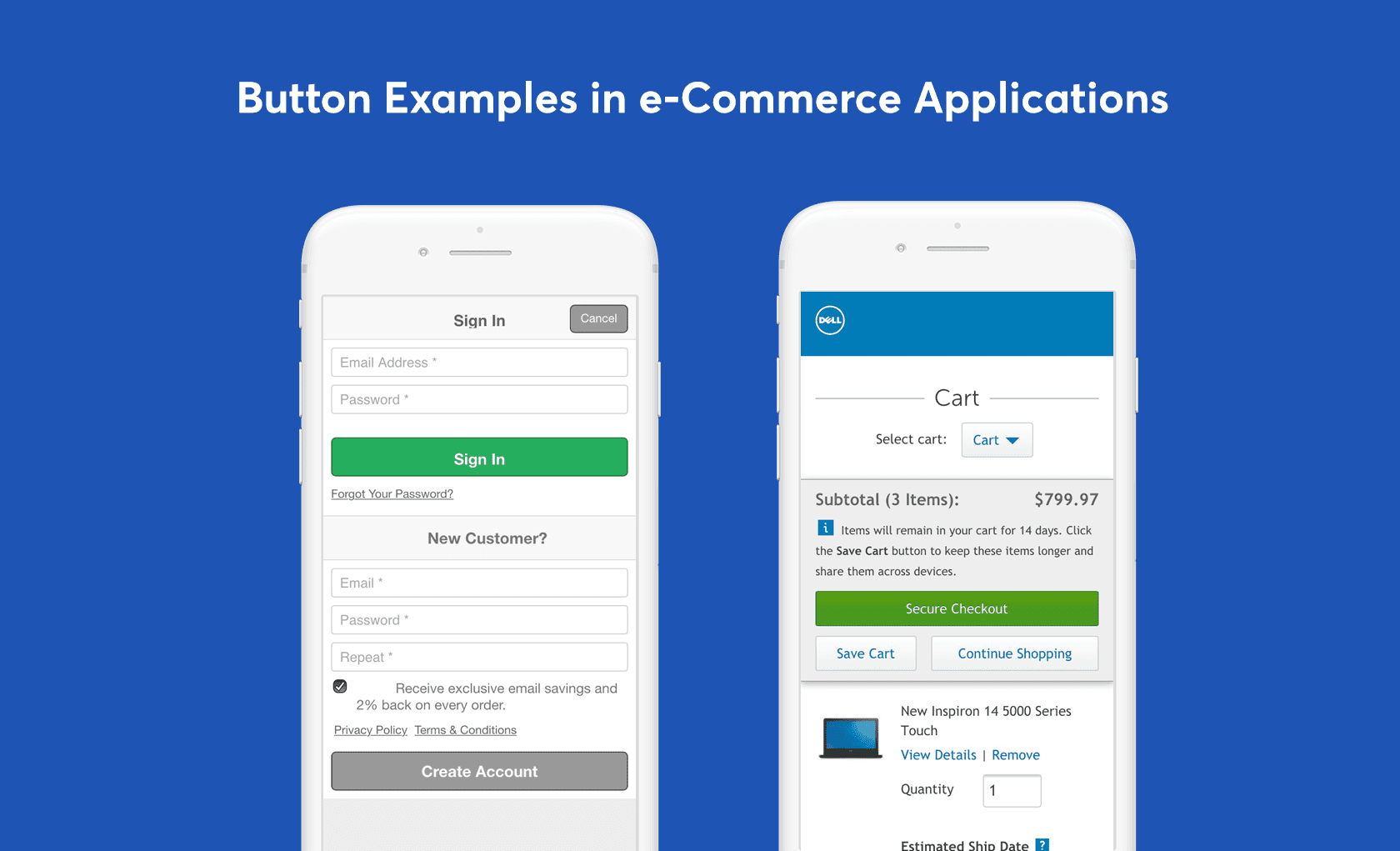
Conception de boutons suggestive dans l’ application Dell
Prioriser la recherche (et la garder au-dessus du pli)
Les clients utilisent un site ou une application de commerce électronique mobile pour explorer des produits ou acheter un produit en particulier; par conséquent, une recherche bien conçue revêt une importance cruciale pour une application de commerce électronique mobile. eBay estime que la recherche sur son site est l’ une des fonctionnalités les plus importantes pour les acheteurs mobiles et le souligne en la plaçant au centre et au-dessus du repli de l’interface.

