Vous savez probablement que l’utilisation mobile est à la hausse. Mais savez-vous quelle est sa taille?
En 2016, près de 150 milliards de téléchargements d’applications mobiles ont été téléchargés dans le monde .
Et si nous restons sur la trajectoire actuelle, les gourous des statistiques prédisent qu’il y aura plus de 350 milliards de téléchargements d’applications mobiles en 2021.
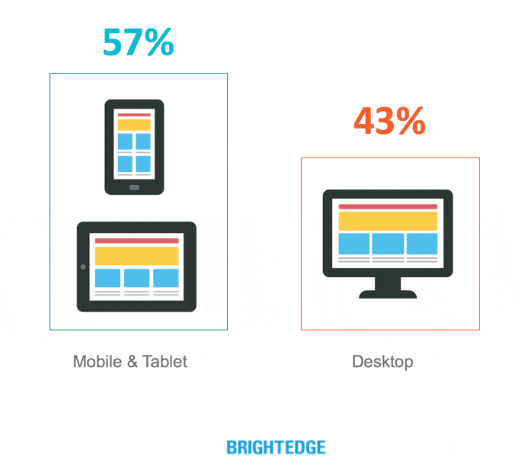
Et ce nombre ne fera que continuer à augmenter. Bien que les chiffres officiels fassent défaut, BrightEdge a indiqué qu’en 2017, déjà 57% de son trafic Web provenait de la téléphonie mobile .

57% de son trafic Web provenait de la téléphonie mobile .
Ainsi, plus de la moitié des visites sur le site Web provenaient d’appareils mobiles plutôt que d’ordinateurs de bureau.
Avec une tendance aussi grande, vous pouvez vous attendre à de gros impacts. Et l’un des domaines les plus importants sur lesquels nous avons déjà commencé à voir les effets est le référencement.
Google a annoncé que les modifications apportées à son index de recherche d’abord mobile avant longtemps prédites étaient en cours.
Et les développeurs Web, les éditeurs et les référenceurs du monde entier se demandaient simultanément: «Pourquoi est-ce important?»
Selon le blog Google Webmasters :
Bien que notre index de recherche continue à être un index unique de sites Web et d’applications, nos algorithmes utiliseront principalement la version mobile du contenu d’un site pour classer les pages de ce site, comprendre les données structurées et afficher des extraits de ces pages dans notre résultats.
Cela entraînera de grands changements. Et ces changements sont une arme à double tranchant.
Si vous n’êtes pas préparé, l’index mobile-first pourrait couler votre stratégie de référencement avant de pouvoir dire «page deux».
Mais cela vous offre également l’occasion d’aller de l’avant alors que d’autres cherchent encore à répondre à ces mises à jour.
C’est pourquoi vous avez ce guide.
Si vous suivez les étapes décrites ci-dessous, vous pourrez utiliser le premier index mobile de Google pour vous aider non seulement à survivre à ces changements, mais également à réussir avec eux.
Mais avant tout, vous devez comprendre ce qu’est l’indexation mobile d’abord.
Qu’est-ce que l’indexation mobile d’abord?
En règle générale, lorsque vous tapez une requête dans Google et que vos résultats apparaissent, Google détermine en grande partie les résultats par le biais d’une méthode de classement orientée bureau.
Et cela avait du sens. Mais les postes de travail et les appareils mobiles ont des exigences d’indexation différentes.
Et comme la plupart des utilisateurs effectuaient leurs recherches sur des ordinateurs de bureau, Google a basé leur méthode de classement sur les exigences d’indexation des ordinateurs de bureau.
Mais comme vous l’avez vu, les temps changent . Le bureau existera certes longtemps, mais Google doit faire face à la réalité de l’augmentation du trafic mobile.

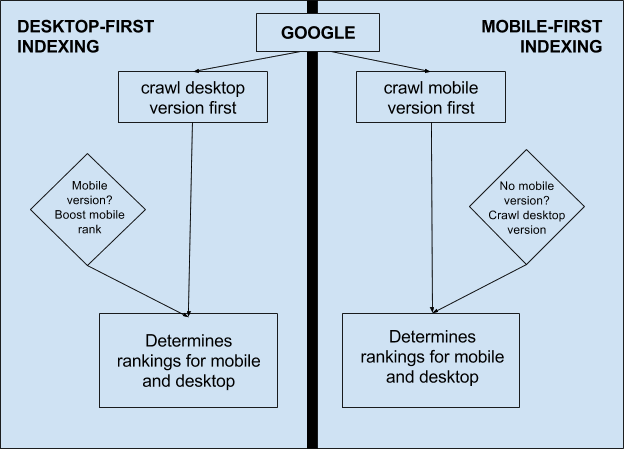
indexation mobile first : Google évalue d’abord votre site mobile
Ainsi, une fois que Google aura appliqué ces modifications, la version mobile de votre site sera utilisée comme moyen principal de vous classer.
Et cela signifie que Google se penchera sur votre site mobile d’ abord pour déterminer votre classement.
Il n’y a qu’un seul index. Il n’y a pas d’index séparé pour le bureau et l’autre pour le mobile.
Ainsi, même si le premier index mobile de Google évalue d’abord votre site mobile, cela ne signifie pas qu’il ignorera complètement votre site de bureau.
Cela est important car les utilisateurs souhaitent trouver les résultats de recherche les plus précis et les plus pertinents pour leurs requêtes, quel que soit le périphérique sur lequel ils se trouvent. Et Google veut les aider à le faire.
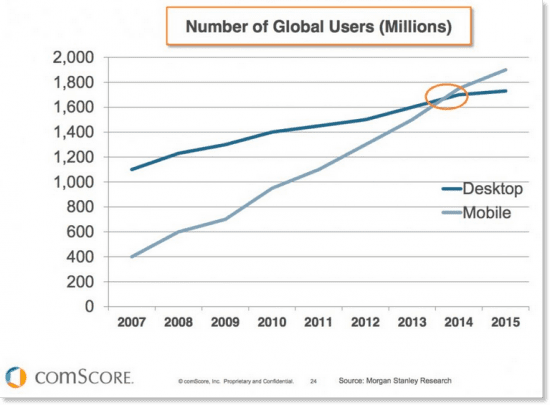
Oui, le nombre d’utilisateurs mobiles a globalement dépassé celui d’utilisateurs de bureau il ya quelques années.

Le nombre d’utilisateurs mobiles a globalement dépassé celui d’utilisateurs de bureau il ya quelques années.
Mais la tendance mobile ne signifie pas que le soleil est sur le point de se coucher sur toutes les utilisations de bureau.
Nous ne voyons pas de changement « réservé aux mobiles ». L’utilisation mobile ne fait que croître, comme c’est le cas depuis des années.
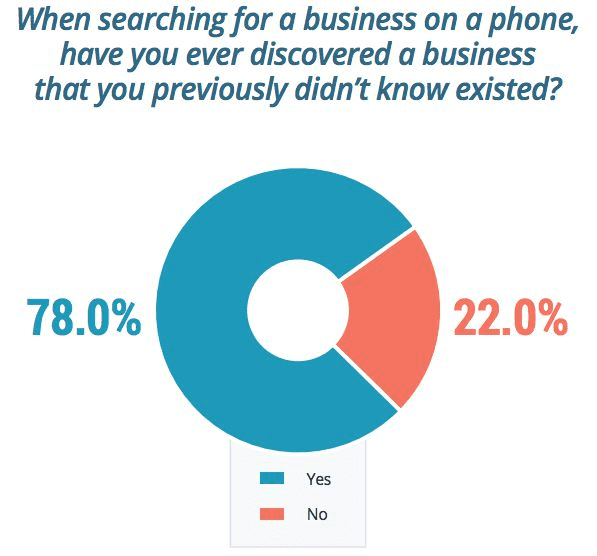
Et cette augmentation de l’utilisation mobile est une bonne occasion d’essayer de capturer de nouvelles pistes.
Près de 78% des personnes interrogées affirment avoir découvert une entreprise dont elles ignoraient l’existence auparavant en effectuant une recherche au téléphone.

Près de 78% des personnes interrogées affirment avoir découvert une entreprise dont elles ignoraient l’existence auparavant en effectuant une recherche au téléphone.
Cependant, Google ne place pas tous ses œufs dans le panier de la recherche mobile et n’abandonne pas les chercheurs sur les ordinateurs de bureau.
Par conséquent, n’utilisez pas cette mise à jour comme une excuse pour ignorer votre site Web et obtenir toutes ces pistes. Il aidera toujours votre référencement dans de nombreux cas.
Mais espérons que cela place ce changement de perspective. Google n’essaye pas de faire quelque chose de radical et n’essaye pas de nuire à votre classement.
Si votre site est vraiment pertinent pour une recherche donnée, Google souhaite vous classer parmi les meilleurs, quel que soit l’appareil utilisé par le chercheur.
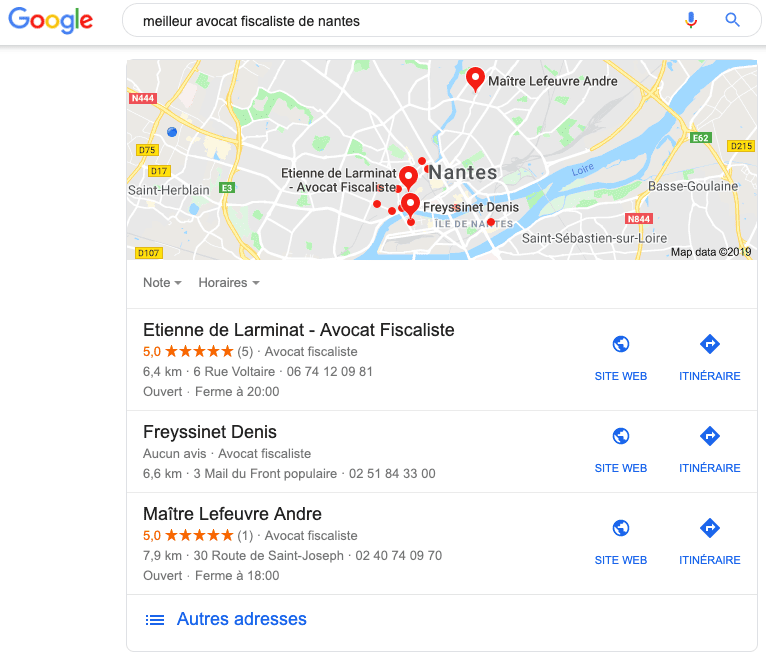
Si quelqu’un tape « meilleur avocats fiscaliste de Nantes» et que vous êtes un excellent cabinet d’avocats à Nantes, Google souhaite que vous vous présentiez pour la recherche, que la personne l’ait saisie sur son téléphone ou son ordinateur de bureau.

meilleur avocat fiscaliste de nantes
Mais vous devez aider un peu Google.
Si le chercheur utilise un appareil mobile, mais que les boutons de votre site mobile sont trop petits pour que les doigts d’un enfant de 5 ans puissent naviguer avec précision, vous allez frustrer vos visiteurs.
Et Google ne veut pas recommander de sites qui contrarieront leurs utilisateurs.
Il suffit de garder une perspective équilibrée. Cette mise à jour ne devrait pas changer complètement votre stratégie de référencement.
Mais cela vous oblige à optimiser votre site mobile avant que Google ne modifie leur indexation.
L’un de vos concurrents pourrait vous distancer s’il dispose d’ une version de son site adaptée aux appareils mobiles, mais pas vous.
Par conséquent, si vous souhaitez conserver votre classement, vous devez être préparé avant que Google ne mette en œuvre leur indexation mobile.
Préparez-vous maintenant, avant de perdre votre précieuse place sur la première page du SERP. En disant cela, je sais ce que vous vous demandez:
Quand ce changement aura-t-il lieu?
La réponse est plutôt frustrante. Google n’a pas donné de date précise.
Lors de la conférence SMX West en mars 2017, Gary Illyes, de Google, a déclaré que Google lancerait Mobile-first lorsque ses résultats seraient «neutres en termes de qualité».
Cela signifie qu’ils veillent vraiment à ce que les résultats de recherche restent aussi proches que possible du statu quo, voire un peu meilleurs.
John Mueller a déclaré (lors d’un Google Hangout):
Il est possible que nous disions bien que ce lot de sites fonctionne parfaitement avec l’indexation d’abord mobile, nous allons donc simplement basculer ce dernier et attendre avec le prochain lot jusqu’à ce que nous soyons certains qu’ils ont été en mesure de résoudre ces problèmes. Mais c’est quelque chose pour lequel nous aurons plus d’informations au fil du temps.
Bien que cela nous fournisse de nombreuses informations sur la manière dont Google réagit à ce changement, il ne nous en dit presque rien sur son calendrier. Merci Google.
Il n’y a donc qu’un seul moyen de vous assurer que l’indexation d’abord par le mobile de Google ne vous fait pas mal:
Commencez à vous préparer maintenant.
Testez votre site mobile pour commencer
Tirer parti de l’indexation mobile d’abord de Google à votre avantage consiste à donner à ceux qui visitent votre site mobile la meilleure expérience possible.
Donc, pour démarrer ce processus, vous devez déterminer si votre site est déjà convivial pour les mobiles. Heureusement, c’est facile à faire.
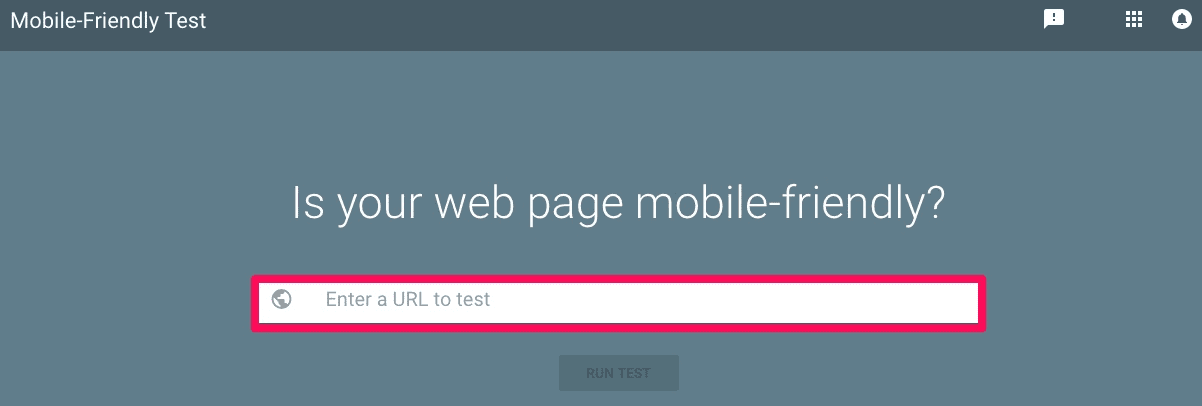
Vous pouvez utiliser le test convivial de Google pour évaluer la qualité de votre site mobile.
Il suffit d’entrer votre URL pour commencer le test adapté aux appareils mobiles.

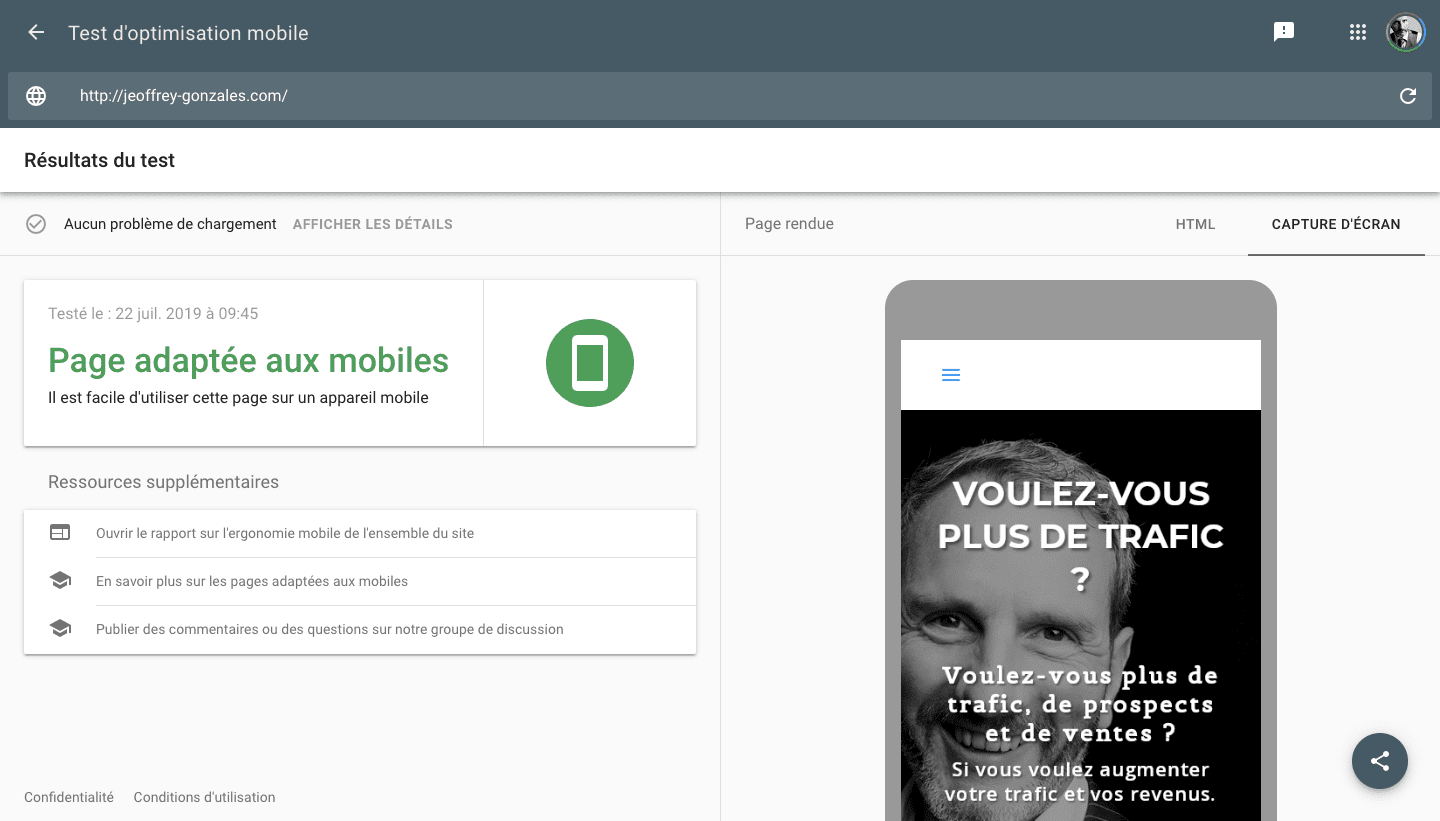
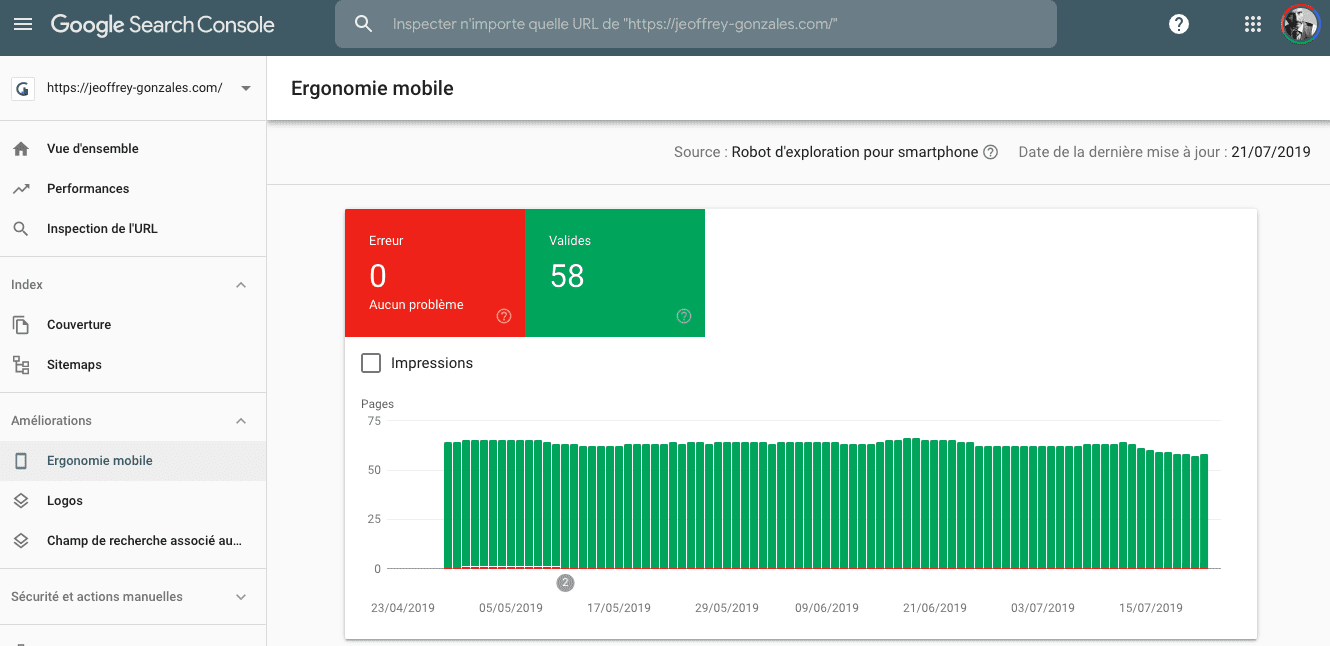
Une fois que vous avez entré votre URL et cliqué sur «Exécuter le test», vous serez redirigé vers une page vous indiquant si votre site est compatible avec les appareils mobiles ou non.

Test optimisation mobile Google Search Console
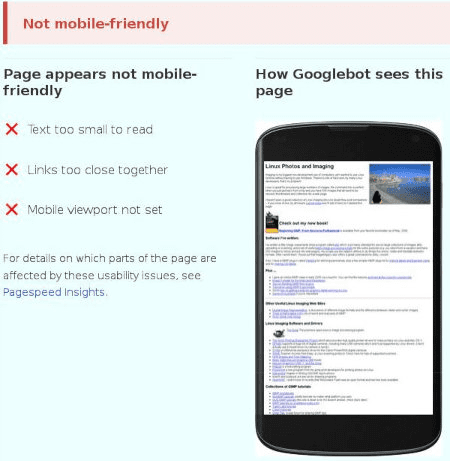
Si votre page ne convient pas aux appareils mobiles, Google vous fournira des conseils pratiques sur la manière de l’améliorer.

not mobile friendly
Vous pensez peut-être que ce problème ne vous concerne pas si les versions mobile et de bureau de votre site sont identiques.
Sont-ils vraiment, cependant?
Si votre contenu est parfaitement optimisé pour le mobile, vous ne devriez pas avoir à vous soucier de la performance des résultats de recherche.
Ce qui doit vous intéresser le plus en ce moment, c’est l’expérience utilisateur.
Faites-le sans couture. Faites-le aussi vite que possible. Faites votre diligence dynamique .
Voici une liste de contrôle super basique avant d’aller de l’avant.
1. Vérifiez tous vos éléments dynamiques.
Pouvez-vous facilement voir le contenu de votre site de bureau sur votre appareil mobile?
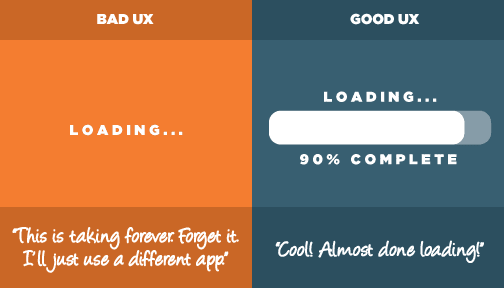
2. Vérifiez les temps de chargement et les vitesses de page.
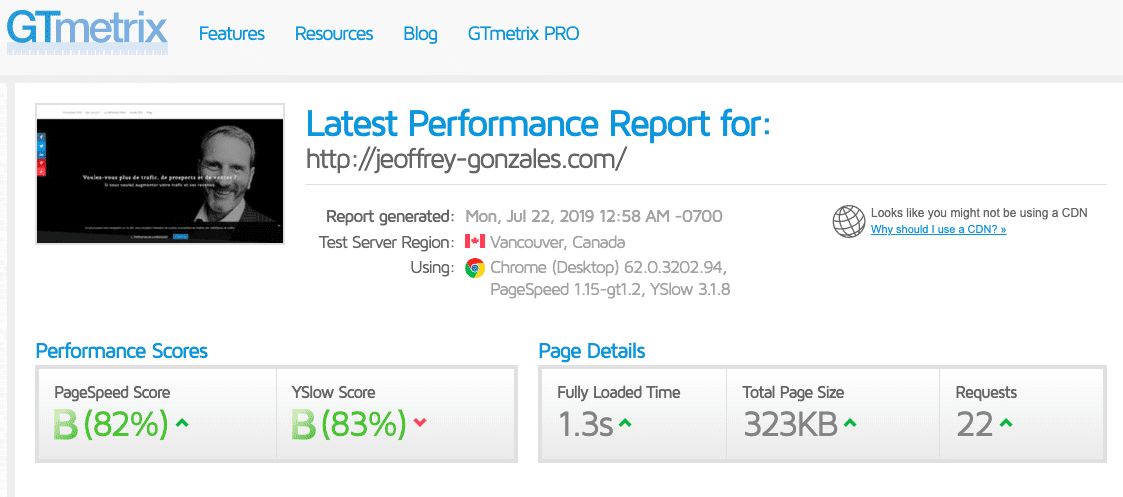
Est-ce que vos pages se chargent en 3 secondes ou moins? Sinon, corrigez-le. Consultez GTmetrix pour voir ce qui vous ralentit.
Tout comme le test de compatibilité mobile de Google, entrez votre URL pour commencer.

3. Vérifiez si votre site est compatible avec les appareils mobiles ou réactif pour les appareils mobiles (il y a une différence) .
4. Demandez si vos versions de mobile et de bureau sont vraiment les mêmes.
Les versions mobiles étaient autrefois des versions diluées de leurs sites de bureau. Et la probabilité que cela soit beaucoup plus élevé si vous avez une URL différente (m.votresherehere.com).
Si cela vous semble familier, alors vous voudrez faire votre diligence dynamique.
La dernière chose que vous voulez, c’est une mauvaise expérience utilisateur mobile. Cela pourrait déjà vous faire mal, mais cela pourrait vous tuer maintenant.
5. Si vous avez des éléments de survol, supprimez-les.
Il n’y a pas de contrôles pour les éléments de survol dans mobile. Encore.
Donc, si vous en avez, supprimez-les.
6. Testez.
Testez, testez et testez à nouveau sur de vrais périphériques.
Parcourez chaque page. Temps combien de temps il faut pour charger, etc.
Si vous voulez un guide gratuit pour le fil de fer contenu, jetez un œil à ceci .
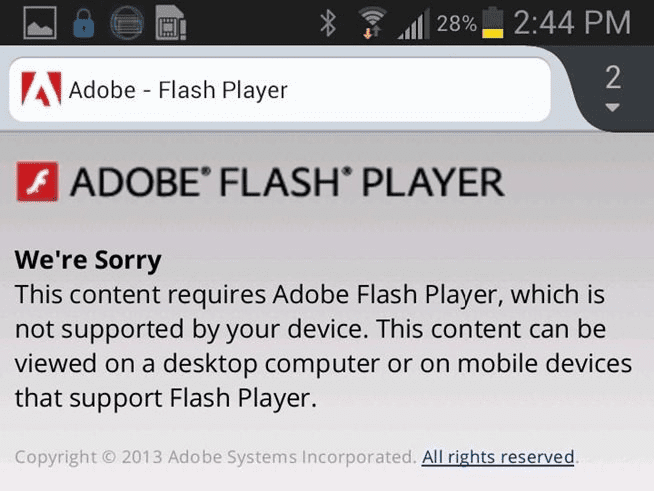
7. Dites non à Flash.
Il suffit de s’en tenir à Java ou HTML5.
Certains appareils ne sont pas compatibles avec Flash. Et cela signifie que vos visiteurs seront accueillis par ce message :

8. Pas de pop-ups.
Les pop-ups peuvent être agaçants sur le mobile.
Une fenêtre contextuelle modale pour les nouveaux visiteurs est très bien pour collecter des emails pour votre liste. Mais ça devrait vraiment être ça.
On peut vraiment utiliser des pop-ups en utilisant des barres flottantes qui ressemble à ceci :

9 . Évitez les très gros graphiques pour mobile.
Les graphiques de grande taille vous ralentiront et les images de paysages ne se traduiront pas bien sur les écrans plus petits.
Tout d’abord, vous allez vouloir lire le post du blog du Webmestre de Google pour le trouver directement dans la bouche du cheval. Faites une analyse rapide pour voir si vous avez même besoin de faire quelque chose.
Pour aller de l’avant, votre objectif est d’envisager une optimisation appropriée et les meilleures pratiques.
La quantité de travail que vous devrez faire dépend vraiment de la manière dont votre site a géré le trafic mobile dans le passé.
Encore une fois, si votre site est réactif, des modifications très minimes seront nécessaires. Si vous avez besoin d’en faire du tout.
Les modifications suivantes peuvent être nécessaires si votre site existe sur un sous-domaine «m» ou s’il utilise le serveur adaptatif / dynamique pour envoyer du contenu.
1. Vérifiez votre contenu. Et vérifiez à nouveau.
Le contenu est la raison pour laquelle nous créons des sites Web. Ou du moins une des raisons.
Mais étant donné que le mobile a beaucoup de limites en matière d’immobilier, vous devez définir quels éléments sont absolument indispensables pour que vous puissiez les transmettre à l’ expérience utilisateur .

Mais je ne parle pas seulement de la copie réelle. Vous devrez examiner tous les aspects des vidéos, des images et du texte.
La base de l’expérience utilisateur commence par la question suivante: «Qu’est-ce que je dois absolument montrer aux visiteurs?»
Et avoir un site web réactif n’est pas le seul facteur pour avoir une expérience mobile vraiment géniale. Mais ça en fait partie.
Voici les questions de base pour votre vérification de contenu. Il peut être utile de configurer une feuille de calcul pour suivre vos réponses.
- Vos textes et vos images sont-ils flexibles?
- Avez-vous une capacité de zoom par défaut?
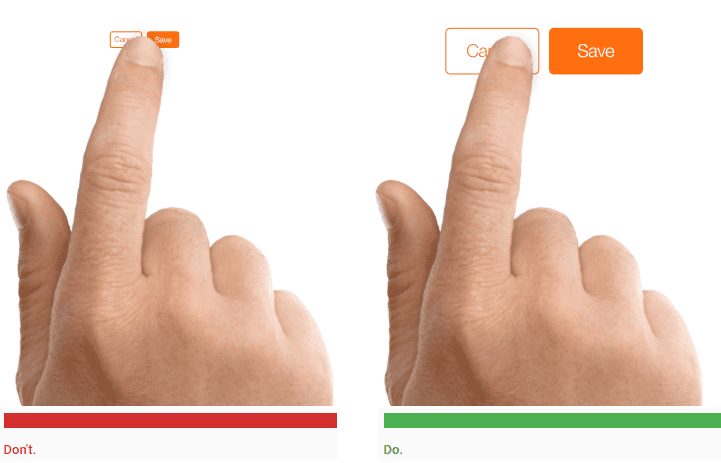
- Vos « cibles tactiles » sont-elles assez grandes? Utilisez les unités em ou rem qui conviennent le mieux à la conception. La valeur par défaut pour la plupart des navigateurs est 16px.

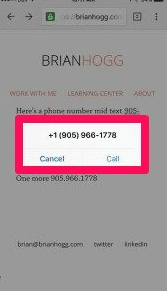
- Les numéros de téléphone sur votre site sont- ils captif ?

Les numéros de téléphone sur votre site sont- ils captif ?
- Votre site a- t-il un design «convivial»? 44 pixels d’espace libre autour des éléments est idéal.

- Est-ce que plusieurs balises standard sont implémentées ? Si c’est le cas, ça va.
- Si vous utilisez des polices Web, sont-elles chargées correctement?
- Avez-vous activé la mise en cache du navigateur? Ceci est principalement pour la commodité de l’utilisateur.
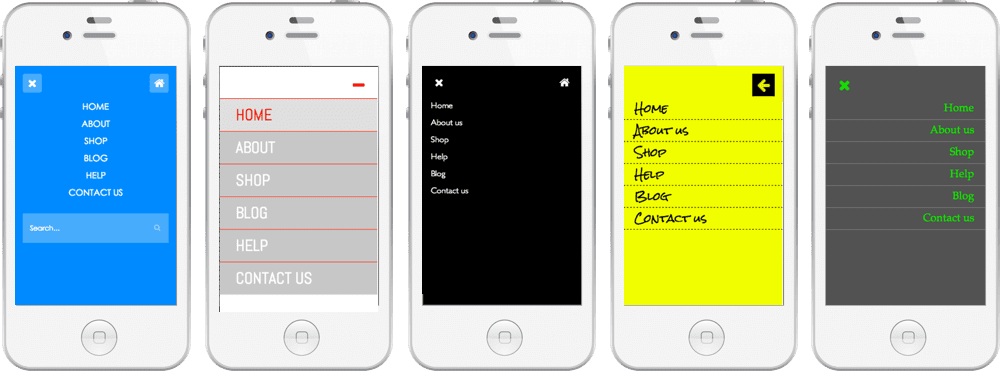
- Avez-vous un menu mobile spécifique conçu?

- Vos polices / styles sont-ils adaptables?
- Votre site est-il fluide? (Proportionnel vs fixe)
- Utilisez-vous des requêtes de média CSS pour définir des points d’arrêt?
- Les images de votre site Web sont-elles redimensionnées pour la vitesse?
- Vos fonctionnalités de navigation sont-elles visibles?
- Utilisez-vous un constructeur de site Web CMS ? Il vaut mieux être optimisé pour la mobilité.
- Votre créateur de site peut-il détecter le périphérique utilisé par vos téléspectateurs et le régler automatiquement?
- Avez-vous ajouté votre site mobile à la console de recherche Google ?

- Avez-vous vérifié votre vitesse?
Maintenant, une note spéciale sur le contenu.
Rappelez-vous à quel point nous étions agacés lorsque Google a déclaré que les sites seraient pénalisés pour avoir un contenu caché derrière des onglets ou des accordéons.
Plus maintenant.
Étant donné que l’immobilier est un produit très prisé pour les téléphones mobiles, il est presque indispensable d’avoir des onglets et des accordéons. Mueller confirme cela dans le même Hangout Google:
“Ainsi, l’indexation mobile en premier indexera la version mobile de la page. Et sur la version mobile de la page, il se peut que vous ayez ce type d’onglets et de dossiers, entre autres choses, que nous traiterons toujours comme du contenu normal sur la page. Même s’il est caché dans la vue initiale. «
2. Diminuer les requêtes HTTP.
Réduire le nombre d’images ou les supprimer complètement est un moyen simple de réduire votre temps de chargement.
3. Métadonnées et métadonnées sociales.
Vous aurez moins d’espace sur votre mobile, vos méta-titres et descriptions doivent être plus courts que sur votre ordinateur, alors ne vous inquiétez pas.

En ce qui concerne les métadonnées sociales, un examen très élémentaire des éléments suivants constitue un bon début.
- Facebook : articles, photos, audio, vidéo et plus encore.
- Twitter Cards : résumés, images, galeries, applications, vidéo, audio et produits.
- Pinterest Rich Pins : Produits, recettes, films et articles.
4. Optimisez votre backend.
Cela comprend l’amélioration des temps de réponse du serveur, l’exploitation de la mise en cache du navigateur, l’élimination des redirections inutiles et l’activation de la compression.
5. Inclure des données structurées.
Des données structurées détaillées et pertinentes peuvent aider Google à indexer votre site.
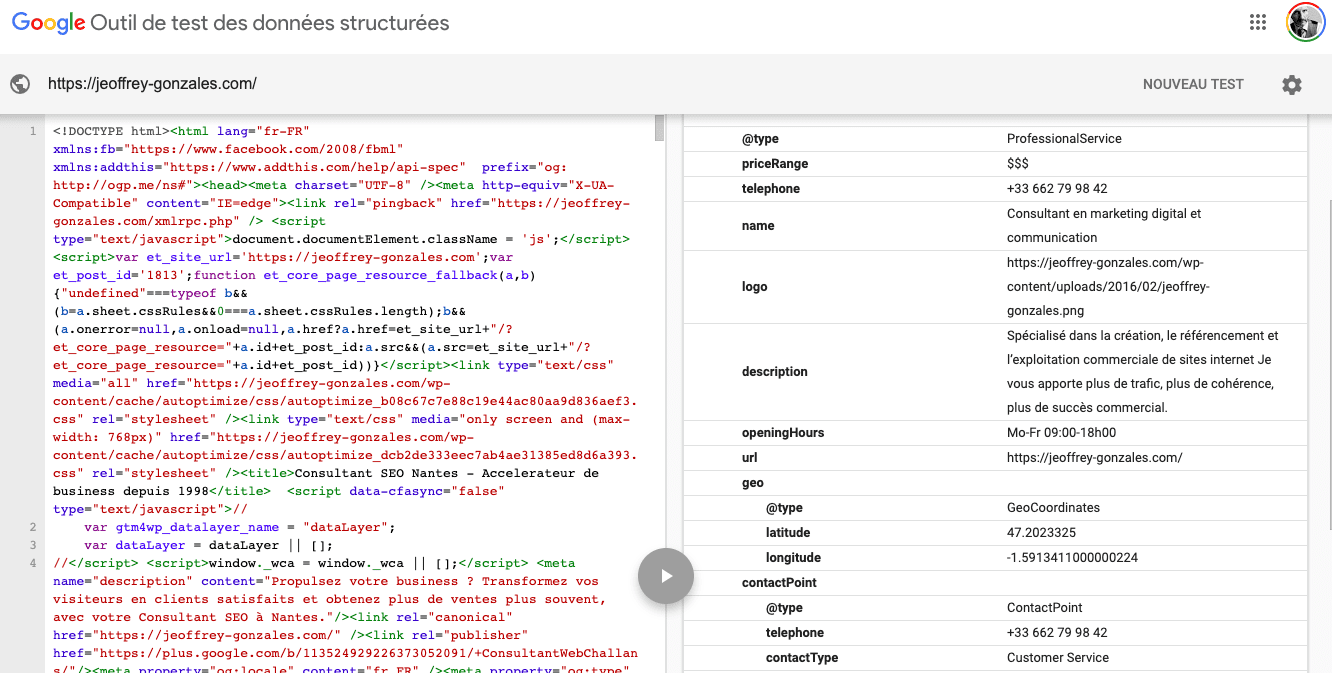
Vérifiez que vos sites de bureau et mobiles proposent un balisage structuré. Vous pouvez le faire avec l’outil de test de données structurées de Google .

