8 Meilleures pratiques de conception mobile négligées à mettre en œuvre
93% des utilisateurs d’Internet naviguent quotidiennement sur un appareil mobile. Ce sont 3,5 milliards de personnes qui pourraient voir votre site Web sur leur téléphone ou leur tablette à tout moment.
Il s’ensuit que vous devez travailler d’arrache-pied pour optimiser votre présence en ligne sur mobile. Croyez-moi, rien de pire que d’avoir un entonnoir marketing totalement inefficace sur les appareils autres que les ordinateurs de bureau.
Pour vous guider, j’ai mis au point 8 bonnes pratiques de conception mobile que vous devez suivre. Ils vous aideront à rationaliser l’expérience utilisateur de vos visiteurs, en maximisant l’impact de votre entonnoir de marketing pour n’importe quel appareil.
1. Débarrassez-vous de votre barre de navigation
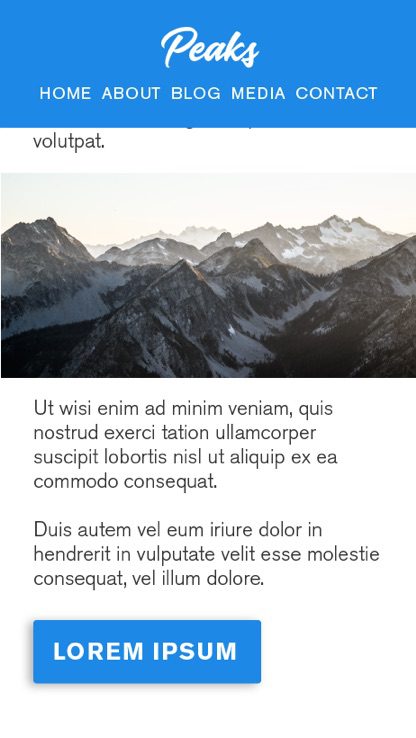
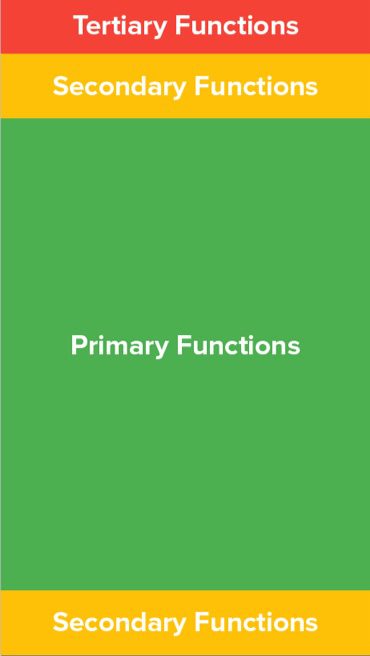
Sur mobile, les biens immobiliers sont rares – je pense à l’écran de mon iPhone comme à une carte du centre-ville de Manhattan, où chaque pixel coûte un joli centime. Découvrez combien d’espace une barre de navigation mobile peut prendre.

Cela signifie que vous devez maximiser ce que vous retirez de votre site Web sur mobile.
Un moyen simple de le faire est de déposer votre barre de navigation sur mobile.
Sur un ordinateur portable ou un ordinateur de bureau, votre barre de navigation peut être incroyablement utile: c’est un moyen simple, pour vos visiteurs, de parcourir les pages de votre site et de leur permettre de trouver exactement ce qu’ils recherchent.
Cela signifie que vous devez maximiser ce que vous retirez de votre site Web sur mobile.
Un moyen simple de le faire est de déposer votre barre de navigation sur mobile.
Sur un ordinateur portable ou un ordinateur de bureau, votre barre de navigation peut être incroyablement utile: c’est un moyen simple, pour vos visiteurs, de parcourir les pages de votre site et de leur permettre de trouver exactement ce qu’ils recherchent.
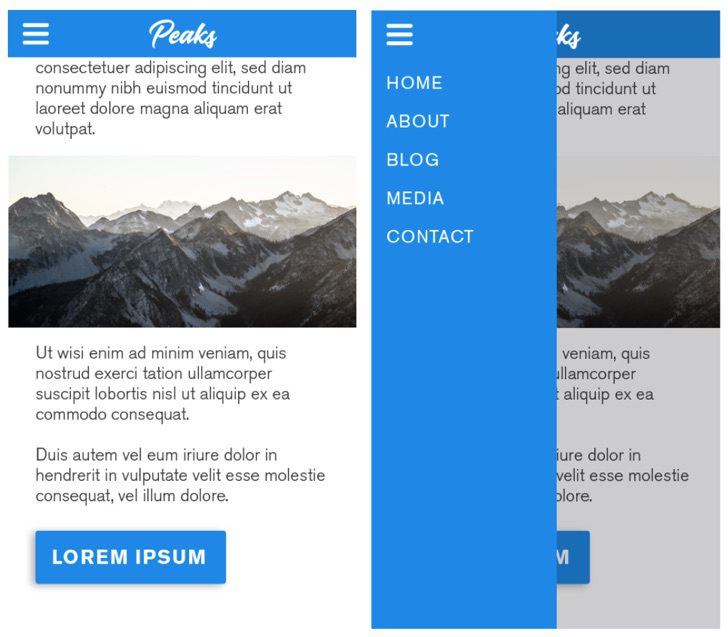
Mais sur mobile, votre barre de navigation peut occuper une tonne d’espace qui pourrait autrement être utilisé pour du texte, des images ou tout autre contenu de votre site Web ou de vos pages de destination.