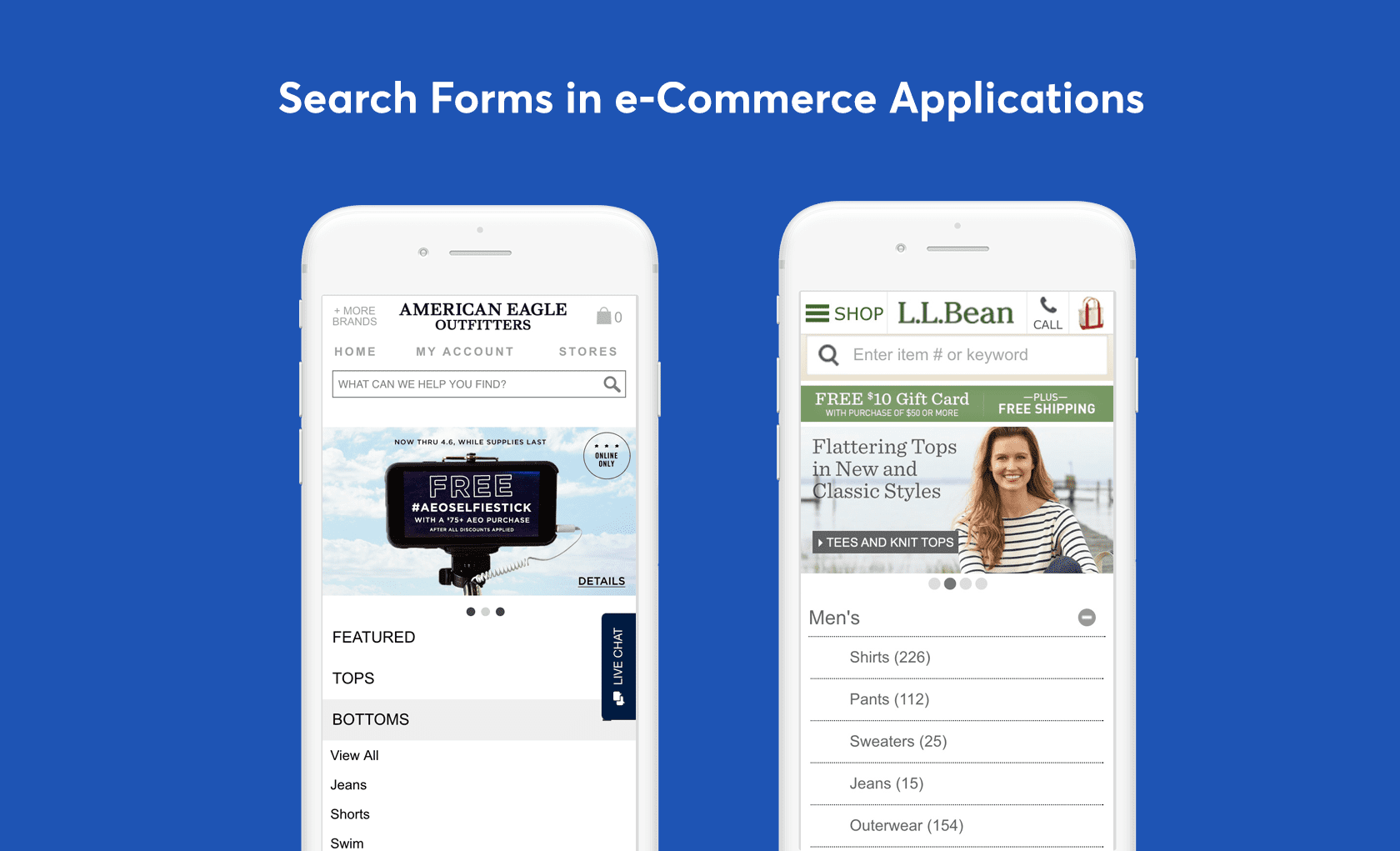
Fonction de recherche dans les applications mobiles d’ American Eagle Outfitters et de LLBean
Considérations importantes pour la recherche mobile:
- Assurez-vous qu’elle soit visible ! Garder la barre de recherche facile d’accès et au-dessus offre aux clients un moyen de rechercher des produits sans effort.