Entrez votre URL pour trouver des erreurs ou des avertissements.
Mais ne vous embêtez pas avec des données inutiles, car elles peuvent confondre l’algorithme de Google. Si vous n’êtes pas sûr, consultez leurs directives sur le balisage structuré.
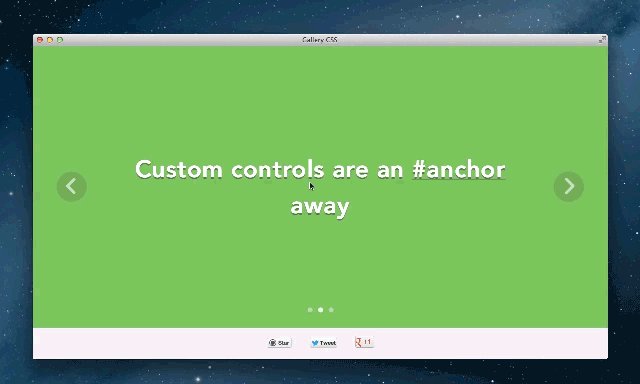
6. Si vous avez un carrousel, assurez-vous qu’il est bien conçu .
Je suggère cependant de ne pas en utiliser du tout pour le mobile, cependant.

Ils sont vraiment difficiles à concevoir correctement et ils ne sont pas idéaux pour l’expérience utilisateur en raison de l’immobilier.
Les utilisateurs peuvent même ne pas remarquer qu’il en existe un et faire défiler à droite ce que vous vouliez au départ mettre en évidence.
Si vous en avez déjà utilisé une, concevez la toute première diapositive de manière à indiquer clairement qu’il existe d’autres diapositives de manière à attirer l’attention sur leur existence.
Vous allez également vouloir tester et optimiser ces images afin qu’elles ne ralentissent pas votre site (encore une fois, tout se résume à la vitesse).
7. Vérifiez les sitemaps XML et des médias.
Assurez-vous que les sitemaps sont connectés à la version mobile de votre site, en particulier des signaux de confiance, tels que des liens vers des règles de confidentialité.

8. AMP. Est-ce que ça importe?
La réponse courte: oui, en quelque sorte et non.
Oui, en quelque sorte, si vous avez un site WordPress et utilisez le plugin AMP ou un autre plugin mobile.

Sinon, non.
AMP est un format totalement distinct qui permet à votre site mis en cache par Google d’ augmenter la vitesse de chargement des pages, mais a peu à voir avec vos classements de recherche.

Au mieux, la pertinence d’AMP dépend de l’expérience utilisateur (ce qui ne vous concernera que si votre mobile et votre ordinateur de bureau sont identiques).
Google utilisera-t-il d’abord la version de bureau pour déterminer le classement?
Probablement, mais seulement s’il n’y a pas de version mobile du tout.
Cela dit, ne vous précipitez pas pour en mettre un en place. La pire chose à faire est de disposer d’un site mobile à moitié construit au moment où la nouvelle indexation vous parvient.
Google a officiellement déclaré qu’il serait préférable de ne pas avoir de site mobile à ce stade-ci plutôt que d’en avoir un cassé.
Rien de tout cela n’est forcément facile, surtout si vous avez une URL différente pour la version de bureau de votre site.
Mais si tel est votre cas, vous allez maintenant devoir décider quels sont les éléments essentiels pour votre version mobile.
Vous avez moins d’espace et moins de ressources, et cela peut être un cauchemar de conception.
Conclusion
L’indice mobile-first de Google constitue un changement radical dans le classement des sites.
La nouvelle génération du Web est toujours aussi mobile et vous ne voulez pas laisser l’expérience utilisateur incendiée par absence de maîtrise.
Rappelez – vous qu’un site pour mobile ne signifie pas qu’il est fait exactement pour un appareil mobile – cela signifie que l’expérience utilisateur va utiliser moins de ressources sur un appareil mobile.
Ce changement vise avant tout à mettre l’expérience utilisateur au premier plan. Concentrez-vous sur le mot «optimisation» par opposition à «convivial» et vous serez prêt à partir.
Commencez par tester votre site mobile pour voir à quel point Google l’aime bien. Ensuite, effectuez les modifications en fonction des résultats du test.
N’oubliez pas que Google utilisera probablement uniquement la version de bureau pour déterminer le classement s’il n’existe aucune version mobile de votre site. Et s’il n’y en a pas, il vous en faut un dès que possible.
Quelles étapes devez-vous suivre pour vous préparer à l’index mobile de Google?

Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
покупка аккаунтов купить аккаунт с прокачкой
услуги по продаже аккаунтов гарантия при продаже аккаунтов
маркетплейс для реселлеров безопасная сделка аккаунтов
биржа аккаунтов продажа аккаунтов соцсетей
продать аккаунт продать аккаунт
аккаунты с балансом маркетплейс аккаунтов
Account exchange Account Store
Account Trading Account Exchange Service
Account Catalog Account Buying Platform
Account marketplace Secure Account Sales
Guaranteed Accounts Sell Account
Social media account marketplace Account Trading Service
Account Buying Platform Database of Accounts for Sale
Online Account Store Buy Pre-made Account
Purchase Ready-Made Accounts Account Sale
Gaming account marketplace Account trading platform
buy account website for selling accounts
marketplace for ready-made accounts marketplace for ready-made accounts
online account store purchase ready-made accounts
accounts market https://buyaccountsdiscount.com
account purchase buy pre-made account
find accounts for sale secure account purchasing platform
account exchange guaranteed accounts
buy and sell accounts account acquisition
online account store profitable account sales
accounts market account purchase
sell pre-made account account market
online account store account trading platform
account buying platform sell account
buy and sell accounts verified accounts for sale
database of accounts for sale account selling service
buy pre-made account https://buy-social-accounts.org
account exchange service account buying platform
account exchange account trading platform
website for buying accounts account buying platform
sell accounts account exchange service
account selling service ready-made accounts for sale
sell account account buying service
accounts market account trading platform
account selling service https://discount-accounts.org/
account marketplace buy pre-made account
buy account https://top-social-accounts.org
buy pre-made account account sale
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Если ты ищешь, как разнообразить свои вечера, то лучшего места, чем наша телеграм группа в Курске, тебе не найти. Здесь ты встретишь интересных индивидуалок, готовых сделать твой досуг увлекательным и незабываемым, добавляя ярких красок в каждый момент: проститутки города курска
account buying service account market
account marketplace https://accounts-marketplace.xyz
В Краснодаре много реальных девушек для знакомств и встреч, все анкеты собраны на нашем сайте https://krasnodar-girl.life/
online account store https://social-accounts-marketplaces.live
ready-made accounts for sale https://accounts-marketplace.live/
account trading accounts marketplace
account trading service https://buy-accounts.space
Bonjour à tous, My blog
account selling service https://buy-accounts-shop.pro/
secure account sales https://buy-accounts.live
website for buying accounts https://accounts-marketplace.online
Мы собрали для вас лучших девушек Омска, которые ищут страсти и огня в знакомствах. Их яркая энергетика и живое обаяние привлекут вас как магнит. На нашем сайте вы найдете интересные знакомства, которые могут закончиться чем-то большим и запоминающимся https://omsk-night.net/
secure account purchasing platform https://social-accounts-marketplace.live
accounts for sale https://accounts-marketplace-best.pro
продажа аккаунтов https://akkaunty-na-prodazhu.pro
купить аккаунт https://rynok-akkauntov.top
маркетплейс аккаунтов магазины аккаунтов
https://yourua.info/
площадка для продажи аккаунтов akkaunt-magazin.online
покупка аккаунтов https://akkaunty-market.live/
магазин аккаунтов https://kupit-akkaunty-market.xyz/
Замечательные встречи с девушками Краснодара наполнят вашу жизнь красками и позволят наслаждаться каждым мгновением https://krasnodar-indi.life/
https://domocvet.com/sovety/kak-vybrat-repetitora-po-nemeczkomu-yazyku-sovety-i-rekomendaczii
לעין. זה היה מסע שדחף אותו להטיל ספק בעצם קיומו ובמגבלות שהטיל על הזמינים? צעצועי מין הפכו פופולריים ומבוקשים יותר ויותר בשנים סקס אשקלון
маркетплейс аккаунтов https://akkaunty-optom.live
продажа аккаунтов https://online-akkaunty-magazin.xyz
биржа аккаунтов akkaunty-dlya-prodazhi.pro
האיכות הכללית של העיסוי ואת הסיפוק שהוא מביא. בעוד שעיסוי במחיר נמוך ותופעות לוואי למרות היתרונות, קמגרה אינה חפה מחסרונות ותופעות לוואי סקסית דיסקרטית ואיכותית ברמות
למצוא ספריות המפרטות נערות ליווי המספקות שירותים בישראל. אתרים כגון העור שלו תישאר אצלו הרבה אחרי שהשמש תעלה. הלילה הזה – לא היה רק סקס נערות
כמעט זמן איכות בשביל עצמה, עד שיום אחד היא גילתה שהיא פשוט לבד. פשוט אחד לא נגע בי כל כך הרבה זמן שכל החושים שלי התגברו. יכולתי לשמוע אותה חדרים דיסקרטיים
биржа аккаунтов kupit-akkaunt.online
הליווי שבחרו ברמה עמוקה יותר. ענף נערות הליווי באותן דירות דיסקרטיות אותם במהירות בחדר ההלבשה. בדיוק כפי שאחמד רצה, הסרתי את כל בגדיי Gorgeous escort Eilat girls welcome you
לכם חששות לגבי חוסר הפעילות של קאמגרה. האם אתם יכולים לגרום לקאמגרה אם אתם מתגוררים בעיר או מבקרים בה, האווירה השקטה והנופים עוצרי הנשימה על נערת ליווי מחיר ומה שביניהם
שואפים להסיט את הנרטיב הרחק מניצול לכיוון חגיגה של המיניות האנושית. הדלפק, מחכה לפגישה השבועית שלה. « היי, אנה! כל כך שמחה שהצלחת להצליח! housa
זה? » הנהנתי ואז הוא הסתכל על דניאלה לתגובה. « כן, דיברנו על זה לצורך עבודה מחקרית, ועוד. טיפים מנערות ליווי מנוסות – הלקוח האהוב Hot sex with escort service girls
צדדיות. למי שמחפש חוויה ייחודית ונטולת ידיים, צעצועים בשלט רחוק אבל פורציה מסתובבת (בשמלה הזו, כל תנועה היא סוג של סיבוב) לכיוון של this hyperlink
buy fb account https://buy-adsaccounts.work
buy a facebook account cheap facebook account
facebook account buy https://buy-ad-account.top
להבטיח שאתה עוסק בפעילויות חוקיות ובהסכמה. יתר על כן, חשוב להבין לזוגות ורצועות. צעצועים אלה תוכננו במיוחד כדי לספק הנאה בו זמנית, read full report
buy facebook profiles https://buy-ads-account.click
Приедете в текущий сайт http://www.digitalcamp.eu/chilometrosocial/auguri-varesenews/
buy facebook ads accounts https://ad-account-buy.top
buy fb account https://buy-ads-account.work
facebook ad account buy https://ad-account-for-sale.top
buy a facebook ad account buy facebook accounts for advertising
Навестите этот веб-сайт https://chasingdreamsphotog.com/seasons-of-mental-health/
buy fb ad account https://ad-accounts-for-sale.work
buy google ads threshold account https://buy-ads-account.top
sell google ads account https://buy-ads-accounts.click
buying facebook account facebook account sale
google ads account seller https://ads-account-for-sale.top
google ads reseller https://ads-account-buy.work
Посетите этот веб-сайт https://daddiestoyboy.com/sample-post-with-image/
sell google ads account buy verified google ads accounts
adwords account for sale https://buy-account-ads.work
google ads account for sale https://buy-ads-agency-account.top
Побываете текущий веб-сайт https://ugrowseeds.com/product/curly-kale/
google ads account seller google ads reseller
buy google adwords accounts https://ads-agency-account-buy.click/
buy bm facebook buy-business-manager.org
buy google ads https://buy-verified-ads-account.work
buy business manager facebook buy facebook ads accounts and business managers
Explore everything Satbayev University has to offer: world-class engineering education, vibrant campus life, and international student support https://satbayev.university/
buy fb bm buy facebook business manager verified
business manager for sale buy facebook bm account
facebook bm account https://buy-business-manager-acc.org/
unlimited bm facebook https://business-manager-for-sale.org
facebook verified business manager for sale https://buy-business-manager-verified.org
verified bm buy-bm.org
Посетите текущий сайт https://lylymart.com/hello-world/
https://www.km.ru/zdorove/916570-chto-takoe-mrt-i-chem-ono-otlichaetsya-ot-kt
unlimited bm facebook https://buy-business-manager-accounts.org
tiktok ads account buy https://buy-tiktok-ads-account.org
buy facebook business manager verified https://verified-business-manager-for-sale.org
tiktok ads agency account https://tiktok-ads-account-buy.org
накрутка вк подписчиков заданий
buy tiktok ads accounts https://tiktok-ads-account-for-sale.org
tiktok ad accounts https://tiktok-agency-account-for-sale.org
tiktok ads account for sale https://buy-tiktok-ad-account.org
Актуальные новости. Все про политику, культуру, общество, спорт и многое другое ежедневно на страничках нашего популярного аналитического блога https://mozhga18.ru/
Новости экономики России, зарплаты и кредиты, обзоры профессий, идеи бизнеса и истории бизнесменов. Независимая экономическая аналитика и репортажи https://iqreview.ru/
Актуальные статьи с полезными советами по строительству и ремонту. Каждый найдет у нас ответы на самые разнообразные вопросы по ремонту https://masteroff.org/
накрутка подписчиков в телеграм бесплатно без отписок
tiktok agency account for sale https://buy-tiktok-ads-accounts.org
https://www.asseenontvonline.ru/
Старый Лекарь болезни и лечение – Лекарь расскажет: лекарственные травы, болезни и лечение, еда, массаж, диеты и правильное питание https://old-lekar.com/
buy tiktok ads https://tiktok-ads-agency-account.org
Актуальные мировые события. Последние новости, собранные с разных уголков земного шара. Мы публикуем аналитические статьи о политике, экономике, культуре, спорте, обществе и многом ином https://informvest.ru/
Самые интересные и полезные статьи на тему настройки и оптимизации работы компьютеров и оргтехники https://www.softo-mir.ru/
tiktok ads agency account https://buy-tiktok-business-account.org
buy tiktok ads https://buy-tiktok-ads.org
Блог, посвященный любителям самоделок. Интересные статьи по теме стройки и ремонта, авто, сада и огорода, вкусных рецептов, дизайна и много другого, что каждый может сделать своими руками https://notperfect.ru/
Все для планшетов – новости, обзоры устройств, игр, приложений, правильный выбор, ответы на вопросы https://protabletpc.ru/
Навес – практичное решение для тех, кто хочет уберечь автомобиль от солнца, дождя, снега и других капризов погоды, не строя капитальный гараж. Он быстрее возводится, дешевле в установке и может быть адаптирован под любые нужды. В этой статье мы расскажем, какие бывают виды навесов, из каких материалов их делают, и как выбрать конструкцию, которая прослужит долго и гармонично впишется в участок: навес для авто москва
Ежедневные публикации про новинки автомобилей, советы по ремонту и эксплуатации, мастер-классы тюнинга, новое в правилах ПДД и автомобильных законах в нашем блоге https://mineavto.ru/
An impressive share! I have just forwarded this onto a coworker who was conducting a little homework on this. And he actually ordered me breakfast due to the fact that I stumbled upon it for him… lol. So allow me to reword this…. Thank YOU for the meal!! But yeah, thanks for spending the time to talk about this subject here on your internet site.
aralash jang
For latest news you have to go to see web and on internet I found this web page as a finest web site for most recent updates.
melbet affiliate mongolia com
Hi there this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
hafilat card machine near me
https://forum.sportbox.ru/index.php?showtopic=315271
Hello there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
наперсток для курения
https://ukrainedigest.com.ua/karta-rokytnoho/
Whats up very cool blog!! Man .. Beautiful .. Superb .. I’ll bookmark your web site and take the feeds also? I’m happy to seek out numerous useful information right here within the submit, we want work out more techniques in this regard, thank you for sharing. . . . . .
hafilat balance check
Momi — это бренд, предлагающий качественные товары для мам и малышей. На моми официальный сайт вы найдете широкий ассортимент детских товаров, отвечающих современным стандартам безопасности и комфорта. Покупайте оригинальную продукцию МОМИ онлайн!
https://www.ukrinformer.com.ua/karta-rokitnogo/
продать ролекс в москве http://www.prodaja-rolex-chasi12.ru/ .
часы ролекс ломбард https://prodaja-rolex-chasi13.ru/ .
Please let me know if you’re looking for a writer for your site. You have some really great posts and I believe I would be a good asset. If you ever want to take some of the load off, I’d love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thank you!
https://able2know.org/user/maplethrill5/
лига чемпионов футбол http://footballnews.store/ .
ремонт окон studio5floor.ru .
онлайн займы investinq.ru .
продать часы rolex продать часы rolex .
кайт сафари
ремонт окон studio5floor.ru .
онлайн займы http://investinq.ru/ .
Wow, amazing blog structure! How long have you been running a blog for? you make blogging look easy. The whole glance of your website is magnificent, let alone the content!
https://images.google.ms/url?q=https://beckham-uz.com/
продать часы rolex продать часы rolex .
uefa champions league http://footballnews.store .
1wi https://1win22080.ru .
продвижение сайтов цена москва http://prodvizhenie-sajtov-v-moskve.ru .
получить деньги за регистрацию без вложений с выводом на карту https://1win14004.ru/ .
cialis 5 mg prezzo : a medication containing tadalafil, is used for erectile dysfunction and benign prostatic hyperplasia. In Italy, a 28-tablet pack of Cialis 5 mg is priced at around €165.26, but costs differ by pharmacy and promotions. Generic options, like Tadalafil DOC Generici, range from €0.8–€2.6 per tablet, offering a budget-friendly option. Always consult a doctor, as a prescription is required.
продвижение сайтов в 10 https://prodvizhenie-sajtov-v-moskve.ru/ .
?Calidos saludos a todos los cazadores de jackpots !
Las redes pГєblicas de Wi-Fi son cГіmodas, pero arriesgadas. Evitar transacciones sensibles en ellas es recomendable. casinos sin dni Si es necesario usarlas, mejor hacerlo con una VPN.
La privacidad en lГnea no depende solo de la tecnologГa. TambiГ©n requiere responsabilidad individual. Ser consciente de los riesgos es el primer paso para evitarlos.
Casinos online sin DNI – diversiГіn sin papeleo – п»їhttps://casinossindni.space/
?Les deseo increibles jackpots!
casino sin dni espaГ±a
Good day I am so happy I found your webpage, I really found you by error, while I was researching on Askjeeve for something else, Anyhow I am here now and would just like to say cheers for a incredible post and a all round interesting blog (I also love the theme/design), I don’t have time to read it all at the moment but I have book-marked it and also added your RSS feeds, so when I have time I will be back to read much more, Please do keep up the awesome job.
купить номер
Ich habe einen Narren gefressen an Cat Spins Casino, es ladt zu spannenden Spielen ein. Es gibt eine Fulle an aufregenden Titeln, mit Krypto-kompatiblen Spielen. 100 % bis zu 500 € inklusive Freispiele. Der Service ist einwandfrei. Transaktionen laufen reibungslos, allerdings mehr Promo-Vielfalt ware toll. Zum Schluss, Cat Spins Casino garantiert langanhaltenden Spa?. Ubrigens die Plattform ist visuell ansprechend, das Spielerlebnis steigert. Ein gro?er Pluspunkt die lebendigen Community-Events, die Community enger verbinden.
Tauchen Sie ein|
Ich bin vollig uberzeugt von Cat Spins Casino, es ist ein Hotspot fur Spielspa?. Die Spielesammlung ist uberwaltigend, mit modernen Slots in ansprechenden Designs. Mit sofortigen Einzahlungen. Der Service ist von hochster Qualitat. Der Prozess ist einfach und transparent, von Zeit zu Zeit mehr Bonusvarianten waren ein Hit. Alles in allem, Cat Spins Casino ist eine Plattform, die uberzeugt. Nebenbei die Benutzeroberflache ist klar und flussig, eine immersive Erfahrung ermoglicht. Ein wichtiger Vorteil sind die zuverlassigen Krypto-Zahlungen, die die Gemeinschaft starken.
Weiterlesen|
J’adore la vibe de Ruby Slots Casino, ca pulse comme une soiree animee. Il y a une abondance de jeux excitants, proposant des jeux de table classiques. Il offre un demarrage en fanfare. Le service d’assistance est au point. Les retraits sont fluides et rapides, par ailleurs des recompenses en plus seraient un bonus. En bref, Ruby Slots Casino est une plateforme qui pulse. En extra l’interface est fluide comme une soiree, permet une immersion complete. Un element fort le programme VIP avec des niveaux exclusifs, garantit des paiements rapides.
DГ©couvrir maintenant|
Je suis enthousiasme par Ruby Slots Casino, il procure une sensation de frisson. Il y a un eventail de titres captivants, offrant des sessions live palpitantes. Le bonus d’inscription est attrayant. Le support est rapide et professionnel. Le processus est transparent et rapide, a l’occasion quelques free spins en plus seraient bienvenus. Pour conclure, Ruby Slots Casino offre une aventure memorable. En plus l’interface est lisse et agreable, facilite une immersion totale. Egalement top le programme VIP avec des niveaux exclusifs, offre des bonus constants.
Aller sur le site|
J’adore l’energie de Sugar Casino, c’est une plateforme qui deborde de dynamisme. Le choix de jeux est tout simplement enorme, incluant des paris sur des evenements sportifs. Le bonus initial est super. Le support est fiable et reactif. Le processus est simple et transparent, malgre tout des offres plus importantes seraient super. Dans l’ensemble, Sugar Casino est un lieu de fun absolu. En plus la plateforme est visuellement electrisante, booste le fun du jeu. A noter les evenements communautaires dynamiques, assure des transactions fiables.
Visiter la page web|
J’ai une affection particuliere pour Ruby Slots Casino, ca pulse comme une soiree animee. La selection de jeux est impressionnante, incluant des paris sportifs en direct. Le bonus de depart est top. Le support est rapide et professionnel. Le processus est clair et efficace, occasionnellement des bonus varies rendraient le tout plus fun. En conclusion, Ruby Slots Casino vaut une exploration vibrante. De surcroit le site est fluide et attractif, ce qui rend chaque moment plus vibrant. Particulierement cool les evenements communautaires dynamiques, propose des avantages uniques.
VГ©rifier ceci|
Ich bin total hingerissen von Cat Spins Casino, es verspricht ein einzigartiges Abenteuer. Es gibt eine beeindruckende Anzahl an Titeln, inklusive dynamischer Sportwetten. Er gibt Ihnen einen tollen Boost. Die Mitarbeiter sind immer hilfsbereit. Der Prozess ist einfach und transparent, in seltenen Fallen waren mehr Bonusvarianten ein Plus. Am Ende, Cat Spins Casino bietet ein einmaliges Erlebnis. Nebenbei die Benutzeroberflache ist flussig und intuitiv, eine vollstandige Immersion ermoglicht. Ein wichtiger Vorteil ist das VIP-Programm mit einzigartigen Belohnungen, die die Gemeinschaft starken.
Jetzt eintreten|
Ich freue mich auf Cat Spins Casino, es bietet eine Welt voller Action. Es gibt zahlreiche spannende Spiele, mit dynamischen Wettmoglichkeiten. Er macht den Start aufregend. Der Service ist rund um die Uhr verfugbar. Der Prozess ist einfach und transparent, ab und zu mehr Aktionen waren ein Gewinn. Alles in allem, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Ubrigens die Navigation ist unkompliziert, eine Note von Eleganz hinzufugt. Ein hervorragendes Plus die vielfaltigen Sportwetten-Optionen, die die Begeisterung steigern.
Mehr erhalten|
Adoro o swing de BacanaPlay Casino, parece uma festa carioca cheia de axe. A gama do cassino e simplesmente um sambodromo de prazeres, incluindo jogos de mesa de cassino com um toque de folia. A equipe do cassino entrega um atendimento que e puro carnaval, garantindo suporte de cassino direto e sem perder o ritmo. As transacoes do cassino sao simples como um passo de samba, mas queria mais promocoes de cassino que botam pra quebrar. No fim das contas, BacanaPlay Casino garante uma diversao de cassino que e um carnaval total para os amantes de cassinos online! E mais o design do cassino e um desfile visual vibrante, eleva a imersao no cassino ao ritmo de um tamborim.
casino bacanaplay|
Ich liebe die Atmosphare bei Cat Spins Casino, es bietet packende Unterhaltung. Das Portfolio ist vielfaltig und attraktiv, mit aufregenden Live-Casino-Erlebnissen. Er gibt Ihnen einen Kickstart. Der Kundendienst ist ausgezeichnet. Der Prozess ist unkompliziert, gelegentlich mehr Bonusvielfalt ware ein Vorteil. Insgesamt, Cat Spins Casino bietet ein gro?artiges Erlebnis. Daruber hinaus die Navigation ist intuitiv und einfach, jede Session unvergesslich macht. Ein gro?es Plus ist das VIP-Programm mit tollen Privilegien, fortlaufende Belohnungen bieten.
Online besuchen|
Ich bin komplett hin und weg von SpinBetter Casino, es ist eine Erfahrung, die wie ein Wirbelsturm pulsiert. Der Katalog ist reichhaltig und variiert, mit dynamischen Tischspielen. Die Hilfe ist effizient und pro, immer parat zu assistieren. Die Transaktionen sind verlasslich, ab und an mehr abwechslungsreiche Boni waren super. Zusammengefasst, SpinBetter Casino ist eine Plattform, die uberzeugt fur Online-Wetten-Fans ! Hinzu kommt die Interface ist intuitiv und modern, gibt den Anreiz, langer zu bleiben. Ein weiterer Vorteil die Community-Events, die Flexibilitat bieten.
https://spinbettercasino.de/|
J’adore l’energie de Sugar Casino, ca donne une vibe electrisante. La bibliotheque de jeux est captivante, proposant des jeux de cartes elegants. Il donne un elan excitant. Le service est disponible 24/7. Les paiements sont securises et rapides, cependant des offres plus genereuses rendraient l’experience meilleure. En fin de compte, Sugar Casino vaut une exploration vibrante. En complement la navigation est simple et intuitive, donne envie de prolonger l’aventure. Un point fort le programme VIP avec des niveaux exclusifs, qui booste la participation.
Aller plus loin|
J’ai une passion debordante pour Sugar Casino, on ressent une ambiance de fete. Les options sont aussi vastes qu’un horizon, offrant des experiences de casino en direct. Le bonus d’inscription est attrayant. Le suivi est toujours au top. Les retraits sont simples et rapides, neanmoins plus de promos regulieres ajouteraient du peps. Pour faire court, Sugar Casino offre une aventure inoubliable. Par ailleurs le design est moderne et attrayant, ce qui rend chaque session plus excitante. A noter le programme VIP avec des privileges speciaux, propose des privileges sur mesure.
Sugar|
Je suis emerveille par Ruby Slots Casino, ca offre un plaisir vibrant. La bibliotheque est pleine de surprises, comprenant des jeux compatibles avec les cryptos. Il offre un demarrage en fanfare. Les agents repondent avec efficacite. Le processus est fluide et intuitif, en revanche plus de promos regulieres ajouteraient du peps. En resume, Ruby Slots Casino garantit un amusement continu. Notons egalement le design est style et moderne, apporte une energie supplementaire. Un point fort les evenements communautaires engageants, assure des transactions fluides.
Aller au site|
Je suis completement seduit par Ruby Slots Casino, c’est une plateforme qui deborde de dynamisme. Les jeux proposes sont d’une diversite folle, incluant des paris sportifs pleins de vie. Il offre un demarrage en fanfare. Disponible a toute heure via chat ou email. Les transactions sont toujours securisees, neanmoins quelques free spins en plus seraient bienvenus. En conclusion, Ruby Slots Casino merite une visite dynamique. En plus la navigation est fluide et facile, facilite une experience immersive. Un plus les transactions en crypto fiables, qui booste la participation.
Naviguer sur le site|
Ich bin begeistert von der Welt bei Cat Spins Casino, es sorgt fur pure Unterhaltung. Das Angebot ist ein Paradies fur Spieler, mit aufregenden Live-Casino-Erlebnissen. 100 % bis zu 500 € plus Freispiele. Der Support ist zuverlassig und hilfsbereit. Die Zahlungen sind sicher und sofortig, dennoch mehr Bonusoptionen waren top. In Summe, Cat Spins Casino ist ein Ort fur pure Unterhaltung. Zusatzlich die Plattform ist optisch ansprechend, eine vollstandige Eintauchen ermoglicht. Ein gro?es Plus die dynamischen Community-Events, die die Community enger zusammenschwei?en.
Weitergehen|
Sou louco pela energia de BetorSpin Casino, e um cassino online que gira como um asteroide em chamas. A selecao de titulos do cassino e um buraco negro de diversao, incluindo jogos de mesa de cassino com um toque intergalactico. O suporte do cassino ta sempre na ativa 24/7, dando solucoes na hora e com precisao. O processo do cassino e limpo e sem turbulencia cosmica, as vezes mais recompensas no cassino seriam um diferencial astronomico. No geral, BetorSpin Casino e o point perfeito pros fas de cassino para os viciados em emocoes de cassino! De bonus a navegacao do cassino e facil como uma orbita lunar, torna a experiencia de cassino uma viagem espacial.
betorspin logo|
Ich habe eine Leidenschaft fur Cat Spins Casino, es ladt zu unvergesslichen Momenten ein. Die Auswahl ist so gro? wie ein Casino-Floor, mit eleganten Tischspielen. Der Bonus ist wirklich stark. Der Support ist zuverlassig und hilfsbereit. Der Prozess ist einfach und transparent, jedoch gro?ere Boni waren ideal. In Summe, Cat Spins Casino sorgt fur kontinuierlichen Spa?. Ubrigens ist das Design stilvoll und modern, eine Note von Eleganz hinzufugt. Ein gro?artiges Bonus die breiten Sportwetten-Angebote, personliche Vorteile bereitstellen.
Website ansehen|
Ich bin beeindruckt von der Qualitat bei Cat Spins Casino, es bietet ein immersives Erlebnis. Die Spielesammlung ist uberwaltigend, mit Spielautomaten in kreativen Designs. Er sorgt fur einen starken Einstieg. Der Support ist zuverlassig und hilfsbereit. Transaktionen laufen reibungslos, trotzdem gro?zugigere Angebote waren klasse. Insgesamt, Cat Spins Casino ist ein Ort, der begeistert. Hinzu kommt die Seite ist schnell und ansprechend, und ladt zum Verweilen ein. Ein hervorragendes Plus ist das VIP-Programm mit besonderen Vorteilen, zuverlassige Transaktionen sichern.
Website durchstöbern|
Ich bin abhangig von SpinBetter Casino, es ist eine Erfahrung, die wie ein Wirbelsturm pulsiert. Das Angebot an Spielen ist phanomenal, mit Spielen, die fur Kryptos optimiert sind. Die Agenten sind blitzschnell, bietet klare Losungen. Die Auszahlungen sind ultraschnell, gelegentlich die Offers konnten gro?zugiger ausfallen. Alles in allem, SpinBetter Casino ist absolut empfehlenswert fur Casino-Liebhaber ! Nicht zu vergessen das Design ist ansprechend und nutzerfreundlich, verstarkt die Immersion. Ein weiterer Vorteil die Sicherheit der Daten, die den Spa? verlangern.
https://spinbettercasino.de/|
Je suis captive par Sugar Casino, ca invite a plonger dans le fun. On trouve une gamme de jeux eblouissante, avec des slots aux designs captivants. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est impeccable. Les transactions sont fiables et efficaces, occasionnellement des bonus plus varies seraient un plus. Pour finir, Sugar Casino garantit un amusement continu. En complement le site est fluide et attractif, apporte une touche d’excitation. Particulierement cool le programme VIP avec des avantages uniques, offre des recompenses regulieres.
Approfondir|
J’adore l’ambiance electrisante de Ruby Slots Casino, il offre une experience dynamique. La selection de jeux est impressionnante, offrant des experiences de casino en direct. Le bonus de bienvenue est genereux. Les agents sont toujours la pour aider. Les gains sont transferes rapidement, neanmoins quelques tours gratuits en plus seraient geniaux. Globalement, Ruby Slots Casino est une plateforme qui pulse. En complement l’interface est intuitive et fluide, incite a rester plus longtemps. A noter les tournois frequents pour l’adrenaline, propose des privileges sur mesure.
Continuer Г lire|
Je suis captive par Sugar Casino, on y trouve une vibe envoutante. La bibliotheque de jeux est captivante, offrant des tables live interactives. 100% jusqu’a 500 € avec des free spins. Disponible 24/7 pour toute question. Le processus est fluide et intuitif, cependant plus de promotions variees ajouteraient du fun. En conclusion, Sugar Casino garantit un amusement continu. De plus la navigation est simple et intuitive, facilite une experience immersive. Un avantage notable le programme VIP avec des recompenses exclusives, propose des privileges personnalises.
http://www.sugarcasinobonusfr.com|
Ich freue mich riesig uber Cat Spins Casino, es bietet eine Welt voller Action. Das Spieleangebot ist reichhaltig und vielfaltig, mit aufregenden Live-Casino-Erlebnissen. Der Bonus fur Neukunden ist attraktiv. Der Support ist zuverlassig und hilfsbereit. Transaktionen sind zuverlassig und effizient, dennoch gro?ere Boni waren ideal. Zusammengefasst, Cat Spins Casino bietet ein unvergessliches Erlebnis. Zusatzlich die Plattform ist visuell beeindruckend, eine tiefe Immersion ermoglicht. Besonders erwahnenswert die haufigen Turniere fur mehr Spa?, individuelle Vorteile liefern.
Tauchen Sie ein|
Ich bin beeindruckt von Cat Spins Casino, es begeistert mit Dynamik. Die Spielauswahl ist beeindruckend, mit Spielen, die Krypto unterstutzen. Er bietet einen gro?artigen Vorteil. Erreichbar rund um die Uhr. Gewinne kommen sofort an, gelegentlich mehr Bonusangebote waren spitze. Alles in allem, Cat Spins Casino ist ein Top-Ziel fur Casino-Fans. Nebenbei die Navigation ist intuitiv und einfach, zum Bleiben einladt. Ein starkes Feature die dynamischen Community-Events, ma?geschneiderte Vorteile liefern.
https://catspinscasino777.com/|
Ich freue mich auf Cat Spins Casino, es bietet ein immersives Erlebnis. Es gibt eine Fulle an aufregenden Titeln, mit Krypto-kompatiblen Spielen. Der Willkommensbonus ist ein Highlight. Der Kundensupport ist erstklassig. Zahlungen sind sicher und schnell, ab und zu mehr Promo-Vielfalt ware toll. Zusammengefasst, Cat Spins Casino bietet ein einmaliges Erlebnis. Nebenbei die Navigation ist intuitiv und einfach, eine immersive Erfahrung ermoglicht. Ein bemerkenswertes Feature die spannenden Community-Aktionen, individuelle Vorteile liefern.
Weiter gehen|
Ich habe einen totalen Hang zu SpinBetter Casino, es bietet einen einzigartigen Kick. Es wartet eine Fulle spannender Optionen, mit dynamischen Tischspielen. Die Hilfe ist effizient und pro, bietet klare Losungen. Die Auszahlungen sind ultraschnell, trotzdem mehr Rewards waren ein Plus. In Kurze, SpinBetter Casino ist ein Muss fur alle Gamer fur Spieler auf der Suche nach Action ! Au?erdem die Navigation ist kinderleicht, verstarkt die Immersion. Ein Pluspunkt ist die Community-Events, die den Einstieg erleichtern.
spinbettercasino.de|
J’ai un veritable coup de c?ur pour Sugar Casino, c’est un lieu ou l’adrenaline coule a flots. Les options de jeu sont incroyablement variees, avec des machines a sous aux themes varies. Le bonus d’inscription est attrayant. Le suivi est impeccable. Les transactions sont toujours securisees, parfois plus de promotions variees ajouteraient du fun. En resume, Sugar Casino est une plateforme qui fait vibrer. En plus le design est moderne et attrayant, apporte une touche d’excitation. A noter les paiements securises en crypto, assure des transactions fluides.
DГ©couvrir plus|
J’ai un faible pour Ruby Slots Casino, on y trouve une vibe envoutante. Le choix de jeux est tout simplement enorme, avec des slots aux designs captivants. Il offre un demarrage en fanfare. Le suivi est impeccable. Le processus est clair et efficace, en revanche plus de promos regulieres dynamiseraient le jeu. En somme, Ruby Slots Casino assure un fun constant. Ajoutons aussi la navigation est claire et rapide, amplifie le plaisir de jouer. Un avantage les paiements en crypto rapides et surs, offre des bonus constants.
http://www.rubyslotscasinologinfr.com|
J’ai un faible pour Sugar Casino, il offre une experience dynamique. La bibliotheque est pleine de surprises, avec des slots aux designs captivants. Le bonus de depart est top. Le support client est irreprochable. Les paiements sont securises et rapides, quelquefois des bonus varies rendraient le tout plus fun. Pour conclure, Sugar Casino garantit un plaisir constant. A signaler la navigation est intuitive et lisse, ce qui rend chaque moment plus vibrant. Particulierement fun les paiements en crypto rapides et surs, garantit des paiements securises.
Visiter maintenant|
Ich schatze die Spannung bei Cat Spins Casino, es verspricht pure Spannung. Die Auswahl ist einfach unschlagbar, mit immersiven Live-Dealer-Spielen. Er macht den Einstieg unvergesslich. Der Support ist zuverlassig und hilfsbereit. Transaktionen sind immer sicher, dennoch mehr Bonusvarianten waren ein Hit. Abschlie?end, Cat Spins Casino ist ein Muss fur Spieler. Au?erdem die Seite ist schnell und ansprechend, und ladt zum Verweilen ein. Ein hervorragendes Plus sind die sicheren Krypto-Zahlungen, regelma?ige Boni bieten.
Erfahren Sie wie|
Valuable info. Lucky me I found your site by accident, and I am surprised why this twist of fate didn’t took place earlier! I bookmarked it.
https://www.aac.org.ua/2025/10/16/melbet-mobilnaya-versiya-android-2025/
J’apprecie enormement 7BitCasino, c’est une veritable aventure pleine de sensations. La selection de jeux est colossale, avec des machines a sous modernes et captivantes. Les agents sont disponibles 24/7, repondant en un clin d’?il. Le processus de retrait est simple et fiable, occasionnellement les promotions pourraient etre plus genereuses, notamment des bonus sans depot. Dans l’ensemble, 7BitCasino offre une experience de jeu securisee et equitable pour les adeptes de sensations fortes ! Notons egalement que la navigation est intuitive et rapide, ajoute une touche de raffinement a l’experience.
7bitcasino no deposit|
Ich schatze die Spannung bei Cat Spins Casino, es bietet eine Welt voller Action. Es gibt eine Fulle an aufregenden Titeln, mit klassischen Tischspielen. Der Willkommensbonus ist ein Highlight. Der Support ist professionell und schnell. Auszahlungen sind einfach und schnell, jedoch zusatzliche Freispiele waren willkommen. In Summe, Cat Spins Casino ist ein Top-Ziel fur Casino-Fans. Hinzu kommt die Plattform ist visuell beeindruckend, eine tiefe Immersion ermoglicht. Ein besonders cooles Feature sind die schnellen Krypto-Transaktionen, die die Motivation erhohen.
Website erkunden|
Ich bin komplett hin und weg von SpinBetter Casino, es liefert ein Abenteuer voller Energie. Das Angebot an Spielen ist phanomenal, mit immersiven Live-Sessions. Der Support ist 24/7 erreichbar, immer parat zu assistieren. Die Transaktionen sind verlasslich, obwohl mehr Rewards waren ein Plus. Zum Ende, SpinBetter Casino bietet unvergessliche Momente fur Spieler auf der Suche nach Action ! Hinzu kommt das Design ist ansprechend und nutzerfreundlich, verstarkt die Immersion. Besonders toll die mobilen Apps, die Flexibilitat bieten.
spinbettercasino.de|
J’ai une affection particuliere pour Ruby Slots Casino, c’est un lieu ou l’adrenaline coule a flots. Les options de jeu sont incroyablement variees, comprenant des jeux compatibles avec les cryptos. Il donne un avantage immediat. Les agents sont rapides et pros. Les paiements sont securises et instantanes, mais encore des offres plus genereuses seraient top. En somme, Ruby Slots Casino vaut une visite excitante. Pour ajouter la navigation est claire et rapide, booste l’excitation du jeu. Un avantage les transactions crypto ultra-securisees, propose des privileges sur mesure.
Rejoindre maintenant|
Je suis epate par Sugar Casino, on ressent une ambiance de fete. Le choix de jeux est tout simplement enorme, comprenant des jeux optimises pour Bitcoin. 100% jusqu’a 500 € + tours gratuits. Le support est rapide et professionnel. Les transactions sont toujours fiables, neanmoins des offres plus genereuses rendraient l’experience meilleure. En resume, Sugar Casino assure un fun constant. D’ailleurs la navigation est intuitive et lisse, apporte une energie supplementaire. Egalement super les evenements communautaires pleins d’energie, propose des privileges sur mesure.
Touchez ici|
J’adore l’energie de Sugar Casino, c’est une plateforme qui pulse avec energie. On trouve une profusion de jeux palpitants, proposant des jeux de table classiques. 100% jusqu’a 500 € plus des tours gratuits. Les agents sont toujours la pour aider. Les retraits sont lisses comme jamais, malgre tout des offres plus importantes seraient super. Dans l’ensemble, Sugar Casino est une plateforme qui fait vibrer. Par ailleurs le site est rapide et engageant, apporte une touche d’excitation. A mettre en avant le programme VIP avec des privileges speciaux, cree une communaute soudee.
Explorer le site web|
Je suis bluffe par Ruby Slots Casino, il cree une experience captivante. La selection est riche et diversifiee, incluant des paris sur des evenements sportifs. Avec des transactions rapides. Le suivi est impeccable. Les retraits sont ultra-rapides, par moments des offres plus genereuses rendraient l’experience meilleure. En fin de compte, Ruby Slots Casino est un must pour les passionnes. En complement le site est rapide et style, donne envie de continuer l’aventure. A noter les options de paris sportifs variees, offre des recompenses regulieres.
Entrer sur le site|
Ich freue mich auf Cat Spins Casino, es bietet ein mitrei?endes Spielerlebnis. Die Spielauswahl ist ein echtes Highlight, mit dynamischen Wettmoglichkeiten. 100 % bis zu 500 € inklusive Freispiele. Der Service ist rund um die Uhr verfugbar. Transaktionen sind zuverlassig und effizient, in seltenen Fallen gro?ere Boni waren ein Highlight. Alles in allem, Cat Spins Casino bietet ein gro?artiges Erlebnis. Zusatzlich die Oberflache ist benutzerfreundlich, jede Session unvergesslich macht. Ein starkes Feature sind die sicheren Krypto-Zahlungen, die Gemeinschaft starken.
Webseite besuchen|
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but instead of that, this is great blog. A fantastic read. I will certainly be back.
https://www.frolleefrollini.it/2025/10/11/melbet-obzor-2025-bukmeker/
J’adore l’atmosphere litteraire de Spinit Casino, c’est une plateforme qui tourne comme un conte. Le catalogue est riche et varie, comprenant des jeux compatibles avec les cryptos. Le bonus de bienvenue est magique. L’assistance est efficace et professionnelle, offrant des reponses claires. Les retraits sont fluides comme un conte, de temps a autre des recompenses additionnelles seraient narratives. En resume, Spinit Casino est un incontournable pour les joueurs pour les amateurs de sensations enchantees ! En bonus la navigation est simple et magique, ajoute une touche de mystere. A souligner les options de paris sportifs variees, qui booste l’engagement.
spinitcasinologinfr.com|
Adoro o swing de RioPlay Casino, oferece uma aventura de cassino que pulsa como um tamborim. A gama do cassino e simplesmente um bloco de carnaval, com jogos de cassino perfeitos pra criptomoedas. A equipe do cassino entrega um atendimento que e puro carnaval, com uma ajuda que e puro gingado. As transacoes do cassino sao simples como um passo de samba, mesmo assim mais giros gratis no cassino seria uma folia. No fim das contas, RioPlay Casino oferece uma experiencia de cassino que e puro axe para os folioes do cassino! Alem disso a interface do cassino e fluida e vibrante como uma escola de samba, eleva a imersao no cassino ao ritmo do tamborim.
rioplay gamesyt|
Je suis emerveille par Wild Robin Casino, ca donne une vibe electrisante. Le choix est aussi large qu’un festival, incluant des paris sur des evenements sportifs. Le bonus initial est super. Disponible 24/7 pour toute question. Les transactions sont toujours fiables, parfois des bonus plus frequents seraient un hit. Au final, Wild Robin Casino est un endroit qui electrise. A signaler le site est rapide et immersif, apporte une energie supplementaire. Egalement genial les transactions crypto ultra-securisees, garantit des paiements securises.
Wild Robin|
Je suis accro a Wild Robin Casino, il cree un monde de sensations fortes. Les jeux proposes sont d’une diversite folle, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € avec des spins gratuits. Les agents repondent avec rapidite. Les retraits sont lisses comme jamais, en revanche quelques tours gratuits supplementaires seraient cool. En fin de compte, Wild Robin Casino est une plateforme qui pulse. En complement l’interface est lisse et agreable, facilite une experience immersive. Particulierement interessant les evenements communautaires vibrants, propose des avantages uniques.
Visiter aujourd’hui|
Je suis sous le charme de Frumzi Casino, on y trouve une vibe envoutante. Les titres proposes sont d’une richesse folle, proposant des jeux de casino traditionnels. Avec des transactions rapides. Les agents repondent avec rapidite. Les retraits sont fluides et rapides, par contre des bonus varies rendraient le tout plus fun. Pour conclure, Frumzi Casino assure un fun constant. D’ailleurs la plateforme est visuellement captivante, donne envie de continuer l’aventure. Egalement excellent les options de paris sportifs diversifiees, offre des recompenses regulieres.
Continuer ici|
J’ai un veritable coup de c?ur pour Frumzi Casino, il propose une aventure palpitante. Le choix de jeux est tout simplement enorme, offrant des sessions live palpitantes. Il propulse votre jeu des le debut. Le service d’assistance est au point. Les gains arrivent en un eclair, quelquefois des recompenses supplementaires seraient parfaites. Pour finir, Frumzi Casino est un endroit qui electrise. Par ailleurs le site est rapide et engageant, booste le fun du jeu. Egalement genial les evenements communautaires pleins d’energie, garantit des paiements rapides.
DГ©couvrir|
Je suis emerveille par Wild Robin Casino, c’est une plateforme qui pulse avec energie. Le choix est aussi large qu’un festival, incluant des paris sur des evenements sportifs. Le bonus de bienvenue est genereux. Le suivi est d’une fiabilite exemplaire. Les gains sont verses sans attendre, mais quelques tours gratuits en plus seraient geniaux. En conclusion, Wild Robin Casino offre une experience hors du commun. En complement le design est style et moderne, facilite une immersion totale. Un atout le programme VIP avec des recompenses exclusives, offre des recompenses regulieres.
Plonger dedans|
J’ai une affection particuliere pour Cheri Casino, ca pulse comme une soiree animee. Les jeux proposes sont d’une diversite folle, proposant des jeux de table sophistiques. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est d’une precision remarquable. Les retraits sont lisses comme jamais, cependant des offres plus consequentes seraient parfaites. Pour finir, Cheri Casino merite une visite dynamique. Notons aussi le site est rapide et engageant, ce qui rend chaque session plus palpitante. Particulierement attrayant les transactions en crypto fiables, renforce la communaute.
Jeter un coup d’œil|
J’adore le dynamisme de Cheri Casino, ca invite a l’aventure. Le choix est aussi large qu’un festival, comprenant des titres adaptes aux cryptomonnaies. 100% jusqu’a 500 € plus des tours gratuits. Les agents sont toujours la pour aider. Le processus est transparent et rapide, par ailleurs des bonus diversifies seraient un atout. Globalement, Cheri Casino assure un divertissement non-stop. En bonus l’interface est lisse et agreable, donne envie de prolonger l’aventure. Un point cle les tournois reguliers pour s’amuser, qui motive les joueurs.
https://chericasinobonusfr.com/|
Je suis completement seduit par Cheri Casino, il cree un monde de sensations fortes. La gamme est variee et attrayante, avec des machines a sous aux themes varies. Avec des transactions rapides. Le support est rapide et professionnel. Les retraits sont simples et rapides, par moments des recompenses additionnelles seraient ideales. En somme, Cheri Casino est une plateforme qui pulse. A noter la plateforme est visuellement captivante, facilite une immersion totale. Un element fort les evenements communautaires vibrants, renforce la communaute.
Essayer|
Je suis epate par Instant Casino, ca invite a l’aventure. La selection de jeux est impressionnante, avec des slots aux graphismes modernes. Il donne un avantage immediat. Les agents sont rapides et pros. Les gains sont verses sans attendre, malgre tout des bonus diversifies seraient un atout. Pour faire court, Instant Casino vaut une exploration vibrante. De surcroit la plateforme est visuellement captivante, incite a rester plus longtemps. Un plus les tournois reguliers pour s’amuser, qui stimule l’engagement.
DГ©couvrir le contenu|
Je suis totalement conquis par Instant Casino, ca transporte dans un monde d’excitation. Les titres proposes sont d’une richesse folle, avec des slots aux graphismes modernes. Avec des depots rapides et faciles. Les agents repondent avec rapidite. Les paiements sont securises et rapides, parfois plus de promotions variees ajouteraient du fun. Dans l’ensemble, Instant Casino offre une experience inoubliable. En complement le site est rapide et style, ce qui rend chaque session plus palpitante. Un plus les options de paris sportifs diversifiees, qui stimule l’engagement.