Maintenant, vous vous demandez peut-être comment les visiteurs sont censés naviguer sur votre site sans barre de navigation. Il y a plusieurs façons de contourner ça…
Le moyen le plus populaire consiste à incorporer un menu hamburger, ce qui vous permet de créer une barre supérieure beaucoup plus petite (mais toujours marquée). Le menu hamburger fait office de tiroir et s’affiche à gauche de l’écran pour afficher les divers éléments de menu de votre barre de navigation.

Ou, en fonction de la taille de vos pages Web, vous pouvez choisir de créer une disposition d’une seule page pour les appareils mobiles. Toutefois, à moins que votre site Web ne contienne relativement peu de contenu, ce n’est probablement pas la meilleure option pour votre entreprise.
2. Gardez les éléments importants à portée de main
Pensez au temps que vous passez sur votre smartphone.
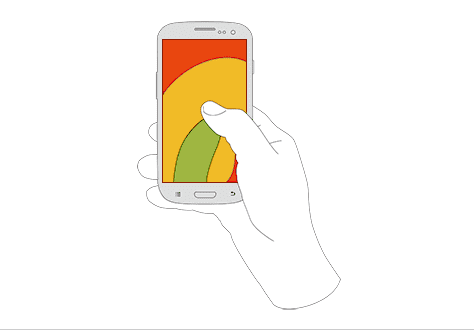
Je suis prêt à parier que vous l’utilisez assez souvent – peut-être pendant que vous êtes dans le bus ou que vous faites la queue chez Starbucks (ou peut-être lisez-vous cet article maintenant?). Maintenant, pensez à comment vous le tenez. Si vous êtes comme la plupart d’entre nous, vous n’utilisez qu’un de vos pouces pour interagir avec votre écran.
Vous n’êtes pas seul: selon une étude récente de Steve Hoober , expert en UX sur mobile , 75% des personnes n’utilisent qu’un pouce pour interagir également.
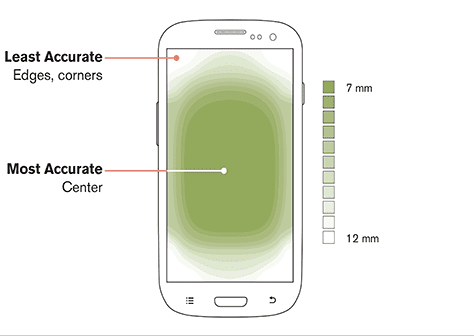
Il y a plusieurs années, le schéma ci-dessous était une bible pour les concepteurs de systèmes mobiles. Il leur donnait un aperçu de la manière dont ils devaient présenter le contenu pour optimiser l’expérience utilisateur de la majorité des visiteurs du site Web.

Bien que ce qui précède ait peut-être été précis à l’époque, les choses changent rapidement (et même plus rapidement dans la technologie). Au cours des dernières années, nos téléphones et nos écrans ont été de plus en plus grands… mais nos mains sont restées les mêmes.
La façon dont nous tenons nos téléphones a changé – en tant que tel, les «points chauds» de l’écran ont été modifiés, la précision tactile diminuant à mesure que nous approchons des bords extérieurs de l’écran.

En tant que concepteurs, nous devons donc organiser le contenu de manière à placer les interactions principales au premier plan, en sauvegardant les fonctions secondaires et tertiaires pour les bords supérieur et inférieur de l’écran.

La position de ces fonctions concerne directement la facilité d’accès pour un utilisateur. Les fonctions principales se situent dans la zone à laquelle les utilisateurs ont facilement accès avec leur pouce, tandis que les fonctions tertiaires (et dans une certaine mesure, secondaires) se situent dans des zones de moindre précision et nécessitent un peu plus de travail pour y accéder.
3. Optimiser et réduire la taille des fichiers
Vous savez probablement déjà combien il est important d’optimiser la taille des images sur votre site Web. Ils affectent considérablement le temps de chargement, ce qui a un effet en cascade sur l’expérience utilisateur et le classement de vos pages dans la recherche.
Ceci est doublement important sur le mobile. Non seulement les connexions sur le mobile sont moins fiables, mais les utilisateurs de mobiles n’aiment pas attendre. Cela signifie que si votre page ne se charge pas rapidement, ils ne resteront probablement pas pour la laisser se terminer.
Utilisez un site tel que TinyJPG ou des outils tels que ImageOptim (Mac uniquement) ou » Exporter pour le Web » de Photoshop pour vous assurer de réduire la taille du fichier de vos images avant de les télécharger sur votre site Web.
