L’année 2019 voit certaines tendances établies en UI / UX Design entrer pleinement en vigueur et de nouvelles tendances émerger.
En tant qu’expert en conception de sites Web, vous devez garder le pouls de l’industrie.
Voici les tendances en matière de commerce électronique qui, à notre avis, méritent votre attention cette année.
Minimalisme
Le temps des designs époustouflants semble être révolu.
Les graphismes complexes avec effet Wow étaient autrefois très populaires, mais ils ne sont plus aussi populaires aujourd’hui.
Les gens apprécient les projets minimalistes bien faits de nos jours.
Il ne s’agit pas seulement d’être branché.
Bien que l’interface utilisateur complexe paraisse superbe, au final, ce n’est pas ce que les gens recherchent sur un site Web de commerce électronique.
Bien sûr, il est essentiel que le site Web soit attrayant pour attirer les utilisateurs. Cependant, une bonne navigation, une authentification sécurisée et un bon contenu sont beaucoup plus critiques.
En créant un beau design minimaliste, vous économisez temps et budget pour travailler sur des tâches plus importantes.
Voici comment Jorik fait un excellent travail avec le minimalisme sur son pied de page .

Boonsupply , un site de commerce électronique polyvalent et une collecte de fonds, rend leur pied de page plutôt minimaliste en termes de couleurs.

La marque de mode MCNBRD rend l’ensemble de son site purement minimal.

Une agence de conseil en commerce électronique, Greensight , va encore plus loin dans le minimalisme.
Titres audacieux
Il y a une concurrence massive pour attirer l’attention sur le Web.
Comment incitez-vous les internautes à rester sur votre site e-commerce ? Une des réponses possibles à cette question est de rendre votre titre audacieux et énorme.
Découvrez comment la marque de mode Jorik a réussi à le faire.

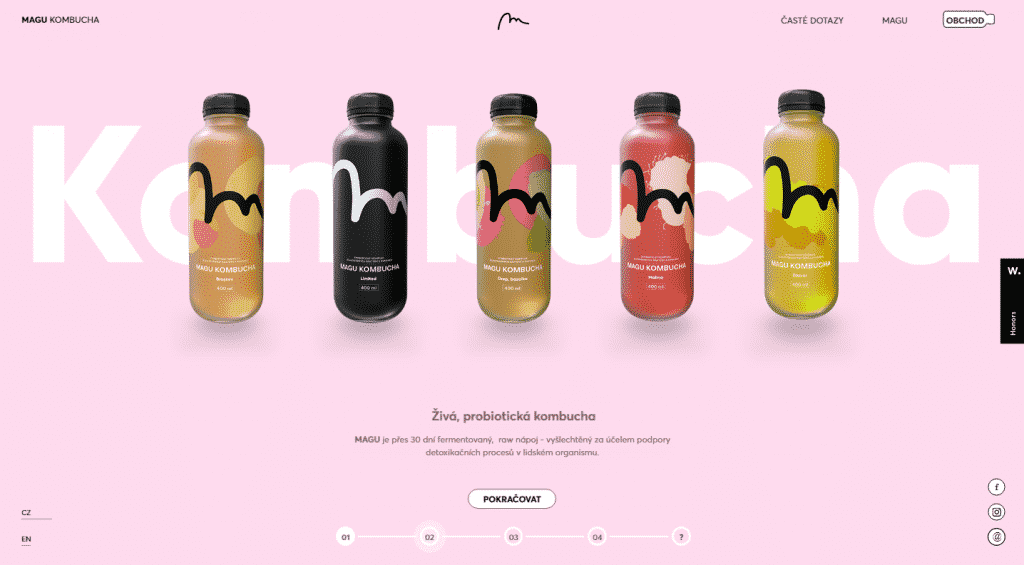
Voici comment Magu Kombucha crée un titre audacieux. Le design est assez minimaliste aussi.