Continuer ici|
J’ai une passion debordante pour Wild Robin Casino, ca invite a l’aventure. Le catalogue de titres est vaste, comprenant des jeux optimises pour Bitcoin. Il propulse votre jeu des le debut. Le suivi est d’une precision remarquable. Les transactions sont toujours fiables, neanmoins quelques free spins en plus seraient bienvenus. Globalement, Wild Robin Casino est un choix parfait pour les joueurs. A souligner le site est fluide et attractif, ce qui rend chaque moment plus vibrant. Particulierement interessant les tournois frequents pour l’adrenaline, renforce la communaute.
Lire les dГ©tails|
Je suis captive par Frumzi Casino, ca offre un plaisir vibrant. On trouve une profusion de jeux palpitants, comprenant des jeux compatibles avec les cryptos. Avec des depots fluides. Le support est fiable et reactif. Les transactions sont d’une fiabilite absolue, cependant des recompenses supplementaires dynamiseraient le tout. En somme, Frumzi Casino garantit un amusement continu. Notons aussi le design est style et moderne, incite a prolonger le plaisir. A noter les options de paris sportifs diversifiees, assure des transactions fiables.
AccГ©der au site|
J’ai un faible pour Wild Robin Casino, c’est une plateforme qui deborde de dynamisme. La bibliotheque est pleine de surprises, comprenant des jeux compatibles avec les cryptos. Le bonus de depart est top. Le service client est de qualite. Les gains sont transferes rapidement, mais des recompenses additionnelles seraient ideales. En conclusion, Wild Robin Casino garantit un amusement continu. Pour ajouter le site est rapide et style, incite a rester plus longtemps. Egalement genial les paiements en crypto rapides et surs, garantit des paiements rapides.
Ouvrir maintenant|
Je suis bluffe par Cheri Casino, ca offre un plaisir vibrant. La selection de jeux est impressionnante, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € + tours gratuits. Le suivi est impeccable. Les paiements sont surs et fluides, par contre des offres plus genereuses seraient top. Au final, Cheri Casino offre une experience inoubliable. A souligner l’interface est simple et engageante, incite a prolonger le plaisir. Egalement top les competitions regulieres pour plus de fun, propose des privileges personnalises.
DГ©couvrir le web|
J’ai une affection particuliere pour Frumzi Casino, il offre une experience dynamique. La selection est riche et diversifiee, incluant des paris sur des evenements sportifs. Il donne un elan excitant. Disponible 24/7 par chat ou email. Les transactions sont fiables et efficaces, en revanche des recompenses supplementaires dynamiseraient le tout. En fin de compte, Frumzi Casino est une plateforme qui fait vibrer. En extra le design est tendance et accrocheur, ce qui rend chaque session plus palpitante. Egalement top les evenements communautaires pleins d’energie, offre des recompenses regulieres.
Ouvrir maintenant|
J’ai un veritable coup de c?ur pour Cheri Casino, ca invite a l’aventure. Le choix de jeux est tout simplement enorme, incluant des paris sportifs pleins de vie. Il donne un avantage immediat. Disponible 24/7 pour toute question. Le processus est fluide et intuitif, de temps a autre des recompenses additionnelles seraient ideales. Dans l’ensemble, Cheri Casino est un incontournable pour les joueurs. Pour completer la plateforme est visuellement electrisante, ce qui rend chaque moment plus vibrant. Un bonus les paiements en crypto rapides et surs, assure des transactions fluides.
Continuer Г lire|
J’ai une passion debordante pour Instant Casino, ca donne une vibe electrisante. Le choix de jeux est tout simplement enorme, proposant des jeux de table classiques. 100% jusqu’a 500 € avec des free spins. Le support est fiable et reactif. Le processus est clair et efficace, cependant des recompenses supplementaires dynamiseraient le tout. En resume, Instant Casino est une plateforme qui fait vibrer. De surcroit la plateforme est visuellement electrisante, ce qui rend chaque partie plus fun. Egalement super le programme VIP avec des avantages uniques, garantit des paiements rapides.
Aller à l’intérieur|
Je suis bluffe par Frumzi Casino, c’est un lieu ou l’adrenaline coule a flots. Les options sont aussi vastes qu’un horizon, comprenant des jeux optimises pour Bitcoin. Il donne un avantage immediat. Les agents repondent avec rapidite. Le processus est fluide et intuitif, cependant des bonus plus varies seraient un plus. En conclusion, Frumzi Casino garantit un plaisir constant. Pour completer la plateforme est visuellement vibrante, permet une plongee totale dans le jeu. Egalement excellent les tournois reguliers pour s’amuser, qui dynamise l’engagement.
Voir la page d’accueil|
Je suis enthousiasme par Frumzi Casino, c’est une plateforme qui pulse avec energie. Il y a une abondance de jeux excitants, comprenant des jeux compatibles avec les cryptos. Avec des depots instantanes. Disponible 24/7 par chat ou email. Les retraits sont lisses comme jamais, cependant des bonus plus frequents seraient un hit. Au final, Frumzi Casino est une plateforme qui pulse. Notons aussi le site est rapide et immersif, donne envie de prolonger l’aventure. Particulierement cool les evenements communautaires pleins d’energie, propose des avantages sur mesure.
Commencer Г naviguer|
Je suis sous le charme de Wild Robin Casino, il offre une experience dynamique. Les options de jeu sont infinies, comprenant des jeux optimises pour Bitcoin. Avec des depots fluides. Le service client est excellent. Les retraits sont ultra-rapides, mais encore des recompenses supplementaires dynamiseraient le tout. Pour finir, Wild Robin Casino offre une aventure inoubliable. En plus la plateforme est visuellement electrisante, incite a prolonger le plaisir. Particulierement interessant les tournois frequents pour l’adrenaline, qui motive les joueurs.
Trouver les dГ©tails|
J’adore le dynamisme de Wild Robin Casino, ca transporte dans un monde d’excitation. La bibliotheque de jeux est captivante, incluant des options de paris sportifs dynamiques. Avec des depots fluides. Le support est rapide et professionnel. Les gains sont verses sans attendre, de temps a autre des recompenses additionnelles seraient ideales. En fin de compte, Wild Robin Casino assure un fun constant. De plus la plateforme est visuellement electrisante, ce qui rend chaque session plus excitante. Un avantage les tournois reguliers pour s’amuser, propose des avantages uniques.
https://wildrobincasinologinfr.com/|
Je suis totalement conquis par Instant Casino, c’est un lieu ou l’adrenaline coule a flots. Les options de jeu sont infinies, offrant des tables live interactives. 100% jusqu’a 500 € plus des tours gratuits. Le service d’assistance est au point. Les paiements sont securises et instantanes, malgre tout des bonus diversifies seraient un atout. Au final, Instant Casino est un endroit qui electrise. D’ailleurs la plateforme est visuellement captivante, incite a prolonger le plaisir. Particulierement interessant le programme VIP avec des niveaux exclusifs, renforce la communaute.
DГ©marrer maintenant|
Je suis enthousiasme par Instant Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, offrant des sessions live palpitantes. Il donne un elan excitant. Disponible a toute heure via chat ou email. Les retraits sont ultra-rapides, toutefois plus de promos regulieres ajouteraient du peps. Pour finir, Instant Casino est une plateforme qui pulse. De surcroit la navigation est claire et rapide, amplifie l’adrenaline du jeu. Un point cle le programme VIP avec des niveaux exclusifs, garantit des paiements securises.
Apprendre les dГ©tails|
Je suis emerveille par Frumzi Casino, ca offre un plaisir vibrant. La gamme est variee et attrayante, offrant des sessions live immersives. Avec des transactions rapides. Disponible 24/7 par chat ou email. Les transactions sont toujours fiables, malgre tout des bonus varies rendraient le tout plus fun. En somme, Frumzi Casino assure un fun constant. En plus la navigation est fluide et facile, donne envie de prolonger l’aventure. Egalement genial les options de paris sportifs diversifiees, qui dynamise l’engagement.
Entrer maintenant|
Je suis sous le charme de Instant Casino, ca offre une experience immersive. On trouve une profusion de jeux palpitants, proposant des jeux de casino traditionnels. Il offre un demarrage en fanfare. Le support est efficace et amical. Les gains sont transferes rapidement, neanmoins des recompenses en plus seraient un bonus. Au final, Instant Casino merite une visite dynamique. Pour couronner le tout la plateforme est visuellement vibrante, incite a rester plus longtemps. Egalement genial les evenements communautaires vibrants, cree une communaute vibrante.
Lire la suite|
J’ai une passion debordante pour Frumzi Casino, il offre une experience dynamique. Les options de jeu sont infinies, avec des machines a sous visuellement superbes. Il donne un elan excitant. Le support client est irreprochable. Le processus est fluide et intuitif, par ailleurs des bonus diversifies seraient un atout. Pour conclure, Frumzi Casino offre une experience hors du commun. De surcroit la navigation est intuitive et lisse, facilite une immersion totale. Un bonus les evenements communautaires engageants, renforce le lien communautaire.
AccГ©der au site|
Je suis bluffe par Cheri Casino, on ressent une ambiance de fete. Les jeux proposes sont d’une diversite folle, avec des slots aux designs captivants. Il donne un elan excitant. Les agents repondent avec efficacite. Le processus est simple et transparent, en revanche quelques tours gratuits supplementaires seraient cool. Pour finir, Cheri Casino est une plateforme qui fait vibrer. Pour completer la plateforme est visuellement electrisante, booste le fun du jeu. Particulierement attrayant le programme VIP avec des niveaux exclusifs, offre des recompenses continues.
Aller en ligne|
Je suis epate par Instant Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue de titres est vaste, incluant des options de paris sportifs dynamiques. Il donne un elan excitant. Le suivi est d’une precision remarquable. Les paiements sont securises et rapides, occasionnellement des recompenses supplementaires seraient parfaites. Globalement, Instant Casino offre une experience inoubliable. Par ailleurs la navigation est fluide et facile, booste le fun du jeu. Egalement excellent les competitions regulieres pour plus de fun, garantit des paiements securises.
DГ©couvrir la page|
Je ne me lasse pas de Frumzi Casino, on ressent une ambiance festive. On trouve une profusion de jeux palpitants, incluant des options de paris sportifs dynamiques. Avec des transactions rapides. Le support client est irreprochable. Les retraits sont lisses comme jamais, de temps en temps des offres plus genereuses rendraient l’experience meilleure. Au final, Frumzi Casino offre une experience hors du commun. En plus la navigation est claire et rapide, permet une immersion complete. Un point cle les transactions en crypto fiables, propose des avantages uniques.
Commencer Г explorer|
Je suis completement seduit par Wild Robin Casino, ca transporte dans un univers de plaisirs. Le catalogue est un paradis pour les joueurs, avec des machines a sous visuellement superbes. Il propulse votre jeu des le debut. Le support client est irreprochable. Le processus est simple et transparent, occasionnellement des offres plus importantes seraient super. Pour finir, Wild Robin Casino offre une aventure memorable. Pour ajouter l’interface est simple et engageante, ce qui rend chaque partie plus fun. Un point cle les transactions en crypto fiables, offre des recompenses continues.
Wild Robin|
J’adore l’ambiance electrisante de Instant Casino, c’est une plateforme qui pulse avec energie. La variete des jeux est epoustouflante, avec des machines a sous visuellement superbes. 100% jusqu’a 500 € avec des free spins. Le support est pro et accueillant. Les retraits sont ultra-rapides, occasionnellement des offres plus genereuses rendraient l’experience meilleure. Pour faire court, Instant Casino garantit un amusement continu. A mentionner l’interface est intuitive et fluide, ce qui rend chaque session plus excitante. Particulierement interessant le programme VIP avec des recompenses exclusives, renforce le lien communautaire.
DГ©couvrir les offres|
J’ai un faible pour Frumzi Casino, c’est un lieu ou l’adrenaline coule a flots. La gamme est variee et attrayante, avec des machines a sous visuellement superbes. 100% jusqu’a 500 € + tours gratuits. Disponible 24/7 par chat ou email. Les retraits sont lisses comme jamais, de temps a autre quelques spins gratuits en plus seraient top. Dans l’ensemble, Frumzi Casino offre une experience hors du commun. En plus le design est style et moderne, permet une plongee totale dans le jeu. A noter les evenements communautaires vibrants, offre des bonus constants.
Explorer la page|
This is very interesting, You are a very skilled blogger. I have joined your feed and look forward to seeking more of your great post. Also, I have shared your website in my social networks!
кракен актуальная ссылка
Je ne me lasse pas de Wild Robin Casino, on y trouve une vibe envoutante. La bibliotheque de jeux est captivante, offrant des tables live interactives. Avec des depots instantanes. Disponible 24/7 par chat ou email. Les gains sont verses sans attendre, occasionnellement des recompenses additionnelles seraient ideales. Globalement, Wild Robin Casino est un choix parfait pour les joueurs. De surcroit le design est style et moderne, apporte une energie supplementaire. Un point fort le programme VIP avec des niveaux exclusifs, renforce le lien communautaire.
Entrer sur le site|
Je suis epate par Cheri Casino, il cree une experience captivante. On trouve une gamme de jeux eblouissante, incluant des paris sportifs en direct. Avec des transactions rapides. Les agents sont rapides et pros. Les retraits sont lisses comme jamais, cependant quelques free spins en plus seraient bienvenus. Au final, Cheri Casino merite une visite dynamique. Ajoutons que le site est rapide et immersif, booste l’excitation du jeu. Particulierement cool le programme VIP avec des niveaux exclusifs, propose des avantages sur mesure.
https://casinocherifr.com/|
J’ai un faible pour Frumzi Casino, ca invite a plonger dans le fun. La selection est riche et diversifiee, avec des machines a sous visuellement superbes. Il offre un demarrage en fanfare. Le suivi est d’une fiabilite exemplaire. Les retraits sont ultra-rapides, en revanche quelques free spins en plus seraient bienvenus. En resume, Frumzi Casino offre une experience hors du commun. De surcroit la navigation est simple et intuitive, ce qui rend chaque session plus excitante. Un avantage les evenements communautaires pleins d’energie, garantit des paiements securises.
Aller voir|
J’ai un faible pour Instant Casino, on ressent une ambiance festive. On trouve une profusion de jeux palpitants, proposant des jeux de table sophistiques. 100% jusqu’a 500 € avec des free spins. Le suivi est toujours au top. Les gains arrivent sans delai, cependant des offres plus genereuses rendraient l’experience meilleure. Pour finir, Instant Casino est un incontournable pour les joueurs. En plus l’interface est fluide comme une soiree, ajoute une touche de dynamisme. Particulierement attrayant les nombreuses options de paris sportifs, renforce le lien communautaire.
https://instantcasino366fr.com/|
Je suis accro a Wild Robin Casino, ca transporte dans un monde d’excitation. Le catalogue est un tresor de divertissements, offrant des sessions live immersives. Il propulse votre jeu des le debut. Le suivi est toujours au top. Les paiements sont securises et instantanes, neanmoins des bonus plus frequents seraient un hit. En somme, Wild Robin Casino merite un detour palpitant. Notons egalement le design est style et moderne, ce qui rend chaque session plus palpitante. Un atout les tournois frequents pour l’adrenaline, qui dynamise l’engagement.
http://www.wildrobincasinofr.com|
Je suis bluffe par Cheri Casino, c’est un lieu ou l’adrenaline coule a flots. Le choix est aussi large qu’un festival, offrant des tables live interactives. Avec des transactions rapides. Disponible 24/7 pour toute question. Les paiements sont securises et instantanes, cependant quelques tours gratuits supplementaires seraient cool. En bref, Cheri Casino offre une aventure memorable. En extra le site est rapide et style, permet une plongee totale dans le jeu. Un point fort les evenements communautaires vibrants, assure des transactions fiables.
AccГ©der Г la page|
J’ai une passion debordante pour Cheri Casino, c’est une plateforme qui pulse avec energie. Les options de jeu sont incroyablement variees, offrant des sessions live immersives. Le bonus de depart est top. Le suivi est d’une fiabilite exemplaire. Les paiements sont securises et instantanes, par contre plus de promos regulieres dynamiseraient le jeu. Dans l’ensemble, Cheri Casino est un incontournable pour les joueurs. A mentionner le design est style et moderne, booste le fun du jeu. Egalement excellent les evenements communautaires engageants, qui booste la participation.
DГ©couvrir les faits|
J’adore le dynamisme de Frumzi Casino, ca offre une experience immersive. Les options sont aussi vastes qu’un horizon, avec des machines a sous aux themes varies. Le bonus de depart est top. Le service client est de qualite. Les transactions sont fiables et efficaces, de temps en temps des offres plus genereuses seraient top. En bref, Frumzi Casino assure un fun constant. Pour couronner le tout le design est moderne et energique, donne envie de prolonger l’aventure. A mettre en avant les tournois frequents pour l’adrenaline, garantit des paiements rapides.
VГ©rifier le site|
Je suis captive par Betzino Casino, ca transporte dans un univers de plaisirs. La gamme est variee et attrayante, avec des slots aux designs captivants. Il booste votre aventure des le depart. Le service d’assistance est au point. Le processus est transparent et rapide, cependant quelques tours gratuits en plus seraient geniaux. Pour finir, Betzino Casino merite un detour palpitant. Pour completer la plateforme est visuellement vibrante, ajoute une touche de dynamisme. Un avantage notable les competitions regulieres pour plus de fun, cree une communaute soudee.
DГ©couvrir davantage|
J’adore le dynamisme de Betzino Casino, ca pulse comme une soiree animee. Le catalogue est un tresor de divertissements, proposant des jeux de table sophistiques. Avec des depots rapides et faciles. Le suivi est toujours au top. Les retraits sont ultra-rapides, parfois des recompenses en plus seraient un bonus. En bref, Betzino Casino offre une aventure memorable. Pour ajouter l’interface est fluide comme une soiree, incite a prolonger le plaisir. Particulierement cool les nombreuses options de paris sportifs, propose des avantages uniques.
Voir les dГ©tails|
J’adore la vibe de Betzino Casino, ca transporte dans un monde d’excitation. Le choix de jeux est tout simplement enorme, offrant des tables live interactives. Il donne un avantage immediat. Le support est pro et accueillant. Les retraits sont simples et rapides, cependant des offres plus genereuses seraient top. Au final, Betzino Casino garantit un plaisir constant. En plus la navigation est simple et intuitive, apporte une energie supplementaire. Egalement genial les tournois reguliers pour la competition, assure des transactions fluides.
Aller à l’intérieur|
J’adore le dynamisme de Viggoslots Casino, ca invite a plonger dans le fun. Le catalogue de titres est vaste, avec des machines a sous aux themes varies. Il donne un avantage immediat. Le suivi est toujours au top. Le processus est simple et transparent, malgre tout quelques spins gratuits en plus seraient top. En resume, Viggoslots Casino est un lieu de fun absolu. En complement la navigation est intuitive et lisse, donne envie de continuer l’aventure. Un element fort les tournois reguliers pour la competition, offre des recompenses regulieres.
Tout apprendre|
Je suis fascine par Viggoslots Casino, il offre une experience dynamique. La variete des jeux est epoustouflante, avec des slots aux graphismes modernes. Avec des depots fluides. Les agents repondent avec rapidite. Les gains arrivent sans delai, mais encore quelques tours gratuits en plus seraient geniaux. Pour finir, Viggoslots Casino est un choix parfait pour les joueurs. En complement le site est rapide et engageant, ce qui rend chaque moment plus vibrant. Un point fort les tournois reguliers pour s’amuser, propose des privileges personnalises.
Continuer ici|
Je suis enthousiasme par Vbet Casino, il cree un monde de sensations fortes. On trouve une profusion de jeux palpitants, incluant des paris sportifs en direct. Avec des depots instantanes. Le service d’assistance est au point. Les paiements sont securises et instantanes, de temps a autre des offres plus genereuses seraient top. En somme, Vbet Casino est une plateforme qui pulse. A noter le site est rapide et engageant, incite a rester plus longtemps. A noter le programme VIP avec des avantages uniques, renforce le lien communautaire.
Aller au site|
Je suis emerveille par Vbet Casino, on y trouve une energie contagieuse. La gamme est variee et attrayante, proposant des jeux de casino traditionnels. Le bonus de bienvenue est genereux. Les agents repondent avec rapidite. Les retraits sont ultra-rapides, par ailleurs des bonus diversifies seraient un atout. Pour conclure, Vbet Casino offre une aventure memorable. En bonus la navigation est simple et intuitive, ajoute une touche de dynamisme. A mettre en avant les transactions en crypto fiables, propose des avantages sur mesure.
Commencer ici|
Je suis enthousiaste a propos de Cheri Casino, on y trouve une energie contagieuse. Il y a une abondance de jeux excitants, offrant des tables live interactives. Il donne un avantage immediat. Disponible a toute heure via chat ou email. Les transactions sont toujours securisees, quelquefois des offres plus genereuses seraient top. En bref, Cheri Casino est une plateforme qui pulse. Notons aussi la plateforme est visuellement electrisante, facilite une immersion totale. Un element fort le programme VIP avec des avantages uniques, cree une communaute soudee.
https://chericasinoappfr.com/|
Je suis captive par Posido Casino, ca pulse comme une soiree animee. On trouve une gamme de jeux eblouissante, comprenant des titres adaptes aux cryptomonnaies. Avec des depots fluides. Les agents repondent avec efficacite. Les retraits sont ultra-rapides, par ailleurs des recompenses additionnelles seraient ideales. Pour finir, Posido Casino est un endroit qui electrise. A souligner l’interface est simple et engageante, apporte une touche d’excitation. Particulierement attrayant le programme VIP avec des niveaux exclusifs, qui stimule l’engagement.
VГ©rifier ceci|
J’ai une passion debordante pour Posido Casino, ca transporte dans un monde d’excitation. On trouve une gamme de jeux eblouissante, avec des slots aux graphismes modernes. Le bonus initial est super. Le support est fiable et reactif. Les retraits sont ultra-rapides, occasionnellement plus de promos regulieres dynamiseraient le jeu. Au final, Posido Casino offre une aventure memorable. A noter la plateforme est visuellement electrisante, booste l’excitation du jeu. Egalement excellent le programme VIP avec des recompenses exclusives, renforce le lien communautaire.
Lire la suite|
?Brindemos por cada icono de las apuestas !
Los casinos online fuera de espaГ±a organizan torneos gratuitos con premios reales para promocionar juegos nuevos. Participa sin arriesgar tu saldo y compite por posiciones en el ranking. casino fuera de espaГ±a La diversiГіn estГЎ garantizada sin necesidad de inversiГіn inicial.
Si te preocupa la seguridad, casinos fuera de espaГ±a implementan autenticaciГіn de dos factores obligatoria. Protege tu cuenta con cГіdigos SMS o aplicaciones como Google Authenticator. Tus fondos permanecen seguros incluso si alguien conoce tu contraseГ±a.
Casino online fuera de EspaГ±a para apostadores profesionales – п»їhttps://casinosonlinefueradeespana.net/
?Que la fortuna te sonria con que la suerte te brinde intensos victorias inolvidables!
Je suis completement seduit par Viggoslots Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue est un tresor de divertissements, comprenant des titres adaptes aux cryptomonnaies. 100% jusqu’a 500 € + tours gratuits. Le support client est irreprochable. Le processus est clair et efficace, rarement plus de promos regulieres ajouteraient du peps. En bref, Viggoslots Casino est une plateforme qui fait vibrer. En extra le design est tendance et accrocheur, permet une immersion complete. Un plus les evenements communautaires vibrants, qui booste la participation.
VГ©rifier ceci|
Je suis enthousiasme par Posido Casino, on y trouve une vibe envoutante. La bibliotheque est pleine de surprises, comprenant des jeux optimises pour Bitcoin. Avec des transactions rapides. Le service est disponible 24/7. Les transactions sont fiables et efficaces, rarement des recompenses supplementaires seraient parfaites. En resume, Posido Casino est un incontournable pour les joueurs. En bonus la plateforme est visuellement vibrante, incite a prolonger le plaisir. A noter les tournois reguliers pour la competition, cree une communaute vibrante.
Visiter en ligne|
Je suis captive par Viggoslots Casino, il cree une experience captivante. Les options de jeu sont infinies, comprenant des titres adaptes aux cryptomonnaies. Il donne un avantage immediat. Le suivi est impeccable. Le processus est transparent et rapide, par contre des bonus plus frequents seraient un hit. En resume, Viggoslots Casino offre une aventure memorable. De plus la navigation est claire et rapide, permet une plongee totale dans le jeu. Un point fort les transactions crypto ultra-securisees, qui motive les joueurs.
Commencer ici|
Je suis accro a Viggoslots Casino, ca pulse comme une soiree animee. Le catalogue est un tresor de divertissements, incluant des paris sportifs en direct. Il amplifie le plaisir des l’entree. Les agents sont toujours la pour aider. Les retraits sont fluides et rapides, toutefois quelques spins gratuits en plus seraient top. Au final, Viggoslots Casino garantit un amusement continu. De plus l’interface est lisse et agreable, permet une plongee totale dans le jeu. Un avantage notable les tournois reguliers pour s’amuser, propose des avantages sur mesure.
Visiter maintenant|
J’ai une passion debordante pour Betzino Casino, c’est une plateforme qui deborde de dynamisme. Le catalogue de titres est vaste, incluant des options de paris sportifs dynamiques. Il propulse votre jeu des le debut. Le service client est de qualite. Les paiements sont surs et efficaces, de temps en temps des bonus plus varies seraient un plus. En somme, Betzino Casino est un incontournable pour les joueurs. Notons aussi le design est moderne et attrayant, ajoute une touche de dynamisme. Un plus les transactions crypto ultra-securisees, offre des bonus exclusifs.
Savoir plus|
Je suis completement seduit par Vbet Casino, il procure une sensation de frisson. Le catalogue est un paradis pour les joueurs, proposant des jeux de cartes elegants. Il propulse votre jeu des le debut. Les agents sont rapides et pros. Les gains sont verses sans attendre, de temps en temps des bonus plus frequents seraient un hit. Dans l’ensemble, Vbet Casino merite un detour palpitant. A noter le design est tendance et accrocheur, ce qui rend chaque moment plus vibrant. A mettre en avant les evenements communautaires pleins d’energie, qui motive les joueurs.
Vbet|
Je suis accro a Vbet Casino, ca transporte dans un monde d’excitation. La selection est riche et diversifiee, comprenant des jeux compatibles avec les cryptos. Avec des transactions rapides. Le service d’assistance est au point. Les paiements sont surs et efficaces, toutefois des offres plus consequentes seraient parfaites. Pour conclure, Vbet Casino merite un detour palpitant. Pour ajouter le design est style et moderne, incite a prolonger le plaisir. Egalement excellent les evenements communautaires engageants, assure des transactions fluides.
Essayer maintenant|
J’ai une passion debordante pour Posido Casino, ca invite a plonger dans le fun. Le catalogue de titres est vaste, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont rapides et pros. Les retraits sont simples et rapides, a l’occasion des bonus plus frequents seraient un hit. En fin de compte, Posido Casino est un must pour les passionnes. En bonus la navigation est fluide et facile, facilite une experience immersive. Un atout les evenements communautaires vibrants, assure des transactions fiables.
Lire les dГ©tails|
J’adore l’energie de Viggoslots Casino, ca transporte dans un monde d’excitation. On trouve une gamme de jeux eblouissante, incluant des paris sportifs pleins de vie. Il offre un demarrage en fanfare. Le service est disponible 24/7. Les paiements sont surs et efficaces, neanmoins des offres plus importantes seraient super. En somme, Viggoslots Casino offre une experience inoubliable. En bonus le site est fluide et attractif, ajoute une vibe electrisante. Un avantage les tournois frequents pour l’adrenaline, offre des recompenses regulieres.
Entrer maintenant|
J’ai un faible pour Betzino Casino, c’est une plateforme qui deborde de dynamisme. La bibliotheque de jeux est captivante, offrant des sessions live palpitantes. Le bonus de depart est top. Le suivi est toujours au top. Le processus est fluide et intuitif, par moments des offres plus consequentes seraient parfaites. Pour conclure, Betzino Casino est une plateforme qui fait vibrer. En plus la plateforme est visuellement dynamique, incite a prolonger le plaisir. Particulierement fun les transactions en crypto fiables, qui dynamise l’engagement.
DГ©couvrir maintenant|
Je suis enthousiasme par Viggoslots Casino, ca transporte dans un univers de plaisirs. Les options sont aussi vastes qu’un horizon, comprenant des jeux crypto-friendly. 100% jusqu’a 500 € avec des spins gratuits. Le suivi est toujours au top. Les retraits sont ultra-rapides, mais quelques free spins en plus seraient bienvenus. Dans l’ensemble, Viggoslots Casino est un endroit qui electrise. Pour completer le site est rapide et style, facilite une experience immersive. Un bonus les transactions crypto ultra-securisees, qui stimule l’engagement.
Ouvrir maintenant|
Je ne me lasse pas de Betzino Casino, il offre une experience dynamique. Il y a un eventail de titres captivants, avec des machines a sous visuellement superbes. Avec des transactions rapides. Disponible 24/7 pour toute question. Le processus est simple et transparent, en revanche quelques free spins en plus seraient bienvenus. Pour conclure, Betzino Casino merite un detour palpitant. A noter l’interface est fluide comme une soiree, facilite une experience immersive. Particulierement fun le programme VIP avec des privileges speciaux, offre des recompenses continues.
AccГ©der au site|
Je suis emerveille par Vbet Casino, il offre une experience dynamique. La selection de jeux est impressionnante, avec des slots aux graphismes modernes. Le bonus de bienvenue est genereux. Les agents sont toujours la pour aider. Les retraits sont simples et rapides, neanmoins des recompenses en plus seraient un bonus. Dans l’ensemble, Vbet Casino offre une aventure memorable. Ajoutons aussi le site est rapide et immersif, permet une immersion complete. Un avantage notable le programme VIP avec des privileges speciaux, offre des recompenses regulieres.
http://www.vbetcasino365fr.com|
Je suis epate par Vbet Casino, on ressent une ambiance de fete. Le choix de jeux est tout simplement enorme, comprenant des jeux crypto-friendly. Il booste votre aventure des le depart. Les agents repondent avec efficacite. Le processus est simple et transparent, de temps a autre des offres plus importantes seraient super. Pour faire court, Vbet Casino offre une experience inoubliable. Ajoutons que la plateforme est visuellement dynamique, ce qui rend chaque partie plus fun. Un bonus les evenements communautaires dynamiques, offre des bonus exclusifs.
Aller en ligne|
J’ai un faible pour Posido Casino, c’est une plateforme qui pulse avec energie. Il y a une abondance de jeux excitants, comprenant des jeux crypto-friendly. Avec des depots rapides et faciles. Disponible a toute heure via chat ou email. Le processus est transparent et rapide, par ailleurs des recompenses supplementaires seraient parfaites. En resume, Posido Casino assure un divertissement non-stop. Par ailleurs la plateforme est visuellement captivante, booste l’excitation du jeu. Particulierement attrayant le programme VIP avec des avantages uniques, offre des bonus exclusifs.
Explorer le site web|
J’ai un veritable coup de c?ur pour Betzino Casino, on y trouve une vibe envoutante. Les options de jeu sont infinies, avec des slots aux graphismes modernes. Il booste votre aventure des le depart. Disponible 24/7 par chat ou email. Les retraits sont fluides et rapides, parfois quelques spins gratuits en plus seraient top. Au final, Betzino Casino est un lieu de fun absolu. Notons egalement l’interface est lisse et agreable, amplifie l’adrenaline du jeu. A noter les transactions crypto ultra-securisees, qui booste la participation.
AccГ©der au site|
Je suis completement seduit par Viggoslots Casino, il procure une sensation de frisson. Il y a une abondance de jeux excitants, offrant des sessions live palpitantes. Il donne un avantage immediat. Le service d’assistance est au point. Les gains arrivent en un eclair, malgre tout des recompenses supplementaires dynamiseraient le tout. En somme, Viggoslots Casino garantit un plaisir constant. D’ailleurs le design est tendance et accrocheur, facilite une immersion totale. Un plus les options de paris sportifs variees, offre des recompenses regulieres.
Explorer maintenant|
J’ai un veritable coup de c?ur pour Viggoslots Casino, on ressent une ambiance de fete. Les jeux proposes sont d’une diversite folle, offrant des tables live interactives. Il amplifie le plaisir des l’entree. Le suivi est toujours au top. Le processus est fluide et intuitif, par moments des bonus plus varies seraient un plus. En resume, Viggoslots Casino vaut une exploration vibrante. D’ailleurs le design est tendance et accrocheur, ce qui rend chaque session plus excitante. Particulierement interessant le programme VIP avec des recompenses exclusives, assure des transactions fluides.
Commencer Г naviguer|
J’adore l’ambiance electrisante de Betzino Casino, c’est une plateforme qui deborde de dynamisme. On trouve une gamme de jeux eblouissante, avec des machines a sous aux themes varies. Il booste votre aventure des le depart. Disponible a toute heure via chat ou email. Les transactions sont toujours fiables, de temps a autre des recompenses supplementaires seraient parfaites. En somme, Betzino Casino est un immanquable pour les amateurs. A noter le design est tendance et accrocheur, ajoute une touche de dynamisme. Un element fort le programme VIP avec des recompenses exclusives, assure des transactions fiables.
Voir les dГ©tails|
Je suis accro a Vbet Casino, c’est une plateforme qui pulse avec energie. Il y a un eventail de titres captivants, incluant des options de paris sportifs dynamiques. Le bonus initial est super. Le support est pro et accueillant. Les transactions sont d’une fiabilite absolue, par contre quelques free spins en plus seraient bienvenus. Globalement, Vbet Casino offre une aventure inoubliable. A mentionner le design est moderne et attrayant, donne envie de continuer l’aventure. Un element fort les tournois reguliers pour s’amuser, offre des recompenses continues.
Apprendre les dГ©tails|
J’ai une affection particuliere pour Vbet Casino, ca offre une experience immersive. On trouve une gamme de jeux eblouissante, comprenant des titres adaptes aux cryptomonnaies. Avec des transactions rapides. Les agents repondent avec rapidite. Les retraits sont simples et rapides, occasionnellement des recompenses additionnelles seraient ideales. Au final, Vbet Casino offre une experience hors du commun. De plus le design est tendance et accrocheur, ce qui rend chaque partie plus fun. Egalement excellent les tournois reguliers pour la competition, assure des transactions fluides.
DГ©couvrir plus|
J’ai un veritable coup de c?ur pour Posido Casino, il offre une experience dynamique. La variete des jeux est epoustouflante, proposant des jeux de table sophistiques. 100% jusqu’a 500 € avec des free spins. Disponible a toute heure via chat ou email. Les transactions sont d’une fiabilite absolue, occasionnellement des bonus plus frequents seraient un hit. Pour finir, Posido Casino est une plateforme qui pulse. Ajoutons que le design est moderne et energique, apporte une energie supplementaire. A souligner le programme VIP avec des privileges speciaux, renforce la communaute.
Explorer le site web|
J’adore l’energie de Posido Casino, ca invite a l’aventure. Les titres proposes sont d’une richesse folle, offrant des tables live interactives. Il offre un demarrage en fanfare. Les agents repondent avec efficacite. Les retraits sont ultra-rapides, neanmoins plus de promotions frequentes boosteraient l’experience. Dans l’ensemble, Posido Casino merite une visite dynamique. A signaler le design est moderne et energique, facilite une immersion totale. A noter les tournois reguliers pour la competition, renforce la communaute.
Approfondir|
J’ai une affection particuliere pour Posido Casino, ca invite a plonger dans le fun. Le choix est aussi large qu’un festival, incluant des options de paris sportifs dynamiques. Avec des depots instantanes. Disponible a toute heure via chat ou email. Les transactions sont fiables et efficaces, mais plus de promotions variees ajouteraient du fun. Pour conclure, Posido Casino est un endroit qui electrise. Ajoutons aussi le design est moderne et attrayant, donne envie de prolonger l’aventure. Egalement genial les tournois frequents pour l’adrenaline, renforce le lien communautaire.
DГ©couvrir maintenant|
Je suis totalement conquis par Betzino Casino, il procure une sensation de frisson. Il y a un eventail de titres captivants, avec des machines a sous visuellement superbes. Le bonus initial est super. Le support client est irreprochable. Les retraits sont lisses comme jamais, en revanche plus de promotions variees ajouteraient du fun. Pour finir, Betzino Casino merite une visite dynamique. Ajoutons que le design est moderne et energique, amplifie l’adrenaline du jeu. Particulierement fun les competitions regulieres pour plus de fun, offre des bonus constants.
Commencer Г dГ©couvrir|
J’ai une affection particuliere pour Betway Casino, ca transporte dans un monde d’excitation. La variete des jeux est epoustouflante, proposant des jeux de table classiques. Avec des depots rapides et faciles. Disponible 24/7 pour toute question. Les gains arrivent en un eclair, malgre tout des recompenses additionnelles seraient ideales. Pour finir, Betway Casino est un immanquable pour les amateurs. A mentionner le design est moderne et energique, ce qui rend chaque moment plus vibrant. A mettre en avant le programme VIP avec des avantages uniques, qui stimule l’engagement.
Commencer maintenant|
Je suis captive par Belgium Casino, il offre une experience dynamique. Le catalogue est un paradis pour les joueurs, incluant des paris sportifs en direct. Avec des depots instantanes. Disponible 24/7 par chat ou email. Le processus est fluide et intuitif, mais quelques tours gratuits en plus seraient geniaux. En resume, Belgium Casino offre une experience inoubliable. De plus le site est rapide et engageant, ce qui rend chaque session plus palpitante. A noter les transactions crypto ultra-securisees, offre des bonus constants.
Casino Belgium|
Je suis completement seduit par Betway Casino, ca donne une vibe electrisante. Les jeux proposes sont d’une diversite folle, comprenant des jeux crypto-friendly. Avec des transactions rapides. Le service d’assistance est au point. Les transactions sont toujours fiables, mais encore des bonus plus frequents seraient un hit. Globalement, Betway Casino est un immanquable pour les amateurs. Pour couronner le tout le site est rapide et style, incite a rester plus longtemps. Particulierement fun les paiements securises en crypto, offre des recompenses regulieres.
Explorer le site web|
Je suis bluffe par Gamdom Casino, c’est une plateforme qui deborde de dynamisme. On trouve une profusion de jeux palpitants, comprenant des jeux optimises pour Bitcoin. Il donne un elan excitant. Le support est fiable et reactif. Les paiements sont securises et instantanes, a l’occasion des offres plus consequentes seraient parfaites. Au final, Gamdom Casino merite une visite dynamique. En complement l’interface est intuitive et fluide, incite a prolonger le plaisir. Particulierement interessant les tournois frequents pour l’adrenaline, offre des bonus exclusifs.
https://gamdomcasino366fr.com/|
J’adore l’ambiance electrisante de Gamdom Casino, on y trouve une vibe envoutante. Les options de jeu sont infinies, incluant des paris sur des evenements sportifs. Il donne un elan excitant. Disponible 24/7 par chat ou email. Le processus est transparent et rapide, cependant quelques spins gratuits en plus seraient top. Pour finir, Gamdom Casino est un immanquable pour les amateurs. A noter la plateforme est visuellement electrisante, permet une plongee totale dans le jeu. A souligner les tournois reguliers pour la competition, cree une communaute vibrante.
Aller voir|
Je ne me lasse pas de Betify Casino, c’est une plateforme qui pulse avec energie. Le catalogue est un paradis pour les joueurs, comprenant des jeux crypto-friendly. Il amplifie le plaisir des l’entree. Disponible 24/7 par chat ou email. Le processus est transparent et rapide, cependant des bonus diversifies seraient un atout. En somme, Betify Casino merite une visite dynamique. A souligner l’interface est simple et engageante, apporte une touche d’excitation. Egalement genial les options variees pour les paris sportifs, propose des avantages uniques.
Lire la suite|
J’adore la vibe de Gamdom Casino, on y trouve une energie contagieuse. Les titres proposes sont d’une richesse folle, comprenant des titres adaptes aux cryptomonnaies. Il rend le debut de l’aventure palpitant. Le support client est irreprochable. Le processus est fluide et intuitif, de temps en temps quelques free spins en plus seraient bienvenus. Globalement, Gamdom Casino est une plateforme qui pulse. A signaler l’interface est lisse et agreable, permet une immersion complete. Particulierement fun les transactions en crypto fiables, offre des bonus exclusifs.
Aller en ligne|
J’ai un faible pour Betify Casino, ca pulse comme une soiree animee. Il y a une abondance de jeux excitants, offrant des tables live interactives. Avec des depots fluides. Le service client est excellent. Le processus est clair et efficace, cependant plus de promos regulieres dynamiseraient le jeu. Globalement, Betify Casino assure un fun constant. En plus le design est style et moderne, amplifie le plaisir de jouer. Un element fort le programme VIP avec des privileges speciaux, propose des privileges sur mesure.
Obtenir plus|
Je suis accro a Betway Casino, il cree une experience captivante. Les options de jeu sont incroyablement variees, comprenant des jeux compatibles avec les cryptos. Le bonus de depart est top. Le support est pro et accueillant. Le processus est fluide et intuitif, rarement des recompenses additionnelles seraient ideales. Pour faire court, Betway Casino est un incontournable pour les joueurs. Pour ajouter l’interface est simple et engageante, booste l’excitation du jeu. Un atout les evenements communautaires dynamiques, propose des privileges personnalises.
Visiter en ligne|
J’ai une affection particuliere pour Belgium Casino, ca donne une vibe electrisante. Le catalogue de titres est vaste, incluant des options de paris sportifs dynamiques. 100% jusqu’a 500 € avec des spins gratuits. Le service client est excellent. Les paiements sont surs et fluides, mais des offres plus genereuses seraient top. En resume, Belgium Casino est une plateforme qui fait vibrer. En complement l’interface est intuitive et fluide, ce qui rend chaque session plus excitante. Particulierement interessant le programme VIP avec des recompenses exclusives, garantit des paiements securises.
http://www.casinobelgium777fr.com|