Deux propriétés principales affectent la taille du fichier:
- Qualité : En termes simples, la qualité est exactement ce que cela ressemble. Réduire le paramètre de qualité réduit la netteté de vos images et augmente le risque que des artefacts apparaissent sur vos images.
- Taille / Résolution : allez comprendre – la taille réelle de votre image a un effet important sur la taille du fichier. Évidemment, vous ne voulez pas rendre vos images si minuscules que vos visiteurs ne peuvent pas les voir – mais si, par exemple, la colonne dans laquelle vous placez votre image mesure 600 pixels de large, votre image n’a pas besoin d’être de 1 000 pixels. large. Redimensionnez-les pour les adapter avant de les télécharger.
4. Lier les numéros de téléphone et les adresses
L’optimisation pour mobile consiste à rationaliser l’expérience d’un visiteur. Cela devrait leur prendre le moins de pas possible.
Cela signifie tirer parti des interactions sur mobile qui contribueront à rendre la visite de votre site Web (et l’achat de votre produit ou le contact avec votre entreprise) agréable.
Si votre site Web dépend des ventes ou si le téléphone est un point de contact important dans votre entonnoir de marketing, l’une des choses les plus importantes que vous puissiez faire est de faciliter l’appel des personnes.
Un moyen simple d’ajouter de la valeur à votre page «contactez-nous» consiste à faire de votre numéro de téléphone un lien cliquable. Tout le monde sait qu’il est très difficile de permuter frénétiquement entre votre téléphone et les applications du navigateur pour taper un numéro de téléphone ou d’essayer de le copier et de copier accidentellement tout le reste du contenu de la page.
Faites-moi confiance, rendre votre numéro de téléphone cliquable fait une grande différence.
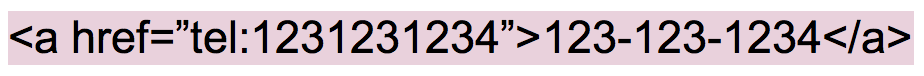
Tout ce que vous avez à faire est de lier votre numéro de téléphone de la manière suivante:

Et cela apparaîtra comme ceci:
Cela permettra aux utilisateurs de cliquer pour appeler.
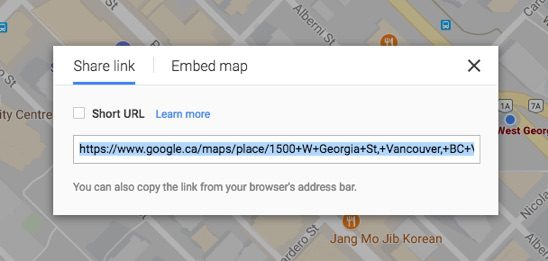
Dans le même ordre d’idées, vous voudrez vous assurer que d’autres détails importants sont également interactifs – par exemple, un clic sur votre adresse devrait ouvrir l’application Cartes du visiteur. Bien que la plupart des applications telles que Facebook le configurent automatiquement, vous pouvez saisir votre adresse dans Google Maps et copier le lien Partager pour la relier à l’adresse de votre site Web.

Ce sont ces petites choses qui aident les visiteurs à se sentir comme s’ils ne manquaient de rien lorsqu’ils visitent vos pages sur leur mobile, et cela les évite d’avoir à faire un travail supplémentaire.
Pour le dire simplement, ne laissez pas votre expérience de navigation mobile étouffer vos entonnoirs de marketing et de vente.
5. Conception pour la réactivité
Si vous étiez de la partie pendant l’avènement du Web mobile, vous vous souviendrez peut-être que la plupart des sites Web ont en fait créé de toutes nouvelles dispositions pour mobile adaptées aux écrans plus petits de la période précédant l’iPhone.
Ces pages comportaient souvent un nombre minimal d’images et consistaient en texte lourd pour lutter contre la lenteur de navigation des utilisateurs mobiles sur leurs réseaux non 3G, non LTE et non WiFi.
Environ dix ans plus tard, le paysage mobile a complètement changé. Les écrans sont énormes, les connexions Internet se sont accélérées et les tablettes existent.
Ces avancées (et d’autres avancées dans les langages de conception front-end tels que CSS) ont ouvert la voie à une conception réactive et adaptative .
Bien qu’il existe des nuances entre ces deux types de conception, leur objectif principal reste le même: créer une présentation de site Web unique qui réagit et change de manière dynamique en fonction du périphérique utilisé par chaque visiteur.

Espérons que le modèle de page Web ou l’éditeur de page de destination que vous utilisez créera automatiquement une version de votre page adaptée à votre mobile, au fur et à mesure de sa création, ce qui vous évitera des tracas à vous ou à vos concepteurs pour le créer manuellement.
Il convient de garder quelques points à l’esprit lorsque l’on considère la réactivité:
- Taille des images: si les images sont importantes pour le contenu de votre page, assurez-vous qu’elles sont clairement visibles sur le mobile. Les images dont la largeur est de 50% sur le bureau peuvent également s’afficher à 50% sur le mobile, ce qui est trop petit.
