8 Meilleures pratiques de conception mobile négligées à mettre en œuvre
93% des utilisateurs d’Internet naviguent quotidiennement sur un appareil mobile. Ce sont 3,5 milliards de personnes qui pourraient voir votre site Web sur leur téléphone ou leur tablette à tout moment.
Il s’ensuit que vous devez travailler d’arrache-pied pour optimiser votre présence en ligne sur mobile. Croyez-moi, rien de pire que d’avoir un entonnoir marketing totalement inefficace sur les appareils autres que les ordinateurs de bureau.
Pour vous guider, j’ai mis au point 8 bonnes pratiques de conception mobile que vous devez suivre. Ils vous aideront à rationaliser l’expérience utilisateur de vos visiteurs, en maximisant l’impact de votre entonnoir de marketing pour n’importe quel appareil.
1. Débarrassez-vous de votre barre de navigation
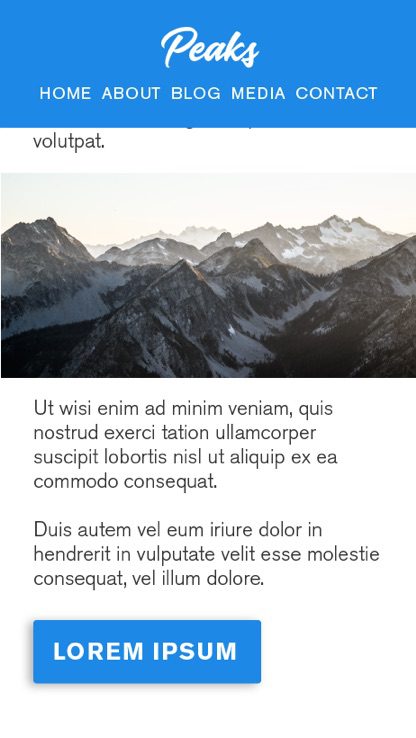
Sur mobile, les biens immobiliers sont rares – je pense à l’écran de mon iPhone comme à une carte du centre-ville de Manhattan, où chaque pixel coûte un joli centime. Découvrez combien d’espace une barre de navigation mobile peut prendre.
Cela signifie que vous devez maximiser ce que vous retirez de votre site Web sur mobile.
Un moyen simple de le faire est de déposer votre barre de navigation sur mobile.
Sur un ordinateur portable ou un ordinateur de bureau, votre barre de navigation peut être incroyablement utile: c’est un moyen simple, pour vos visiteurs, de parcourir les pages de votre site et de leur permettre de trouver exactement ce qu’ils recherchent.
Cela signifie que vous devez maximiser ce que vous retirez de votre site Web sur mobile.
Un moyen simple de le faire est de déposer votre barre de navigation sur mobile.
Sur un ordinateur portable ou un ordinateur de bureau, votre barre de navigation peut être incroyablement utile: c’est un moyen simple, pour vos visiteurs, de parcourir les pages de votre site et de leur permettre de trouver exactement ce qu’ils recherchent.
Mais sur mobile, votre barre de navigation peut occuper une tonne d’espace qui pourrait autrement être utilisé pour du texte, des images ou tout autre contenu de votre site Web ou de vos pages de destination.
Maintenant, vous vous demandez peut-être comment les visiteurs sont censés naviguer sur votre site sans barre de navigation. Il y a plusieurs façons de contourner ça…
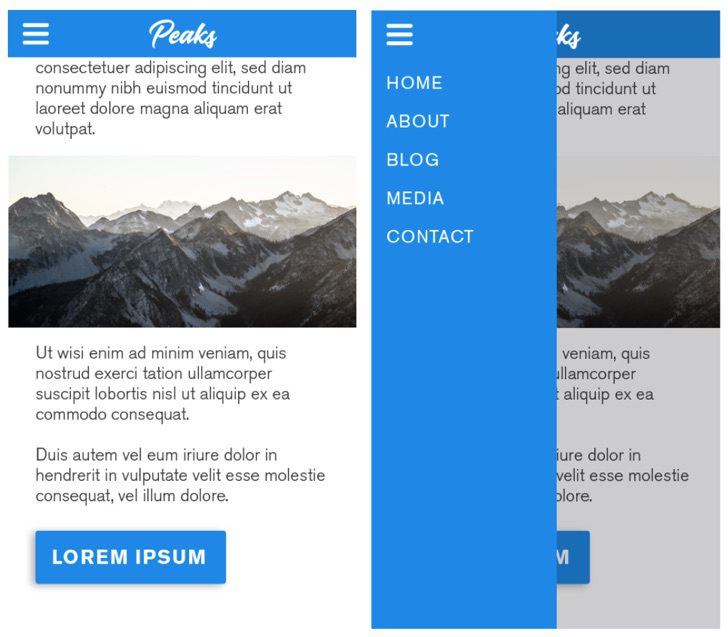
Le moyen le plus populaire consiste à incorporer un menu hamburger, ce qui vous permet de créer une barre supérieure beaucoup plus petite (mais toujours marquée). Le menu hamburger fait office de tiroir et s’affiche à gauche de l’écran pour afficher les divers éléments de menu de votre barre de navigation.