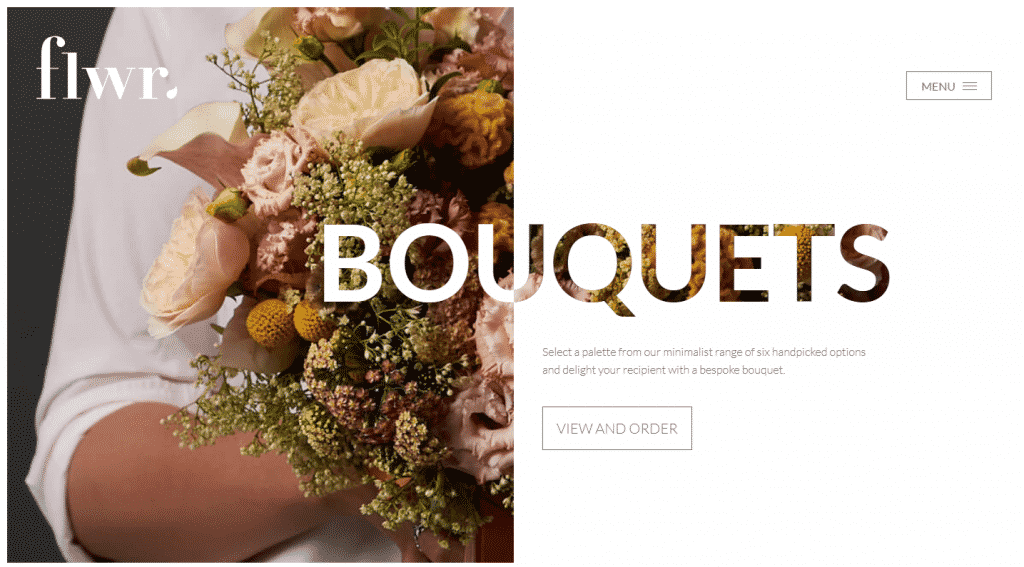
Flwr , une entreprise qui vend des décorations florales, fait une déclaration audacieuse avec son titre comme celui-ci.

Focus sur le contenu
À ce stade, vous savez tous très bien que le contenu est roi.
Son importance ne va pas diminuer de si tôt. Un bon contenu est et sera l’un des composants essentiels d’une bonne conception UX.
Créer du contenu qui correspond aux attentes du lecteur n’est pas la seule chose à faire pour améliorer votre site Web.
Rendez votre contenu attrayant et lisible à la fois sur le plan textuel et visuel. Voici ce que vous pouvez faire pour rendre votre texte plus facile à lire:
- Phrases courtes
- Petits paragraphes
- Listes à puces
- Manchettes pour diviser le contenu
- Utilisez un style informel
Lorsque vous vous retrouvez avec un excellent contenu, voici comment le rendre encore plus lisible du point de vue visuel:
- Ne pas exagérer les polices
- Travailler sur l’interligne
- Donne des espaces au texte
- Soutenez-le avec des images
Voici comment SmashMallow présente ses produits sur Amazon.

Un bon exemple de typographie est le blog de Boosted , société leader dans la vente de planches à roulettes électriques. C’est simple et lisible, avec peu de polices.

Voici un exemple tiré d’un site Web de commerce électronique ordinaire, BarkBox . Cet article de blog est informatif pour le public cible de cette boutique et utilise une typographie simple mais efficace .

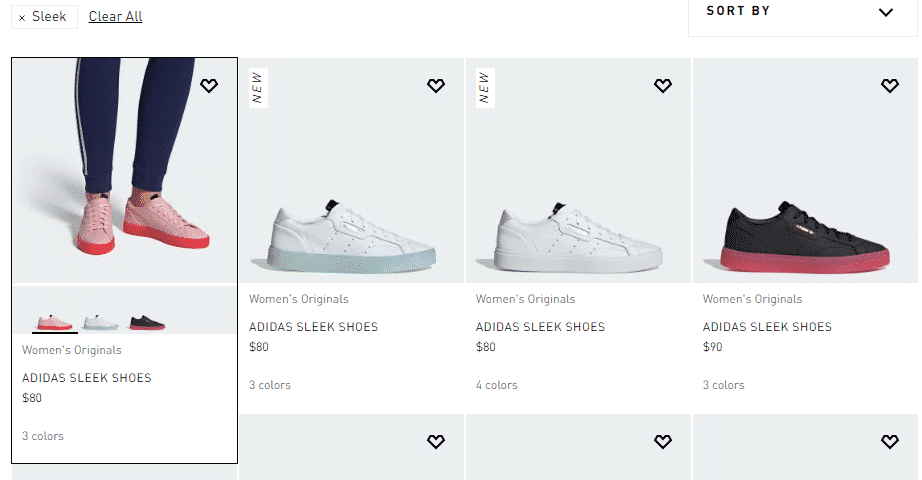
Si vos produits ont une belle apparence sur les photos, concentrez-vous sur les images en tant que stratégie de contenu. Voici comment Adidas le fait.