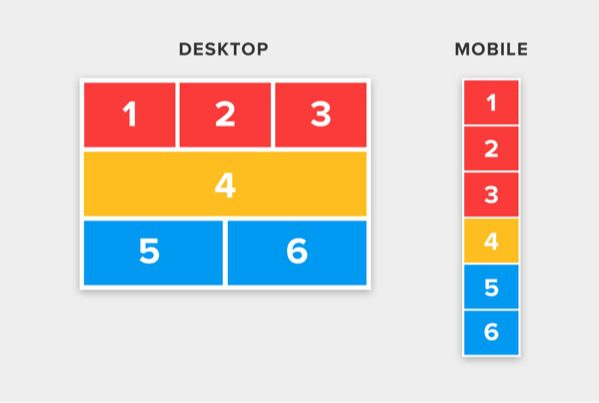
- Mise en page / Ordre du contenu: selon la manière dont vous organisez les éléments de votre page pour le bureau, votre contenu peut être mal ordonné lorsque vous passez en mode mobile. Revérifiez pour vous assurer que tout le contenu est en ordre, même sur d’autres appareils.
- Animations: les animations qui semblent bien sur le bureau risquent de ne pas bien fonctionner sur le mobile. Vérifiez-les sur votre téléphone avant de publier votre page pour vous assurer qu’ils vont bien.
- Vidéo: en tenant compte de mes recommandations précédentes concernant la taille des fichiers, pensez à masquer (ou supprimer) la vidéo sur le mobile. Il est volumineux, lourd et peut considérablement ralentir votre expérience mobile.
- JavaScript: bien que JavaScript soit une chose merveilleuse et magique, il ne fonctionnera pas toujours sur mobile – assurez-vous qu’il en soit ainsi.
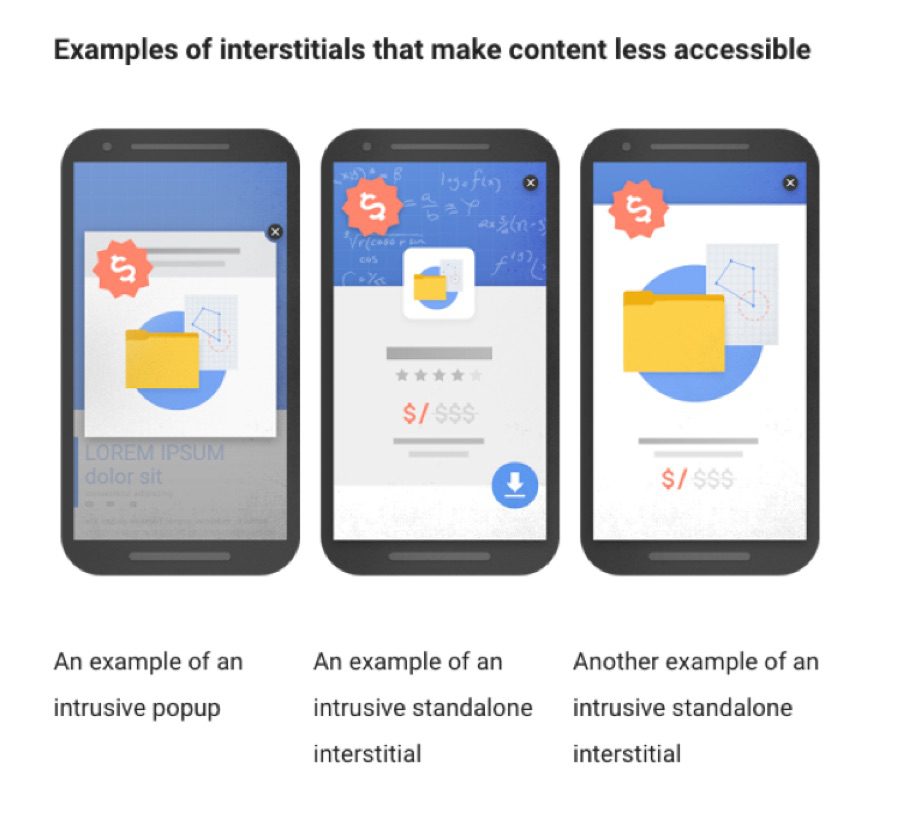
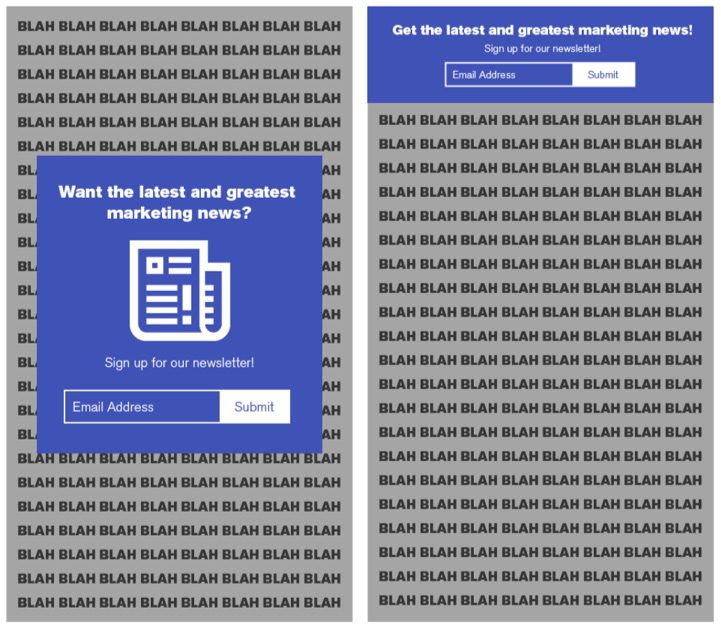
6. Désactiver les popups
En 2017, Google a mis en place sa sanction douce pour ce qu’ils appellent des «interstitiels intrusifs».