Ou, en fonction de la taille de vos pages Web, vous pouvez choisir de créer une disposition d’une seule page pour les appareils mobiles. Toutefois, à moins que votre site Web ne contienne relativement peu de contenu, ce n’est probablement pas la meilleure option pour votre entreprise.
2. Gardez les éléments importants à portée de main
Pensez au temps que vous passez sur votre smartphone.
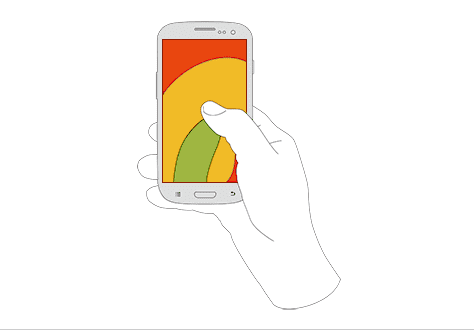
Je suis prêt à parier que vous l’utilisez assez souvent – peut-être pendant que vous êtes dans le bus ou que vous faites la queue chez Starbucks (ou peut-être lisez-vous cet article maintenant?). Maintenant, pensez à comment vous le tenez. Si vous êtes comme la plupart d’entre nous, vous n’utilisez qu’un de vos pouces pour interagir avec votre écran.
Vous n’êtes pas seul: selon une étude récente de Steve Hoober , expert en UX sur mobile , 75% des personnes n’utilisent qu’un pouce pour interagir également.
Il y a plusieurs années, le schéma ci-dessous était une bible pour les concepteurs de systèmes mobiles. Il leur donnait un aperçu de la manière dont ils devaient présenter le contenu pour optimiser l’expérience utilisateur de la majorité des visiteurs du site Web.
Bien que ce qui précède ait peut-être été précis à l’époque, les choses changent rapidement (et même plus rapidement dans la technologie). Au cours des dernières années, nos téléphones et nos écrans ont été de plus en plus grands… mais nos mains sont restées les mêmes.
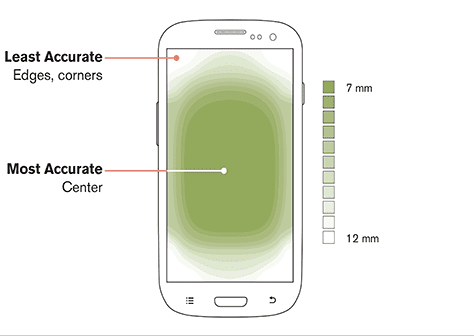
La façon dont nous tenons nos téléphones a changé – en tant que tel, les «points chauds» de l’écran ont été modifiés, la précision tactile diminuant à mesure que nous approchons des bords extérieurs de l’écran.
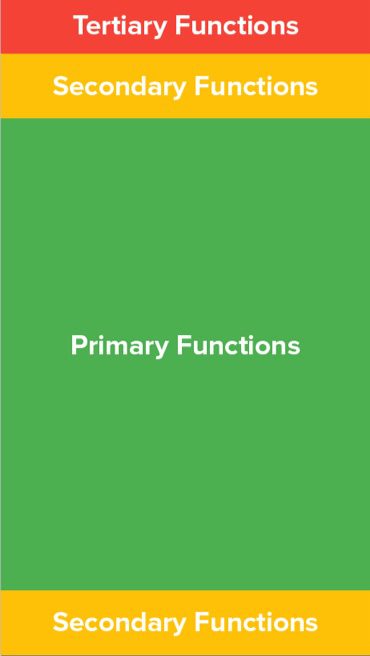
En tant que concepteurs, nous devons donc organiser le contenu de manière à placer les interactions principales au premier plan, en sauvegardant les fonctions secondaires et tertiaires pour les bords supérieur et inférieur de l’écran.