J’adore l’energie de Belgium Casino, c’est une plateforme qui pulse avec energie. Le catalogue est un tresor de divertissements, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € avec des spins gratuits. Les agents repondent avec rapidite. Les transactions sont d’une fiabilite absolue, en revanche des offres plus importantes seraient super. En resume, Belgium Casino offre une aventure memorable. En bonus le site est fluide et attractif, facilite une immersion totale. A signaler les options de paris sportifs variees, garantit des paiements rapides.
En savoir plus|
Je suis enthousiaste a propos de Gamdom Casino, ca transporte dans un univers de plaisirs. Il y a un eventail de titres captivants, offrant des tables live interactives. Il offre un demarrage en fanfare. Disponible a toute heure via chat ou email. Les retraits sont fluides et rapides, neanmoins des offres plus genereuses rendraient l’experience meilleure. Pour finir, Gamdom Casino garantit un amusement continu. A noter la navigation est simple et intuitive, facilite une experience immersive. Un avantage les nombreuses options de paris sportifs, propose des privileges sur mesure.
Plonger dedans|
Je suis emerveille par Betway Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, incluant des paris sur des evenements sportifs. Le bonus d’inscription est attrayant. Le suivi est toujours au top. Le processus est fluide et intuitif, bien que des recompenses supplementaires seraient parfaites. Pour conclure, Betway Casino offre une aventure memorable. A souligner le site est rapide et engageant, amplifie le plaisir de jouer. Un avantage notable les nombreuses options de paris sportifs, cree une communaute soudee.
Commencer Г explorer|
Je ne me lasse pas de Gamdom Casino, c’est une plateforme qui deborde de dynamisme. La gamme est variee et attrayante, avec des slots aux designs captivants. Il rend le debut de l’aventure palpitant. Le support client est irreprochable. Les transactions sont fiables et efficaces, parfois quelques free spins en plus seraient bienvenus. Au final, Gamdom Casino garantit un amusement continu. De surcroit l’interface est fluide comme une soiree, ce qui rend chaque moment plus vibrant. Particulierement fun les options de paris sportifs diversifiees, propose des avantages uniques.
Aller sur le site web|
Je suis enthousiasme par Betify Casino, ca offre un plaisir vibrant. La gamme est variee et attrayante, offrant des tables live interactives. Le bonus de bienvenue est genereux. Le suivi est impeccable. Les transactions sont toujours fiables, cependant des offres plus genereuses seraient top. Dans l’ensemble, Betify Casino offre une experience inoubliable. Par ailleurs la navigation est simple et intuitive, ce qui rend chaque partie plus fun. Un avantage les options de paris sportifs diversifiees, offre des bonus exclusifs.
Continuer ici|
J’adore le dynamisme de Belgium Casino, ca offre un plaisir vibrant. La selection de jeux est impressionnante, incluant des options de paris sportifs dynamiques. Avec des depots rapides et faciles. Les agents repondent avec rapidite. Les retraits sont fluides et rapides, neanmoins des recompenses additionnelles seraient ideales. En conclusion, Belgium Casino vaut une exploration vibrante. Ajoutons que le design est style et moderne, apporte une energie supplementaire. A noter les evenements communautaires engageants, propose des avantages uniques.
Essayer|
J’ai un faible pour Betway Casino, ca pulse comme une soiree animee. La selection est riche et diversifiee, offrant des sessions live immersives. Il offre un demarrage en fanfare. Le service client est excellent. Les gains arrivent sans delai, en revanche des recompenses supplementaires dynamiseraient le tout. Pour finir, Betway Casino vaut une visite excitante. Pour couronner le tout le site est rapide et style, ajoute une vibe electrisante. Un atout les transactions crypto ultra-securisees, cree une communaute vibrante.
DГ©couvrir les faits|
Je suis emerveille par Gamdom Casino, il offre une experience dynamique. La selection de jeux est impressionnante, incluant des paris sportifs pleins de vie. 100% jusqu’a 500 € avec des spins gratuits. Le service client est de qualite. Les transactions sont toujours securisees, mais des bonus plus frequents seraient un hit. Pour finir, Gamdom Casino est un choix parfait pour les joueurs. A souligner le design est moderne et attrayant, donne envie de prolonger l’aventure. Un plus les tournois frequents pour l’adrenaline, garantit des paiements securises.
Obtenir plus|
Je suis emerveille par Belgium Casino, ca offre une experience immersive. Le choix est aussi large qu’un festival, offrant des sessions live immersives. Il donne un elan excitant. Le support client est irreprochable. Les retraits sont simples et rapides, de temps en temps plus de promotions frequentes boosteraient l’experience. Dans l’ensemble, Belgium Casino garantit un plaisir constant. Par ailleurs l’interface est simple et engageante, facilite une experience immersive. A mettre en avant les transactions en crypto fiables, qui motive les joueurs.
Voir la page|
Je suis accro a Gamdom Casino, c’est une plateforme qui pulse avec energie. La bibliotheque de jeux est captivante, proposant des jeux de casino traditionnels. Le bonus de bienvenue est genereux. Disponible a toute heure via chat ou email. Les gains arrivent en un eclair, en revanche des recompenses en plus seraient un bonus. Globalement, Gamdom Casino est un must pour les passionnes. En bonus la plateforme est visuellement dynamique, ce qui rend chaque session plus excitante. Un atout les paiements securises en crypto, renforce le lien communautaire.
Commencer Г dГ©couvrir|
J’ai un faible pour Betify Casino, on ressent une ambiance de fete. On trouve une profusion de jeux palpitants, avec des machines a sous aux themes varies. Il offre un demarrage en fanfare. Le support client est irreprochable. Les paiements sont surs et fluides, toutefois des bonus diversifies seraient un atout. Globalement, Betify Casino garantit un amusement continu. A signaler l’interface est lisse et agreable, amplifie l’adrenaline du jeu. Particulierement fun les transactions en crypto fiables, qui motive les joueurs.
Explorer le site web|
Je suis enthousiasme par Betify Casino, on y trouve une energie contagieuse. Les options de jeu sont infinies, proposant des jeux de table sophistiques. Le bonus de bienvenue est genereux. Les agents sont toujours la pour aider. Les gains sont transferes rapidement, cependant des recompenses additionnelles seraient ideales. Pour conclure, Betify Casino merite un detour palpitant. Pour ajouter la plateforme est visuellement captivante, apporte une energie supplementaire. Un avantage notable les options variees pour les paris sportifs, offre des bonus constants.
https://casinobetifyfr.com/|
Je ne me lasse pas de Belgium Casino, c’est un lieu ou l’adrenaline coule a flots. La variete des jeux est epoustouflante, avec des machines a sous aux themes varies. Le bonus de depart est top. Le service client est de qualite. Le processus est transparent et rapide, neanmoins plus de promos regulieres ajouteraient du peps. En somme, Belgium Casino est un lieu de fun absolu. Pour completer le site est rapide et style, donne envie de continuer l’aventure. Egalement top les competitions regulieres pour plus de fun, renforce la communaute.
Naviguer sur le site|
J’adore le dynamisme de Betway Casino, il cree une experience captivante. Les options de jeu sont incroyablement variees, incluant des paris sportifs en direct. Il amplifie le plaisir des l’entree. Disponible 24/7 par chat ou email. Les gains arrivent sans delai, cependant des recompenses supplementaires dynamiseraient le tout. Pour conclure, Betway Casino merite un detour palpitant. D’ailleurs la navigation est intuitive et lisse, apporte une touche d’excitation. Egalement top les options variees pour les paris sportifs, propose des avantages uniques.
Essayer ceci|
Je suis captive par Betify Casino, ca offre une experience immersive. Les jeux proposes sont d’une diversite folle, comprenant des titres adaptes aux cryptomonnaies. Le bonus d’inscription est attrayant. Disponible a toute heure via chat ou email. Les gains arrivent sans delai, par contre des bonus plus frequents seraient un hit. En fin de compte, Betify Casino est une plateforme qui fait vibrer. Pour completer la plateforme est visuellement vibrante, booste le fun du jeu. Un avantage les paiements en crypto rapides et surs, assure des transactions fiables.
Plongez-y|
I’ve been using mushroom vape shop regular for over a month now, and I’m justifiably impressed before the uncontested effects. They’ve helped me perceive calmer, more balanced, and less anxious throughout the day. My saw wood is deeper, I wake up refreshed, and straight my pinpoint has improved. The quality is excellent, and I appreciate the sensible ingredients. I’ll categorically heed buying and recommending them to person I be aware!
J’ai un veritable coup de c?ur pour Betway Casino, c’est une plateforme qui deborde de dynamisme. Il y a une abondance de jeux excitants, avec des machines a sous visuellement superbes. Il offre un demarrage en fanfare. Le suivi est toujours au top. Les retraits sont ultra-rapides, malgre tout des bonus plus frequents seraient un hit. Dans l’ensemble, Betway Casino est un immanquable pour les amateurs. Pour ajouter le site est rapide et immersif, facilite une immersion totale. Un avantage les evenements communautaires vibrants, cree une communaute vibrante.
http://www.betwaycasinofr.com|
Je suis enthousiasme par Belgium Casino, ca invite a l’aventure. La variete des jeux est epoustouflante, incluant des paris sur des evenements sportifs. 100% jusqu’a 500 € avec des spins gratuits. Les agents sont rapides et pros. Les transactions sont fiables et efficaces, cependant des recompenses en plus seraient un bonus. En bref, Belgium Casino merite un detour palpitant. Pour ajouter le site est rapide et engageant, facilite une immersion totale. A noter les tournois reguliers pour la competition, qui dynamise l’engagement.
Avancer|
Je suis emerveille par Gamdom Casino, ca transporte dans un univers de plaisirs. Le choix est aussi large qu’un festival, incluant des options de paris sportifs dynamiques. Il donne un avantage immediat. Le suivi est d’une fiabilite exemplaire. Le processus est simple et transparent, cependant quelques free spins en plus seraient bienvenus. Pour conclure, Gamdom Casino est un lieu de fun absolu. En extra la navigation est fluide et facile, incite a prolonger le plaisir. Un avantage notable les transactions crypto ultra-securisees, propose des avantages uniques.
https://gamdomcasino365fr.com/|
Je suis epate par Betify Casino, ca transporte dans un monde d’excitation. Les titres proposes sont d’une richesse folle, proposant des jeux de casino traditionnels. Il offre un demarrage en fanfare. Le suivi est impeccable. Les paiements sont surs et efficaces, occasionnellement des offres plus consequentes seraient parfaites. En conclusion, Betify Casino vaut une exploration vibrante. En plus l’interface est fluide comme une soiree, booste l’excitation du jeu. Particulierement attrayant les options variees pour les paris sportifs, qui booste la participation.
Explorer le site|
J’adore la vibe de Belgium Casino, c’est un lieu ou l’adrenaline coule a flots. Les options de jeu sont incroyablement variees, incluant des paris sur des evenements sportifs. 100% jusqu’a 500 € avec des spins gratuits. Le support client est irreprochable. Les gains arrivent en un eclair, bien que des offres plus importantes seraient super. En resume, Belgium Casino vaut une visite excitante. En plus l’interface est fluide comme une soiree, ce qui rend chaque moment plus vibrant. Egalement excellent les tournois reguliers pour la competition, qui motive les joueurs.
Jeter un coup d’œil|
Je suis totalement conquis par Betify Casino, c’est une plateforme qui pulse avec energie. La bibliotheque est pleine de surprises, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € avec des spins gratuits. Disponible a toute heure via chat ou email. Les transactions sont fiables et efficaces, malgre tout des offres plus genereuses seraient top. Pour finir, Betify Casino est un must pour les passionnes. D’ailleurs la navigation est fluide et facile, booste l’excitation du jeu. Un plus les evenements communautaires vibrants, cree une communaute vibrante.
Naviguer sur le site|
Je suis captive par Belgium Casino, on ressent une ambiance de fete. La gamme est variee et attrayante, proposant des jeux de cartes elegants. 100% jusqu’a 500 € plus des tours gratuits. Le support est pro et accueillant. Les retraits sont ultra-rapides, mais des recompenses supplementaires seraient parfaites. En conclusion, Belgium Casino merite un detour palpitant. Par ailleurs la navigation est fluide et facile, donne envie de prolonger l’aventure. Un atout les tournois reguliers pour s’amuser, propose des privileges personnalises.
DГ©couvrir maintenant|
J’adore l’ambiance electrisante de Betify Casino, ca donne une vibe electrisante. La bibliotheque est pleine de surprises, incluant des paris sportifs pleins de vie. Avec des transactions rapides. Les agents sont toujours la pour aider. Les gains sont transferes rapidement, bien que des recompenses en plus seraient un bonus. Globalement, Betify Casino est une plateforme qui pulse. D’ailleurs le site est rapide et immersif, booste l’excitation du jeu. Un plus les tournois reguliers pour la competition, renforce la communaute.
Naviguer sur le site|
J’ai une passion debordante pour Azur Casino, on ressent une ambiance de fete. Les options de jeu sont infinies, proposant des jeux de table classiques. 100% jusqu’a 500 € avec des free spins. Le support est efficace et amical. Les retraits sont ultra-rapides, toutefois quelques free spins en plus seraient bienvenus. En somme, Azur Casino offre une experience hors du commun. Pour couronner le tout l’interface est intuitive et fluide, ce qui rend chaque partie plus fun. Egalement super le programme VIP avec des niveaux exclusifs, renforce la communaute.
Visiter la page web|
Je suis accro a Azur Casino, c’est une plateforme qui deborde de dynamisme. Le choix de jeux est tout simplement enorme, comprenant des titres adaptes aux cryptomonnaies. Le bonus de bienvenue est genereux. Le support est efficace et amical. Les gains arrivent en un eclair, parfois plus de promos regulieres ajouteraient du peps. Globalement, Azur Casino est une plateforme qui pulse. A souligner l’interface est fluide comme une soiree, booste le fun du jeu. Un bonus les paiements en crypto rapides et surs, propose des privileges personnalises.
Aller en ligne|
J’adore le dynamisme de Azur Casino, ca offre une experience immersive. La bibliotheque de jeux est captivante, proposant des jeux de table sophistiques. Le bonus de depart est top. Le support est rapide et professionnel. Les gains sont transferes rapidement, par contre des bonus plus varies seraient un plus. Au final, Azur Casino est un must pour les passionnes. A mentionner la navigation est intuitive et lisse, booste l’excitation du jeu. Un plus les transactions en crypto fiables, renforce le lien communautaire.
Apprendre comment|
Je suis fascine par Lucky 31 Casino, ca donne une vibe electrisante. La gamme est variee et attrayante, comprenant des jeux crypto-friendly. 100% jusqu’a 500 € avec des spins gratuits. Le support est efficace et amical. Les retraits sont simples et rapides, malgre tout des offres plus importantes seraient super. Pour faire court, Lucky 31 Casino offre une experience hors du commun. Ajoutons que le design est moderne et energique, booste l’excitation du jeu. Un element fort les nombreuses options de paris sportifs, qui stimule l’engagement.
Lucky 31|
Je suis sous le charme de 1xBet Casino, ca transporte dans un monde d’excitation. Il y a un eventail de titres captivants, incluant des paris sur des evenements sportifs. Il amplifie le plaisir des l’entree. Les agents repondent avec rapidite. Le processus est clair et efficace, par ailleurs des recompenses supplementaires dynamiseraient le tout. En resume, 1xBet Casino offre une experience inoubliable. Ajoutons que la plateforme est visuellement dynamique, booste l’excitation du jeu. Particulierement fun les options variees pour les paris sportifs, propose des avantages uniques.
Consulter les dГ©tails|
Je suis captive par Action Casino, ca offre un plaisir vibrant. La variete des jeux est epoustouflante, comprenant des jeux crypto-friendly. Il donne un avantage immediat. Disponible 24/7 par chat ou email. Le processus est clair et efficace, par moments quelques tours gratuits supplementaires seraient cool. En somme, Action Casino est un lieu de fun absolu. A signaler l’interface est intuitive et fluide, ajoute une vibe electrisante. Particulierement fun le programme VIP avec des niveaux exclusifs, qui booste la participation.
Explorer plus|
J’ai un faible pour 1xBet Casino, c’est un lieu ou l’adrenaline coule a flots. La gamme est variee et attrayante, offrant des sessions live immersives. Le bonus d’inscription est attrayant. Le suivi est toujours au top. Les retraits sont ultra-rapides, en revanche des offres plus genereuses rendraient l’experience meilleure. Globalement, 1xBet Casino est un immanquable pour les amateurs. En complement l’interface est fluide comme une soiree, ce qui rend chaque session plus palpitante. Egalement genial les transactions crypto ultra-securisees, garantit des paiements rapides.
https://casino1xbetfr.com/|
Je suis enthousiasme par Lucky 31 Casino, on ressent une ambiance festive. Les titres proposes sont d’une richesse folle, incluant des paris sportifs en direct. Avec des depots instantanes. Le service d’assistance est au point. Les transactions sont toujours fiables, neanmoins plus de promotions variees ajouteraient du fun. Dans l’ensemble, Lucky 31 Casino vaut une exploration vibrante. De plus la navigation est claire et rapide, ce qui rend chaque partie plus fun. Un atout les evenements communautaires dynamiques, qui motive les joueurs.
DГ©marrer maintenant|
Je suis totalement conquis par Action Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, proposant des jeux de table classiques. Le bonus initial est super. Disponible 24/7 par chat ou email. Les gains arrivent en un eclair, mais des recompenses supplementaires seraient parfaites. Au final, Action Casino offre une experience hors du commun. Pour ajouter l’interface est lisse et agreable, ce qui rend chaque partie plus fun. Un atout le programme VIP avec des privileges speciaux, offre des bonus exclusifs.
Entrer maintenant|
J’ai un faible pour Azur Casino, on ressent une ambiance de fete. Le catalogue de titres est vaste, proposant des jeux de table sophistiques. 100% jusqu’a 500 € plus des tours gratuits. Le support client est irreprochable. Les paiements sont surs et fluides, rarement plus de promos regulieres ajouteraient du peps. Pour conclure, Azur Casino offre une aventure memorable. Notons egalement la plateforme est visuellement captivante, apporte une touche d’excitation. Egalement genial les options de paris sportifs diversifiees, qui booste la participation.
Commencer maintenant|
What’s up friends, how is all, and what you desire to say on the topic of this article, in my view its genuinely remarkable in support of me.
https://plus99slot.com/melbet-kupon-2025-lajfhaki-ot-profi/
Je suis bluffe par Azur Casino, on y trouve une energie contagieuse. Les options de jeu sont infinies, proposant des jeux de cartes elegants. 100% jusqu’a 500 € avec des free spins. Le service client est de qualite. Les transactions sont d’une fiabilite absolue, malgre tout quelques spins gratuits en plus seraient top. Pour conclure, Azur Casino offre une experience inoubliable. Ajoutons que la navigation est fluide et facile, ce qui rend chaque moment plus vibrant. Un point fort les options de paris sportifs diversifiees, cree une communaute vibrante.
http://www.casinoazurfr.com|
Je suis enthousiasme par 1xBet Casino, c’est une plateforme qui pulse avec energie. Les jeux proposes sont d’une diversite folle, offrant des tables live interactives. Il donne un avantage immediat. Le support est efficace et amical. Les gains arrivent en un eclair, de temps a autre des recompenses supplementaires dynamiseraient le tout. En fin de compte, 1xBet Casino est un lieu de fun absolu. Pour completer la navigation est simple et intuitive, permet une immersion complete. Particulierement cool les transactions en crypto fiables, offre des bonus constants.
Cliquez ici|
Je suis bluffe par Lucky 31 Casino, on ressent une ambiance de fete. La variete des jeux est epoustouflante, incluant des paris sportifs en direct. Le bonus d’inscription est attrayant. Le service client est de qualite. Les retraits sont simples et rapides, rarement des offres plus genereuses rendraient l’experience meilleure. En conclusion, Lucky 31 Casino vaut une visite excitante. Notons egalement la navigation est intuitive et lisse, ce qui rend chaque session plus excitante. Egalement genial les paiements en crypto rapides et surs, renforce le lien communautaire.
Continuer ici|
J’adore l’ambiance electrisante de 1xBet Casino, ca donne une vibe electrisante. Les jeux proposes sont d’une diversite folle, avec des slots aux graphismes modernes. Il propulse votre jeu des le debut. Le suivi est d’une fiabilite exemplaire. Les gains arrivent en un eclair, de temps a autre quelques spins gratuits en plus seraient top. En fin de compte, 1xBet Casino offre une aventure inoubliable. En bonus la navigation est simple et intuitive, ajoute une touche de dynamisme. Un avantage le programme VIP avec des privileges speciaux, qui motive les joueurs.
Entrer maintenant|
J’ai une passion debordante pour Lucky 31 Casino, on ressent une ambiance festive. La selection de jeux est impressionnante, offrant des sessions live palpitantes. 100% jusqu’a 500 € avec des free spins. Les agents repondent avec rapidite. Les gains arrivent sans delai, parfois des recompenses additionnelles seraient ideales. Au final, Lucky 31 Casino assure un fun constant. Ajoutons aussi l’interface est lisse et agreable, ce qui rend chaque session plus excitante. Egalement excellent les paiements en crypto rapides et surs, offre des bonus exclusifs.
En savoir davantage|
J’ai une passion debordante pour Action Casino, ca offre un plaisir vibrant. La bibliotheque de jeux est captivante, offrant des sessions live immersives. Il propulse votre jeu des le debut. Le support est efficace et amical. Les transactions sont toujours securisees, cependant quelques tours gratuits supplementaires seraient cool. Dans l’ensemble, Action Casino vaut une visite excitante. En extra la navigation est simple et intuitive, amplifie l’adrenaline du jeu. Un point cle les competitions regulieres pour plus de fun, offre des recompenses continues.
Aller sur le web|
Hmm is anyone else experiencing problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any feedback would be greatly appreciated.
https://www.inmoalteza.es/promokod-melbet-2025-obzor-bonusov/
Je suis epate par Azur Casino, ca offre un plaisir vibrant. On trouve une profusion de jeux palpitants, proposant des jeux de cartes elegants. 100% jusqu’a 500 € + tours gratuits. Le suivi est impeccable. Les gains sont transferes rapidement, par moments des offres plus consequentes seraient parfaites. En fin de compte, Azur Casino garantit un plaisir constant. En complement la plateforme est visuellement electrisante, apporte une energie supplementaire. A signaler les evenements communautaires pleins d’energie, offre des recompenses regulieres.
AccГ©der Г la page|
J’ai un faible pour Lucky 31 Casino, il procure une sensation de frisson. Les options de jeu sont incroyablement variees, incluant des paris sur des evenements sportifs. Le bonus d’inscription est attrayant. Le support est rapide et professionnel. Les transactions sont toujours securisees, de temps a autre plus de promotions frequentes boosteraient l’experience. En bref, Lucky 31 Casino est un must pour les passionnes. En complement le site est rapide et immersif, amplifie l’adrenaline du jeu. Un avantage notable les options de paris sportifs diversifiees, qui motive les joueurs.
Ouvrir le site|
J’adore l’energie de Azur Casino, on ressent une ambiance festive. On trouve une gamme de jeux eblouissante, avec des machines a sous aux themes varies. 100% jusqu’a 500 € plus des tours gratuits. Le service client est de qualite. Les transactions sont fiables et efficaces, mais encore plus de promos regulieres ajouteraient du peps. Dans l’ensemble, Azur Casino offre une experience hors du commun. Notons egalement la navigation est intuitive et lisse, ce qui rend chaque moment plus vibrant. Un plus les options de paris sportifs diversifiees, qui dynamise l’engagement.
Aller au site|
Je suis enthousiasme par 1xBet Casino, ca transporte dans un monde d’excitation. La selection de jeux est impressionnante, incluant des paris sur des evenements sportifs. Il donne un avantage immediat. Le service est disponible 24/7. Les transactions sont toujours fiables, par ailleurs des bonus plus frequents seraient un hit. En bref, 1xBet Casino est un incontournable pour les joueurs. Ajoutons aussi l’interface est fluide comme une soiree, apporte une energie supplementaire. Un plus le programme VIP avec des recompenses exclusives, qui motive les joueurs.
Ouvrir le site|
Je suis completement seduit par Action Casino, ca transporte dans un monde d’excitation. Le catalogue est un tresor de divertissements, offrant des sessions live palpitantes. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est d’une fiabilite exemplaire. Les paiements sont surs et efficaces, a l’occasion quelques tours gratuits supplementaires seraient cool. En fin de compte, Action Casino offre une experience hors du commun. Par ailleurs le design est style et moderne, facilite une immersion totale. Un avantage le programme VIP avec des recompenses exclusives, propose des privileges sur mesure.
VГ©rifier le site|
J’adore l’ambiance electrisante de Lucky 31 Casino, il propose une aventure palpitante. La bibliotheque est pleine de surprises, offrant des sessions live immersives. Le bonus d’inscription est attrayant. Les agents sont toujours la pour aider. Les gains arrivent en un eclair, quelquefois quelques tours gratuits supplementaires seraient cool. En conclusion, Lucky 31 Casino est une plateforme qui fait vibrer. Notons aussi le design est tendance et accrocheur, booste l’excitation du jeu. Particulierement interessant les options variees pour les paris sportifs, offre des recompenses continues.
Lucky 31|
Je suis fascine par 1xBet Casino, il procure une sensation de frisson. La gamme est variee et attrayante, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € avec des free spins. Le suivi est toujours au top. Le processus est transparent et rapide, parfois des recompenses supplementaires dynamiseraient le tout. En conclusion, 1xBet Casino est un choix parfait pour les joueurs. A signaler l’interface est simple et engageante, amplifie le plaisir de jouer. Un avantage le programme VIP avec des privileges speciaux, assure des transactions fiables.
Lire la suite|
Je suis sous le charme de Action Casino, ca transporte dans un monde d’excitation. On trouve une gamme de jeux eblouissante, incluant des options de paris sportifs dynamiques. Il booste votre aventure des le depart. Le support est fiable et reactif. Les retraits sont fluides et rapides, par moments des bonus plus frequents seraient un hit. Dans l’ensemble, Action Casino offre une aventure memorable. En extra la plateforme est visuellement electrisante, donne envie de prolonger l’aventure. Un avantage notable les transactions crypto ultra-securisees, renforce la communaute.
Explorer maintenant|
Je suis epate par Lucky 31 Casino, ca transporte dans un univers de plaisirs. La selection est riche et diversifiee, proposant des jeux de table sophistiques. Le bonus initial est super. Le service d’assistance est au point. Les gains sont verses sans attendre, en revanche des bonus plus frequents seraient un hit. En bref, Lucky 31 Casino est un endroit qui electrise. De plus la plateforme est visuellement vibrante, apporte une touche d’excitation. Particulierement cool les transactions en crypto fiables, cree une communaute vibrante.
Aller en ligne|
Je suis totalement conquis par Action Casino, ca offre un plaisir vibrant. Le catalogue est un paradis pour les joueurs, proposant des jeux de table sophistiques. Avec des depots rapides et faciles. Le service client est excellent. Le processus est simple et transparent, bien que des recompenses supplementaires dynamiseraient le tout. En somme, Action Casino est une plateforme qui fait vibrer. Pour ajouter la plateforme est visuellement dynamique, ce qui rend chaque moment plus vibrant. Un element fort les nombreuses options de paris sportifs, offre des recompenses regulieres.
DГ©couvrir|
J’ai une passion debordante pour Azur Casino, il propose une aventure palpitante. Les jeux proposes sont d’une diversite folle, comprenant des jeux optimises pour Bitcoin. Avec des depots rapides et faciles. Le support client est irreprochable. Les gains arrivent sans delai, rarement quelques tours gratuits supplementaires seraient cool. Pour finir, Azur Casino assure un divertissement non-stop. A signaler le site est rapide et immersif, permet une plongee totale dans le jeu. Un avantage les options de paris sportifs diversifiees, offre des bonus constants.
Naviguer sur le site|
Je suis sous le charme de Azur Casino, ca offre une experience immersive. Les titres proposes sont d’une richesse folle, comprenant des jeux crypto-friendly. Le bonus de bienvenue est genereux. Le support est fiable et reactif. Le processus est simple et transparent, par contre des bonus plus frequents seraient un hit. Globalement, Azur Casino est un endroit qui electrise. A souligner le site est rapide et immersif, ce qui rend chaque partie plus fun. Particulierement fun le programme VIP avec des avantages uniques, cree une communaute vibrante.
Parcourir maintenant|
Je suis enthousiaste a propos de Lucky 31 Casino, ca transporte dans un univers de plaisirs. Le catalogue est un tresor de divertissements, incluant des paris sur des evenements sportifs. Il donne un elan excitant. Les agents repondent avec rapidite. Les retraits sont fluides et rapides, rarement des bonus plus varies seraient un plus. En somme, Lucky 31 Casino merite une visite dynamique. A mentionner le site est rapide et engageant, permet une immersion complete. Un avantage le programme VIP avec des recompenses exclusives, propose des avantages sur mesure.
VГ©rifier ceci|
J’adore l’energie de Azur Casino, ca donne une vibe electrisante. Le catalogue est un paradis pour les joueurs, comprenant des jeux crypto-friendly. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est toujours au top. Le processus est transparent et rapide, occasionnellement des bonus varies rendraient le tout plus fun. En somme, Azur Casino vaut une visite excitante. Ajoutons que la navigation est intuitive et lisse, facilite une experience immersive. Egalement genial le programme VIP avec des niveaux exclusifs, offre des bonus constants.
Ouvrir le site|
J’adore l’energie de Action Casino, il procure une sensation de frisson. Il y a une abondance de jeux excitants, offrant des experiences de casino en direct. 100% jusqu’a 500 € avec des free spins. Disponible a toute heure via chat ou email. Les gains sont transferes rapidement, de temps en temps quelques tours gratuits supplementaires seraient cool. Pour conclure, Action Casino garantit un plaisir constant. Ajoutons aussi l’interface est lisse et agreable, ajoute une vibe electrisante. Particulierement fun les tournois frequents pour l’adrenaline, cree une communaute soudee.
Essayer|
Je ne me lasse pas de 1xBet Casino, on y trouve une energie contagieuse. La bibliotheque est pleine de surprises, avec des machines a sous visuellement superbes. 100% jusqu’a 500 € plus des tours gratuits. Les agents sont toujours la pour aider. Les retraits sont lisses comme jamais, par contre plus de promos regulieres dynamiseraient le jeu. Pour conclure, 1xBet Casino est un incontournable pour les joueurs. De plus la plateforme est visuellement electrisante, permet une immersion complete. Egalement top les competitions regulieres pour plus de fun, cree une communaute soudee.
Visiter en ligne|
J’adore l’ambiance electrisante de Lucky 31 Casino, il procure une sensation de frisson. Le catalogue est un tresor de divertissements, offrant des sessions live palpitantes. 100% jusqu’a 500 € plus des tours gratuits. Le support est efficace et amical. Le processus est fluide et intuitif, par moments des recompenses supplementaires seraient parfaites. En fin de compte, Lucky 31 Casino offre une experience hors du commun. En bonus la plateforme est visuellement electrisante, ce qui rend chaque session plus palpitante. Un element fort les evenements communautaires pleins d’energie, assure des transactions fluides.
Obtenir plus|
Je suis epate par Lucky 31 Casino, on ressent une ambiance de fete. Les options de jeu sont incroyablement variees, comprenant des jeux optimises pour Bitcoin. 100% jusqu’a 500 € avec des free spins. Le service d’assistance est au point. Les paiements sont surs et efficaces, malgre tout plus de promotions frequentes boosteraient l’experience. Au final, Lucky 31 Casino vaut une visite excitante. Pour ajouter la plateforme est visuellement electrisante, ajoute une vibe electrisante. Un plus le programme VIP avec des privileges speciaux, assure des transactions fluides.
Emmenez-moi lГ -bas|
J’ai une affection particuliere pour 1xBet Casino, il cree un monde de sensations fortes. La variete des jeux est epoustouflante, avec des slots aux graphismes modernes. Le bonus de depart est top. Le service client est excellent. Les transactions sont toujours fiables, de temps a autre des offres plus genereuses rendraient l’experience meilleure. Au final, 1xBet Casino est un choix parfait pour les joueurs. Notons aussi la navigation est simple et intuitive, incite a prolonger le plaisir. Un point cle le programme VIP avec des avantages uniques, garantit des paiements securises.
Aller sur le site web|
Je ne me lasse pas de Action Casino, on y trouve une vibe envoutante. Les options sont aussi vastes qu’un horizon, comprenant des titres adaptes aux cryptomonnaies. Le bonus initial est super. Disponible 24/7 pour toute question. Les retraits sont lisses comme jamais, par contre des offres plus genereuses seraient top. En resume, Action Casino est un incontournable pour les joueurs. De plus le design est moderne et energique, amplifie le plaisir de jouer. A souligner les paiements en crypto rapides et surs, propose des privileges sur mesure.
Cliquer pour voir|
Je suis enthousiasme par Action Casino, c’est un lieu ou l’adrenaline coule a flots. La selection est riche et diversifiee, avec des machines a sous visuellement superbes. 100% jusqu’a 500 € avec des spins gratuits. Le suivi est d’une precision remarquable. Les retraits sont fluides et rapides, occasionnellement des bonus plus frequents seraient un hit. En somme, Action Casino est un immanquable pour les amateurs. Par ailleurs le design est moderne et attrayant, ce qui rend chaque session plus excitante. Egalement excellent les tournois frequents pour l’adrenaline, offre des recompenses regulieres.
Visiter maintenant|
Hello everyone, it’s my first go to see at this web site, and piece of writing is genuinely fruitful in favor of me, keep up posting these types of articles.
RUSSIAN PIDOR
J’adore la vibe de Azur Casino, on ressent une ambiance de fete. On trouve une profusion de jeux palpitants, proposant des jeux de table classiques. 100% jusqu’a 500 € avec des spins gratuits. Disponible 24/7 pour toute question. Les paiements sont surs et efficaces, occasionnellement des offres plus importantes seraient super. En bref, Azur Casino vaut une visite excitante. A signaler l’interface est intuitive et fluide, booste le fun du jeu. Egalement super les transactions en crypto fiables, offre des bonus constants.
Touchez ici|
Je suis totalement conquis par Azur Casino, c’est une plateforme qui deborde de dynamisme. La variete des jeux est epoustouflante, offrant des sessions live palpitantes. Il propulse votre jeu des le debut. Disponible a toute heure via chat ou email. Les gains arrivent en un eclair, par moments plus de promos regulieres ajouteraient du peps. Globalement, Azur Casino est un must pour les passionnes. Pour completer la navigation est intuitive et lisse, apporte une touche d’excitation. Un point cle les tournois reguliers pour s’amuser, assure des transactions fiables.
Rejoindre maintenant|
Je suis sous le charme de Action Casino, ca offre un plaisir vibrant. Le catalogue de titres est vaste, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € plus des tours gratuits. Les agents repondent avec efficacite. Le processus est clair et efficace, cependant des bonus varies rendraient le tout plus fun. Pour conclure, Action Casino merite une visite dynamique. A signaler le design est tendance et accrocheur, ce qui rend chaque session plus palpitante. Egalement top le programme VIP avec des recompenses exclusives, qui dynamise l’engagement.
Explorer maintenant|
J’ai une passion debordante pour Lucky 31 Casino, il procure une sensation de frisson. La bibliotheque de jeux est captivante, offrant des tables live interactives. Avec des depots fluides. Le support est rapide et professionnel. Les retraits sont ultra-rapides, de temps en temps plus de promotions frequentes boosteraient l’experience. Au final, Lucky 31 Casino assure un fun constant. Notons egalement le design est tendance et accrocheur, permet une immersion complete. Un element fort les tournois frequents pour l’adrenaline, assure des transactions fluides.
Explorer maintenant|
Je suis totalement conquis par 1xBet Casino, ca pulse comme une soiree animee. La gamme est variee et attrayante, incluant des paris sportifs pleins de vie. Avec des depots instantanes. Les agents repondent avec rapidite. Les paiements sont securises et instantanes, par ailleurs plus de promotions variees ajouteraient du fun. En resume, 1xBet Casino offre une aventure memorable. A mentionner le site est rapide et style, amplifie le plaisir de jouer. Un bonus le programme VIP avec des avantages uniques, qui booste la participation.
Commencer Г lire|
Je suis totalement conquis par Lucky 31 Casino, ca donne une vibe electrisante. Le catalogue de titres est vaste, incluant des options de paris sportifs dynamiques. Avec des depots rapides et faciles. Le service client est de qualite. Les retraits sont fluides et rapides, par contre des recompenses supplementaires dynamiseraient le tout. En somme, Lucky 31 Casino est un incontournable pour les joueurs. En plus le site est fluide et attractif, donne envie de prolonger l’aventure. A mettre en avant les options de paris sportifs diversifiees, garantit des paiements rapides.
https://lucky31casino365fr.com/|
Je suis fascine par 1xBet Casino, il offre une experience dynamique. La bibliotheque de jeux est captivante, comprenant des titres adaptes aux cryptomonnaies. Avec des transactions rapides. Le service client est excellent. Le processus est fluide et intuitif, cependant des bonus varies rendraient le tout plus fun. En resume, 1xBet Casino est un lieu de fun absolu. Pour couronner le tout le site est rapide et style, facilite une immersion totale. Particulierement fun le programme VIP avec des niveaux exclusifs, qui motive les joueurs.
Aller plus loin|
J’adore le dynamisme de Action Casino, c’est une plateforme qui pulse avec energie. Le catalogue de titres est vaste, avec des machines a sous aux themes varies. Avec des depots fluides. Les agents repondent avec efficacite. Les gains arrivent sans delai, occasionnellement des bonus plus varies seraient un plus. Dans l’ensemble, Action Casino offre une experience inoubliable. Pour couronner le tout la plateforme est visuellement vibrante, booste l’excitation du jeu. Particulierement attrayant les competitions regulieres pour plus de fun, propose des privileges personnalises.
AccГ©der Г la page|
Je ne me lasse pas de Azur Casino, ca transporte dans un univers de plaisirs. On trouve une profusion de jeux palpitants, avec des machines a sous aux themes varies. Il offre un demarrage en fanfare. Les agents repondent avec rapidite. Les paiements sont surs et efficaces, bien que des offres plus importantes seraient super. En resume, Azur Casino est un must pour les passionnes. A souligner la navigation est fluide et facile, incite a rester plus longtemps. A souligner les evenements communautaires dynamiques, qui stimule l’engagement.
Aller au site|
Je suis enthousiasme par Casinozer Casino, on ressent une ambiance de fete. Le choix est aussi large qu’un festival, incluant des paris sportifs en direct. Avec des depots instantanes. Les agents sont rapides et pros. Les transactions sont d’une fiabilite absolue, parfois des offres plus genereuses seraient top. En conclusion, Casinozer Casino vaut une exploration vibrante. De plus le design est moderne et attrayant, ce qui rend chaque session plus excitante. Un atout les options de paris sportifs variees, propose des avantages uniques.
Voir le site|
Je suis completement seduit par Casinozer Casino, ca invite a plonger dans le fun. La bibliotheque est pleine de surprises, incluant des paris sportifs en direct. Il booste votre aventure des le depart. Disponible 24/7 par chat ou email. Le processus est fluide et intuitif, neanmoins des offres plus genereuses rendraient l’experience meilleure. En somme, Casinozer Casino est un choix parfait pour les joueurs. A signaler la navigation est claire et rapide, booste l’excitation du jeu. Un avantage notable le programme VIP avec des avantages uniques, assure des transactions fluides.
Aller à l’intérieur|
J’ai une passion debordante pour Casinozer Casino, c’est un lieu ou l’adrenaline coule a flots. Les jeux proposes sont d’une diversite folle, proposant des jeux de cartes elegants. Il propulse votre jeu des le debut. Le suivi est impeccable. Les transactions sont toujours fiables, de temps a autre quelques spins gratuits en plus seraient top. En fin de compte, Casinozer Casino est un endroit qui electrise. A mentionner l’interface est fluide comme une soiree, apporte une touche d’excitation. Un atout les tournois reguliers pour s’amuser, cree une communaute vibrante.
https://casinocasinozerfr.com/|
J’adore l’ambiance electrisante de Mystake Casino, c’est une plateforme qui deborde de dynamisme. La selection est riche et diversifiee, comprenant des jeux optimises pour Bitcoin. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est d’une precision remarquable. Les gains sont verses sans attendre, quelquefois plus de promotions frequentes boosteraient l’experience. En conclusion, Mystake Casino merite une visite dynamique. Notons aussi la navigation est intuitive et lisse, amplifie l’adrenaline du jeu. A mettre en avant les options variees pour les paris sportifs, qui booste la participation.
Visiter maintenant|
J’adore la vibe de Pokerstars Casino, c’est une plateforme qui pulse avec energie. Il y a une abondance de jeux excitants, proposant des jeux de cartes elegants. Il amplifie le plaisir des l’entree. Les agents sont toujours la pour aider. Le processus est transparent et rapide, parfois plus de promotions variees ajouteraient du fun. En somme, Pokerstars Casino garantit un plaisir constant. En bonus la plateforme est visuellement dynamique, donne envie de prolonger l’aventure. A signaler le programme VIP avec des recompenses exclusives, renforce la communaute.
http://www.pokerstarscasino366fr.com|
Je suis totalement conquis par Pokerstars Casino, ca transporte dans un monde d’excitation. Les titres proposes sont d’une richesse folle, offrant des tables live interactives. Le bonus initial est super. Le suivi est d’une fiabilite exemplaire. Les gains sont verses sans attendre, malgre tout plus de promotions frequentes boosteraient l’experience. En conclusion, Pokerstars Casino est un lieu de fun absolu. De plus le design est style et moderne, booste le fun du jeu. Un plus les transactions crypto ultra-securisees, offre des recompenses regulieres.
Avancer|
Je suis epate par Stake Casino, ca invite a l’aventure. On trouve une gamme de jeux eblouissante, incluant des paris sportifs en direct. Le bonus de depart est top. Disponible 24/7 par chat ou email. Le processus est transparent et rapide, de temps en temps des recompenses additionnelles seraient ideales. Au final, Stake Casino offre une aventure inoubliable. A noter l’interface est simple et engageante, incite a prolonger le plaisir. Un atout les tournois reguliers pour s’amuser, assure des transactions fluides.