- Effectuez une recherche prospective en utilisant les données acquises à partir de modèles de recherche courants et affichez les produits connexes sur les pages de résultats de recherche.
- Fournissez des options de filtrage avancées qui permettent aux clients de trouver les produits souhaités rapidement et sans effort.
Un aspect important à prendre en compte lors de l’affichage des formulaires de recherche est qu’ils ne sont utiles qu’aux premières étapes de l’interaction d’un utilisateur avec l’application. Les utilisateurs effectuent généralement une recherche dans l’application au début de leur parcours d’achat et il peut arriver que l’affichage d’un formulaire de recherche plus tard au cours du parcours puisse endommager l’UX.
Par exemple, au cours du processus de commande, la recherche n’est plus utile et ne ferait que détourner l’attention car elle risquerait de faire perdre la concentration aux utilisateurs et de les priver de leur engagement à l’achat.
Fournir une caisse lisse, facile et rapide
Des études ont montré que le processus de commande est la partie la plus stressante du processus d’achat en ligne. Le Baymard Institute signale un taux d’ abandon de panier de 35% en raison de la nécessité de créer un compte avant d’acheter. Afin de réduire les taux d’abandon des paniers, il est important de concevoir un processus de paiement simple et rapide qui ne demande pas aux clients de s’enregistrer en premier.

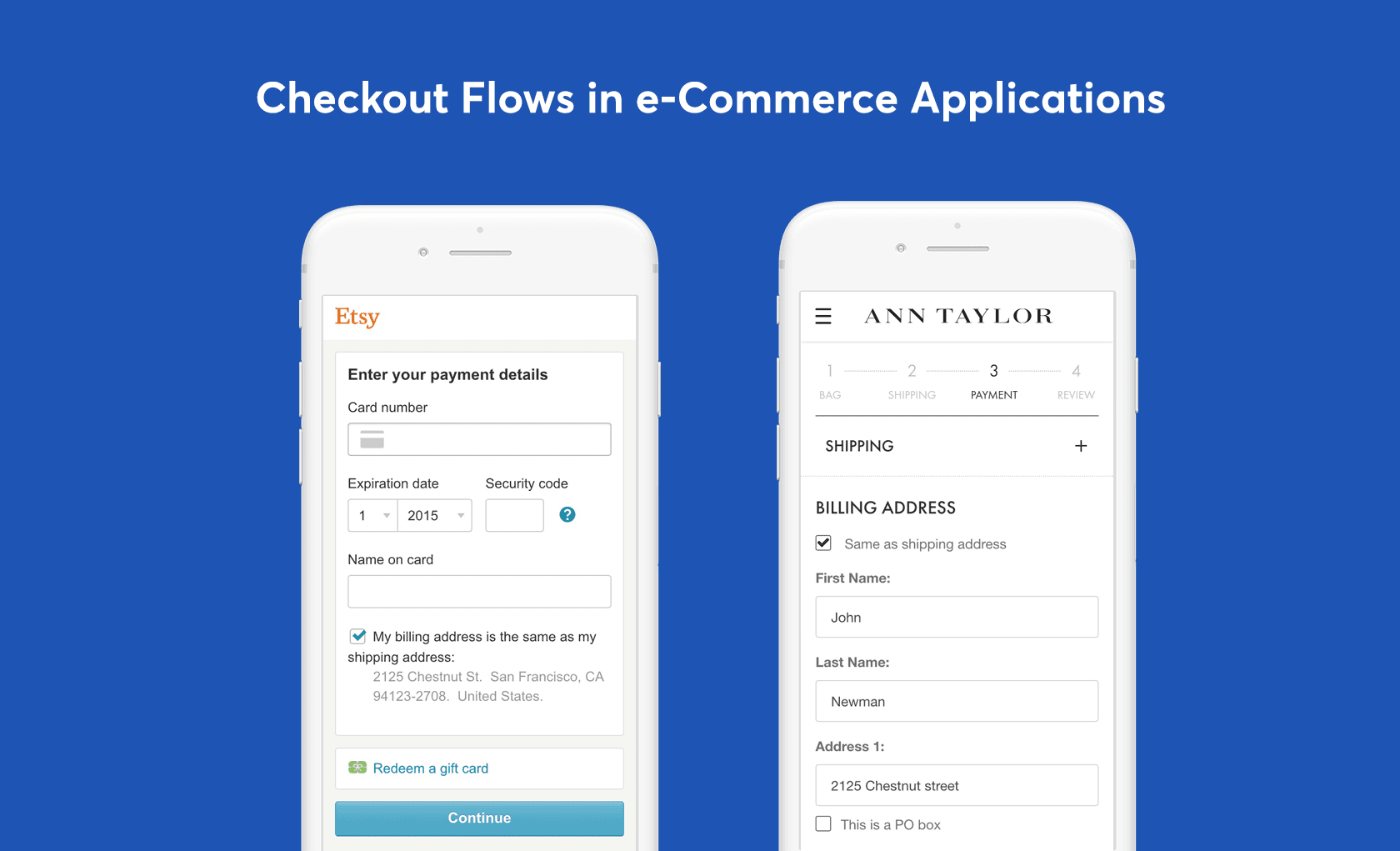
Les flux de commande dans les applications mobiles d’ Etsy et Ann Taylor
Des études d’utilisabilité ont montré que plus de 60% des utilisateurs avaient du mal à trouver l’option de paiement par invité; Par conséquent, l’option de paiement doit être clairement visible et facile d’accès.

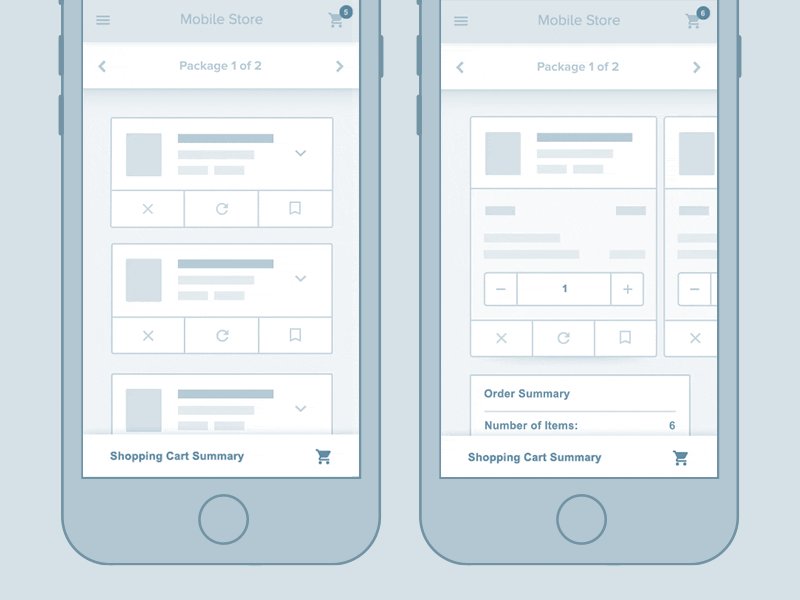
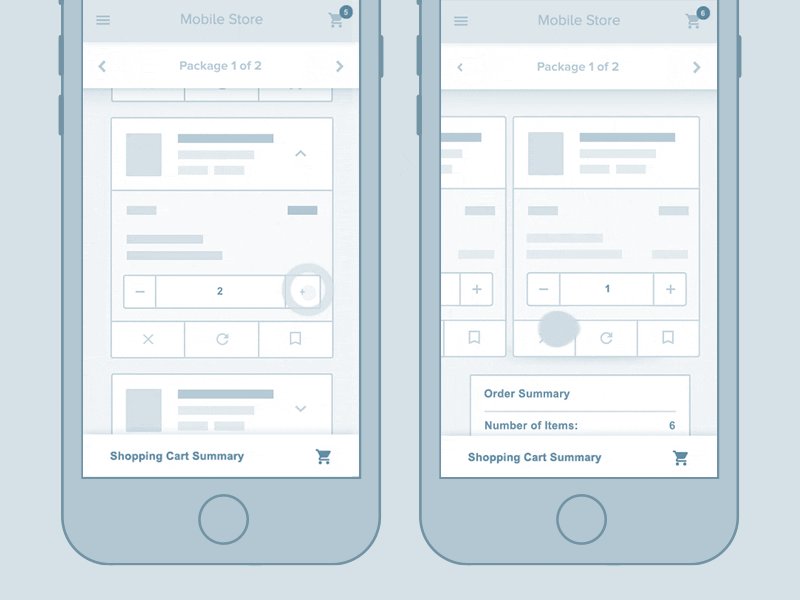
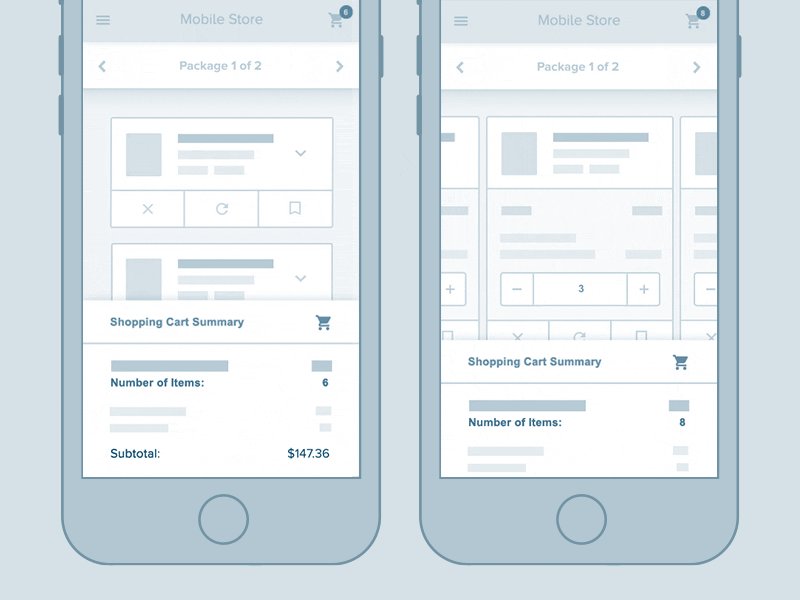
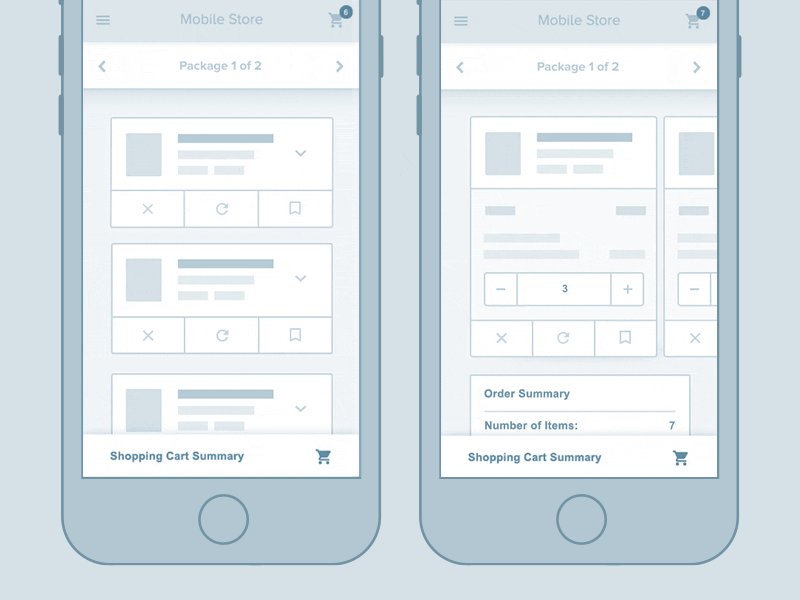
Wireframes animés de flux de caisse en commerce électronique mobile par Michael Pons