La position de ces fonctions concerne directement la facilité d’accès pour un utilisateur. Les fonctions principales se situent dans la zone à laquelle les utilisateurs ont facilement accès avec leur pouce, tandis que les fonctions tertiaires (et dans une certaine mesure, secondaires) se situent dans des zones de moindre précision et nécessitent un peu plus de travail pour y accéder.
3. Optimiser et réduire la taille des fichiers
Vous savez probablement déjà combien il est important d’optimiser la taille des images sur votre site Web. Ils affectent considérablement le temps de chargement, ce qui a un effet en cascade sur l’expérience utilisateur et le classement de vos pages dans la recherche.
Ceci est doublement important sur le mobile. Non seulement les connexions sur le mobile sont moins fiables, mais les utilisateurs de mobiles n’aiment pas attendre. Cela signifie que si votre page ne se charge pas rapidement, ils ne resteront probablement pas pour la laisser se terminer.
Utilisez un site tel que TinyJPG ou des outils tels que ImageOptim (Mac uniquement) ou » Exporter pour le Web » de Photoshop pour vous assurer de réduire la taille du fichier de vos images avant de les télécharger sur votre site Web.
Deux propriétés principales affectent la taille du fichier:
- Qualité : En termes simples, la qualité est exactement ce que cela ressemble. Réduire le paramètre de qualité réduit la netteté de vos images et augmente le risque que des artefacts apparaissent sur vos images.
- Taille / Résolution : allez comprendre – la taille réelle de votre image a un effet important sur la taille du fichier. Évidemment, vous ne voulez pas rendre vos images si minuscules que vos visiteurs ne peuvent pas les voir – mais si, par exemple, la colonne dans laquelle vous placez votre image mesure 600 pixels de large, votre image n’a pas besoin d’être de 1 000 pixels. large. Redimensionnez-les pour les adapter avant de les télécharger.
4. Lier les numéros de téléphone et les adresses
L’optimisation pour mobile consiste à rationaliser l’expérience d’un visiteur. Cela devrait leur prendre le moins de pas possible.
Cela signifie tirer parti des interactions sur mobile qui contribueront à rendre la visite de votre site Web (et l’achat de votre produit ou le contact avec votre entreprise) agréable.
Si votre site Web dépend des ventes ou si le téléphone est un point de contact important dans votre entonnoir de marketing, l’une des choses les plus importantes que vous puissiez faire est de faciliter l’appel des personnes.
Un moyen simple d’ajouter de la valeur à votre page «contactez-nous» consiste à faire de votre numéro de téléphone un lien cliquable. Tout le monde sait qu’il est très difficile de permuter frénétiquement entre votre téléphone et les applications du navigateur pour taper un numéro de téléphone ou d’essayer de le copier et de copier accidentellement tout le reste du contenu de la page.
Faites-moi confiance, rendre votre numéro de téléphone cliquable fait une grande différence.
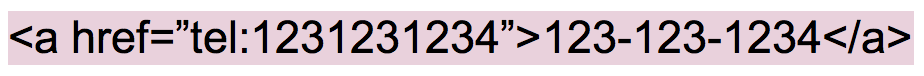
Tout ce que vous avez à faire est de lier votre numéro de téléphone de la manière suivante:
Et cela apparaîtra comme ceci:
Cela permettra aux utilisateurs de cliquer pour appeler.