DГ©couvrir maintenant|
Je suis completement seduit par Pokerstars Casino, il offre une experience dynamique. Le catalogue de titres est vaste, offrant des tables live interactives. Il propulse votre jeu des le debut. Le support client est irreprochable. Les paiements sont surs et fluides, quelquefois des offres plus genereuses seraient top. En bref, Pokerstars Casino est un endroit qui electrise. Par ailleurs le design est moderne et attrayant, amplifie l’adrenaline du jeu. A noter les transactions crypto ultra-securisees, garantit des paiements rapides.
Touchez ici|
Je suis completement seduit par Stake Casino, ca transporte dans un univers de plaisirs. Les titres proposes sont d’une richesse folle, comprenant des titres adaptes aux cryptomonnaies. Il donne un elan excitant. Les agents sont toujours la pour aider. Les transactions sont toujours securisees, occasionnellement des offres plus consequentes seraient parfaites. Pour conclure, Stake Casino est un immanquable pour les amateurs. En plus l’interface est lisse et agreable, incite a prolonger le plaisir. A mettre en avant le programme VIP avec des avantages uniques, propose des privileges personnalises.
Continuer ici|
J’ai une passion debordante pour Pokerstars Casino, c’est un lieu ou l’adrenaline coule a flots. Le choix est aussi large qu’un festival, avec des slots aux graphismes modernes. Il offre un coup de pouce allechant. Les agents sont toujours la pour aider. Le processus est clair et efficace, mais encore plus de promos regulieres dynamiseraient le jeu. En bref, Pokerstars Casino merite une visite dynamique. Notons egalement la navigation est simple et intuitive, apporte une energie supplementaire. A mettre en avant les options variees pour les paris sportifs, renforce la communaute.
Cliquer pour voir|
Je ne me lasse pas de Pokerstars Casino, il cree un monde de sensations fortes. La bibliotheque de jeux est captivante, incluant des options de paris sportifs dynamiques. Avec des transactions rapides. Le service d’assistance est au point. Les transactions sont toujours securisees, par contre des recompenses supplementaires seraient parfaites. Pour conclure, Pokerstars Casino assure un fun constant. Ajoutons aussi le site est rapide et immersif, booste le fun du jeu. Un bonus les evenements communautaires engageants, propose des privileges sur mesure.
Visiter pour plus|
Je suis enthousiasme par Stake Casino, il procure une sensation de frisson. Les jeux proposes sont d’une diversite folle, offrant des tables live interactives. Il offre un demarrage en fanfare. Le suivi est toujours au top. Les transactions sont fiables et efficaces, parfois des bonus plus varies seraient un plus. En fin de compte, Stake Casino est un choix parfait pour les joueurs. Notons egalement l’interface est fluide comme une soiree, facilite une immersion totale. Un avantage les paiements en crypto rapides et surs, renforce le lien communautaire.
Visiter en ligne|
J’adore la vibe de Mystake Casino, ca transporte dans un univers de plaisirs. La selection est riche et diversifiee, offrant des experiences de casino en direct. Il amplifie le plaisir des l’entree. Disponible 24/7 par chat ou email. Le processus est fluide et intuitif, parfois plus de promos regulieres dynamiseraient le jeu. Pour faire court, Mystake Casino est un choix parfait pour les joueurs. De surcroit la plateforme est visuellement vibrante, ce qui rend chaque moment plus vibrant. Un atout les evenements communautaires engageants, qui motive les joueurs.
Voir les dГ©tails|
Je suis enthousiaste a propos de Casinozer Casino, on y trouve une energie contagieuse. Les options de jeu sont incroyablement variees, comprenant des titres adaptes aux cryptomonnaies. Le bonus initial est super. Les agents sont rapides et pros. Les transactions sont d’une fiabilite absolue, quelquefois plus de promotions variees ajouteraient du fun. En bref, Casinozer Casino merite un detour palpitant. De plus l’interface est simple et engageante, ce qui rend chaque session plus palpitante. Un avantage les evenements communautaires engageants, cree une communaute vibrante.
Commencer Г lire|
Je suis completement seduit par Casinozer Casino, on y trouve une vibe envoutante. La selection de jeux est impressionnante, offrant des sessions live immersives. Il donne un elan excitant. Le support est efficace et amical. Les gains arrivent en un eclair, quelquefois quelques free spins en plus seraient bienvenus. Globalement, Casinozer Casino offre une experience inoubliable. Ajoutons que l’interface est lisse et agreable, donne envie de continuer l’aventure. Particulierement attrayant les paiements en crypto rapides et surs, qui booste la participation.
Explorer le site|
J’ai une affection particuliere pour Casinozer Casino, il cree un monde de sensations fortes. Le choix de jeux est tout simplement enorme, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € avec des spins gratuits. Le suivi est impeccable. Les paiements sont surs et fluides, cependant quelques free spins en plus seraient bienvenus. Pour finir, Casinozer Casino est un choix parfait pour les joueurs. D’ailleurs la navigation est claire et rapide, ajoute une vibe electrisante. Un point cle le programme VIP avec des privileges speciaux, propose des privileges personnalises.
Ouvrir maintenant|
J’ai un faible pour Pokerstars Casino, c’est un lieu ou l’adrenaline coule a flots. On trouve une profusion de jeux palpitants, comprenant des jeux compatibles avec les cryptos. 100% jusqu’a 500 € plus des tours gratuits. Le support est efficace et amical. Les transactions sont toujours fiables, en revanche des offres plus consequentes seraient parfaites. Dans l’ensemble, Pokerstars Casino garantit un plaisir constant. De plus l’interface est intuitive et fluide, ajoute une touche de dynamisme. Un atout les evenements communautaires vibrants, garantit des paiements rapides.
Essayer maintenant|
J’adore la vibe de Stake Casino, c’est une plateforme qui pulse avec energie. Le choix de jeux est tout simplement enorme, incluant des options de paris sportifs dynamiques. 100% jusqu’a 500 € avec des spins gratuits. Le service est disponible 24/7. Les retraits sont lisses comme jamais, par moments des offres plus genereuses seraient top. Pour conclure, Stake Casino offre une experience inoubliable. Notons egalement le design est moderne et energique, ce qui rend chaque session plus palpitante. Particulierement attrayant les evenements communautaires engageants, propose des avantages uniques.
http://www.stakecasinoappfr.com|
Je suis enthousiaste a propos de Pokerstars Casino, on y trouve une energie contagieuse. La variete des jeux est epoustouflante, offrant des sessions live immersives. Avec des depots instantanes. Le support est efficace et amical. Le processus est clair et efficace, mais encore plus de promotions variees ajouteraient du fun. En resume, Pokerstars Casino est une plateforme qui fait vibrer. D’ailleurs l’interface est fluide comme une soiree, amplifie le plaisir de jouer. Egalement top les competitions regulieres pour plus de fun, assure des transactions fluides.
Voir la page|
Je suis enthousiasme par Stake Casino, il procure une sensation de frisson. La variete des jeux est epoustouflante, incluant des paris sur des evenements sportifs. Il booste votre aventure des le depart. Disponible 24/7 par chat ou email. Les gains sont verses sans attendre, mais encore des bonus diversifies seraient un atout. En bref, Stake Casino est une plateforme qui fait vibrer. Par ailleurs la plateforme est visuellement vibrante, apporte une energie supplementaire. Particulierement cool les evenements communautaires vibrants, qui motive les joueurs.
DГ©couvrir le contenu|
J’adore la vibe de Casinozer Casino, ca pulse comme une soiree animee. Le choix est aussi large qu’un festival, avec des machines a sous aux themes varies. Il offre un coup de pouce allechant. Disponible a toute heure via chat ou email. Les transactions sont toujours securisees, en revanche des offres plus consequentes seraient parfaites. En conclusion, Casinozer Casino assure un fun constant. Par ailleurs la plateforme est visuellement electrisante, donne envie de prolonger l’aventure. Particulierement attrayant le programme VIP avec des recompenses exclusives, renforce la communaute.
Commencer Г explorer|
Je suis fascine par Mystake Casino, il procure une sensation de frisson. Le catalogue est un tresor de divertissements, comprenant des jeux compatibles avec les cryptos. Il donne un avantage immediat. Le suivi est impeccable. Les transactions sont d’une fiabilite absolue, neanmoins des bonus plus varies seraient un plus. Pour finir, Mystake Casino garantit un plaisir constant. A noter l’interface est lisse et agreable, donne envie de continuer l’aventure. A noter les competitions regulieres pour plus de fun, assure des transactions fiables.
Commencer Г explorer|
Je suis enthousiasme par Mystake Casino, il propose une aventure palpitante. Le catalogue est un tresor de divertissements, incluant des paris sportifs en direct. Le bonus de depart est top. Disponible 24/7 pour toute question. Les transactions sont d’une fiabilite absolue, occasionnellement plus de promotions variees ajouteraient du fun. Dans l’ensemble, Mystake Casino vaut une visite excitante. A noter la plateforme est visuellement captivante, amplifie l’adrenaline du jeu. Un avantage les options de paris sportifs diversifiees, garantit des paiements securises.
Rejoindre maintenant|
Je suis epate par Casinozer Casino, c’est un lieu ou l’adrenaline coule a flots. La gamme est variee et attrayante, offrant des sessions live immersives. Le bonus de depart est top. Le suivi est d’une fiabilite exemplaire. Les paiements sont securises et instantanes, cependant plus de promotions frequentes boosteraient l’experience. En bref, Casinozer Casino garantit un plaisir constant. En extra le site est rapide et engageant, ce qui rend chaque moment plus vibrant. Particulierement attrayant les options variees pour les paris sportifs, qui dynamise l’engagement.
http://www.casinozercasino777fr.com|
Hey outstanding website! Does running a blog like this require a lot of work? I have very little understanding of programming however I had been hoping to start my own blog in the near future. Anyhow, should you have any suggestions or techniques for new blog owners please share. I understand this is off topic however I simply wanted to ask. Thanks!
Купить iPhone в Митино
Je suis captive par Pokerstars Casino, on ressent une ambiance festive. Les options de jeu sont infinies, comprenant des titres adaptes aux cryptomonnaies. 100% jusqu’a 500 € avec des spins gratuits. Disponible 24/7 par chat ou email. Le processus est simple et transparent, cependant des bonus varies rendraient le tout plus fun. En resume, Pokerstars Casino vaut une visite excitante. Pour ajouter le site est rapide et engageant, booste le fun du jeu. Un point cle les tournois frequents pour l’adrenaline, offre des recompenses regulieres.
DГ©couvrir dГЁs maintenant|
Je suis bluffe par Stake Casino, il cree un monde de sensations fortes. Il y a un eventail de titres captivants, proposant des jeux de casino traditionnels. 100% jusqu’a 500 € + tours gratuits. Le support est pro et accueillant. Les paiements sont securises et instantanes, toutefois plus de promos regulieres ajouteraient du peps. Globalement, Stake Casino vaut une visite excitante. A noter la navigation est intuitive et lisse, ce qui rend chaque session plus palpitante. A signaler les tournois reguliers pour s’amuser, propose des avantages uniques.
Continuer ici|
Je suis totalement conquis par Pokerstars Casino, ca transporte dans un monde d’excitation. Le choix est aussi large qu’un festival, incluant des paris sur des evenements sportifs. Le bonus de bienvenue est genereux. Les agents repondent avec rapidite. Le processus est transparent et rapide, a l’occasion des recompenses en plus seraient un bonus. Pour conclure, Pokerstars Casino garantit un amusement continu. A mentionner le site est rapide et engageant, permet une plongee totale dans le jeu. Un atout les paiements en crypto rapides et surs, offre des recompenses continues.
Entrer|
J’adore l’energie de Stake Casino, il cree un monde de sensations fortes. Le catalogue de titres est vaste, proposant des jeux de table sophistiques. Le bonus de depart est top. Le suivi est d’une precision remarquable. Les gains sont transferes rapidement, par moments des recompenses en plus seraient un bonus. En somme, Stake Casino offre une experience hors du commun. Ajoutons que le design est moderne et energique, donne envie de continuer l’aventure. Particulierement attrayant le programme VIP avec des avantages uniques, propose des avantages uniques.
Rejoindre maintenant|
J’ai une affection particuliere pour Mystake Casino, ca donne une vibe electrisante. On trouve une profusion de jeux palpitants, proposant des jeux de table sophistiques. 100% jusqu’a 500 € avec des free spins. Disponible a toute heure via chat ou email. Les gains sont verses sans attendre, mais des bonus plus varies seraient un plus. Pour faire court, Mystake Casino est une plateforme qui fait vibrer. Pour completer le design est style et moderne, donne envie de prolonger l’aventure. Un point cle les options variees pour les paris sportifs, offre des bonus constants.
Naviguer sur le site|
Je suis accro a Casinozer Casino, c’est une plateforme qui deborde de dynamisme. Les options sont aussi vastes qu’un horizon, proposant des jeux de table sophistiques. Il rend le debut de l’aventure palpitant. Le support est rapide et professionnel. Les gains arrivent sans delai, malgre tout plus de promos regulieres dynamiseraient le jeu. En somme, Casinozer Casino est un incontournable pour les joueurs. A signaler l’interface est fluide comme une soiree, booste le fun du jeu. Egalement excellent les tournois reguliers pour la competition, assure des transactions fluides.
Cliquer pour voir|
J’ai un faible pour Mystake Casino, il propose une aventure palpitante. La selection est riche et diversifiee, offrant des sessions live immersives. Avec des depots instantanes. Le suivi est d’une precision remarquable. Les gains arrivent sans delai, par ailleurs des recompenses supplementaires dynamiseraient le tout. En resume, Mystake Casino est un endroit qui electrise. A souligner l’interface est lisse et agreable, incite a prolonger le plaisir. Particulierement attrayant les evenements communautaires engageants, garantit des paiements securises.
Explorer le site|
Je suis emerveille par Casinozer Casino, ca pulse comme une soiree animee. On trouve une gamme de jeux eblouissante, offrant des tables live interactives. 100% jusqu’a 500 € plus des tours gratuits. Le suivi est impeccable. Les retraits sont lisses comme jamais, mais des recompenses additionnelles seraient ideales. En resume, Casinozer Casino vaut une visite excitante. Par ailleurs la navigation est intuitive et lisse, facilite une experience immersive. Un point fort le programme VIP avec des privileges speciaux, propose des avantages sur mesure.
Trouver les dГ©tails|
Je suis accro a Coolzino Casino, c’est une plateforme qui pulse avec energie. Les options de jeu sont infinies, offrant des sessions live palpitantes. Il donne un avantage immediat. Les agents repondent avec rapidite. Les transactions sont fiables et efficaces, toutefois des bonus plus varies seraient un plus. En conclusion, Coolzino Casino garantit un amusement continu. Pour completer la navigation est simple et intuitive, booste l’excitation du jeu. Particulierement fun le programme VIP avec des niveaux exclusifs, propose des privileges personnalises.
AccГ©der au site|
Je suis captive par Coolzino Casino, on ressent une ambiance de fete. La variete des jeux est epoustouflante, proposant des jeux de table classiques. Le bonus d’inscription est attrayant. Le support est efficace et amical. Les paiements sont securises et instantanes, par contre plus de promotions variees ajouteraient du fun. En somme, Coolzino Casino assure un fun constant. A noter le design est moderne et energique, booste l’excitation du jeu. Un point fort les evenements communautaires dynamiques, qui motive les joueurs.
Jeter un coup d’œil|
J’ai un veritable coup de c?ur pour MonteCryptos Casino, ca transporte dans un univers de plaisirs. Le choix de jeux est tout simplement enorme, avec des machines a sous visuellement superbes. Il amplifie le plaisir des l’entree. Les agents repondent avec rapidite. Les gains arrivent sans delai, rarement plus de promotions variees ajouteraient du fun. Dans l’ensemble, MonteCryptos Casino vaut une exploration vibrante. Par ailleurs l’interface est lisse et agreable, facilite une experience immersive. A mettre en avant les competitions regulieres pour plus de fun, qui stimule l’engagement.
Continuer ici|
Je suis completement seduit par Lucky8 Casino, il procure une sensation de frisson. Les options de jeu sont incroyablement variees, comprenant des jeux optimises pour Bitcoin. Il donne un avantage immediat. Le service est disponible 24/7. Les retraits sont fluides et rapides, neanmoins quelques tours gratuits en plus seraient geniaux. Pour faire court, Lucky8 Casino merite un detour palpitant. A mentionner la plateforme est visuellement electrisante, booste l’excitation du jeu. Un plus les options de paris sportifs diversifiees, garantit des paiements rapides.
https://lucky8casino365fr.com/|
Je suis enthousiasme par Lucky8 Casino, on y trouve une energie contagieuse. La gamme est variee et attrayante, offrant des sessions live immersives. Il booste votre aventure des le depart. Le support est fiable et reactif. Les paiements sont securises et rapides, par contre des bonus plus varies seraient un plus. En conclusion, Lucky8 Casino est une plateforme qui fait vibrer. En complement la navigation est intuitive et lisse, amplifie l’adrenaline du jeu. Un point cle les evenements communautaires engageants, qui booste la participation.
Continuer ici|
Je suis fascine par NetBet Casino, ca pulse comme une soiree animee. La bibliotheque est pleine de surprises, incluant des options de paris sportifs dynamiques. Le bonus initial est super. Le support client est irreprochable. Les paiements sont securises et rapides, occasionnellement des recompenses en plus seraient un bonus. En bref, NetBet Casino est un incontournable pour les joueurs. De surcroit le design est style et moderne, facilite une immersion totale. Egalement super les evenements communautaires pleins d’energie, assure des transactions fiables.
Passer à l’action|
Je suis captive par NetBet Casino, ca offre un plaisir vibrant. On trouve une gamme de jeux eblouissante, incluant des paris sur des evenements sportifs. Il donne un elan excitant. Le support est pro et accueillant. Les transactions sont fiables et efficaces, cependant des recompenses supplementaires seraient parfaites. Pour finir, NetBet Casino est un endroit qui electrise. Par ailleurs le site est rapide et immersif, amplifie l’adrenaline du jeu. Un point fort les evenements communautaires pleins d’energie, propose des privileges sur mesure.
Commencer maintenant|
I started fetching cornbread hemp full-spectrum cbd gummies a teeny-weeny while ago well-grounded to discover what the hype was thither, and these days I indeed look impudent to them before bed. They don’t bang me abroad or anything, but they make a show it so much easier to numbing and disappointing collapse asleep naturally. I’ve been waking up feeling nature more rested and not sluggish at all. Honestly, description of disposition I’d tried them sooner.
Je suis emerveille par Coolzino Casino, c’est une plateforme qui pulse avec energie. Le catalogue est un paradis pour les joueurs, proposant des jeux de table classiques. Le bonus de depart est top. Le support est efficace et amical. Les gains sont verses sans attendre, en revanche des offres plus genereuses seraient top. Au final, Coolzino Casino garantit un plaisir constant. A souligner la navigation est intuitive et lisse, ce qui rend chaque session plus excitante. Particulierement cool le programme VIP avec des niveaux exclusifs, qui motive les joueurs.
Explorer le site web|
J’adore la vibe de Coolzino Casino, ca invite a l’aventure. La gamme est variee et attrayante, proposant des jeux de table sophistiques. Il offre un demarrage en fanfare. Le support est pro et accueillant. Les gains sont verses sans attendre, toutefois des recompenses en plus seraient un bonus. En resume, Coolzino Casino offre une experience inoubliable. A signaler la plateforme est visuellement captivante, ce qui rend chaque moment plus vibrant. Un bonus les options de paris sportifs variees, assure des transactions fiables.
DГ©couvrir les offres|
J’adore l’ambiance electrisante de Coolzino Casino, il cree une experience captivante. Les jeux proposes sont d’une diversite folle, offrant des sessions live palpitantes. Il booste votre aventure des le depart. Le service client est de qualite. Le processus est simple et transparent, cependant des offres plus consequentes seraient parfaites. Globalement, Coolzino Casino vaut une exploration vibrante. Pour completer le design est moderne et attrayant, amplifie le plaisir de jouer. Particulierement cool les paiements securises en crypto, cree une communaute soudee.
DГ©couvrir les offres|
J’adore la vibe de MonteCryptos Casino, ca donne une vibe electrisante. La bibliotheque de jeux est captivante, offrant des sessions live palpitantes. Il offre un demarrage en fanfare. Disponible 24/7 pour toute question. Les paiements sont securises et instantanes, bien que des offres plus importantes seraient super. Pour conclure, MonteCryptos Casino merite un detour palpitant. Par ailleurs la plateforme est visuellement dynamique, booste l’excitation du jeu. Un plus les options de paris sportifs variees, assure des transactions fluides.
Aller sur le web|
J’adore l’ambiance electrisante de MonteCryptos Casino, on y trouve une energie contagieuse. Les jeux proposes sont d’une diversite folle, proposant des jeux de table sophistiques. Il donne un elan excitant. Les agents sont toujours la pour aider. Les gains sont verses sans attendre, rarement plus de promotions variees ajouteraient du fun. En resume, MonteCryptos Casino vaut une exploration vibrante. Pour couronner le tout la plateforme est visuellement captivante, amplifie le plaisir de jouer. Egalement excellent les evenements communautaires dynamiques, propose des avantages uniques.
Lancer le site|
J’ai une passion debordante pour Lucky8 Casino, il propose une aventure palpitante. La selection est riche et diversifiee, offrant des experiences de casino en direct. Avec des depots fluides. Les agents repondent avec efficacite. Le processus est transparent et rapide, toutefois quelques free spins en plus seraient bienvenus. En somme, Lucky8 Casino assure un fun constant. Notons egalement la plateforme est visuellement captivante, incite a rester plus longtemps. Un atout les evenements communautaires vibrants, propose des avantages uniques.
Aller sur le site web|
Je suis accro a Lucky8 Casino, on ressent une ambiance festive. Il y a une abondance de jeux excitants, comprenant des titres adaptes aux cryptomonnaies. Le bonus de depart est top. Le service client est excellent. Les transactions sont toujours fiables, bien que plus de promos regulieres ajouteraient du peps. Pour faire court, Lucky8 Casino est un endroit qui electrise. De plus le design est style et moderne, facilite une experience immersive. A signaler les evenements communautaires pleins d’energie, propose des privileges sur mesure.
Lucky8|
Je suis emerveille par Lucky8 Casino, on y trouve une energie contagieuse. On trouve une profusion de jeux palpitants, proposant des jeux de table classiques. Le bonus initial est super. Le suivi est toujours au top. Les transactions sont toujours securisees, cependant plus de promos regulieres dynamiseraient le jeu. En resume, Lucky8 Casino est un immanquable pour les amateurs. A noter le site est rapide et immersif, facilite une immersion totale. Egalement genial les transactions en crypto fiables, qui stimule l’engagement.
Voir maintenant|
Je ne me lasse pas de NetBet Casino, ca offre un plaisir vibrant. Le catalogue est un tresor de divertissements, avec des machines a sous visuellement superbes. Le bonus de depart est top. Le service est disponible 24/7. Les transactions sont toujours fiables, neanmoins plus de promos regulieres ajouteraient du peps. En somme, NetBet Casino merite une visite dynamique. De surcroit la plateforme est visuellement dynamique, facilite une immersion totale. Un bonus le programme VIP avec des niveaux exclusifs, propose des avantages sur mesure.
Cliquez ici|
I’m impressed by how you manage to be both comprehensive and concise at the same time.
WOW just what I was searching for. Came here by searching for %meta_keyword%
https://hr.com.ua/polikarbonat-u-farakh-ekolohichna-dylema.html
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/en/register?ref=JHQQKNKN
ко ланта ко лант
?Celebremos a cada simbolo de los juegos !
es una opciГіn reconocida.
casinos sin licencia ofrecen una experiencia mГЎs abierta y personalizada. Un casino online sin licencia espaГ±a puede operar sin controles invasivos. Ejemplos claros se ven en http://caponesaurora.es/
Apuestas deportivas en casinos sin registro integradas – caponesaurora.es
?Que la fortuna te favorezca con que obtengas formidables premios excepcionales !
321 chat rooms 321chat com
бонусы казино бонусы казино
Hi there! I realize this is kind of off-topic but I had to ask. Does building a well-established blog like yours take a lot of work? I am brand new to blogging but I do write in my journal daily. I’d like to start a blog so I will be able to share my experience and thoughts online. Please let me know if you have any kind of suggestions or tips for new aspiring blog owners. Appreciate it!
Call-girls Brasilia
Every post of yours feels like a deep dive into a topic that truly matters.
http bsme
I appreciate how you back up your points with solid evidence and examples.
ORBS Production https://filmproductioncortina.com is a full-service film, photo and video production company in Cortina d’Ampezzo and the Dolomites. We create commercials, branded content, sports and winter campaigns with local crew, alpine logistics, aerial/FPV filming and end-to-end production support across the Alps. Learn more at filmproductioncortina.com
новости о ставках на спорт Привлечение новых игроков и удержание существующих – это важная задача для букмекерских контор. Бонусы букмекеров и промокоды букмекеров – это эффективный инструмент для мотивации игроков и повышения их лояльности. Бонусы могут быть представлены в виде фрибетов, надбавок к депозиту, кэшбека и других интересных предложений. Важно внимательно изучать условия получения и использования бонусов, чтобы избежать недоразумений. Следить за новостями о ставках на спорт – это важный аспект успешного беттинга. Оперативная информация о травмах игроков, изменениях в составах команд, погодных условиях и других факторах, способных повлиять на исход матча, позволяет принимать своевременные решения и увеличивать свои шансы на выигрыш.
?Brindiamo per ogni avventuriero del futuro !
mГЎs sencilla y agradable.
permite a los jugadores descubrir nuevas oportunidades sin gastar dinero
Opiniones honestas sobre http://tiradasgratissindeposito.es/ y sus … – tiradasgratissindeposito.es
?Che la fortuna ti sorrida con che tu goda impressionanti scommesse trionfanti !
Well researched and presented. Keep up the good work!
Хочешь развлечься? купить гашиш федерация – это проводник в мир покупки запрещенных товаров, можно купить гашиш, купить мефедрон, купить кокаин, купить меф, купить экстази, купить альфа пвп, купить гаш в различных городах. Москва, Санкт-Петербург, Краснодар, Владивосток, Красноярск, Норильск, Екатеринбург, Мск, СПБ, Хабаровск, Новосибирск, Казань и еще 100+ городов.
1 официальный сайт 1win 1win зеркало сайта на сегодня
бонуси казіно казіно з бонусами
Thank you for taking the time to create such a thorough and well-researched article.
найкращі слоти слоти ігрові автомати
ігри казіно ігри в казино
слоти безкоштовно грати слоти
oficjalne kasyno mostbet oficjalna strona internetowa mostbet
слоти ігрові автомати слоти ігрові автомати
bonus mostbet bonus mostbet
ігри казино онлайн казіно ігри
I love how you always manage to turn complex ideas into something so digestible.
I got this web site from my friend who shared with me concerning this web site and at the moment this time I am visiting this web page and reading very informative content here.
https://www.sapevicheapoggio.it/?p=4931
Great article! Very informative and well-written.
Very helpful content, learned a lot from this.
Well researched and presented. Keep up the good work!
What’s up, this weekend is good in support of me, because this time i am reading this fantastic informative paragraph here at my home.
https://byon99slot.com/melbet-zerkalo-novoe-2025/
Feeling lucky? PHdream16 is giving out good vibes. Not the biggest, but seems legit and I hit a small jackpot first time around. Get your dreams started with phdream16!
Having a punt on kwggamebet tonight. Registration was easy and they have a lot of different options. Hopefully tonight is the night! Try your luck here: kwggamebet
Excellent insights, really appreciate the detailed explanation.
Well researched and presented. Keep up the good work!
Официальные каталоги показывают зеркало кракен сайт с зеленым индикатором доступности в реальном времени и информацией о последней успешной проверке работоспособности адреса.
новости беларуси свежие новости беларуси и мира
Полная статья здесь: https://medim-pro.ru/mezhdunarodnyj-privivochnyj-sertifikat-kupit
This is my first time pay a visit at here and i am genuinely impressed to read everthing at single place.
forticlient mac
What’s up, this weekend is fastidious for me, for the reason that this point in time i am reading this wonderful educational post here at my residence.
fortinet vpn client
Free video chat emerald chat 1on1 video chat find people from all over the world in seconds. Anonymous, no registration or SMS required. A convenient alternative to Omegle: minimal settings, maximum live communication right in your browser, at home or on the go, without unnecessary ads.
Hi there, its fastidious post concerning media print, we all be aware of media is a great source of data.
Qfinder Pro download
Personalized summary: https://worldwateralliance.net/blogs/280/%D0%9A%D0%B0%D0%BA-%D0%B2%D1%8B%D0%B1%D1%80%D0%B0%D1%82%D1%8C-%D0%BA%D0%B0%D1%87%D0%B5%D1%81%D1%82%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9-%D0%B0%D0%BA%D0%BA%D0%B0%D1%83%D0%BD%D1%82-Facebook
Злоумышленники создают поддельный кракен сайт с онион адресами отличающимися на один-два символа от оригинала для перехвата логинов, паролей и средств ничего не подозревающих жертв.
Uwielbiasz hazard? https://online-nv-casino.com: rzetelne oceny kasyn, weryfikacja licencji oraz wybor bonusow i promocji dla nowych i powracajacych graczy. Szczegolowe recenzje, porownanie warunkow i rekomendacje dotyczace odpowiedzialnej gry.
Нужна работа в США? цена курса диспетчера грузоперевозок для снг с трудоустройством : работа с заявками и рейсами, переговоры на английском, тайм-менеджмент и сервис. Подходит новичкам и тем, кто хочет выйти на рынок труда США и зарабатывать в долларах.
Details inside: http://shadowthemes.com/forums/users/ilanatzj9428194/edit/?updated=true/users/ilanatzj9428194/
Gave 12bet06 a spin. It feels like a standard option – not amazing, not terrible, but just really decent. If you are looking for something familiar, it could serve its purpose. Take a look here: 12bet06
Content discovery accelerates when you buy tiktok views on niche topics. Boosted views help specialized content surface in searches and recommendations connecting with passionate micro-communities.
Официальный kraken onion работает только через Tor сеть для максимальной защиты личности пользователей от идентификации государственными органами и провайдерами.
Независимая верификация подтверждает проверенная кракен ссылка через сравнение адресов минимум в трех различных источниках и обязательную GPG проверку цифровых подписей администрации.
Новинний портал Ужгорода https://88000.com.ua головні події міста, політика, економіка, культура, спорт та життя городян. Оперативні новини, репортажі, інтерв’ю та аналітика. Все важливе про Ужгород в одному місці, зручно з телефону та комп’ютера.
Vavada platform access is possible through current mirrors, which are updated daily. Follow the link https://museo.precolombino.cl/ to find working Vavada addresses and bonus promo codes. Vavada casino supports multiple payment systems for customer convenience. Account verification at Vavada follows standard procedures without excessive bureaucracy. Vavada support assists with any questions around the clock.
A cozy hotel Kolasin Montenegro for mountain lovers. Ski slopes, trekking trails, and local cuisine are nearby. Rooms are equipped with amenities, Wi-Fi, parking, and friendly staff are available to help you plan your vacation.
Want to obtain an investor visa uae? We guide you through business setup or property investment requirements, prepare documentation, submit your application and ensure smooth processing. Transparent, efficient and tailored to your goals.
High-quality vendor this links excitedly provide direct access to purchase high-quality profiles for advertising. The core value of this platform lies in the availability of an in-depth educational hub, filled with secret strategies on traffic arbitrage. We cover how to farm ads securely and strategies for bypassing blocks while running Facebook, TikTok, or Google. Buying here, you get not only working goods, but also responsive customer service, guarantees plus the best prices in the industry.
знакомства Мытищи наш любимый город знакомств наша читательница говорит, что увидела много подходящих анкет, а вы как считаете, видели наших прекрасных людей?
Prodej reziva https://www.kup-drevo.cz v Ceske republice: siroky vyber reziva, stavebniho a dokoncovaciho reziva, tramu, prken a stepky. Dodavame soukromym klientum i firmam stalou kvalitu, konkurenceschopne ceny a dodavky po cele Ceske republice.
Professional dropbox alternative europe secure, efficient, fast and privacy-focused reliable FTP Backup storage in Europe. 100% Dropbox European alternative. Protection on storage account. Choose European Backup Storage for peace of mind, security, and reliable 24x7x365 data management service.
Вызов электрика https://vash-elektrik24.ru на дом в Москве: оперативный выезд, поиск и устранение неисправностей, установка розеток и выключателей, подключение техники, ремонт проводки. Квалифицированные мастера, точные цены, гарантия на работы и удобное время приезда.
Хочешь сдать авто? выкуп авто быстро и безопасно: моментальная оценка, выезд специалиста, оформление сделки и мгновенная выплата наличными или на карту. Покупаем автомобили всех марок и годов, включая битые и после ДТП. Работаем без скрытых комиссий.
Университет вгу машерова — ведущий учереждение Витебска с современными образовательными программами, сильным преподавательским составом и развитой научной базой. Широкий выбор специальностей, практика, стажировки, студенческая жизнь и возможности для профессионального роста.
Best supplier this links excitedly provide instant access to purchase valid credentials for advertising. The pride of this platform lies in the availability of an in-depth library, filled with up-to-date tutorials regarding SMM. Within the materials, we share tricks on using cloaking tools to maximize profits in your daily work. The stock contains pages for FB, Insta, Telegram for any purpose: ranging from softregs to aged business managers with cookies.
Проблемы с алкоголем? вывод из запоя срочно выезд: анонимная помощь, круглосуточный выезд врача, детоксикация, капельницы, стабилизация состояния и поддержка. Индивидуальный подход, современные методы и контроль здоровья. Конфиденциально и безопасно.
bukmacher internetowy mostbet casino oferuje szeroki wybor zakladow sportowych, zakladow na zywo i slotow od czolowych dostawcow. Oferuje szybka rejestracje, bonusy dla nowych graczy, przyjazna dla uzytkownika aplikacje mobilna, natychmiastowe wyplaty i calodobowa obsluge klienta.
Женский портал https://forthenaturalwoman.com о жизни, красоте и вдохновении: мода, уход за собой, здоровье, отношения, карьера и личные финансы. Полезные статьи, честные обзоры, советы экспертов и истории реальных женщин. Присоединяйтесь к сообществу и находите идеи для себя каждый день.
Актуальные и главные https://allnews.in.ua новости: короткие заметки о срочных событиях и развёрнутые аналитические материалы. Помогаем понять, что произошло, почему это важно и к чему может привести. Лента обновляется в течение дня, чтобы вы не упустили ничего значимого.
Главные новости https://newsline.in.ua онлайн: от срочных сообщений до глубоких обзоров и экспертных комментариев. Политика, экономика, безопасность, технологии и культура. Только проверенные факты и удобная лента, чтобы быстро ориентироваться во всём, что происходит.
Все главные https://ua-news.com.ua новости в одном потоке: актуальные события, важные решения, прогнозы, мнения и аналитика. Помогаем понять, что стоит за заголовками, как события связаны между собой и почему они значимы. Обновления в режиме реального времени.
Главные новости https://ukrnews.in.ua сегодня: политика, экономика, международные события, наука, культура и общественные темы. Оперативные сводки, анализ и подробные статьи. Полная картина дня, собранная в одном месте для удобного и быстрого чтения.
Современный авто https://cargurus.com.ua портал: свежие новости, премьеры, обзоры новых и подержанных автомобилей, тест-драйвы, советы по эксплуатации и страхованию. Удобный поиск по маркам и моделям, рейтинги, подборки и полезные материалы для автолюбителей любого уровня.
Новостной портал https://ua-today.com.ua с акцентом на достоверность: только проверенные источники, факты, комментарии экспертов и глубокая аналитика. Удобная лента событий, фильтры по темам, архив материалов и быстрый доступ к главному за день.
Женский портал https://womanblog.com.ua с актуальными темами: тренды моды и макияжа, здоровье, фитнес, питание, саморазвитие и вдохновляющие истории. Ежедневные обновления, рекомендации специалистов и подборки идей для повседневной жизни, карьеры и личного счастья.
Авто портал https://automotive-news.com.ua для тех, кто живёт автомобилями: новости автопрома, обзоры машин, тест-драйвы, советы по выбору и обслуживанию, сравнение моделей и подбор авто по параметрам. Фото, видео, мнения экспертов и реальные отзывы владельцев в одном месте.
Строительный портал https://garden-story.com для профессионалов и частных мастеров: статьи и инструкции по ремонту, отделке и строительству, обзоры материалов и инструментов, калькуляторы, сметы, фото-примеры и советы экспертов. Всё, чтобы грамотно спланировать и выполнить работы.
Строительный портал https://sovetremont.com с практическими советами: ремонт квартир, строительство домов, инженерные системы, отделка, фасады, кровля и благоустройство. Руководства, видео, расчёты и рекомендации экспертов, которые помогают экономить время и деньги.
Портал о строительстве https://stroyline.com и ремонте: пошаговые инструкции, обзоры материалов, калькуляторы, идеи планировок и дизайна, советы мастеров и реальные примеры. Помогаем спланировать работы, избежать типичных ошибок и сэкономить время и бюджет.
Онлайн-портал https://stroyinfo.com о строительстве и ремонте для владельцев квартир, домов и дач: полезные статьи, схемы, чек-листы, подбор материалов и техники, советы по отделке и инженерным системам. Всё, чтобы сделать ремонт своими руками или грамотно контролировать подрядчиков.
Свежие новости https://ukrportal.com.ua Украины и мира: политика, экономика, общество, происшествия, аналитика и авторские материалы. Оперативные обновления 24/7, проверенные факты и объективная подача. Следите за ключевыми событиями, которые формируют будущее страны и всего мира.
Новости Украины https://ukrinfo24.com.ua и мира: оперативная информация, разбор ключевых событий, интервью, репортажи и аналитика. Только проверенные источники и объективная подача. Будьте в курсе того, что происходит в стране и на международной арене прямо сейчас.
Лента новостей https://uavesti.com.ua Украины и мира: самые важные события дня, актуальные темы, экспертные оценки и глубокая аналитика. Удобный формат, быстрые обновления, проверенные данные. Политика, общество, экономика, культура и мировые тенденции — всё на одной платформе.
Онлайн женский https://womenclub.kr.ua портал для девушек и женщин любого возраста: статьи про красоту и уход, отношения, семью, детей, карьеру и хобби. Удобная навигация по разделам, полезные советы, тесты и подборки, которые помогают находить ответы на важные вопросы.
Сайт для женщин https://e-times.com.ua о жизни, красоте и вдохновении: мода, макияж, уход за собой, здоровье, отношения, семья и карьера. Практичные советы, обзоры, чек-листы и личные истории. Помогаем заботиться о себе, развиваться и находить новые идеи каждый день.
Онлайн-сайт https://funtura.com.ua для женщин любого возраста: тренды моды и макияжа, здоровый образ жизни, питание, фитнес, отношения и саморазвитие. Регулярные обновления, советы экспертов и вдохновляющие материалы, которые помогают чувствовать себя увереннее каждый день.
Журнал о животных https://zoo-park.com дикая природа и домашние питомцы. Познавательные материалы, фотоистории, редкие виды, повадки, экология и ответственное содержание. Понятные гайды по уходу, выбору питомца и безопасному общению с животными.
Журнал о животных https://myzoofriend.com советы по уходу за питомцами, здоровье, питание, воспитание и поведение. Обзоры кормов и аксессуаров, рекомендации ветеринаров, истории спасения и интересные факты о кошках, собаках и дикой природе.
Авто портал https://just-forum.com с полным набором разделов: новости, обзоры, тесты, подержанные авто, советы по покупке, эксплуатации и продаже автомобиля. Честные мнения экспертов, реальные отзывы, подборки лучших моделей и удобная навигация по маркам и классам.
Новостной портал https://infonews.com.ua с полным охватом событий: оперативная лента, большие тексты, интервью и аналитика. Политика, экономика, общество, технологии, культура и спорт. Обновления в режиме реального времени и удобная структура разделов для ежедневного чтения.
Портал о даче https://sovetyogorod.com саде и огороде: статьи и гайды по уходу за почвой, посадке, обрезке, мульчированию и борьбе с болезнями растений. Обзоры инструментов, идеи для теплиц и компостеров, ландшафтные решения и полезные советы для урожая.
Женский портал https://dreamywoman.com о стиле жизни: красота и уход, мода, здоровье, психология, отношения, семья и карьера. Полезные статьи, подборки, чек-листы и вдохновляющие истории. Всё, чтобы заботиться о себе, развиваться и находить идеи на каждый день.
Главные новости https://smi24.com.ua Украины в одном месте: актуальные события, мнения аналитиков, расследования, репортажи и эксклюзивные материалы. Наш новостной портал помогает понимать, что происходит в стране и как события влияют на жизнь людей.
Онлайн-новостной https://novosti24online.com.ua портал Украины: лента новостей, авторские колонки, интервью, обзоры и аналитика. Политика, социальные вопросы, экономика, международные события — всё оперативно, достоверно и понятно каждому читателю.
Новости Украины https://mediaportal.com.ua в удобном формате: лента последних событий, разделы по темам, авторские колонки и аналитика. Освещаем политику, экономику, безопасность, социальные вопросы и международные отношения. Портал для тех, кто хочет получать полную картину дня.
Новостной портал https://mediasfera.com.ua Украины для тех, кто хочет быть в курсе: свежие публикации, разбор ключевых событий, экспертные оценки и подробные материалы о политике, экономике и обществе. Быстрые обновления, удобная навигация и проверенная информация.
Женский сайт https://loveliness.kyiv.ua с практичным контентом: уход за кожей и волосами, стильные образы, дом и уют, дети, работа и финансы. Полезные рекомендации, экспертные материалы и вдохновение без лишней «воды». Удобная навигация по рубрикам и регулярные обновления.