En termes simples, cela signifie plutôt des popups. Voici quelques exemples directement de la bouche du cheval.

Fondamentalement, l’affichage de fenêtres contextuelles sur vos pages Web sur des appareils mobiles nuit grandement à l’expérience utilisateur, car les visiteurs ne peuvent pas accéder au contenu sur lequel ils ont cliqué pour le consulter. Pour lutter contre cela, Google pénalise les pages contenant des popups en réduisant leur classement dans les recherches, afin de dissuader les internautes d’ajouter des popups à leurs sites.
La solution simple? Désactiver les popups sur le mobile. Sérieusement – il suffit de les désactiver.
Apparemment, certaines fenêtres contextuelles déclenchées par les utilisateurs, telles que les fenêtres contextuelles de clic ou de clic, ne sont pas pénalisées – mais je ne trouve aucun endroit qui le confirme, alors prenez-le avec des pincettes.

Si votre popup est assez important, ajoutez le contenu dans une section de votre page, dans votre contenu (ou même au-dessus du pli). Cela empêchera Google de pénaliser le classement de recherche de votre site.
7. Optimiser les formulaires pour mobile
Si vous avez déjà effectué des achats en ligne sur votre téléphone, vous savez probablement à quel point il peut être frustrant de remplir le formulaire après celui-ci.
Bien que l’expérience de frappe sur mobile se soit considérablement améliorée depuis l’époque de T9, elle n’est toujours pas parfaite. Il repose énormément sur la correction automatique, et peut toujours être assez éprouvant pour les pouces.
Quelle est la leçon ici? Un syllogisme simple: les formes longues nécessitent beaucoup de frappe. Taper sur un portable est nul. Donc… les formes longues sont nulles sur le mobile.
Si vous souhaitez minimiser l’effet négatif que votre mobile peut avoir sur vos taux de conversion, essayez d’apporter l’une des modifications suivantes à vos champs de formulaire.
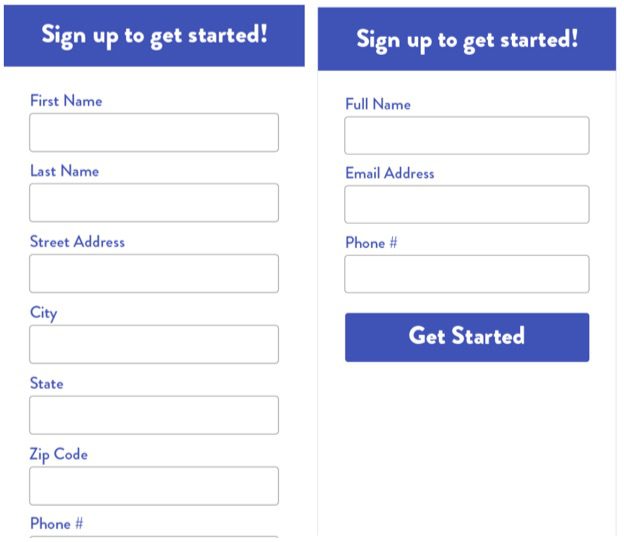
Réduisez le nombre de champs de formulaire sur votre page
C’est simple: réduire le nombre de champs de formulaire qu’un utilisateur doit remplir réduit considérablement la charge de travail qu’il perçoit, ce qui peut contribuer à réduire les frictions des visiteurs.

Bien que ce ne soit pas toujours une option viable – souvent, les champs de formulaire le sont parce qu’ils sont nécessaires – en réduisant certains des moins nécessaires (nom de famille, peut-être?) Ou en combinant plusieurs champs de formulaire dans un seul champ (nom et prénom). , par exemple) peut faire une grande différence.
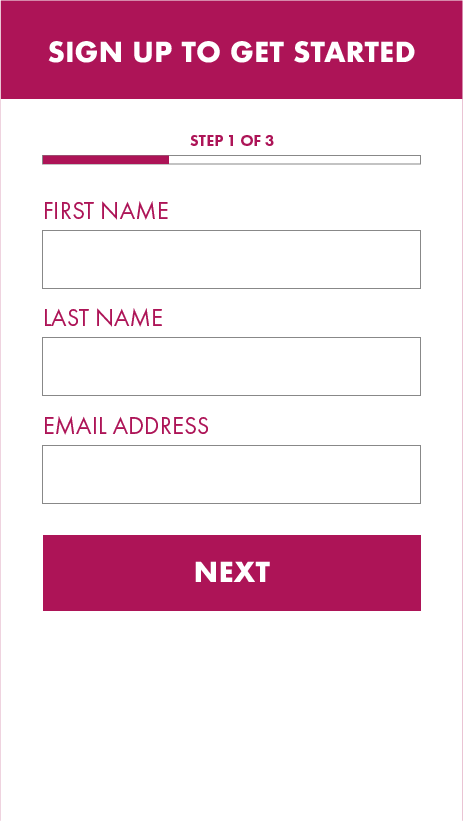
Décomposer les formulaires en plusieurs étapes
La segmentation de votre formulaire en plusieurs étapes peut vous aider à augmenter les taux de conversion sur mobile.