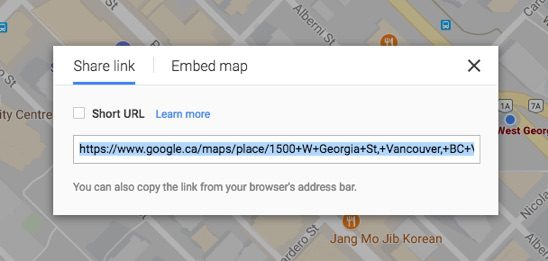
Dans le même ordre d’idées, vous voudrez vous assurer que d’autres détails importants sont également interactifs – par exemple, un clic sur votre adresse devrait ouvrir l’application Cartes du visiteur. Bien que la plupart des applications telles que Facebook le configurent automatiquement, vous pouvez saisir votre adresse dans Google Maps et copier le lien Partager pour la relier à l’adresse de votre site Web.
Ce sont ces petites choses qui aident les visiteurs à se sentir comme s’ils ne manquaient de rien lorsqu’ils visitent vos pages sur leur mobile, et cela les évite d’avoir à faire un travail supplémentaire.
Pour le dire simplement, ne laissez pas votre expérience de navigation mobile étouffer vos entonnoirs de marketing et de vente.
5. Conception pour la réactivité
Si vous étiez de la partie pendant l’avènement du Web mobile, vous vous souviendrez peut-être que la plupart des sites Web ont en fait créé de toutes nouvelles dispositions pour mobile adaptées aux écrans plus petits de la période précédant l’iPhone.
Ces pages comportaient souvent un nombre minimal d’images et consistaient en texte lourd pour lutter contre la lenteur de navigation des utilisateurs mobiles sur leurs réseaux non 3G, non LTE et non WiFi.
Environ dix ans plus tard, le paysage mobile a complètement changé. Les écrans sont énormes, les connexions Internet se sont accélérées et les tablettes existent.
Ces avancées (et d’autres avancées dans les langages de conception front-end tels que CSS) ont ouvert la voie à une conception réactive et adaptative .
Bien qu’il existe des nuances entre ces deux types de conception, leur objectif principal reste le même: créer une présentation de site Web unique qui réagit et change de manière dynamique en fonction du périphérique utilisé par chaque visiteur.
Espérons que le modèle de page Web ou l’éditeur de page de destination que vous utilisez créera automatiquement une version de votre page adaptée à votre mobile, au fur et à mesure de sa création, ce qui vous évitera des tracas à vous ou à vos concepteurs pour le créer manuellement.
Il convient de garder quelques points à l’esprit lorsque l’on considère la réactivité:
- Taille des images: si les images sont importantes pour le contenu de votre page, assurez-vous qu’elles sont clairement visibles sur le mobile. Les images dont la largeur est de 50% sur le bureau peuvent également s’afficher à 50% sur le mobile, ce qui est trop petit.
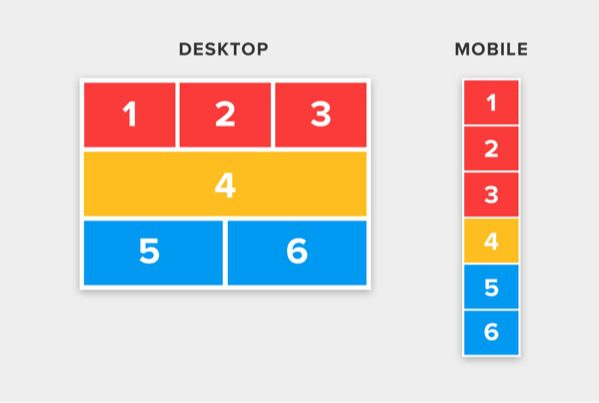
- Mise en page / Ordre du contenu: selon la manière dont vous organisez les éléments de votre page pour le bureau, votre contenu peut être mal ordonné lorsque vous passez en mode mobile. Revérifiez pour vous assurer que tout le contenu est en ordre, même sur d’autres appareils.
- Animations: les animations qui semblent bien sur le bureau risquent de ne pas bien fonctionner sur le mobile. Vérifiez-les sur votre téléphone avant de publier votre page pour vous assurer qu’ils vont bien.
- Vidéo: en tenant compte de mes recommandations précédentes concernant la taille des fichiers, pensez à masquer (ou supprimer) la vidéo sur le mobile. Il est volumineux, lourd et peut considérablement ralentir votre expérience mobile.
- JavaScript: bien que JavaScript soit une chose merveilleuse et magique, il ne fonctionnera pas toujours sur mobile – assurez-vous qu’il en soit ainsi.