Storytelling visuel
Les gens n’ont pas le temps de lire mille mots pour se faire une idée générale de la qualité de votre produit. C’est pourquoi, en plus de rendre le texte lisible, vous devriez envisager de transmettre votre message sans mots.
En tant que créatures consommant visuellement la plupart des informations sur le monde, nous pouvons interpréter les images beaucoup plus rapidement que les mots.
L’utilisation de la narration visuelle sur votre site Web permet aux visiteurs de mieux comprendre l’idée principale.
Voici comment vous pouvez exploiter la puissance des éléments visuels pour raconter votre histoire aux clients:
- Montrer une vidéo
- Utiliser des images animées
- Texte de soutien avec des images
Voici comment SmashMellow raconte leur histoire à l’aide des éléments visuels.

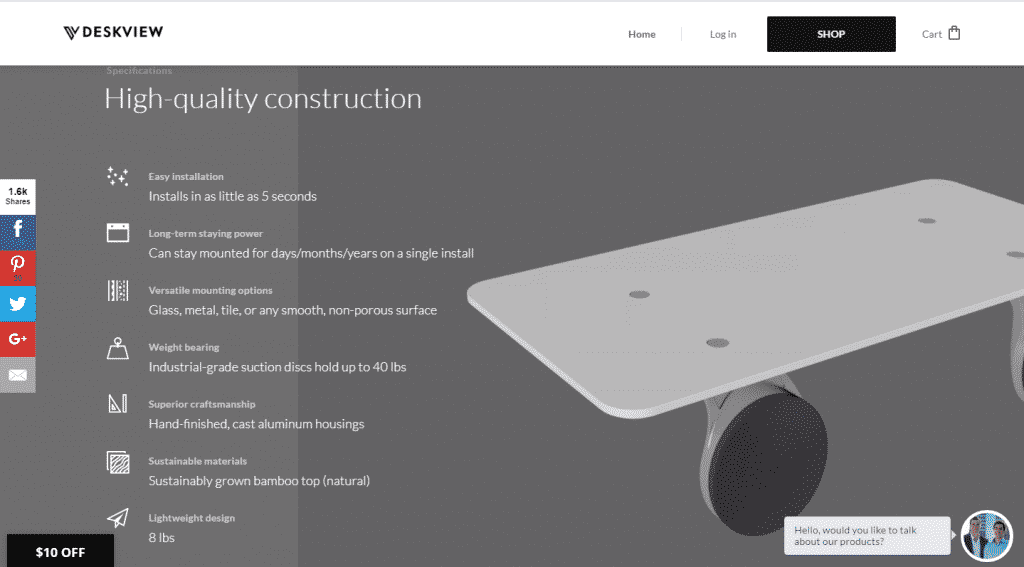
Voici comment Deskview montre les avantages de leurs produits avec de la narration visuelle.

Expérience personnalisée
Le Web devient de plus en plus personnel.
Google sait ce que vous recherchez et vous propose des annonces sur cette base.
Mais ce n’est pas tout ce qu’il y a à personnaliser.
Des services tels que Netflix, Airbnb et Spotify suivent vos préférences personnelles et vous fournissent une liste de produits susceptibles de vous intéresser. Leurs algorithmes permettent de rendre la page de chaque utilisateur unique et attrayante.