Par exemple, si vous avez 9 champs, vous pouvez ne mettre que 3 dans la première étape. Lorsqu’un utilisateur remplit ces 3 et appuie sur le bouton de soumission de formulaire, il passe à la page suivante pour remplir quelques champs supplémentaires, etc.

Cela permet non seulement de convertir votre formulaire moins intimidant au départ, il vous permet également de collecter de petites informations sur vos clients potentiels, ce qui peut vous aider si elles finissent par rebondir à partir de votre formulaire. Je vous recommande de collecter au moins un e-mail sur la première partie de votre formulaire afin de pouvoir le commercialiser ultérieurement.
8. Utiliser des sections / accordéons démontables
Lorsque tout votre contenu a été réduit en une seule colonne sur un écran plus petit, il sera beaucoup plus long.
Ceci est un problème sur mobile parce que cela rend soudainement beaucoup plus difficile pour un visiteur de naviguer et de trouver ce qu’il cherche.
Une solution élégante consiste à utiliser des sections de contenu réductibles, également appelées accordéons.

Les accordéons sont des conteneurs qui contiennent du contenu; ils apparaissent uniquement comme en-tête et se développent une fois qu’un utilisateur les appuie. Cela permet à vos visiteurs de parcourir votre page à la recherche du contenu ou du sujet recherché sans avoir à parcourir une tonne de copies et d’images.
Vous aurez besoin d’un peu de travail en amont pour assembler un accordéon, alors mettez votre concepteur ou votre développeur en ligne!
Conclusion
Espérons que ces conseils de conception pour mobile vous ont donné un aperçu de la manière dont vous pouvez rationaliser l’expérience utilisateur pour les personnes qui visitent votre site Web (ou pages de destination) sur mobile.
Ce sont des choses qui sont souvent négligées, ce qui peut entraîner une baisse significative des taux de conversion sur les périphériques non-desktop.
Suivez ces conseils et je peux vous garantir que vos visiteurs mobiles auront une meilleure expérience de votre site, ce qui les rendra plus susceptibles de se convertir.

Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/bg/register?ref=V2H9AFPY
hi!,I like your writing very so much! percentage we communicate
more about your post on AOL? I need a specialist on this area to
unravel my problem. May be that is you! Taking a look ahead to peer you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/register?ref=IXBIAFVY
Interesting points about maximizing returns! Seeing platforms like nurstar login club adapt to Filipino payment methods (GCash, PayMaya) is smart – accessibility is key for consistent play. Good analysis!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/register?ref=IHJUI7TF
1001juegos is a good shout if you want some quick and easy games to kill time. They’ve got quite a range so something for everyone. Website’s straightforward to use as well. Have a play here: 1001juegos.
Been hearing a lot about yo88vina lately. Thinking about giving it a shot. Anything special I should know before I dive in? Is it worth the hype?
qq822 is supposed to be a high-roller spot, check it out if you got the cash! qq822
Online gaming’s evolving fast – security is key! Seeing platforms like pinoy time gcash legit integrate with GCash is smart for Filipino players. KYC verification is a must, though – always protect your info! Seems convenient, but due diligence is vital.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/register?ref=IXBIAFVY
I will immediately seize your rss as I can not to find your e-mail subscription link or newsletter service. Do you have any? Kindly allow me realize in order that I could subscribe. Thanks.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Excellent post. Keep writing such kind of info on your page. Im really impressed by your site.
Very good info. Lucky me I found your website by accident (stumbleupon). I’ve book marked it for later!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Hurrah, that’s what I was exploring for, what a data! present here at this website, thanks admin of this site.
Hurrah, that’s what I was seeking for, what a stuff! present here at this blog, thanks admin of this web page.
Wow, that’s what I was searching for, what a material! existing here at this web site, thanks admin of this site.
Wow, that’s what I was searching for, what a material! existing here at this blog, thanks admin of this web page.
Hurrah, that’s what I was looking for, what a stuff! present here at this webpage, thanks admin of this site.
Wow, that’s what I was exploring for, what a data! present here at this webpage, thanks admin of this web site.
Hurrah, that’s what I was exploring for, what a stuff! existing here at this website, thanks admin of this website.
Wow, that’s what I was looking for, what a information! existing here at this weblog, thanks admin of this website.
Hurrah, that’s what I was searching for, what a material! present here at this webpage, thanks admin of this website.