6. Désactiver les popups
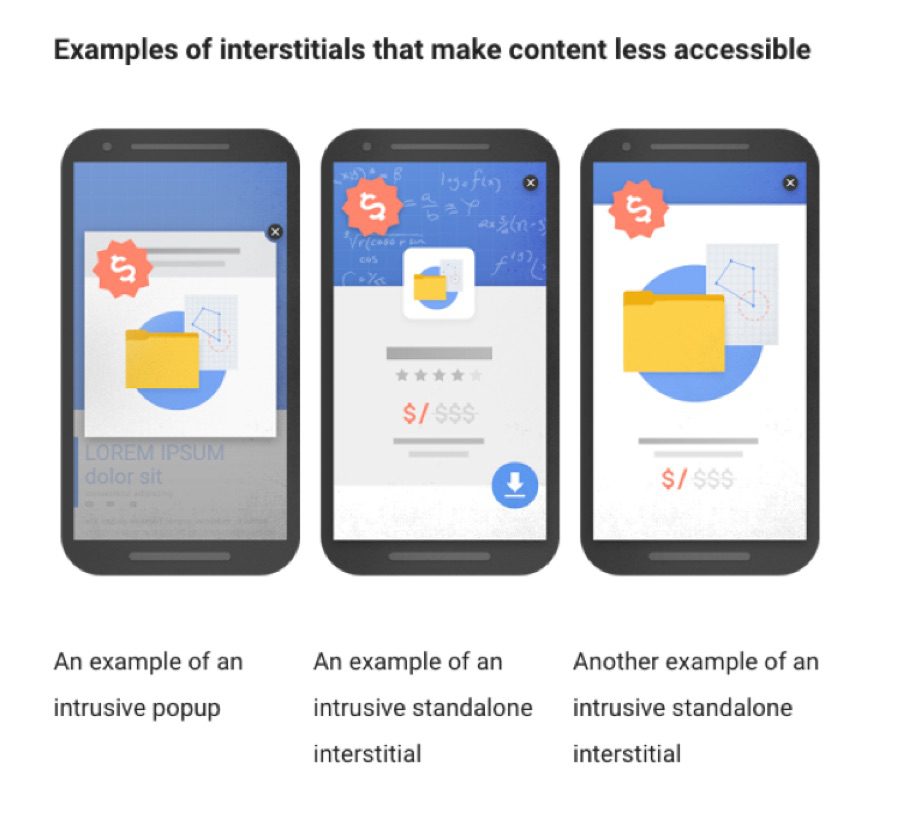
En 2017, Google a mis en place sa sanction douce pour ce qu’ils appellent des «interstitiels intrusifs».
En termes simples, cela signifie plutôt des popups. Voici quelques exemples directement de la bouche du cheval.
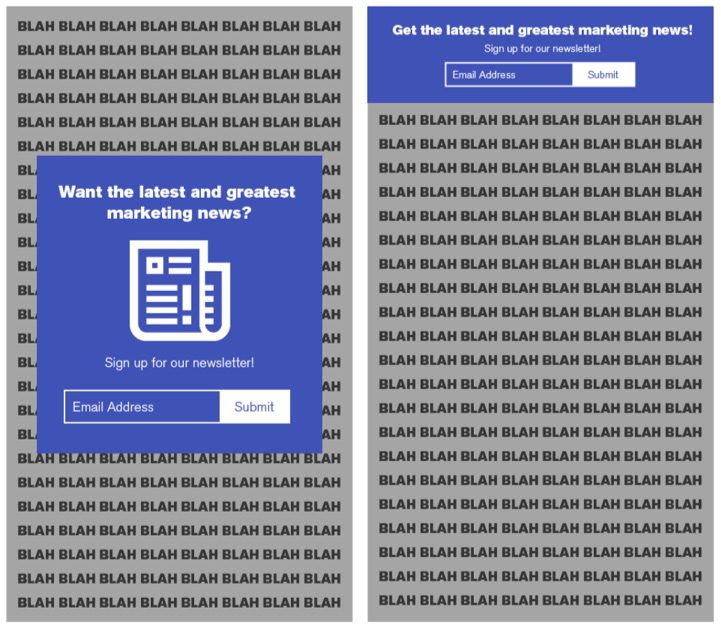
Fondamentalement, l’affichage de fenêtres contextuelles sur vos pages Web sur des appareils mobiles nuit grandement à l’expérience utilisateur, car les visiteurs ne peuvent pas accéder au contenu sur lequel ils ont cliqué pour le consulter. Pour lutter contre cela, Google pénalise les pages contenant des popups en réduisant leur classement dans les recherches, afin de dissuader les internautes d’ajouter des popups à leurs sites.