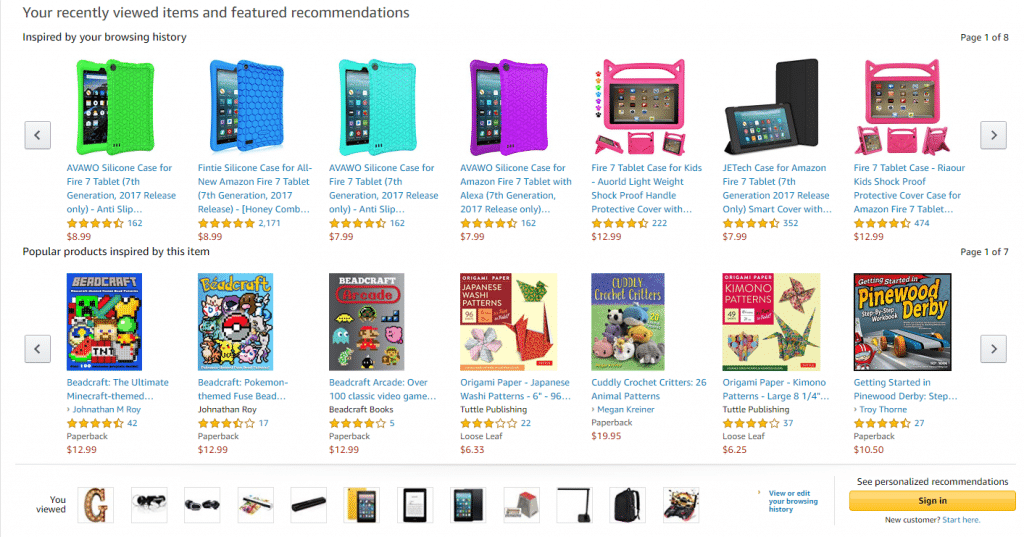
Si vous avez déjà utilisé Amazon , vous savez qu’au bas de la page, vous pouvez voir des recommandations. Si vous avez un compte Amazon, vous pouvez recevoir des conseils personnalisés sur ce qu’il faut acheter. L’intelligence artificielle étudiera votre historique de navigation pour savoir ce que vous aimez.
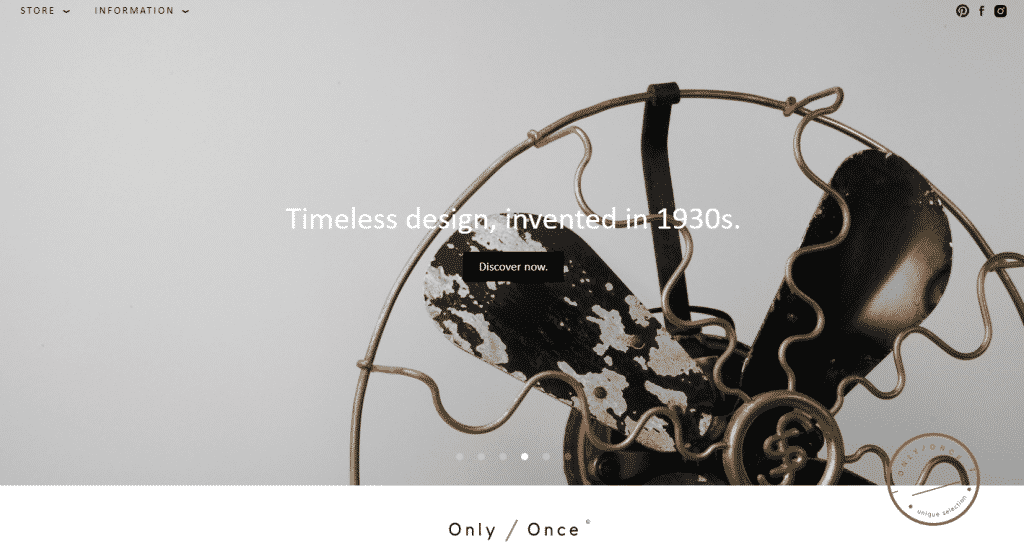
Le principe de Onlyonce store est que tous les produits sont uniques et que vous serez l’un des rares à en posséder. Cela crée un sentiment de personnalisation.