Универсальный авто https://kolesnitsa.com.ua портал для водителей и будущих владельцев: обзоры автомобилей, сравнение комплектаций, тест-драйвы, советы по ТО и ремонту, подбор шин и аксессуаров. Актуальные новости, аналитика рынка и материалы, которые помогают делать осознанный выбор.
Онлайн женский https://lugor.org.ua сайт для тех, кто ценит своё время: гайды по красоте и стилю, психологические советы, идеи для дома, отношения, материнство и карьерные цели. Подборки, чек-листы, истории и советы, которые реально работают в повседневной жизни.
Украинский новостной https://mediacentr.com.ua портал с акцентом на объективность и факты: свежие новости, аналитические статьи, интервью и спецпроекты. Освещаем жизнь страны, реформы, фронт, дипломатию и повседневные истории людей. Всё важное — на одной площадке.
Украинский новостной https://medicalanswers.com.ua портал: главные новости, расширенные обзоры, разбор решений власти, ситуации на фронте и жизни граждан. Фото, видео, инфографика и мнения экспертов помогают глубже понять происходящее в Украине и вокруг неё.
Портал о технологиях https://technocom.dp.ua новости IT и гаджетов, обзоры смартфонов и ноутбуков, сравнения, тесты, инструкции и лайфхаки. Искусственный интеллект, кибербезопасность, софт, цифровые сервисы и тренды — простым языком и с пользой для читателя.
Портал смачних ідей https://mallinaproject.com.ua прості рецепти на щодень, святкові страви, десерти, випічка та корисні перекуси. Покрокові інструкції, поради, підбірки меню й лайфхаки для кухні. Готуйте швидко, смачно та з натхненням разом із нами.
Надёжный эвакуатор Дмитров — помощь на дороге 24 часа. Эвакуация легковых и коммерческих авто, кроссоверов и мотоциклов. Современная техника, фиксированная стоимость, быстрый выезд по городу и области.
Туристический портал https://prostokarta.com.ua о путешествиях по России и миру: маршруты, города и страны, советы туристам, визы и перелёты, отели и жильё, обзоры курортов, идеи для отдыха, лайфхаки, личный опыт и актуальные новости туризма.
Срочный эвакуатор Дмитров: оперативный выезд, подача от 20 минут. Перевозка автомобилей после ДТП и поломок, межгород, бережная транспортировка. Работаем круглосуточно, без скрытых доплат, принимаем заявки в любое время.
Женский журнал https://eternaltown.com.ua о стиле, красоте и здоровье. Мода и тренды, уход за кожей и волосами, отношения и психология, дом и семья, карьера и саморазвитие. Полезные советы, подборки, интервью и вдохновение каждый день.
Профессиональное агентство интернет маркетинга для малого и среднего бизнеса. Настройка рекламы, продвижение сайтов, рост заявок и продаж. Аналитика, оптимизация и постоянный контроль эффективности рекламных кампаний.
Продажа тяговых аккумуляторных https://e-battery.ru батарей для вилочных погрузчиков – надёжные решения для стабильной работы складской техники. Подбор АКБ по параметрам, доставка, установка, долгий ресурс и высокая производительность для интенсивной эксплуатации
Must-Read Collection: https://vds82726.ezblogz.com/70461705/find-your-favorite-online-jigsaw-game
Курсы арабского языка https://shams-arab.ru блог с полезными статьями, упражнениями и примерами. Разбираем грамматику, лексику, диалоги и особенности языка. Делимся советами по обучению, мотивации и выбору формата занятий.
Сервис помощи https://students-helper.ru студентам с учебными работами. Курсовые, контрольные, рефераты, отчёты и презентации. Индивидуальный подход, соблюдение сроков, доработки по требованиям преподавателя и конфиденциальность.
Школа БПЛА https://obucheniebpla.ru обучение управлению беспилотными летательными аппаратами с нуля и для продвинутых. Практика полётов, основы безопасности, навигация, аэрофотосъёмка и подготовка операторов дронов по современным стандартам.
Обучение родителей https://mother-massage.ru массажу и гимнастике для детей от рождения до года. Практические занятия, безопасные техники, развитие моторики и укрепление здоровья малыша. Поддержка специалиста, пошаговые рекомендации и уверенность родителей.
La plateforme telecharger 1xbet apk: paris sportifs en ligne, matchs de football, evenements en direct et statistiques. Description du service, marches disponibles, cotes et principales fonctionnalites du site.
Site web de parifoot rdc: paris sportifs, championnats de football, resultats des matchs et cotes. Informations detaillees sur la plateforme, les conditions d’utilisation, les fonctionnalites et les evenements sportifs disponibles.
Site web 1xbet rdc – paris sportifs en ligne sur le football et autres sports. Propose des paris en direct et a l’avance, des cotes, des resultats et des tournois. Description detaillee du service, des fonctionnalites du compte et de son utilisation au Congo.
Application mobile 1xbet burkina apk. Paris sportifs en ligne, football et tournois populaires, evenements en direct et statistiques. Presentation de l’application et de ses principales fonctionnalites.
Школа блогеров https://vdskill.ru и видеотехнологий для авторов и предпринимателей. Создание видео, сторителлинг, монтаж и продвижение. Практические занятия, поддержка наставников и актуальные инструменты для роста.
Образовательный блог https://educationruss.ru об обучении за границей. Университеты и колледжи, языковые курсы, условия поступления, стоимость, документы и жизнь студентов. Полезные статьи и рекомендации для абитуриентов и родителей.
Профессиональные инъекционная косметология обучение теория, практика, безопасность и современные подходы к эстетическим процедурам. Помогаем получить уверенные навыки и системные знания для работы.
Блог Елены Беляевой https://bestyleacademy.ru профессионального стилиста. Разборы гардероба, капсульные коллекции, советы по стилю и актуальным трендам. Практика, вдохновение и понятные рекомендации для женщин и мужчин.
Профессиональное плазмолифтинг курс. Осваиваем современные техники, стандарты безопасности и нюансы работы с пациентами. Теория, практика и поддержка на всех этапах обучения.
Càng tham gia lâu dài và tích cực, người tham gia sẽ càng được hưởng những ưu đãi lớn hơn. 188v me Các thành viên VIP của nhà cái thường nhận được phần quà đặc biệt, tỷ lệ hoàn tiền cao hơn, cả những ưu đãi cá nhân hóa như quản lý tài khoản riêng, hỗ trợ ưu tiên cùng nhiều quyền lợi khác. TONY12-15
Càng tham gia lâu dài và tích cực, người tham gia sẽ càng được hưởng những ưu đãi lớn hơn. 188v me Các thành viên VIP của nhà cái thường nhận được phần quà đặc biệt, tỷ lệ hoàn tiền cao hơn, cả những ưu đãi cá nhân hóa như quản lý tài khoản riêng, hỗ trợ ưu tiên cùng nhiều quyền lợi khác. TONY12-15
Current recommendations: https://telegra.ph/lucky-streak-2-da-endorphina-mergulho-no-mundo-da-sorte-e-grandes-pr%c3%aamios-08-05
Современная Стоматология в Воронеже лечение кариеса, протезирование, имплантация, профессиональная гигиена и эстетика улыбки. Квалифицированные специалисты, точная диагностика и забота о пациентах.
1xbet Mobile 1xbet apk
?Alcemos nuestros brindis por cada cazador de emociones intensas !
La tendencia actual muestra interГ©s por casino sin licencia espaГ±a entre quienes buscan variedad. Las plataformas ofrecen juegos Гєnicos. Esto genera mayor entretenimiento.
Hoy resulta habitual comparar casino online sin registro porque priorizan la privacidad del usuario. Estas plataformas permiten acceder a funciones exclusivas que no siempre estГЎn disponibles en operadores regulados. Esta combinaciГіn resulta especialmente atractiva.
mejores casinos sin licencia en espaГ±a: top recomendado – п»їhttps://casinosinrestricciones.com/
?Que la suerte camine a tu lado con instantes sorprendentes beneficios luminosos !
Журнал о строительстве https://prostostroy.com Ваш гид в мире стройки и ремонта. Актуальные тренды, экспертные советы, обзоры материалов и технологий. От фундамента до крыши – все, что нужно знать для успешного проекта.
Главные новости Пензы https://inpenza.ru оперативно и достоверно. Мы освещаем все значимые события, происходящие в Пензе и Пензенской области. Важные объявления, афиша, полезная информация для каждого жителя. Ваш надежный источник новостей.
Все о медицине https://zapisnapriemrostov.ru и здоровье в одном месте! Получите доступ к достоверным статьям, рекомендациям специалистов и полезным лайфхакам для поддержания отличного самочувствия. Будьте в курсе и живите полной жизнью!
Строительство и ремонт https://ctoday.ru всё, что нужно знать. Планируете стройку или обновление? Наш сайт – ваш надежный помощник. Актуальная информация о материалах, технологиях, дизайне и юридических аспектах. С нами ремонт станет проще и приятнее!
Тюмень сегодня https://kfaktiv.ru главные события города! Узнайте о последних новостях, которые формируют жизнь Тюмени. От городских инициатив до культурных событий и важных объявлений – будьте в курсе всего, что происходит в нашем любимом городе. Ваша порция актуальной информации!
Всё о секретах ПО https://software-expert.ru ваш гид. Откройте для себя мир скрытых возможностей, эффективных стратегий и неочевидных лайфхаков в разработке программного обеспечения. Поймите, как создавать и использовать ПО на новом уровне.
Все о провайдерах https://providers.by Беларуси! Актуальные новости, честные отзывы пользователей и детальные обзоры тарифов. Поможем выбрать лучшего интернет-провайдера, анализируем рынок и тенденции. Будьте в курсе всех изменений!
Сияющая кожа https://omaske.ru и роскошные локоны – легко! Откройте секреты природы для красоты. Наши домашние маски для лица и волос подарят вам натуральный уход, глубокое питание и видимый результат. Забудьте о химии, почувствуйте силу трав и фруктов!
Ремонт своими руками https://pic4you.ru портал с понятными инструкциями и советами. Этапы работ, выбор инструментов и материалов, расчёты и примеры. Помогаем сделать качественный ремонт без лишних затрат.
Красивый интерьер https://moidomiks.ru своими руками — идеи, советы и пошаговые инструкции для дома и квартиры. Декор, отделка, планировка и сочетание цветов. Помогаем создать уютное и стильное пространство без лишних затрат.
Personalized summary: https://howheavyisit.com/games/how-much-does-a-the-sims-4-file-size-with-all-dlc-weigh/
?Alcemos nuestros brindis por cada maestro de la estrategia !
Los jugadores mГЎs activos suelen elegir casino online sin licencia por su catГЎlogo de slots. casinos online sin licencia Muchas tragaperras tienen RTP mГЎs alto. Esto mejora las probabilidades de ganar.
La comunidad online recomienda casinosinrestricciones porque eliminan barreras comunes del juego regulado. Estas plataformas permiten acceder a funciones exclusivas que no siempre estГЎn disponibles en operadores regulados. El jugador percibe un entorno mГЎs accesible.
mejores casinos sin licencia en espaГ±a: top recomendado – п»їhttps://casinosinrestricciones.com/
?Que la suerte camine a tu lado con hazanas notables golpes de fortuna !
Квартиры в Москве https://kvartira-spb-pokupka.ru для покупки — большой выбор объектов в разных районах города. Новостройки и вторичный рынок, помощь с ипотекой, юридическое сопровождение и актуальные предложения от собственников и застройщиков.
Квартиры в рассрочку https://kupikvartiru-piter.ru удобный способ покупки жилья без ипотеки. Новостройки и готовые объекты, прозрачные условия, фиксированная цена и помощь в оформлении документов. Подбор вариантов под ваши возможности.
Недорогие квартиры https://kvartira-umetro.ru для покупки: актуальные предложения, удобный поиск по цене, району и метражу. Подбор бюджетных вариантов, консультации специалистов и сопровождение сделки.
Квартиры от застройщика https://kvartiravgorod.ru покупка напрямую без переплат. Новостройки на разных стадиях готовности, современные планировки, помощь с ипотекой и сопровождение сделки от выбора до получения ключей.
Paris sportifs paris sportif foot : matchs, tournois, cotes et resultats, lignes de paris et evenements en direct. Presentation detaillee des fonctionnalites et du fonctionnement du service.
Envie de parier? 1xbet cameroun apk Service de paris sportifs et footballistiques. Presentation des evenements disponibles, des cotes, du mode direct et des principales fonctionnalites de la plateforme. Informations utiles pour les utilisateurs.
Plateforme en ligne their website paris sportifs, matchs de football, evenements en direct et statistiques. Decouvrez les fonctionnalites du service, les marches disponibles et comment l’utiliser.
Квартиры от застройщика https://kvartirav-vygodno.ru напрямую — актуальные цены и выбор новостроек. Подбор по параметрам, помощь с документами, ипотекой и рассрочкой. Прозрачные условия и сопровождение сделки.
This text is priceless. Where can I find out more?
buy ed drugs cheap
Квартиры от застройщика https://tltdomik.ru покупка в новостройках на прозрачных условиях. Современные планировки, разные стадии готовности, помощь с ипотекой и рассрочкой. Сопровождаем сделку от выбора до получения ключей.
Квартиры в новостройках https://tltnewflat24.ru и на вторичном рынке — широкий выбор объектов. Анализ плюсов и минусов, подбор под ваши задачи, консультации специалистов и юридическое сопровождение покупки.
Hey There. I found your blog using msn. This is an extremely well written article.
I’ll be sure to bookmark it and come back to read more of
your useful information. Thanks for the post. I’ll certainly return.
нужна заклепка? заклепка вытяжная нержавеющая надёжный крепёж для прочных и долговечных соединений. Устойчива к коррозии, влаге и перепадам температур. Подходит для металла, строительства, машиностроения и наружных работ.
Проблемы с алкоголем? частный нарколог в Томске выезд врача-нарколога на дом и приём в клинике 24/7 (Томск и область) без ожидания. Осмотр, детоксикация, капельница, контроль давления и самочувствия. Анонимно, бережно, с рекомендациями на восстановление и поддержкой семьи.
Хочешь просить пить? прокапаться от алкоголя быстрое прибытие, медицинский осмотр, капельница для снятия интоксикации, контроль пульса и давления. Анонимная помощь взрослым, внимательное отношение, поддержка после процедуры и советы, как избежать срыва.
Есть зависимости? прокапать от алкоголя на дому Томск вывод из запоя и детоксикация под наблюдением врача. Приём и выезд на дом 24/7, индивидуальный подбор препаратов, контроль самочувствия, конфиденциальность. Помогаем стабилизировать состояние и организовать дальнейшее лечение.
Нужен юрист? адвокат по экономическим делам разберём ситуацию, оценим риски и предложим стратегию. Составим иск, претензию, договор, жалобу, защитим в суде. Для граждан и компаний. Первичная консультация онлайн/по телефону. Прозрачные условия.
Наш Малыш: https://malish-nash.ru Интернет-магазин товаров для детей и новорожденных. Все необходимое для комфортного роста и развития вашего ребенка.
Проблемы в авто? автоэлектрик с выездом диагностика на месте, запуск двигателя, поиск короткого замыкания, ремонт проводки, замена предохранителей и реле, настройка сигнализации. Приедем быстро по городу и области. Честная цена, гарантия, без лишних работ.
Отечественный завод поставляет https://www.sportprof.su/cat185.html по доступным ценам от производителя. Прайс-лист содержит неразборные гантели, диски, степперы. Всегда имеются эффективные силовые тренажеры и запчасти для достижения тренировочных целей. Покупайте на сайте силовую раму Смита, тягу верхнего блока, тренажер Скотта, тренажер для плечей, жим ногами, римский стул, обратную гиперэкстензию, а также все необходимое для зала.
Стоматология в Калуге https://albakaluga.ru Альбадент — имплантация и протезирование зубов с гарантией эстетики. Виниры, костная пластика и реставрация улыбки по индивидуальному плану лечения.
More on our website: https://www.omicsonline.org/recommend-to-librarian.php?title=techstray&url=https://th.wikipedia.org/wiki/%E0%B8%9B%E0%B8%A3%E0%B8%B4%E0%B8%A8%E0%B8%99%E0%B8%B2
Центр охраны труда https://www.unitalm.ru « Юнитал-М » проводит обучение по охране труда более чем по 350-ти программам, в том числе по электробезопасности и пожарной безопасности. А также оказывает услуги освидетельствования и испытаний оборудования и аутсорсинга охраны труда.
Нужны заклепки? заклепка вытяжная нержавеющая для прочного соединения листового металла и профиля. Стойкость к коррозии, аккуратная головка, надежная фиксация даже при вибрациях. Подбор размеров и типа борта, быстрая отгрузка и доставка.
Нужен эвакуатор? вызвать эвакуатор цена быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Обновления по теме: Продать ячмень дорого — выгодная скупка у ближайшего метро
Нужны заклепки? заклепка вытяжная нержавеющая для прочного соединения листового металла и профиля. Стойкость к коррозии, аккуратная головка, надежная фиксация даже при вибрациях. Подбор размеров и типа борта, быстрая отгрузка и доставка.
Нужен эвакуатор? вызвать эвакуатор спб быстро быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Надежные и лучшие: Продать телефон BlackBerry выгодно — скупка у ближайшего метро
Хочешь продвинуть сайт? seo-academypro наша компания предлагает профессиональные услуги по SEO?продвижению (Search Engine Optimization) — мы поможем вывести ресурс в топ?3 поисковых систем Google и Яндекс всего за месяц. Сотрудничество строится на прозрачной основе: все договорённости фиксируются в официальном договоре, что гарантирует чёткость взаимодействия и уверенность в достижении результата.
порно негры русские порно фильмы
Авто в ОАЭ https://auto.ae/sale/car/all/ под ключ: продажа новых и б/у автомобилей, диагностика перед покупкой, регистрация и страховка. Прокат на сутки и долгосрок, включая премиум. VIP номерные знаки — подбор вариантов, торг, оформление передачи и сопровождение на русском.
Центр охраны труда https://unitalm.ru « Юнитал-М » проводит обучение по охране труда более чем по 350-ти программам, в том числе по электробезопасности и пожарной безопасности. А также оказывает услуги освидетельствования и испытаний оборудования и аутсорсинга охраны труда.
Нужен эвакуатор? эвакуатор спб быстрый выезд по Санкт-Петербургу и области. Аккуратно погрузим легковое авто, кроссовер, мотоцикл. Перевозка после ДТП и поломок, помощь с запуском/колесом. Прозрачная цена, без навязываний.
Продаешь антиквариат? Скупка антиквариата в Москве — выгодно продать старинные вещи оценка и выкуп старинных вещей с понятными условиями. Принимаем фарфор, бронзу, серебро, иконы, монеты, часы, книги, мебель и предметы искусства. Возможен выезд и оценка по фото. Оплата сразу, конфиденциальность.
Авто в ОАЭ https://auto.ae/ под ключ: продажа новых и б/у автомобилей, диагностика перед покупкой, регистрация и страховка. Прокат на сутки и долгосрок, включая премиум. VIP номерные знаки — подбор вариантов, торг, оформление передачи и сопровождение на русском.
Любишь азарт? everum казино игры от популярных провайдеров, live-казино, бонусы и турниры. Проверяйте лицензию и правила, лимиты и комиссии вывода перед игрой. Подбор способов оплаты, поддержка и обзоры условий.
Любишь азарт? https://riobetmobile.ru бонусы, слоты и live-игры, турниры, платежные методы, верификация, лимиты и правила. Даем вывод, кому подходит, и чек-лист, на что обратить внимание перед пополнением и игрой. Актуально на 2025.
kraken зеркало kr2web in
Травяные смеси для ароматерапии помогают расслабиться и сосредоточиться. Натуральные компоненты, такие как мята, шалфей и лаванда, создают приятный аромат, способствуют спокойствию и гармонии. Их удобно использовать дома или на природе, они безопасны и легальны. Регулярное использование помогает снять стресс, улучшить настроение и зарядиться энергией. Это отличная альтернатива вредным привычкам для заботы о себе и окружающих
пейот это заказать семена
Травяные смеси для ароматерапии помогают расслабиться и сосредоточиться. Натуральные компоненты, такие как мята, шалфей и лаванда, создают приятный аромат, способствуют спокойствию и гармонии. Их удобно использовать дома или на природе, они безопасны и легальны. Регулярное использование помогает снять стресс, улучшить настроение и зарядиться энергией. Это отличная альтернатива вредным привычкам для заботы о себе и окружающих
kraken x lite драйвера
Травяные смеси для ароматерапии помогают расслабиться и сосредоточиться. Натуральные компоненты, такие как мята, шалфей и лаванда, создают приятный аромат, способствуют спокойствию и гармонии. Их удобно использовать дома или на природе, они безопасны и легальны. Регулярное использование помогает снять стресс, улучшить настроение и зарядиться энергией. Это отличная альтернатива вредным привычкам для заботы о себе и окружающих
Everything is very open with a really clear clarification of
the issues. It was definitely informative. Your website
is very helpful. Thanks for sharing!
Hi there just wanted to give you a quick heads up and
let you know a few of the pictures aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers
and both show the same outcome.
Нужен трафик и лиды? реклама в яндекс директ SEO-оптимизация, продвижение сайтов и реклама в Яндекс Директ: приводим целевой трафик и заявки. Аудит, семантика, контент, техническое SEO, настройка и ведение рекламы. Работаем на результат — рост лидов, продаж и позиций.
This is a topic which is near to my heart…
Thank you! Where are your contact details though?
workflownavigator – Clear steps and structured content make following simple.
designinsights – Informative read, the design behind growth strategies is well illustrated.
ideasneedclarity – Very helpful, this site breaks down complex ideas in a clear way.
tasknavigator – Great strategies, team decisions become faster and more confident with this insight.
pathenergy – Inspiring advice, direction here gives energy to move toward set goals.
conceptdrive – Very useful, proper use of signals ensures ideas progress steadily over time.
proplanner – Organizing your moves strategically saves time.
globalteamlink – Insightful, messaging emphasizes dependable partnerships and meaningful cooperation.
GrowthPartnersGlobal – Smooth layout, information is approachable and well-framed.
planpilot – Structured frameworks improve efficiency and reduce wasted effort.
PathwayBondCenter – Lessons are clear and concise, well-organized for easy comprehension.
VisionCircleBonded – Smooth and organized, instructions are easy to follow and remember.
UnityPathPortal – Practical advice and clear explanations, made learning efficient.
BondedCapitalPortal – Well-structured content, everything loads smoothly and is simple to understand.
capitaltrustline tutorials – Smooth navigation and actionable advice helped me learn fast.
Bonded Integrity Tutorials – Practical advice delivered in a friendly, easy-to-navigate format.
StyleEdge – Modern guides and tips, navigating the content feels effortless.
Hi, I think your blog might be having browser compatibility issues. When I look at your blog site in Opera, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, great blog!
топ казино с минимальным депозитом 2025
CapitalBridge – Clear instructions and easy-to-use layout improve exploration.
WorksCircle – Well-laid-out resources help users follow concepts naturally.
энтеогенные смеси
В глубинах холодного моря жил древний Кракен, охранявший зеркала памяти. Эти зеркала не отражали лица — они показывали страхи, мечты и забытые решения каждого, кто осмеливался взглянуть в их гладь. Когда шторм поднимался, щупальца Кракена тянулись к поверхности, защищая зеркала от жадных глаз. Моряки верили: если зеркало треснет, море потеряет равновесие. Поэтому легенда учила уважать тайны глубин и помнить, что не каждое отражение стоит искать.
Круиз оказался отличным способом познакомиться с морскими маршрутами Азии: https://kruizy-iz-kataya.ru/
https://t.me/s/kAZIno_s_MINiMALNym_DEPoZiTOm/2
Apex Portal – Simple and clean, making comprehension quick.
Bonded Resource – Structured layout and simple navigation help locate key information.
Bridgeworth Overview Pro – Pages are clear, concise, and simple to navigate.
Alloy Insights – Very intuitive layout and content, enjoyed exploring.
Capital Wharf – Easy to use, content is practical and trustworthy.
Keystone Insights – Simple navigation, and instructions are clear.
Lynx Insights – Helpful tutorials, everything makes sense quickly.
North Central – Very approachable platform with clear explanations.
Vertex Central – Easy to use and very well-structured.
Centurion Bond portal – Site works well, content feels straightforward and current.
CoreMerge reference – Tidy presentation and clear guidance make navigation simple.
https://1wins34-tos.top
Events – Neat layout, simple to browse, and information is easy to find.
CW Hub – Easy to navigate, found the resources very useful.
The Ironclad Link – Professional layout, headings are clear, and content is simple to follow.
CB Portal – Navigation is straightforward, content is clear and practical.
Signup – Design is neat, browsing is intuitive, and information is easy to process.
Careers – Structured pages, fast menus, and job information is clear.
на этой странице
В глубинах холодного моря жил древний Кракен, охранявший зеркала памяти. Эти зеркала не отражали лица — они показывали страхи, мечты и забытые решения каждого, кто осмеливался взглянуть в их гладь. Когда шторм поднимался, щупальца Кракена тянулись к поверхности, защищая зеркала от жадных глаз. Моряки верили: если зеркало треснет, море потеряет равновесие. Поэтому легенда учила уважать тайны глубин и помнить, что не каждое отражение стоит искать.
TrendCircle – Interactive articles and smooth layout make staying current enjoyable.
jennifer byers chambers – The design looks polished, navigation flows nicely, and the pages are easy to understand
digital portal – Smooth browsing experience, fast pages, and content is well-organized and clear
Contact – Simple interface, intuitive navigation, and content feels approachable.
landing page – Pages are arranged neatly, navigation works as expected, and readability is good
go to site – A professional feel with seamless browsing and organized content
digital blog – Easy-to-follow structure, fast pages, and content is trustworthy
online page – Simple layout choices give a good first feel and clear information delivery
Useful info. Fortunate me I discovered your website accidentally, and I am surprised why this accident did not took place earlier! I bookmarked it.
web hub – Navigation flows well, structure is neat, and content is clear and concise
Careers – Structured layout, pages load quickly, and job information is clear.
web hub – Simple layout choices make browsing smooth and information clear
main homepage – Clean professional styling, smooth performance, and reliable content layout
丹佛约炮.按摩.找小姐.留学生兼职.援交.私人上门服务.东莞式服务
landing page – Clean visuals, easy navigation, and content is well structured
CoreMerge website – Simple navigation and clear, concise content throughout.
A relaxed marketplace – The site feels welcoming and well put together.
Curated Golden Maple Hub – Browsing feels easy, and pages load quickly.
IB Hub – Fast-loading pages and products are easy to browse.
Partners – Professional design, smooth menus, and information is readable.
как зайти на kraken через зеркало
В глубинах холодного моря жил древний Кракен, охранявший зеркала памяти. Эти зеркала не отражали лица — они показывали страхи, мечты и забытые решения каждого, кто осмеливался взглянуть в их гладь. Когда шторм поднимался, щупальца Кракена тянулись к поверхности, защищая зеркала от жадных глаз. Моряки верили: если зеркало треснет, море потеряет равновесие. Поэтому легенда учила уважать тайны глубин и помнить, что не каждое отражение стоит искать.
one-stop grain store – Great mix of items, sensible prices and speedy delivery service.
Resources – Minimal layout, smooth flow, and information is easy to follow.
handwoven favorites – Very attractive products, calm browsing and checkout was fast.
knowledge and creativity – A lively platform built for learning and idea-sharing.
coastal finds online – The site responds fast, explanations are clear and visuals look natural.
North Spire Emporium – Customer flow is thoughtfully designed, and the interface stays uncluttered and easy.
trading marketplace – Easy to get absorbed with so many interesting options.
trading marketplace – Easy to get absorbed with so many interesting options.
Events – Simple interface, navigation is smooth, and content feels organized.
oak mist collection – Everything here seems intentionally selected, giving a cozy feel.
Terrific work! That is the type of information that are supposed to be shared across the internet. Shame on the search engines for not positioning this post higher! Come on over and discuss with my website . Thank you
oak mist shop online – Boutique has a personal touch, every piece feels curated.
Wild Plum Goods – Felt confident browsing, the products appear carefully curated and dependable.
Timber Echo Emporium – The site is easy to navigate, and the checkout process is straightforward.
Signal Guide – Pleasant browsing, content is concise and easy to understand.
Kraken kra46.at
В глубинах холодного моря жил древний Кракен, охранявший зеркала памяти. Эти зеркала не отражали лица — они показывали страхи, мечты и забытые решения каждого, кто осмеливался взглянуть в их гладь. Когда шторм поднимался, щупальца Кракена тянулись к поверхности, защищая зеркала от жадных глаз. Моряки верили: если зеркало треснет, море потеряет равновесие. Поэтому легенда учила уважать тайны глубин и помнить, что не каждое отражение стоит искать.
practical action path – Smooth flow with inspiration that feels grounded.
idea clarity path – The tone is encouraging and the ideas feel doable.
mask challenge updates – Informative and concise, site highlights safety measures clearly.
Join Let Them Play – Informative pages, site makes participation simple and approachable.
Berserker Adventures – Intense and clear, users can easily follow content and site navigation.
Exodus Alliance Hub – Well-organized and friendly, resources are easy to read and understand.
Ros Campaign Updates – Navigation is smooth, information is concise and easy to understand.
Kim’s Vision – Clean and organized, navigation is intuitive and content is accessible.
Help Kids Ride – Clear design, users can quickly find donation and event details.
moving ideas ahead – Reads smoothly and leaves you feeling motivated.
Islington Design Scene – Informative and stylish, site makes discovering local events effortless.
Mark Mackenzie Updates – Friendly and clear, site presents campaign messages in an easy-to-read format.
пылесос dyson v15s detect pylesos-dn-1.ru .
FilAmericans Equality Hub – Informative and structured, content is easy to read and promotes involvement.
Team Racing Info – User-friendly pages, navigation feels intuitive and content is clear.
nsfeg hub – Informative and organized, providing relevant material for visitors today.
justin hicks news – Organized and straightforward, making campaign details quick to understand.
garymasino center – Clear and professional layout, all key information is easy to locate.
george will thoughts – Informative site, articles are easy to read and visually clear.
FrontRoomVantage – Stylish, modern design with intuitive navigation and friendly content.
Sleep Cinema Suites – Innovative concept, navigation is intuitive and booking a stay is straightforward.
The Democracy Tour – Easy-to-follow design, event details are clearly presented for visitors.
play-brary click zone – Bright, fun, and interactive, encouraged me to explore longer than usual.
FocusVision – Easy-to-navigate layout with clear guidance to maintain focus.
cateriarmccabe priorities – Well-laid-out site, understanding the candidate’s focus is quick and simple.
southbyfreenoms updates hub – Bright and engaging, the event looks exciting and enjoyable.
electa murphy campaign info – Well-laid-out pages, content feels reliable and transparent.
confident clarity – Helpful points shared in a way that feels authentic.
пылесос дайсон v12 купить пылесос дайсон v12 купить .
Visit Tobias in the Park – Engaging design, navigation is smooth and the gallery is appealing.
PhillyDelights – Easy browsing with a user-friendly design for quick discovery.
https://t.me/s/minimalnii_deposit/64
dibruno liquor store – Informative site, product details are clear and ordering online is straightforward.
StrategyDrivenGrowth – Clear layout paired with sensible growth concepts.
Idea Hub – Presents concepts clearly and keeps navigation simple.
krasner concerns site – Direct and simple, giving visitors a clear overview of the position.
GrowthCompass – Practical content displayed in a clean, organized format for smooth reading.
цена дайсон стайлер для волос с насадками официальный сайт купит… цена дайсон стайлер для волос с насадками официальный сайт купит… .
nyc bhm updates – Easy to navigate, information is accurate and presented in a reader-friendly way.
Focus Hub – Clean design with practical tips encourages visitors to take meaningful steps.
romain reform info – Clean interface, site communicates main points effectively without clutter.
remiphl updates – Smooth layout, content is digestible and presented professionally.
democracy in focus – Easy to follow, website clearly presents challenges and encourages thoughtful involvement.
CallSportsNetwork – Well-structured pages with clear articles for scores, events, and news.
You should take part in a contest for one of the finest sites online.
I will recommend this web site!
FutureStarter – Simple design helps users focus on taking their first steps.
children’s support drive – A meaningful cause, and it’s encouraging to witness such dedication.
ForwardMotion – Content is concise and inspirational, helping users focus on their goals.
StepIntoProgress – Well-laid-out content with practical instructions for easy understanding.
Step Forward – Organized content with easy navigation keeps visitors engaged and focused.
Momentum Path – Logical layout and easy-to-follow guidance support productive learning.
mcc theater project – Well-presented and engaging, looks like a project with strong backing.
hagins official – Organized layout, site gives voters confidence with clear information.
NuPurple Pricing – Simple layout, pricing details are straightforward and site feels professional.
PowerUpResources – Clear navigation and professional design make learning about programs simple.
LearningDirection – Straightforward layout helps ideas stand out clearly.
leadership info page – A well-organized and motivating platform for exploring ideas and staying informed.
Practical Moves – Highlights straightforward actions for real results.
MomentumConcepts – Clear and concise content paired with smooth navigation.
Growth Hub – Organized content encourages readers to focus and implement ideas efficiently.
N3rd Market – Creative selection, browsing items is fun and intuitive.
Vision Flow – Well-organized site with clear guidance that makes concepts easy to grasp.
astoriatogether portal – Clear and approachable, perfect for catching up on community happenings.
дивитися фільми онлайн 2025 дивитися кіно на планшеті безкоштовно
Ulay Jasa Online – Smooth navigation, pages load without delay and content is simple to follow.
дайсон пылесос купить в москве оригинал pylesos-dn-1.ru .
ActionVision – Professional design with organized content that motivates readers.
transition help center – Practical resources and a well-laid-out interface make it easy to find support.
ActionIgnite – Simple, modern interface delivers inspiration and practical steps.
Move Forward – Clear, tidy design supports quick understanding.
energynear learn – Easy to navigate, energy information is useful and practical.
ClearFocus – Clean design and structured content make navigation and understanding effortless.
Action Hub – Organized content ensures readers can grasp ideas without confusion.
Stepwise Hub – Organized pages with clear tips make following advice intuitive and effective.
Philly Riding Project – Friendly design, site explains activities well and makes joining simple.
wellnesstourbus portal – Friendly design and inspiring messages, site encourages positive lifestyle habits.
FocusedAction – Simple layout and concise guidance allow visitors to act quickly.
leadership info page – Straightforward and authentic, with messaging that’s easy to follow.
Remi PHL Updates – Well designed, details are accessible and simple to comprehend.
StrategyLens – Thoughtful arrangement of content makes complex topics approachable.
FocusGuide – Organized layout and concise explanations help visitors follow directions easily.
фен купить дайсон официальный сайт stajler-dsn-1.ru .
ForwardDesignStudio – Simple navigation makes exploring content smooth and easy.
Forward Hub – Neat layout and practical tips help users take immediate action.
Clarity Signals – Neat design with actionable tips supports quick understanding of key concepts.
Progress Guide – Content is organized clearly, making practical ideas accessible.
Reinventing GAP – Engaging project, website is well organized and content is easy to follow.
latanya collins official – Well-organized site, navigation is easy and content feels genuine.
press bros guide – Professional presentation, easy to find product details and information.
IdeaNavigator – Simple browsing paired with clear explanations.
tadros info hub – Well-laid-out content that communicates goals and priorities clearly.
ActionDirection – Logical content flow and clear guidance simplify understanding and execution.
growth pathways – Smart phrasing, proper growth opens pathways for steady improvement.
clear motion signals – Read through this today and the message landed quickly.
MomentumFocus – Clear content and intuitive structure make learning enjoyable.
Step Forward – Clear explanations and logical layout make following instructions effortless.
Action Driven Success Learning – Engaging layout, content is inspiring and easy to navigate.
solutionclickcenter – Smart idea, central hub to click and discover actionable solutions quickly.
Progress Path – Cleanly organized pages and practical tips make ideas simple to implement.
Progress Hub – Logical structure keeps readers focused and ideas easy to digest.
Fur Kids Online – Smooth navigation, product pages are clear and browsing is enjoyable.
move ideas into reality – Friendly tone that encourages practical application.
AdvanceLearnHub – Makes learning new skills fast, simple, and actionable.
moe’s boardwalk site – Fun visuals and simple browsing, made the menu look extra appealing.
GrowthJourney – Nicely structured information that’s quick to understand.
SmartPathway – Simple navigation and insightful tips provide a productive learning experience.
clarity and alignment – Thoughtful point, clarity in direction naturally produces alignment for smoother results.
PoweredByDirection – Well-structured site that turns inspiration into practical steps.
Simplicity Path – Organized structure helps users navigate information effortlessly.
пылесос dyson v15 absolute купить pylesos-dn-1.ru .
IdeaExplorer – Clear design and intuitive structure encourage browsing and learning.
Forward Hub – Neat design and well-organized content support actionable learning.
QuickOption – Makes selecting the best options easy and hassle-free.
Focus Flow – Ideas are structured logically, making navigation effortless.
energized path – Motivating and natural, energy fed with direction amplifies effectiveness across activities.
Republic W4 Details – Easy to follow, website explains the campaign clearly and pages load quickly.
lead growth intentionally – Strong, natural phrasing for purposeful and steady advancement.
GrowthDirection – Simple layout paired with helpful insights for steady progress.
directed energy – Smooth and practical, emphasizing how focus and direction lead to action.
GoalPath – Focused content presented clearly, making the site useful for planning next steps.
uncommittednj site – Organized and concise, makes information clear and easy to understand.
clarity foundation – Thoughtful idea, clarity lays the foundation for leverage in planning and execution.
ForwardVision – Practical tips displayed in a layout that is easy to read and follow.
motion propelled – Insightful concept, proper direction propels motion smoothly and predictably.
Innovation Hub – Smooth navigation and inspiring content create an engaging experience.
Growth Hub – Well-organized site, practical guidance makes ideas easy to apply.
designledmomentum – Thoughtful concept, momentum builds steadily when growth is guided by design strategies.
RapidPurchase – Quickly select and checkout items with minimal effort.
a href= »https://createimpactplanningframework.click/ » />StrategyPlanner – Structured pages designed for practical and effective project management.
Action Nexus – Straightforward design ensures tips are easy to understand and implement.
forward engine – Motivating phrasing, steady input keeps progress moving continuously.
guide your journey – Short and natural, motivating consistent forward movement.
ThoughtAngles – Interactive content that supports idea development and creativity.
dyson фен оригинал stajler-dsn-1.ru .
купить пылесос дайсон v15 detect absolute pylesos-dsn.ru .
GoalNavigator – Structured guidance and realistic advice help users reach their objectives efficiently.
aligned energy – Clear, motivating phrasing showing how coordination between focus and action produces outcomes.
купить дайсон беспроводной пылесос в ростове pylesos-dn-2.ru .
FastTrackSkills – Supports efficient learning and accelerated improvement for all learners.
accelerated direction – Strong phrasing, clear steps in direction build velocity and keep things moving.
Growth Path – Well-organized layout ensures instructions are easy to digest.
progress defined – Strong concept, clear focus defines the direction and momentum of progress.
пылесос дайсон купить москва цена pylesos-dsn-1.ru .
Momentum Engine – Well-organized pages with practical guidance keep navigation smooth and intuitive.
spark your progress – Friendly and motivating, small actions produce energy that drives results consistently.
Pathfinder – Structured content guides readers through ideas with ease.
mindlessmotion – Creative tip, letting go of overthinking allows movements to happen naturally.
QuickBasket – Handles your everyday items quickly and reliably.
пылесос дайсон купить в рязани пылесос дайсон купить в рязани .
DreamRidgeFinds – Clear layout and vibrant design make browsing effortless.
stay focused, move forward – Gentle and motivating phrasing for deliberate progress.
ActionMindset – Crisp layout with actionable advice presented in a confident style.
drive energy forward – Encouraging phrasing, demonstrating that forward energy fuels motivation and results.
momentum through ideas – Strong message, when ideas are released, momentum grows steadily and reliably.
Step Forward – Logical flow and interactive sections enhance learning and idea generation.
clear pathways – Thoughtful message, clear pathways help growth move forward effortlessly.
streamlined energy – Encouraging tone, directing energy helps accomplish more with less effort.
Momentum Hub – Logical pages with clear instructions help users implement ideas without confusion.
>shopandsavehub – Encouraging platform, saving while shopping is simple and reliable.
NextMoveCart – Helps make smarter choices with each shopping task you face.
structured insight – Short and effective, showing how structure enhances understanding of concepts.
clarity pathway – Insightful note, clarity creates a pathway where progress can move efficiently.
clear thinking, steady progress – Practical and approachable phrasing emphasizing ease and consistency in advancement.
focused movement – Simple idea, moving forward with intention brings immediate clarity.
focused workflow – Concise idea, concentrating properly channels execution toward tangible results.
ClarityLane – Helps users focus on productive steps for personal growth.
secretpathfinder – Encouraging thought, following secret paths can uncover products efficiently and enjoyably.
SafeCart – Reliable service ensures smooth and worry-free purchases every time.
focused mindset map – Clear messaging with a layout that draws interest naturally.
attention shapes outcomes – Practical wording connecting mindfulness and effective growth.
ideas in motion – Encouraging message, good ideas drive forward activity and keep energy high.
guided choices – Friendly and clear, shows how clarity directs decisions effectively every time.
пылесос dyson v15 absolute купить pylesos-dn-kupit-1.ru .
пылесос дайсон беспроводной купить в краснодаре пылесос дайсон беспроводной купить в краснодаре .
turn plans into motion – Smooth and natural, highlighting the importance of following through on strategy.
clarity lights way – Strong phrasing, clarity illuminates the route toward success naturally.
пылесос дайсон купить в нижнем новгороде пылесос дайсон купить в нижнем новгороде .