La solution simple? Désactiver les popups sur le mobile. Sérieusement – il suffit de les désactiver.
Apparemment, certaines fenêtres contextuelles déclenchées par les utilisateurs, telles que les fenêtres contextuelles de clic ou de clic, ne sont pas pénalisées – mais je ne trouve aucun endroit qui le confirme, alors prenez-le avec des pincettes.
Si votre popup est assez important, ajoutez le contenu dans une section de votre page, dans votre contenu (ou même au-dessus du pli). Cela empêchera Google de pénaliser le classement de recherche de votre site.
7. Optimiser les formulaires pour mobile
Si vous avez déjà effectué des achats en ligne sur votre téléphone, vous savez probablement à quel point il peut être frustrant de remplir le formulaire après celui-ci.
Bien que l’expérience de frappe sur mobile se soit considérablement améliorée depuis l’époque de T9, elle n’est toujours pas parfaite. Il repose énormément sur la correction automatique, et peut toujours être assez éprouvant pour les pouces.
Quelle est la leçon ici? Un syllogisme simple: les formes longues nécessitent beaucoup de frappe. Taper sur un portable est nul. Donc… les formes longues sont nulles sur le mobile.
Si vous souhaitez minimiser l’effet négatif que votre mobile peut avoir sur vos taux de conversion, essayez d’apporter l’une des modifications suivantes à vos champs de formulaire.
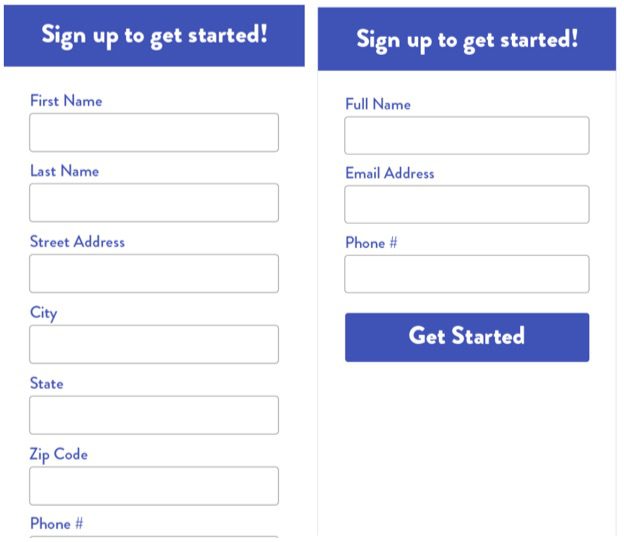
Réduisez le nombre de champs de formulaire sur votre page
C’est simple: réduire le nombre de champs de formulaire qu’un utilisateur doit remplir réduit considérablement la charge de travail qu’il perçoit, ce qui peut contribuer à réduire les frictions des visiteurs.
Bien que ce ne soit pas toujours une option viable – souvent, les champs de formulaire le sont parce qu’ils sont nécessaires – en réduisant certains des moins nécessaires (nom de famille, peut-être?) Ou en combinant plusieurs champs de formulaire dans un seul champ (nom et prénom). , par exemple) peut faire une grande différence.