Si votre entreprise ne ressemble pas à ces plates-formes, il reste encore de la place pour la personnalisation.
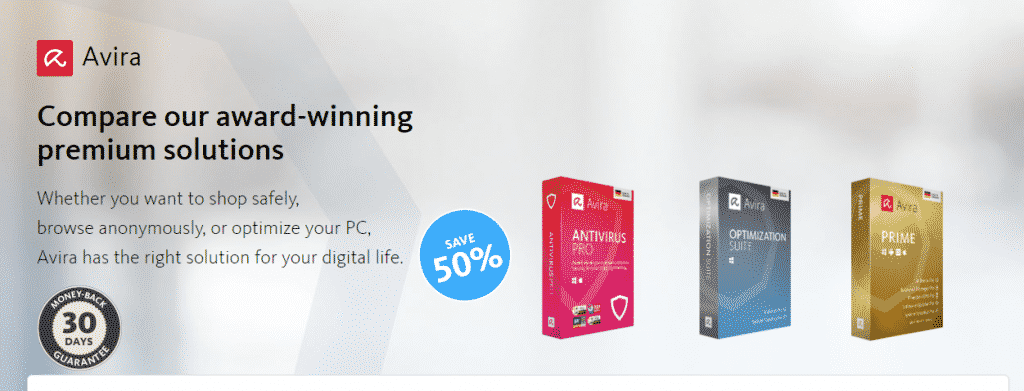
Les internautes adorent quand on leur propose quelque chose d’unique. Le sentiment de faire une bonne affaire augmente les ventes. C’est pourquoi proposer des réductions et des bons plans fonctionne toujours. Voici comment Avira, en coopération avec CouponBuffer.com, a procédé.

Ils offrent un rabais unique aux visiteurs pour relancer les ventes. Notez que la page mentionne la garantie de remboursement pour faciliter la prise de décision.
Créez des photos personnalisées pour que votre site Web se démarque des milliers d’autres utilisateurs de photos.
Mobile friendly
Le Mobile-first est depuis longtemps au centre de la conception UX.
Cela ne va pas changer non plus.
La plupart des gens dans le monde utilisent leur smartphone pour naviguer sur le Web. Avec de plus en plus de téléphones abordables, vous ne pouvez que refléter cela dans votre conception.
Envisagez l’ accessibilité de la conception pour tous les appareils et les personnes susceptibles de l’utiliser. Cela implique de le rendre évolutif pour les programmes mobiles et les programmes de lecture conviviaux pour aider les clients malvoyants.
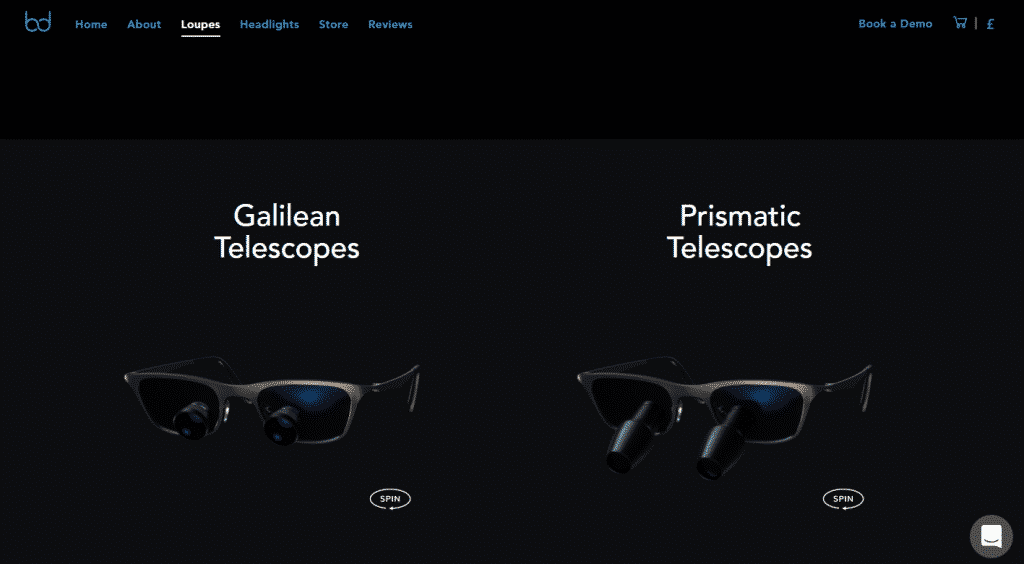
Comparez l’ affichage du site Web Bryant Dental à partir du bureau et du mobile.