Wow, that’s what I was seeking for, what a material! existing here at this blog, thanks admin of this website.
Hi this is kinda of off topic but I was wanting to know if blogs
use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding experience so
I wanted to get guidance from someone with experience.
Any help would be enormously appreciated!
When I originally left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is added I recieve 4 emails with the exact same comment. Perhaps there is an easy method you are able to remove me from that service? Kudos!
After I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and from now on each time a comment is added I get four emails with the same comment. Perhaps there is a means you are able to remove me from that service? Thank you!
After I initially commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now each time a comment is added I get 4 emails with the exact same comment. Is there an easy method you are able to remove me from that service? Thank you!
When I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I get 4 emails with the exact same comment. Perhaps there is a way you can remove me from that service? Cheers!
After I initially commented I seem to have clicked the -Notify me when new comments are added- checkbox and from now on every time a comment is added I recieve 4 emails with the same comment. Is there a means you can remove me from that service? Thank you!
After I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on every time a comment is added I recieve four emails with the same comment. There has to be a means you are able to remove me from that service? Kudos!
When I originally commented I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I recieve 4 emails with the same comment. There has to be a way you can remove me from that service? Many thanks!
When I initially commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is added I receive four emails with the same comment. There has to be a means you can remove me from that service? Thanks a lot!
When I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I recieve four emails with the exact same comment. There has to be a means you can remove me from that service? Thank you!
I’ll immediately clutch your rss feed as I can not find your email subscription link or e-newsletter service. Do you’ve any? Kindly allow me understand in order that I may just subscribe. Thanks.
When I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now each time a comment is added I recieve four emails with the exact same comment. There has to be an easy method you are able to remove me from that service? Thanks a lot!
When I originally commented I seem to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I get 4 emails with the same comment. Perhaps there is a way you can remove me from that service? Cheers!
Hi! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
Hey! I could have sworn I’ve been to this website before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be book-marking and checking back often!
Hey there! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Nonetheless, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
Hey! I could have sworn I’ve been to this website before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
Good day! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
Hi! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely happy I found it and I’ll be book-marking and checking back often!
Hey there! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Nonetheless, I’m definitely glad I found it and I’ll be bookmarking and checking back frequently!
Hey! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be bookmarking and checking back often!
Hey there would you mind sharing which blog platform you’re using? I’m going to start my own blog soon but I’m having a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Apologies for being off-topic but I had to ask!
I just couldn’t depart your website before suggesting that I really enjoyed the usual information a person provide to your visitors? Is going to be back steadily in order to check out new posts
Hi! I could have sworn I’ve been to your blog before but after looking at some of the articles I realized it’s new to me. Anyways, I’m definitely pleased I discovered it and I’ll be book-marking it and checking back frequently!
Why users still make use of to read news papers when in this technological world the whole thing is accessible on net?
I’d like to find out more? I’d care to find out some additional information.
This article presents clear idea in support of the new users of blogging, that genuinely how to do blogging and site-building.
Heya just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
Hi, Neat post. There is a problem with your site in web explorer, might test this? IE nonetheless is the market leader and a good portion of other folks will pass over your great writing due to this problem.
I don’t even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
This web site certainly has all of the information and facts I wanted concerning this subject and didn’t know who to ask.
Hi, I do believe this is a great site. I stumbledupon it 😉 I am going to come back yet again since I book marked it. Money and freedom is the best way to change, may you be rich and continue to help others.
I every time spent my half an hour to read this webpage’s posts every day along with a cup of coffee.
This design is spectacular! You certainly know how to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
Hey there! Do you use Twitter? I’d like to follow you if that would be ok. I’m undoubtedly enjoying your blog and look forward to new updates.
Hi, i feel that i noticed you visited my weblog so i came to go back the prefer?.I’m trying to find things to improve my web site!I suppose its adequate to use a few of your ideas!!
Hello There. I found your blog using msn. This is an extremely well written article. I’ll be sure to bookmark it and return to read more of your useful info. Thanks for the post. I’ll definitely return.
Nice post. I learn something new and challenging on websites I stumbleupon on a daily basis. It will always be exciting to read through articles from other authors and use something from other websites.
This is my first time pay a visit at here and i am genuinely impressed to read everthing at single place.
You really make it seem really easy together with your presentation however I find this matter to be actually one thing which I feel I’d never understand. It sort of feels too complex and very wide for me. I am taking a look forward for your subsequent publish, I’ll try to get the cling of it!
Great blog here! Also your website loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as fast as yours lol
A person necessarily help to make seriously articles I might state. This is the first time I frequented your web page and so far? I amazed with the research you made to make this particular submit amazing. Excellent activity!
Nice post. I learn something new and challenging on sites I stumbleupon everyday. It’s always exciting to read articles from other writers and practice something from their web sites.
My brother recommended I might like this blog. He was totally right. This post truly made my day. You can not imagine simply how much time I had spent for this information! Thanks!
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your weblog? My blog is in the very same niche as yours and my visitors would truly benefit from a lot of the information you provide here. Please let me know if this alright with you. Thank you!