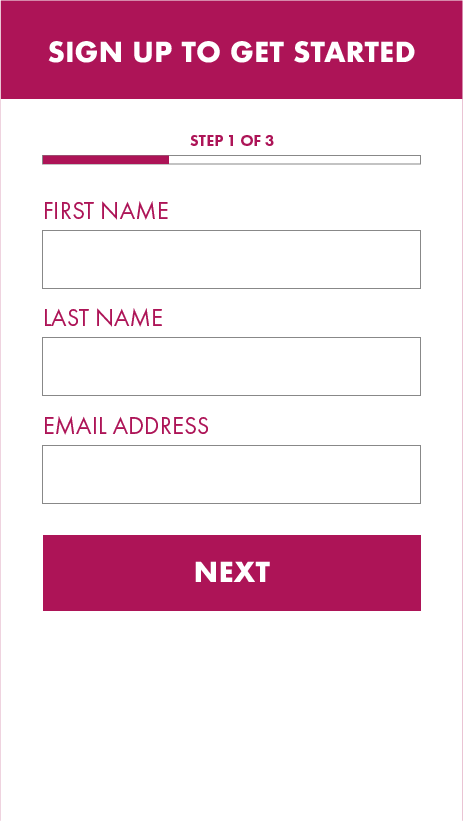
Décomposer les formulaires en plusieurs étapes
La segmentation de votre formulaire en plusieurs étapes peut vous aider à augmenter les taux de conversion sur mobile.
Par exemple, si vous avez 9 champs, vous pouvez ne mettre que 3 dans la première étape. Lorsqu’un utilisateur remplit ces 3 et appuie sur le bouton de soumission de formulaire, il passe à la page suivante pour remplir quelques champs supplémentaires, etc.
Cela permet non seulement de convertir votre formulaire moins intimidant au départ, il vous permet également de collecter de petites informations sur vos clients potentiels, ce qui peut vous aider si elles finissent par rebondir à partir de votre formulaire. Je vous recommande de collecter au moins un e-mail sur la première partie de votre formulaire afin de pouvoir le commercialiser ultérieurement.
8. Utiliser des sections / accordéons démontables
Lorsque tout votre contenu a été réduit en une seule colonne sur un écran plus petit, il sera beaucoup plus long.
Ceci est un problème sur mobile parce que cela rend soudainement beaucoup plus difficile pour un visiteur de naviguer et de trouver ce qu’il cherche.
Une solution élégante consiste à utiliser des sections de contenu réductibles, également appelées accordéons.
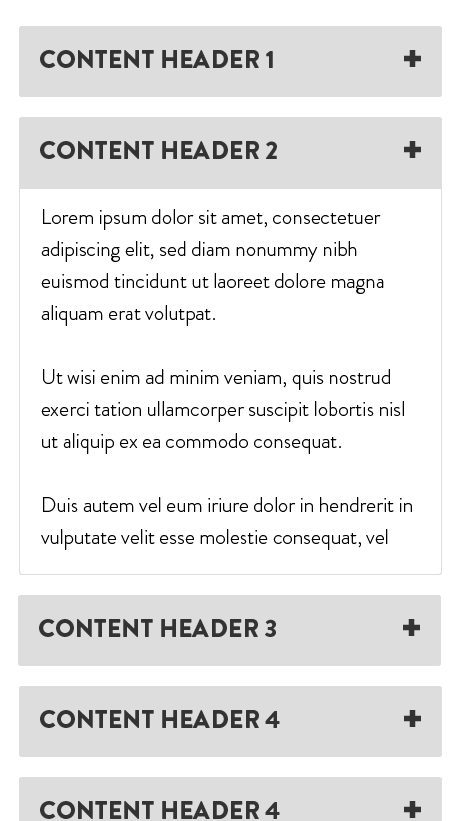
Les accordéons sont des conteneurs qui contiennent du contenu; ils apparaissent uniquement comme en-tête et se développent une fois qu’un utilisateur les appuie. Cela permet à vos visiteurs de parcourir votre page à la recherche du contenu ou du sujet recherché sans avoir à parcourir une tonne de copies et d’images.
Vous aurez besoin d’un peu de travail en amont pour assembler un accordéon, alors mettez votre concepteur ou votre développeur en ligne!
Conclusion
Espérons que ces conseils de conception pour mobile vous ont donné un aperçu de la manière dont vous pouvez rationaliser l’expérience utilisateur pour les personnes qui visitent votre site Web (ou pages de destination) sur mobile.
Ce sont des choses qui sont souvent négligées, ce qui peut entraîner une baisse significative des taux de conversion sur les périphériques non-desktop.
Suivez ces conseils et je peux vous garantir que vos visiteurs mobiles auront une meilleure expérience de votre site, ce qui les rendra plus susceptibles de se convertir.