Ce site Web utilise le même message et les mêmes images, mais traite les utilisateurs de portables et de postes de travail différemment. Vous pouvez également faire pivoter les lunettes sur cet écran en le touchant.
Vitesse de chargement rapide
La vitesse de chargement est un élément fondamental dans l’usage de l’internet d’aujourd’hui.
Les utilisateurs mobiles ont tendance à ne pas attendre que votre site Web soit entièrement chargé. Alors que de nombreux PC sont assez bons pour charger des sites moyens, les smartphones peuvent prendre environ cinq secondes pour le faire.
Cela peut ne pas sembler énorme, mais vous devez connaître la frustration de devoir attendre sur Internet.
Voici ce que vous pouvez faire pour améliorer cette partie de l’expérience utilisateur :
- Compresser les images
- Utiliser le cache et les cookies
- Optimiser JavaScript
Illustration créative
L’une des plus grandes tendances qui a émergé au cours de la dernière année consiste à utiliser des illustrations originales au lieu de photos . Un style d’illustration optimiste utilisé par de nombreux artistes numériques aide désormais à créer une image de marque attrayante pour les jeunes.
Les styles artistiques audacieux attirent l’attention. Vous n’avez pas à dépenser des tonnes d’argent pour créer des images accrocheuses. Utilisez plutôt l’ humour et la gentillesse pour plaire à vos visiteurs.
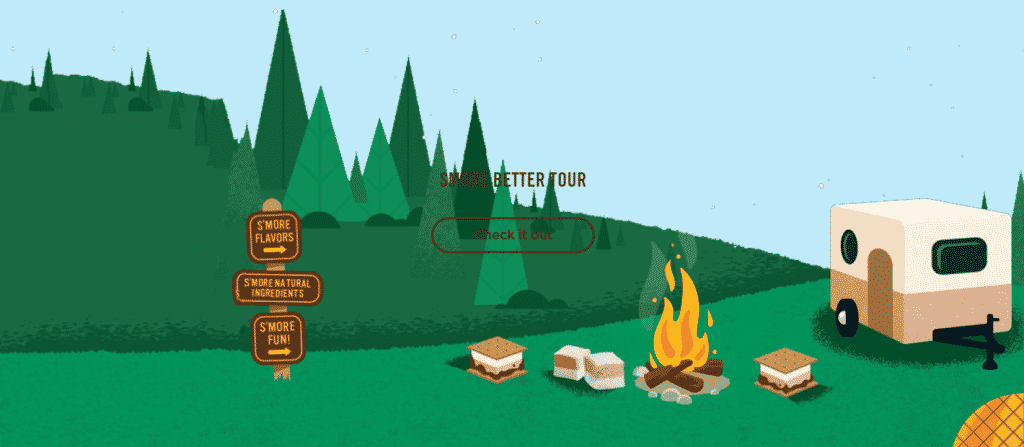
Voici comment SmashMellow, un site Web vendant des guimauves, exploite le pouvoir de l’illustration créative.

Google Store utilise également des images personnalisées.