Hi there, yup this article is actually fastidious and I have learned lot of things from it on the topic of blogging. thanks.
I’m not sure why but this website is loading extremely slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later and see if the problem still exists.
Appreciating the persistence you put into your website and detailed information you provide. It’s awesome to come across a blog every once in a while that isn’t the same outdated rehashed information. Great read! I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
What’s up everyone, it’s my first visit at this web page, and paragraph is actually fruitful in support of me, keep up posting such articles.
Good day! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy reading your blog posts. Can you suggest any other blogs/websites/forums that go over the same subjects? Thank you so much!
We’re a group of volunteers and starting a new scheme in our community. Your web site provided us with valuable info to work on. You’ve done a formidable job and our whole community will be grateful to you.
Your method of explaining the whole thing in this paragraph is really good, all be capable of without difficulty know it, Thanks a lot.
At this moment I am going to do my breakfast, later than having my breakfast coming yet again to read further news.
I’m gone to say to my little brother, that he should also pay a visit this webpage on regular basis to take updated from hottest information.
Hey there! I know this is somewhat off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
When I originally commented I clicked the « Notify me when new comments are added » checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Appreciate it!
It’s going to be ending of mine day, except before end I am reading this enormous piece of writing to increase my experience.
Very good post. I definitely love this site. Thanks!
Hi there, after reading this amazing piece of writing i am also glad to share my knowledge here with friends.
I’m not sure exactly why but this weblog is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later and see if the problem still exists.
Hey there, You have done a great job. I’ll definitely digg it and individually suggest to my friends. I’m sure they’ll be benefited from this site.
I just like the valuable information you provide for your articles. I will bookmark your blog and take a look at once more here regularly. I’m fairly sure I’ll be told plenty of new stuff right right here! Good luck for the next!
Very good blog! Do you have any tips and hints for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you advise starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely confused .. Any suggestions? Thank you!
Howdy just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Opera. I’m not sure if this is a format issue or something to do with web browser compatibility but I figured I’d post to let you know. The design and style look great though! Hope you get the problem fixed soon. Kudos
Hi, yup this article is truly fastidious and I have learned lot of things from it about blogging. thanks.
Hello there, I found your blog by the use of Google while searching for a similar subject, your web site came up, it seems great. I’ve bookmarked it in my google bookmarks
Hey there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new posts.
Howdy are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you require any coding knowledge to make your own blog? Any help would be really appreciated!
There’s certainly a great deal to find out about this subject. I like all the points you have made.
I got this web page from my pal who told me concerning this web site and at the moment this time I am visiting this web page and reading very informative content here.
An impressive share! I have just forwarded this onto a coworker who was doing a little homework on this. And he in fact ordered me dinner because I stumbled upon it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanks for spending some time to talk about this subject here on your web page.
Aw, this was an exceptionally nice post. Finding the time and actual effort to generate a top notch article… but what can I say… I hesitate a lot and don’t seem to get nearly anything done.
What’s Taking place i am new to this, I stumbled upon this I’ve found It absolutely helpful and it has helped me out loads. I’m hoping to contribute & assist different customers like its helped me. Great job.
Wonderful, what a website it is! This weblog gives valuable information to us, keep it up.
Amazing blog! Do you have any tips and hints for aspiring writers?
I’m hoping to start my own site soon but I’m a little lost on everything.
Would you advise starting with a free platform like
Wordpress or go for a paid option? There are so many
options out there that I’m totally overwhelmed .. Any suggestions?
Cheers!
Hi there, I found your site by the use of Google at
the same time as looking for a comparable topic, your website got here
up, it seems to be great. I have bookmarked it in my google bookmarks.
Hi there, simply turned into alert to your weblog thru Google, and located that it’s truly informative.
I’m going to be careful for brussels. I’ll appreciate should you proceed this in future.
Lots of people will be benefited out of your writing.
Cheers!
Hi this is somewhat of off topic but I was wanting to know if blogs use
WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience.
Any help would be enormously appreciated!
I got this website from my pal who told me about this web site and now
this time I am browsing this site and reading very informative articles at this place.
It’s going to be finish of mine day, however before finish I am reading this wonderful piece of writing to increase my know-how.
These are really wonderful ideas in concerning blogging. You have touched some good things here. Any way keep up wrinting.
國產 av – https://kanav.so
I’m really loving the theme/design of your web site. Do you ever run into any browser compatibility issues? A couple of my blog visitors have complained about my blog not working correctly in Explorer but looks great in Opera. Do you have any tips to help fix this issue?
certainly like your website but you need to test the spelling on several of your posts. Several of them are rife with spelling problems and I in finding it very troublesome to inform the truth nevertheless I’ll surely come again again.
This excellent website really has all of the info I needed concerning this subject and didn’t know who to ask.
There is definately a lot to know about this subject. I love all the points you made.
What i do not realize is in fact how you are no longer really much more well-favored than you might be now. You’re so intelligent. You recognize thus significantly in relation to this subject, produced me individually consider it from a lot of various angles. Its like women and men aren’t interested unless it is one thing to do with Lady gaga! Your personal stuffs outstanding. At all times maintain it up!