Voici quelques suggestions pour améliorer le flux de paiement dans le commerce électronique:
- Pour favoriser l’engagement de l’utilisateur, étiquetez chaque étape du processus de paiement en numérotant et en affichant l’étape actuellement active.
- Utilisez des représentations visuelles telles que des barres de progression pour afficher les avancées dans le processus de commande.
- Fournissez une option pour vous inscrire et vous connecter au cours du processus de paiement, mais faites-en un choix.
- Afin de réduire l’anxiété et les taux de rebond, suggérez aux utilisateurs de se connecter ou de s’inscrire après le paiement s’ils sont partis en tant qu’invité.
- Appliquez des techniques de divulgation progressive pour améliorer la concentration sur l’utilisateur et chargez le contenu 30% plus rapidement.
En résumé: quelles sont les caractéristiques clés d’une conception réussie du commerce électronique sur mobile?
- Fournit des flux de processus d’inscription rapides et faciles
- Suscite un sentiment de sécurité et de confiance en affichant des icônes, des badges, des critiques et des témoignages appropriés
- Fournit une interaction conçue autour de zones conviviales pour le pouce
- Utilise une navigation cohérente et condensée
- Intègre la recherche rapide et le filtrage facile des produits
- Comprend le lien direct entre le stress des utilisateurs, l’anxiété et les taux de conversion pour les applications mobiles
- Fournit des expériences de chargement rapide et réactif de sites mobiles
- Prise en charge des gestes pour le zoom sur l’image du produit
L’espace e-commerce mobile ne fera que s’agrandir
Les tendances du commerce électronique mobile montrent que le marché du commerce électronique mobile connaît une croissance exponentielle et que la croissance du secteur a créé une multitude d’avantages pour les vendeurs. Cependant, de nombreuses meilleures pratiques et normes en matière de conception de commerce électronique mobile ont été adoptées, que les vendeurs doivent suivre pour réussir.