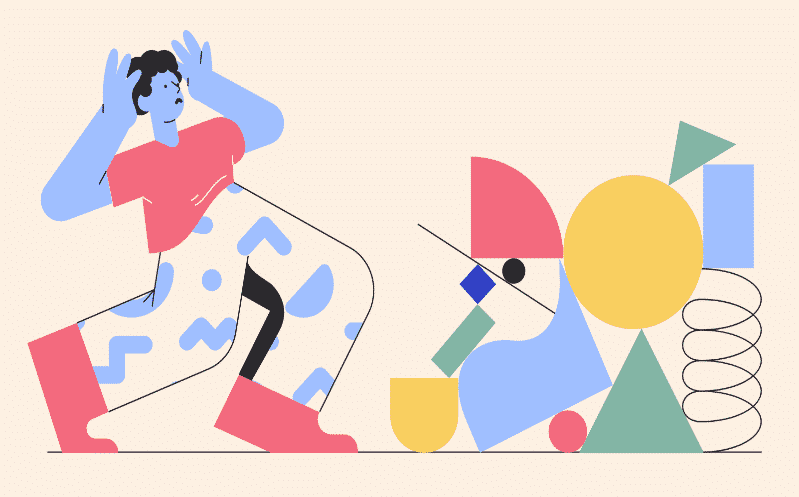
Jetez un coup d’œil à ce que l’un des artistes Ouch a fait avec cette illustration Fatal Error .

Ce message envoyé en illustration dans le style flamenco n’est pas ce que vous voyez habituellement sur les sites Web.

Et cette illustration vectorielle dans le style Fogg ferait une superbe page 404.

Vous pouvez également charger un artiste de créer un style de marque qui puisse vous démarquer de la concurrence.
Images surréalistes et abstraites
Que ce soit le web punk qui devient de plus en plus mainstream, ou l’influence de la dernière saison de Twin Peaks, certains sites Web deviennent étrangement abstraits. Du point de vue de l’UX, il n’y a aucune raison de le faire. Eh bien, peut-être que le seul est qu’il attire vraiment l’attention.
Voici un peu d’animation abstraite que Bryant Dental a créée.

Ruby Atelier , un magasin de meubles et de décoration, rend la transition entre les produits de la page de destination complètement surréaliste.

Voici à quoi ressemble l’écran de chargement de la marque Have a Rest .

Le mini-marché de Noël illo a l’air tout aussi abstrait. Il utilise également une musique entraînante pour correspondre à l’atmosphère.

Conclusions
Certaines personnes voient une tendance et la suivent aveuglément en supposant que c’est la voie à suivre pour réussir.
Mais cela peut vous conduire sur le mauvais chemin.
Il existe deux types de tendances sur le Web.
Ceux qui aident réellement votre UX car ils sont basés sur la psychologie humaine et les tests A / B, et ceux qui donnent à votre site web un look branché.
Le premier type est ceux à incorporer dans votre site Web, peu importe quoi. Les tendances du deuxième type sont plus difficiles à traiter. D’une part, ils donnent à votre site internet une apparence fraîche, et le distinguent des autres. Vous avez le choix de modifier régulièrement votre site Web, mais le conseil ultime est le suivant.
Mettez en œuvre ce qui fonctionne le mieux, mais gardez toujours votre style cohérent.

Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
sativa edibles online designed for energy and productivity
Guys, seriously, nohu56 is the real deal. Found some awesome new games I haven’t seen anywhere else. Customer service was quick to respond when I had a question. A+ experience so far. Definitely recommend!
Interesting analysis! Seeing platforms like slots8 com really push for secure registration & diverse payment options is key for wider adoption in the SEA market. Player trust is everything!
i9bet015… never heard of it before. Looks like a betting site. Gonna poke around and see what they’ve got to offer. Always looking for new places to try my luck! Have a look here: i9bet015.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/sl/register?ref=I3OM7SCZ
Lakiwinph is pretty good, have a lot of fun games they are quick to load and the support is pretty decent too. Recommend giving Lakiwinph a shot! lakiwinph
Love how scratch cards blend chance with thrill! It’s amazing how tools like the AI Ad Creative Assistant are now making game marketing smarter and more engaging. Fun meets future!
Thanks a bunch for sharing this with all of us you actually realize what you’re talking approximately! Bookmarked. Kindly also visit my web site . We will have a hyperlink exchange arrangement among us! aeegaddbfdee
Ahaa, its pleasant dialogue regarding this paragraph at this place at this web site, I have read all that, so now me also commenting at this place.
I want to to thank you for this excellent read!! I definitely enjoyed every little bit of it. I have got you saved as a favorite to look at new stuff you
I will immediately snatch your rss as I can not to find your email subscription link or newsletter service. Do you’ve any? Please permit me realize in order that I may subscribe. Thanks.