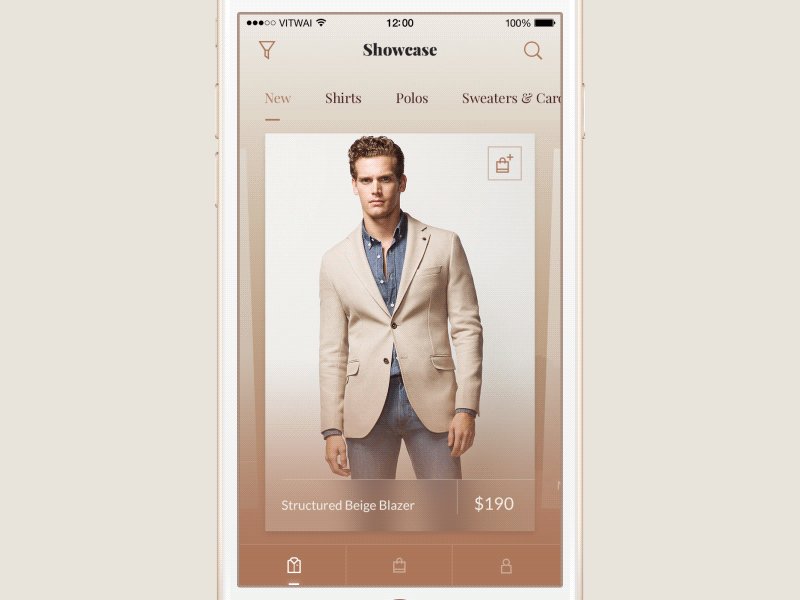
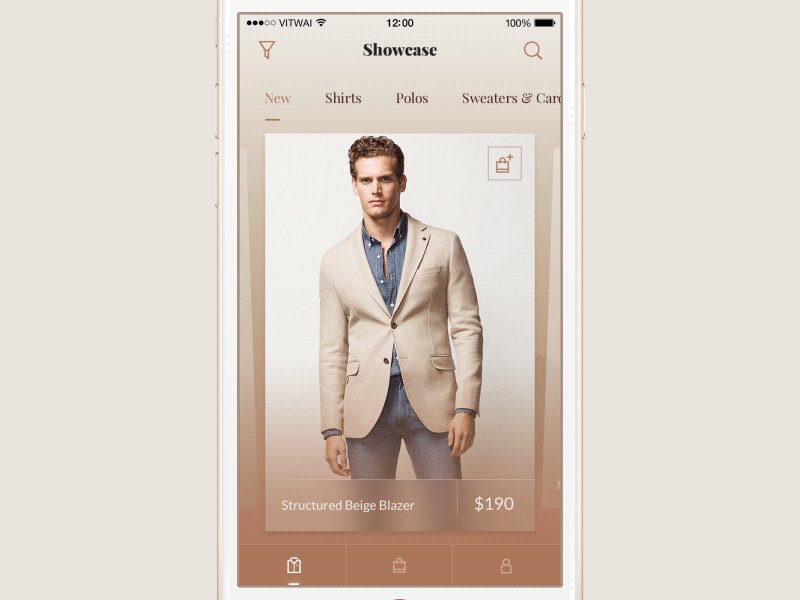
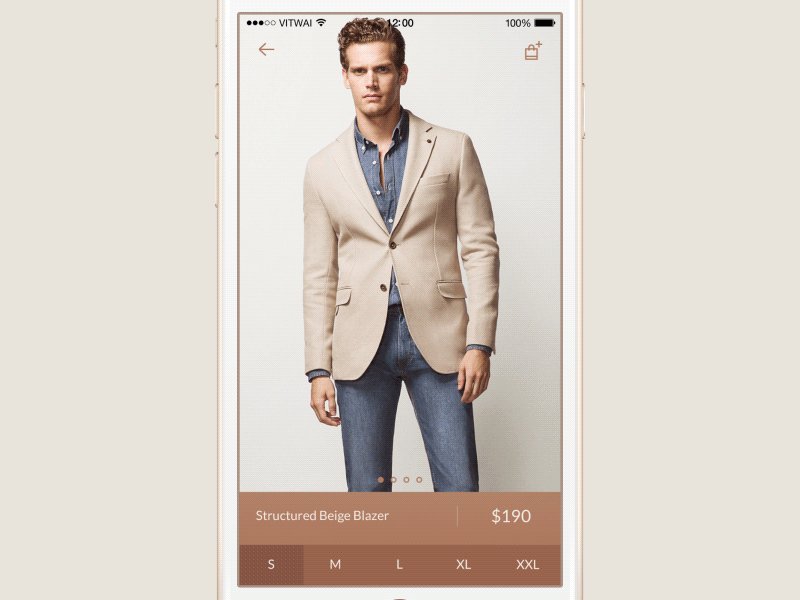
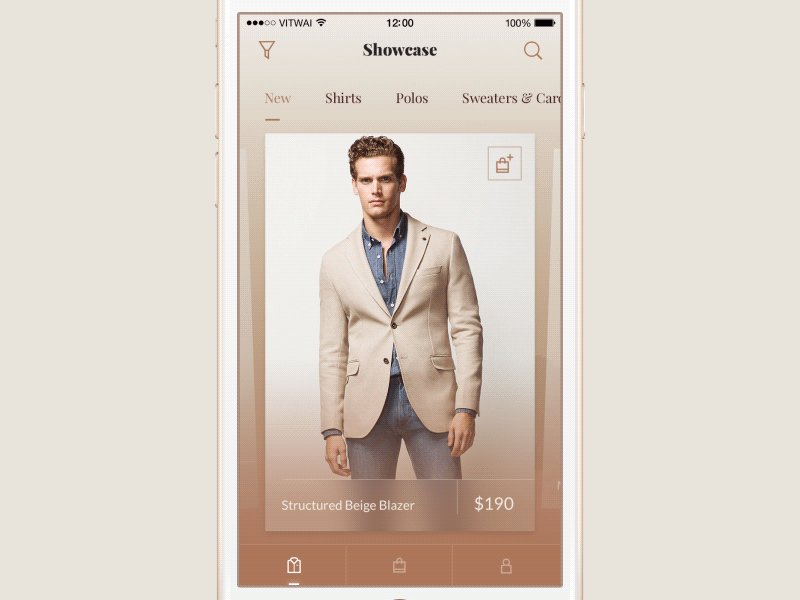
Application de magasin de vêtements par Vitaly Rubtsov



Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
It’s so important to remember gaming should be fun, not a source of stress. Seeing platforms like maya games download focusing on secure access & verification is a good sign. Balance is key, folks! Let’s play responsibly.
Gotta hand it to n777login, they’ve got a clean design. Easy to get started and the games run smoothly. Check them out: n777login.
Dug up f8bet2a. Seems pretty legit! Might be a good spot for some casual fun. Check it out and see what you think: f8bet2a
Lads, just had a look at 2qbet. Looks alright. Worth a punt if you’re feeling lucky. Don’t bet the farm on it, though! 2qbet
Helps to identify your SEO mistakes and better optimize your site content.
Download U.S Bank routing number database in CSV format, more than 19.800 records. you can use it for everything, website etc. https://routingnumber.info/product/u-s-bank-routing-number-database/
Download U.S Bank routing number database in CSV format, more than 19.800 records. you can use it for everything, website etc. https://routingnumber.info/product/u-s-bank-routing-number-database/ and we also have All Bank SWIFT CODES Database, more than 16K Records!
Nhằm tri ân sự tin tưởng của quý khách, 888SLOT triển khai gói quà tặng khởi nghiệp lên đến 150.000 VNĐ dành riêng cho thành viên mới đăng ký tài khoản chính thức. TONY01-06S
Download U.S. Bank Routing Number Database, U.S. Zip Codes Database and WORLD BANK SWIFT CODES Instant Download, check https://routingnumber.info
Download U.S. Bank Routing Number Database, U.S. Zip Codes Database and WORLD BANK SWIFT CODES Instant Download, check https://routingnumber.info
las mejores casas de apuestas nuevas (Simone) incluye prorroga
atletico de madrid vs barcelona apuestas Hoy
casas de apuestas nba (Alejandrina) supercopa españa
como calcular cuotas de Programa Para Hacer Apuestas Deportivas