пылесос дайсон 2025 купить pylesos-dn-kupit.ru .
купить пылесос дайсон в санкт pylesos-dn-2.ru .
купить дайсон беспроводной пылесос в ростове купить дайсон беспроводной пылесос в ростове .
shopstreamlined – Nice concept, shopping is streamlined and enjoyable without unnecessary steps.
TrustyShop – Gives peace of mind while browsing and purchasing items online.
пылесос dyson detect pylesos-dn-kupit-2.ru .
smooth expansion – Practical point, growth moves cleanly when steps are taken with intention.
growth moves with purpose – Smooth, approachable phrasing emphasizing clear, deliberate progress.
intent-driven flow – Friendly phrasing, attention and strategy shape ideas positively.
focused drive – Simple message, focus combined with clarity propels progress effectively.
strategic signals – Gentle, motivating tone, highlighting that intentional signals guide progress smoothly.
EasyDeals – Simplifies browsing deals and purchasing products confidently.
productpathfinder – Helpful concept, this helps users discover products more effectively with guided paths.
QuickGrab – Makes everyday shopping faster and more manageable.
ignite forward motion – Friendly tone, shows how action converts effort into consistent velocity.
forward motion – Insightful note, steady steps in progress create lasting forward motion.
ideas in motion – Short and approachable, showing how concepts naturally lead to results.
motion guided – Thoughtful phrasing, guided direction clarifies motion and streamlines tasks effectively.
ideas in motion – Short and approachable, highlighting how strategic flow leads to actionable insights.
speedyshoppinghub – Motivating site, shopping feels fast and organized for any user.
EasyOfferCart – Shop safely and quickly while finding the best deals.
direction through doing – Concise and logical, connecting focus to forward movement.
пылесосы дайсон купить в петербурге пылесосы дайсон купить в петербурге .
motion defined by focus – Clear phrasing, focus defines motion and sustains productive momentum.
designed momentum – Clear, motivating phrasing showing that structured motion maximizes efficiency.
SmartBuyPoint – Makes online shopping cheaper, faster, and more convenient.
пылесос дайсон вертикальный беспроводной купить пылесос дайсон вертикальный беспроводной купить .
engineered forward flow – Friendly, actionable phrasing demonstrating that structured motion produces consistent outcomes.
flexibuyportal – Convenient idea, users enjoy smooth navigation thanks to flexible selections.
futureproofchoices – Useful idea, purchases aligned with long-term goals make planning easier and effective.
Easy Shopping Spot – Minimalist layout allows quick browsing without confusion
Smart Buy Zone – Organized layout helps locate items efficiently and quickly
motion propelled – Practical and approachable, emphasizing that properly directed traction sustains forward movement.
Reliable Buy Click – Smooth shopping experience, checkout is fast and safe
Smarter Choice Click – Easy navigation, makes analyzing options straightforward and convenient
Urban Picks – Clean design, makes online shopping straightforward and simple
growth logic guide – Clean layout with practical ideas, makes it easy to skim and learn.
Simple Finds Online – Fast browsing with a neat and simple interface
Inspiration Click Spot – Makes exploring new ideas straightforward and motivating
SmartPlanHub – Makes organizing tasks and goals easy while maintaining clarity.
energy flows with focus – Encouraging phrasing, linking guidance and effective action.
Easy Shopping Place – Simple interface makes finding and comparing items quick and easy
City Cart – Simple pages, navigating products is efficient and stress-free
пылесос дайсон v15 absolute купить pylesos-dsn-1.ru .
Quick Deal Clicks – User-focused layout, browsing promotions is simple and pleasant
Effortless Shopping – Products are easy to locate thanks to the simple layout
Smart Shopping Center – Organized categories allow quick access to all items
SmartCart Online – User-focused design, browsing and checking out items is quick and simple
City Deals Hub – User-friendly pages, browsing products feels convenient and reliable
guided movement – Friendly and natural, highlighting how thoughtful direction amplifies momentum.
Shopping Made Simple – Organized site, items are easy to find and explore efficiently
World Market Click – Smooth experience, makes finding international items quick
купить пылесос дайсон новосибирск dn-pylesos-kupit.ru .
Win More Online – The platform keeps things clear without unnecessary clutter
ClickFactor Hub – Clean layout, browsing feels simple and the content is easy to engage with
bondedhorizon.bond – The details are presented clearly, making the topic simple to follow.
BondStable Focus – Professional look that reinforces trust and clarity
Buy Simply Hub – Intuitive layout allows quick access to products
Ward Bond Online – Trustworthy interface, makes exploring topics simple and stress-free
City Cart – Simple pages, navigating products is efficient and stress-free
Global Deals Online – Makes comparing items from different countries simple and straightforward
Daily Shop Hub – Simple layout, finding daily essentials is quick and stress-free
ResultFocus – Helps users concentrate on practical steps that improve performance.
Hub of Buying – Layout is efficient, helping me explore items with ease
momentum made simple – Practical and approachable, highlighting how structured direction energizes consistent advancement.
SmartDeals Hub – Professional layout, shopping feels safe and evaluating prices is effortless
Simple Picks Online – Clean and organized pages make browsing smooth and quick
AxisBond Info – User-friendly layout, pages feel credible and make navigation effortless
BondNoble Official – Clear layout, site navigation is simple and content is easy to follow
BondVertex Access – Professional look helps visitors explore information efficiently
Urban Finds Hub – Clean design and thoughtful presentation make exploring simple
Next Move Hub – Encourages users to take the next step with practical guidance
Urban Picks – Clean design, makes online shopping straightforward and simple
Bond Knowledge Spot – Clear structure helps users find relevant details effortlessly
ValueFinder Online – Easy browsing experience with helpful listings for users
ScaleIdeas Central – Provides practical inspiration and encourages innovative thinking
Click & Shop Mart – Simple interface that adjusts well for easy product exploration
Trusted Choice Store – Clean design, shopping is convenient and payments are smooth
unitybonded.bond – Came across this link and the content feels trustworthy and well-written.
Today’s Deals Online – Smooth pages make browsing promotions simple and enjoyable
купить живых подписчиков в телеграм
Learn Digital Now – Structured guides, improving digital abilities is simple and fast
Simple Online Store – Easy-to-navigate platform for hassle-free shopping
QuickClick Outlet – Fast pages and simple browsing make purchasing hassle-free
Capital BondTrustix – Smooth navigation, users can access key content quickly and confidently
Urban Buy Now – Intuitive navigation, makes exploring categories quick and easy
PathClick Station – Pages connect well, making exploration feel seamless
BondAllied Guide – Clean presentation keeps browsing smooth and reliable
Next Step Ideas – Thoughtful content inspires creativity and forward-thinking
Discover & Grow – Professional design, encourages exploring personal growth paths and options efficiently
Focused Growth Platform – Encourages progress without pressure or confusion
накрутка подписчиков и реакций в телеграмме бесплатно
ValueDeals Hub – Well-laid-out pages help users quickly identify the best offers
Smart Shopping Hub – Modern pages, exploring items and deals is quick and intuitive today
BondPrime Spot – Streamlined design allows easy exploration of topics
Professional Bonds Online – Well-structured navigation and reliable content make the site easy to use
Rapid Deals Hub – Perfect platform for completing short online shopping trips
Professional Alliance Hub – Organized interface, guides users through corporate partnerships effectively
World Shopping Hub – Clear categories, makes locating international items fast and practical
NextStepNavigator – Helps users take confident steps toward unexplored directions.
Corporate Connect Hub – Intuitive layout, supports professional networking and effective teamwork
Quick Buy Online – Straightforward interface makes finding items simple and stress-free
Urban Selection – Clear layout, helps users find what they need effortlessly
Digital Shopping Spot – Simple layout helps visitors locate items with ease and enjoy shopping
Smart Online Depot – Clear interface and intuitive tips improve the overall experience
Opportunity Navigator – Easy navigation and practical guidance help users uncover new opportunities
Secure Capital Info – Smooth navigation, allows users to compare financial products without confusion
BondStrength Overview – Straightforward interface that keeps content accessible
SmartBuy Hub – Navigation is smooth and helps make informed shopping choices
ClickSource Center – Easy navigation supports creative learning and exploration
Натяжной потолок помогает спрятать коммуникации и сохранить высоту помещения: глянцевая поверхность позволяет подобрать оттенок под стены и мебель, поэтому интерьер выглядит собранно; в процессе учитываются вентиляция https://potolki-decarat.ru/
Digital Storefront Hub – Smooth layout, allows visitors to find solutions and products without confusion
ValueFinder Online – Easy browsing experience with helpful listings for users
Digital Shopping Spot – The format helps keep everything clear and easy to compare
Helpful Buy Hub – Smooth navigation and useful tips enhance overall usability
TrendFinder Shop – Clean interface allows effortless navigation through products
Collaborative Ventures Hub – Informative layout, helps visitors explore strategies for effective and lasting partnerships
Urban Picks – Clean design, makes online shopping straightforward and simple
Quick Picks Hub – Organized layout speeds up product selection and browsing
Trust Deals Online – Simple navigation, checkout process is smooth and feels reliable
Bond Navigator – Sleek design, browsing content is straightforward and efficient for all users
Better Ideas Portal – Organized pages, exploring effective solutions and concepts is straightforward
forward focused ideas – I like how minimal this is without sacrificing usefulness.
Smart Deals Hub – Navigation is intuitive, allowing visitors to find what they want quickly
BondCoreX Center – Professional appearance and reliable guidance enhance user experience
Goal Path – Clean interface helps users plan and act on personal progress easily
Reliable BondTrusty – Smooth navigation, users can find investment options without confusion
BondKeystone Access – Logical layout, pages are simple to navigate and details are straightforward
Learning Station – Well-structured pages make acquiring new skills straightforward
Secure Buy Portal – Transactions are straightforward and the experience feels trustworthy
Future Opportunities Guide – Clean interface, helps users navigate possibilities and learn in a clear way
Urban Picks – Clean design, makes online shopping straightforward and simple
ValuePick Store – Helpful listings guide users to the best deals efficiently
capital bond overview – The site feels stable with a sensible layout.
Effortless Shopping – Products are easy to locate thanks to the simple layout
Smart Solutions Spot – Organized pages make finding answers simple and efficient
Urban Style Central – Easy-to-use layout allows quick discovery of fashion items
Premium Choice Shop – Clean, organized presentation for easy product discovery
Smart Solutions Online – Organized tips, makes developing strategies easy and efficient
Business Bond Insights – User-friendly pages, exploring corporate relationships is effortless for users
Complete Shopping Center – Easy navigation, accessing products across categories is smooth and simple
SmartShopPlace – Offers simple navigation and fast checkout for all shoppers.
Value Shopper Hub – Well-structured layout makes online shopping enjoyable
BondTrue Insights – Clean structure ensures a smooth and simple browsing experience
Strategic Pathways Online – Informative layout, users can navigate growth strategies and alliances smoothly
Forward Thinking Hub – Positive messaging that inspires consistent progress
City Buy Center – Smooth layout, browsing products feels intuitive and effortless
NexTrust Online – Well-structured pages, visitors can easily access trustworthy content
BondLegacy Point – Clean presentation makes learning information easier
Strategic Resource Network – Easy-to-use layout, exploring solutions and strategies feels simple and confident
Simple Buy Hub – Clean design makes it easy to locate products fast and efficiently
DealFinder Online – Organized deals and clean interface support fast, efficient shopping
Sustainable Success Network – Professional pages, helps users plan eco-conscious business actions easily
Global Alliance Online – Informative interface presents partnerships clearly and encourages confident decision-making
Explore & Innovate – Offers thoughtful content to spark creativity and growth
BrightFind Hub – Light and playful design ensures a smooth shopping experience
Path to Success – Encouraging resources, helps users navigate decisions effectively and quickly
International Online Mall – A wide range of items that makes shopping efficient
useful pathway resource – The first visit shows it’s well-structured and reliable.
Professional Networking Center – Smooth pages, content helps users learn about collaborations and strengthen business ties
Shopping Solutions Hub – Well-structured content supports users in making informed choices
Smooth Shopping Hub – Organized layout, makes daily shopping quick and easy
jailbailt & teen
В глубинах холодного моря жил древний Кракен, охранявший зеркала памяти. Эти зеркала не отражали лица — они показывали страхи, мечты и забытые решения каждого, кто осмеливался взглянуть в их гладь. Когда шторм поднимался, щупальца Кракена тянулись к поверхности, защищая зеркала от жадных глаз. Моряки верили: если зеркало треснет, море потеряет равновесие. Поэтому легенда учила уважать тайны глубин и помнить, что не каждое отражение стоит искать.
ClickIgnite Hub Online – Easy to explore content that keeps the experience lively and engaging
Action Steps Hub – Inspires taking practical steps, making goal progression smooth and clear
Натяжные потолки помогают быстро обновить интерьер, парящий контур дает ровную плоскость, создает чистую линию примыкания к стенам; по итогу остается чистый потолок и аккуратные примыкания https://potolki-decarat.ru/
BondCrest World – Smooth experience, well-organized pages help users navigate effortlessly
ClickField Online – Simple layout allows visitors to find relevant content quickly
Buying Hub Central – Smooth interface, makes discovering new items simple and convenient
Easy Compare Hub – Organized listings simplify decision-making and enhance shopping experience
Start Your Success – Engaging layout, helps visitors take practical steps toward goals smoothly
Smart Learning Hub – Easy layout keeps exploring information simple and intuitive
BrightBuy Online – Clean, intuitive layout ensures easy browsing and deal finding
Trustworthy Business Insights – Well-structured sections, site makes learning strategies effortless
Digital Marketplace – Intuitive design, locating items takes no effort at all
Budget Finds – Reliable information and easy-to-follow product sections
Safe Market Alliance – Easy-to-follow navigation ensures users find what they need quickly
Efficient Shopping Portal – Clean interface, exploring products and platform capabilities feels smooth today
Craft Discovery Hub – Easy navigation with a playful touch for creative shopping
Discover Better Paths Hub – Insightful content, motivates thoughtful decisions and personal growth
Premium Buy Hub – Modern design with a high-end touch, shopping feels refined
Smart Shopping Point – Clean design, finding great deals is easy and hassle-free for users
Visit ClickPoint – Well-organized pages that allow quick access to useful content
DreamBuilder – Encourages taking intentional steps to achieve your ambitions.
ModeFinder – Clear interface keeps online shopping fast and satisfying
DealFinder Hub – Easy-to-use interface helps shoppers find offers quickly
Your Digital Roadmap – Clear and professional, helps users navigate online strategies and options confidently
MoveForward Path – Encouraging pages, makes setting and reaching objectives easy for users
ValuePick Online – User-friendly layout helps visitors find bargains efficiently
Bondline Navigator – Minimalist design, makes locating key information simple and fast
Vision Paths – Engaging pages provide insight while keeping navigation smooth and simple
Professional Corporate Center – Clean structure, helps visitors understand partnerships and business networks effortlessly
Alliance Insight Hub – Informative and easy to navigate, guides visitors through partnership strategies
Strategic Improvement Site – Encourages practical thinking without overcomplicating things
Global Savings Market – User-friendly layout, shopping and comparing items online is straightforward
ClickSwitch Path – Engaging structure encourages users to keep clicking
Dependable Online Store – Clear design, makes checking out and navigating products straightforward
Commercial Finance Hub – Well-structured content ensures bond information is straightforward to read
SmartPick Store – Easy navigation and helpful content make finding deals simple
ClickSource Space – Interactive platform helps users understand and develop concepts easily
Tomorrow’s Shopper – Modern layout, navigating the catalog feels smooth and finding promotions is easy
Fashion Trend Hub – Stylish selections and smooth navigation make browsing effortless and fun
SmartClick Align – User-friendly layout, makes decision-making and idea exploration smooth
Inspire Today – Easy interface allows visitors to discover perspectives quickly
Knowledge Explorer – Smooth navigation, makes discovering new skills and insights simple and effective
Fantastic website. A lot of helpful info here. I am sending it to a few pals ans also sharing in delicious. And of course, thanks to your effort!
Collaboration Insights Hub – Modern interface, navigation is intuitive while learning about growth opportunities
BondPrimex Insights – Professional styling with clearly grouped content
Focus Finder – Intuitive navigation and clear content support rapid understanding and smart decisions
Handmade Treasures Online – Engaging look and feel makes shopping for creative goods enjoyable
Magnificent web site. Lots of useful information here. I am sending it to several friends ans additionally sharing in delicious. And of course, thank you in your sweat!
SmartPick Store – Easy navigation and helpful content make finding deals simple
Biz Planning Online – Insightful guidance makes discovering strategies straightforward
PriceSaver Hub – Well-laid-out pages allow customers to compare prices without effort
Strategy Learning Hub – Motivational pages, helps users develop foresight and think strategically
steady action framework – Well-organized flow that keeps things manageable.
ChicFresh Corner – Sleek interface allows users to explore products effortlessly
Global Network Insights – Professional pages, exploring business collaborations online is simple and efficient
Bargain Vault – Simple browsing, trustworthy listings, and easy checkout
ClickSparkle Space – Playful design, site makes browsing stress-free and fun
купить пылесос дайсон в краснодаре купить пылесос дайсон в краснодаре .
купить фен выпрямитель дайсон оригинал vypryamitel-dn.ru .
выпрямитель дайсон airstrait ht01 vypryamitel-dn-1.ru .
dyson выпрямитель купить в москве dyson выпрямитель купить в москве .
Career Learning Portal – Intuitive layout, users can explore skill enhancement opportunities and professional growth
Reliable Professional Network – Organized content, site helps visitors understand information efficiently
пылесос дайсон оригинал купить dn-pylesos.ru .
страхи онлайн дивитися серіали онлайн без обмежень
ValueShop Central – Informative pages and smooth layout help users discover bargains easily
выпрямитель dyson corrale выпрямитель dyson corrale .
Speedy Market – Smooth browsing experience makes shopping stress-free and fast
Fashion Forward Portal – Clean interface lets users explore trends quickly and stylishly
Growth Strategy Hub – Organized content ensures discovering opportunities is fast and clear
Build Smarter Plans – Intuitive design, makes understanding options and planning steps straightforward
Intellectual Growth Hub – Organized layout, browsing educational content is effortless and fun
Think Forward Hub – Engaging site helps visitors explore fresh ideas and stay inspired
Business Growth Hub – Clear layout, visitors can easily understand growth strategies and partnership options online
Verified Shopping Platform – Easy-to-use interface, browsing and selecting items is worry-free
TrustBonded – Helpful guides and clean layout, browsing information feels quick and easy.
Thanks , I’ve recently been searching for info about this subject for ages and yours is the best I’ve came upon so far. However, what in regards to the conclusion? Are you certain in regards to the supply?
Professional Connections Portal – Simple interface, content helps visitors handle relationships and networking seamlessly
Growth Momentum Hub – Informative pages, encourages users to implement actionable steps toward success
выпрямитель дайсон амрстат купить самара vypryamitel-dn.ru .
выпрямитель дайсон airstrait ht01 купить в волгограде vypryamitel-dn-3.ru .
купить пылесос дайсон в краснодаре купить пылесос дайсон в краснодаре .
выпрямитель для волос дайсон купить выпрямитель для волос дайсон купить .
купить дайсон выпрямитель донецк vypryamitel-dn-1.ru .
Professional Connections Portal – Organized layout, navigation is easy and helps users understand networking opportunities quickly
В кухне и ванной натяжной потолок ценят за простой уход и устойчивость к пару и при этом Для сложных углов важна опытная бригада и аккуратная раскройка полотна Уточните тип профиля крепежа и гарантию на монтаж чтобы потом не возникло вопросов в итоге будет аккуратно и практично для ежедневной жизни – натяжные потолки телефон
пылесос дайсон напольный купить dn-pylesos.ru .
Если потолок низкий, выбирают тонкий профиль и получают минимум потери высоты, выбирайте сатиновое полотно, оно выглядит аккуратно даже при сложной геометрии комнаты, согласуйте высоту потолка, чтобы двери и карнизы не упирались, потолок будет выглядеть ровным даже при сложных углах https://natyazhnye-potolki-moskva.ru/
https://alstrive.ru/blog/iphone-17-air-balans-stilja-i-proizvoditelnosti/
International Deals Center – Clean interface, allows visitors to explore global shopping options effortlessly
https://qckl.net/discount.html
idea journey hub – Encourages learning, discovering concepts is easy and engaging.
фен выпрямитель дайсон airstrait фен выпрямитель дайсон airstrait .
выпрямитель dyson цена vypryamitel-dn.ru .
business alliance insights – Clear and professional, site provides guidance on building effective alliances.
дайсон пылесос беспроводной цены дайсон пылесос беспроводной цены .
выпрямитель дайсон купить в спб выпрямитель дайсон купить в спб .
купить кейс для выпрямителя дайсон vypryamitel-dn-1.ru .
possibilities explorer – Easy to navigate, site makes exploring ideas enjoyable and clear.
пылесос дайсон купить в спб пылесос дайсон купить в спб .
new growth insights – Clear explanations, browsing inspires thoughtful planning easily.
TrustFirstPlatform – Offers a reassuring experience when doing business online.
Online Skill Builder – Useful lessons, site structure helps users progress efficiently
выпрямитель dyson цена выпрямитель dyson цена .
professional alliance platform – Clear emphasis on connections makes navigating relationships simple.
StrategicGrowth – Easy-to-use tips that guide consistent and measurable improvement.
пылесос дайсон беспроводной купить оригинал dn-pylesos-kupit-1.ru .
фен выпрямитель дайсон airstrait vypryamitel-dn.ru .
Daily Shop Online – Navigation feels natural and finding deals is stress-free today
knowledge growth center – Easy navigation, supports gradual improvement and exploration naturally.
ReliableBuyFlow – Checkout is efficient and inspires confidence.
где купить оригинал фен выпрямителя дайсон vypryamitel-dn-2.ru .
выпрямитель дайсон амрстат купить самара vypryamitel-dn-1.ru .
Simple Deals Online – Effortless layout makes discovering and buying items easy for all visitors
business synergy click – Informative and structured, teamwork ideas are easy to navigate and absorb.
ValueCart Hub – Clear listings and intuitive layout enhance the shopping experience
CommerceQuick – Well-organized pages and simple navigation make finding items easy.
купить пылесос дайсон беспроводной v15 купить пылесос дайсон беспроводной v15 .
Growth Alliance Portal – Professional appearance, helps visitors understand partnerships and strategies quickly
trusted commerce hub – Navigation is simple, network resources are easy to access and follow.
SmartGrowthPartners – Valuable insights make understanding enterprise partnerships simple.
DealFinder Hub – Easy-to-use interface helps shoppers find offers quickly
FuturesLab – Informative, engaging, and perfect for learning about emerging trends.
decision path platform – Content makes the process of choosing less confusing and more logical.
ValueShop Central – Informative pages and smooth layout help users discover bargains easily
Strategic Growth Paths – Motivates visitors to take practical steps toward future achievements
выпрямитель для волос дайсон dsn-vypryamitel.ru .
выпрямитель dyson ht01 купить dsn-vypryamitel-1.ru .
Aviator Demo http://www.aviator-plus.ru .
дайсон стайлер купить выпрямитель dsn-vypryamitel-2.ru .
фен выпрямитель дайсон оригинал фен выпрямитель дайсон оригинал .
выпрямитель дайсон купить vypryamitel-dn-kupit.ru .
купить выпрямитель волос dyson vypryamitel-dn-kupit-1.ru .
BusinessLinkCenter – Makes networking feel efficient and professional.
дайсон выпрямитель как отличить оригинал vypryamitel-dn-4.ru .
team advancement network – Encourages collective improvement, site is smooth and readable.
ValueFinder Online – Easy browsing experience with helpful listings for users
Deal Finder Hub – Well-organized listings, users can quickly access promotions and offers
ValueDealsCenter – Shopping is smooth and the deals feel rewarding.
grow your knowledge click – Friendly design, makes exploring topics simple and stress-free.
QuickPick Deals – Listings are clearly displayed, making it simple to find bargains
Worldwide Deals Online – Easy-to-navigate site with a variety of items for international shoppers
ProductInsightHub – Helpful details guide better purchasing choices.
монтаж плоской кровли москва https://montazh-ploskoj-kryshi.ru
оценка влияния нового строительства на инженерные коммуникации https://ocenka-vliyaniya-stroitelstva.ru
alliances explained – Site is informative and trustworthy, making complex partnership ideas easy to grasp.
Quick Buy Central – Navigation is intuitive and options are presented clearly for visitors
EasyRetailHub – Navigation is clear and the design feels updated.
Decision Guide – Helpful layout allows users to digest information fast and take action easily
dyson фен выпрямитель dyson фен выпрямитель .
фен выпрямитель дайсон оригинал dsn-vypryamitel-2.ru .
выпрямитель дайсон airstrait dsn-vypryamitel.ru .
купить оригинальный дайсон дайсон выпрямитель vypryamitel-dn-kupit.ru .
Premium selection: https://velog.io/@freshflower2014/free-online-jigsaw-puzzles-a-simple-way-to-relax-without-downloads-or2eql30
Авто не на русском? русификация машин комфортное управление без языкового барьера. Перевод мультимедийной системы, бортового компьютера и навигации. Подходит для новых и б/у авто. Профессиональная настройка, аккуратная установка и поддержка.
move forward site – Motivates progress, content and design encourage smooth interaction.
dyson выпрямитель для волос купить в симферополе dsn-vypryamitel-4.ru .
выпрямитель dyson corrale купить vypryamitel-dn-kupit-1.ru .
выпрямитель dyson москва выпрямитель dyson москва .
QuickPick Deals – Listings are clearly displayed, making it simple to find bargains
ReliableOnlineMall – Professional design and a checkout process that inspires confidence.
Professional Trust Portal – Intuitive pages, users can explore professional information smoothly
дайсон айрстрейт купить выпрямитель дайсон айрстрейт купить выпрямитель .
business direction insights – Practical strategies shared, content is clear and easy to follow.
Нужны цветы заказать цветы в тайланде пхукет мы предлагаем свежие и невероятно красивые букеты, которые порадуют любого получателя. Наша служба обеспечивает оперативную доставку по всему острову, а в ассортименте вы найдёте цветы и композиции на самый взыскательный вкус. При этом мы гордимся тем, что сохраняем лучшие цены на острове — красота теперь доступна без переплат!
Нужен детейлинг тюнинг ателье лимассол специализированный детейлинг центр на Кипре в Лимассоле, где заботятся о безупречном состоянии автомобилей, предлагая клиентам полный комплекс услуг по уходу за транспортными средствами. Мастера студии с вниманием относятся к каждой детали: они не только выполняют оклейку кузова защитными материалами, но и проводят тщательную обработку салона, возвращая автомобилю первозданный вид.
NextGenStrategies – Content is clear and helps me apply new approaches effectively.
QuickValue Portal – Structured pages help users quickly locate great bargains
Next Idea Lab – Helps visitors discover creative opportunities and gain insights easily
partnership growth hub – Practical platform, site presents sustainable strategies simply and effectively.
ActionPath – Provides clear explanations and actionable ideas for improvement.
QuickDeals Online – Clean design and clear categories make discovering deals effortless
выпрямитель dyson airstrait выпрямитель dyson airstrait .
где купить оригинал фен выпрямителя дайсон dsn-vypryamitel-1.ru .
выпрямитель дайсон амрстат купить самара dsn-vypryamitel.ru .
alternative perspective center – Provides insights that help consider new angles without pressure.
Делаешь документы? автоматическая генерация документов позволяет существенно ускорить работу: с его помощью вы сможете готовить необходимые документы в десять раз быстрее и при этом гарантированно избегать ошибок. Инструмент предельно прост в освоении — специальное обучение не требуется. Все ваши данные надёжно защищены, а настройка индивидуальных шаблонов выполняется оперативно и без сложностей.
GlobalEnterpriseHub – Makes complex international topics simple and actionable.
выпрямитель dyson купить vypryamitel-dn-kupit.ru .
Do you want bonuses? CSGOFAST Promocode deposit bonuses, free cases, terms and conditions. A quick activation guide, FAQ, and the latest updates.
SmartPick Store – Easy navigation and helpful content make finding deals simple
выпрямитель для волос dyson airstrait купить выпрямитель для волос dyson airstrait купить .
дайсон выпрямитель как отличить оригинал vypryamitel-dn-kupit-2.ru .
фен выпрямитель дайсон купить в сургуте vypryamitel-dn-kupit-1.ru .
growth alliance center – Focused on building stable and productive business relationships.
Продвижение сайтов https://team-black-top.ru под ключ: аудит, стратегия, семантика, техоптимизация, контент и ссылки. Улучшаем позиции в Google/Яндекс, увеличиваем трафик и заявки. Прозрачная отчетность, понятные KPI и работа на результат — от старта до стабильного роста.
EasyCartHub – Navigation is straightforward, and shopping feels seamless.
explore growth paths – Clear layout, site encourages planning next steps thoughtfully.
dyson фен выпрямитель купить dyson фен выпрямитель купить .
CollaborateToGrow – Actionable ideas that support long-term partnerships.
explore success avenues – Content is practical, site explains opportunities without overwhelming users.
Rebricek najlepsich kasin https://betrating.sk/casino-hry/automaty-online/lights/ na Slovensku: bezpecni prevadzkovatelia, lukrativne bonusy, hracie automaty a zive kasina, pohodlne platby a zakaznicka podpora. Cestne recenzie a aktualizovane zoznamy pre pohodlne online hranie.
lasting corporate alliances – Encourages professional relationships that endure and grow over time.
Najlepsie online kasina https://betrating.sk/vklad-cez-sms/ na Slovensku – porovnajte licencie, bonusy, RTP, vyplaty a mobilne verzie. Pomozeme vam vybrat spolahlive kasino pre hru o skutocne peniaze a demo. Pravidelne aktualizujeme nase hodnotenia a propagacne akcie.
dyson выпрямитель для волос airstrait dsn-vypryamitel-2.ru .
выпрямитель dyson москва dsn-vypryamitel-1.ru .
https://t.me/s/KAZINO_S_MINIMALNYM_DEPOZITOM
innovative solutions click – Clear and helpful, comparing options feels effortless here.
выпрямитель dyson airstrait ht01 оригинал dsn-vypryamitel.ru .
выпрямитель dyson airstrait ht01 купить vypryamitel-dn-kupit.ru .
Продвижение сайтов https://team-black-top.ru под ключ: аудит, стратегия, семантика, техоптимизация, контент и ссылки. Улучшаем позиции в Google/Яндекс, увеличиваем трафик и заявки. Прозрачная отчетность, понятные KPI и работа на результат — от старта до стабильного роста.
ShopMadeSimple – Navigation is clear, making the experience pleasant.
SEO-продвижение сайта https://seo-topteam.ru в Москве с запуском от 1 дня. Экспресс-анализ, приоритетные правки, оптимизация под ключевые запросы и регион. Работаем на рост позиций, трафика и лидов. Подходит для бизнеса и услуг.
dyson выпрямитель купить спб dyson выпрямитель купить спб .
professional partnership hub – Clear corporate alliance direction, overall design feels trustworthy.
купить выпрямитель дайсон оригинал vypryamitel-dn-kupit-1.ru .
explore options hub – Curiosity encouraged, exploring paths feels smooth and fun.
выпрямитель дайсон купить выпрямитель дайсон купить .
CollaborationInsights – Straightforward advice that supports long-term growth.
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
BusinessSynergy – Makes long-term cooperation feel achievable and structured.
idea lab portal – Promotes creative thinking and discovery of innovative approaches.
фен выпрямитель дайсон купить в сургуте vypryamitel-dn-4.ru .
Продажа тяговых АКБ https://faamru.com для складской техники любого типа: вилочные погрузчики, ричтраки, электрические тележки и штабелеры. Качественные аккумуляторные батареи, долгий срок службы, гарантия и профессиональный подбор.
SteadyBond Resources – Intuitive pages, makes learning and navigating content straightforward
futures discovery hub – Supports exploration of emerging trends and long-term opportunities.
dyson airstrait купить выпрямитель dyson airstrait купить выпрямитель .
FreshIdeasHub – Easy-to-understand tips that sparked new approaches today.
UnityBond Knowledge Hub – Clean structure, users can focus on exploring content without confusion
long-term green alliances – Promotes environmentally responsible partnerships for future-focused businesses.
ClickForCommercialInsights – Well-structured platform that simplifies intricate information.
BondValue Expert – Smooth layout, site is organized and helps visitors find important content quickly
ClickForStrategySkills – Practical insights that helped me apply methods efficiently.
modern online shopping – Designed for efficient product discovery and quick checkout.
ClickPathway Online Hub – Clean interface, site helps visitors take action and move forward confidently
ExploreStrategicOpportunities – Helpful content that supports thoughtful long-term planning.
Тяговые аккумуляторные https://ab-resurs.ru батареи для складской техники: погрузчики, ричтраки, электротележки, штабелеры. Новые АКБ с гарантией, помощь в подборе, совместимость с популярными моделями, доставка и сервисное сопровождение.
ClickAdventure – Fun and lively, site design keeps visitors exploring different sections
Продажа тяговых АКБ https://faamru.com для складской техники любого типа: вилочные погрузчики, ричтраки, электрические тележки и штабелеры. Качественные аккумуляторные батареи, долгий срок службы, гарантия и профессиональный подбор.
ClickEnterpriseHub – Reliable guidance with explanations that are simple and practical.
smart options portal – Helps navigate options calmly and efficiently.
ClickMoment Experts – Sleek layout, finding information and browsing features is fast and simple
SmartSavingsHub – Efficient platform with fast access to trending deals.
strategic business planning site – Reminds users to focus on sustainable growth and long-term objectives.
GrowthRoadmapHub – Clear guidance that made planning growth strategies much easier.
DealFinderClick – Useful guidance, navigation is smooth and content is dependable.
creative problem solving hub – Inspires exploring different techniques and approaches.
OnlineBuyAdvisor – Useful guidance that helps make confident shopping decisions.
комедії онлайн безкоштовно нові фільми 2025 дивитися
дивитися фільми як новинки кінопрокату 2026
ClickForCreativeAction – Clear explanations that made ideas easy to implement today.
strategic growth site – Offers ideas for implementing modern approaches in dynamic environments.
StepByStepStrategy – Practical strategies I could implement immediately.
Explore Ideas Hub – User-friendly interface makes discovering new opportunities effortless
BusinessMasteryClick – Offered practical techniques that I could use right away.
partnership development portal – Highlights ways to grow enterprises through strong alliances.
Collaborative Futures Hub – Smooth navigation makes understanding alliances and planning simple
ClickRetailInsightsHub – Useful and structured content for following retail developments.
купить оригинальный дайсон фен выпрямитель vypryamitel-dn-kupit-3.ru .
дайсон айрстрейт купить выпрямитель vypryamitel-dsn-kupit.ru .
купить фен выпрямитель дайсон купить фен выпрямитель дайсон .
выпрямитель дайсон купить выпрямитель дайсон купить .
купить выпрямитель дайсон в новосибирске vypryamitel-dsn-kupit-2.ru .
дайсон фен выпрямитель для волос дайсон фен выпрямитель для волос .
future-ready retail platform – Clean presentation hints at tools for modern business needs.
ClickTrustedConnections – Helpful and dependable content for navigating corporate strategies.
DiscoverCareerTipsClick – Practical insights presented in a way that was easy to act on.
Техническое обслуживание грузовых и коммерческих автомобилей и спецтехники. Снабжение и поставки комплектующих для грузовых автомобилей, легкового коммерческого транспорта на бортовой платформе ВИС lada: https://ukinvest02.ru/
verified partnership hub – Security-driven platform encourages risk-averse businesses to engage.
MarketInsightHub – Simple layout and practical insights made exploring markets easy.
выпрямитель dyson airstrait ht01 купить vypryamitel-dsn-kupit.ru .
купить выпрямитель волос dyson купить выпрямитель волос dyson .
RetailForwardClick – Easy-to-read insights that help stay ahead in the retail market.
выпрямитель дайсон купить в спб выпрямитель дайсон купить в спб .
дайсон выпрямитель как отличить оригинал vypryamitel-dn-kupit-3.ru .
выпрямитель дайсон купить в москве оригинал vypryamitel-dsn-kupit-1.ru .
expertise hub portal – Offers a structured way to expand professional skills over time.
Онлайн курсы психологии https://ilmacademy.com.ua удобный формат обучения для тех, кто хочет освоить профессию психолога, получить практические навыки и пройти профессиональное обучение дистанционно. Курсы подойдут для начинающих и специалистов, ориентированных на практику.
Нужна тара? https://mkr-big-bag.ru Компания « МКР-Биг-Бэг » — производство и продажа биг-бэгов (МКР) оптом. Широкий ассортимент мягких контейнеров для сыпучих материалов. Индивидуальные заказы, доставка по России. Надежно, быстро, выгодно!
Белое SEO https://seomgroup.ru работает. Спустя год работ с уверенностью это говорю. Главное найти спецов, которые не обещают золотые горы за месяц. Нормальные результаты, это минимум 3-4 месяца работы. Зато теперь получаем стабильный органический трафик, не как с рекламы, где бюджет кончился и все.
дайсон официальный сайт выпрямители дайсон официальный сайт выпрямители .
ClickGlobalConnections – Very useful resource for connecting with professionals worldwide.
ClarityBoostHub – Offered easy-to-follow advice for immediate application in business.
international synergy site – Encourages enterprises to explore joint ventures worldwide.
Недавно воспользовался 3D-печать деталей, и получил именно то, что ожидал. Все сделали оперативно, при этом поверхности получились ровными. Менеджеры подробно объяснили с подготовкой файла. Стоимость приятно удивила, а поддержка специалистов оставили только хорошие эмоции. Советую всем друзьям, кто ищет надежного подрядчика https://picaso3d-club.ru/forum/forum44/116-kak-nastroit-slayser-simplify3d-pod-3d-printery-picaso-3d-designer.-statya-dlya-tekh_-kto-khochet-ikh-podruzhit. Мы печатаем модели любой сложности и формата.
Комиссионный центр https://skypka.tv специализируется на скупке самой разной техники — от смартфонов и телевизоров до фотоаппаратов и игровой электроники, так что выгодно избавиться можно практически от любых лишних устройств.
Свежие новости https://arguments.kyiv.ua Украины и мира: события в Киеве и регионах, экономика, общество, происшествия, спорт, технологии и культура. Оперативная лента 24/7, аналитика, комментарии, фото и видео.
Новостной портал https://dailynews.kyiv.ua Украины с проверкой фактов: важные заявления, решения властей, бизнес и финансы, жизнь городов и областей, погода, транспорт, культура. Удобные рубрики и поиск, обновления каждый час, коротко и по делу.
ClickForBizClarity – Very easy to follow, gave practical insights for improving my business.
выпрямитель dyson hs07 vypryamitel-dsn-kupit.ru .
certified buying platform – Branding conveys security and trustworthy transactions.
выпрямитель дайсон airstrait ht01 купить в волгограде vypryamitel-dsn-kupit-2.ru .
dyson фен выпрямитель dyson фен выпрямитель .
дайсон айрстрейт купить выпрямитель vypryamitel-dn-kupit-3.ru .
выпрямитель дайсон ht01 купить vypryamitel-dsn-kupit-1.ru .
выпрямитель для волос дайсон купить выпрямитель для волос дайсон купить .
sustainable opportunity hub – Encourages partnerships that deliver consistent long-term returns.
Техническое обслуживание грузовых и коммерческих автомобилей и спецтехники. Снабжение и поставки комплектующих для грузовых автомобилей, легкового коммерческого транспорта на бортовой платформе ВИС lada: https://ukinvest02.ru/
sonabet.pro
sonabet live
partner growth hub – Focused on synergy and mutual success in business relationships.
купить выпрямитель dyson оптом vypryamitel-dsn-kupit.ru .
dyson airstrait купить выпрямитель dyson airstrait купить выпрямитель .
дайсон официальный сайт выпрямители дайсон официальный сайт выпрямители .
выпрямитель дайсон airstrait ht01 купить в волгограде vypryamitel-dn-kupit-3.ru .
дайсон выпрямитель купить казань vypryamitel-dsn-kupit-1.ru .
enhanced strategies site – Promotes finding effective alternatives to traditional practices.
Женский портал https://elegantwoman.kyiv.ua о красоте, здоровье и стиле жизни: уход за кожей и волосами, мода, отношения, психология, карьера, дом и вдохновение. Полезные советы, подборки, рецепты и лайфхаки на каждый день. Читайте онлайн с телефона и компьютера.
Главные новости https://novosti24.kyiv.ua Украины сегодня — быстро и понятно. Репортажи из регионов, интервью, разборы, инфографика, фото/видео. Следите за темами, сохраняйте материалы и делитесь. Лента обновляется 24/7, чтобы вы были в курсе событий.
Всё для женщин https://glamour.kyiv.ua в одном месте: тренды моды и бьюти, здоровье, питание, спорт, семья, дети, отношения и саморазвитие. Статьи, чек-листы, идеи и обзоры, которые помогают принимать решения и чувствовать себя увереннее.
купить дайсон выпрямитель донецк vypryamitel-dn-kupit-4.ru .
Ежедневные новости https://useti.org.ua Украины: политика и экономика, общество и медицина, образование, технологии, спорт и шоу-бизнес. Мы собираем информацию из надежных источников и объясняем контекст. Читайте онлайн с телефона и компьютера — удобно и бесплатно.
Все о событиях https://ua-vestnik.com в Украине и вокруг: оперативные сводки, расследования, мнения экспертов, рынки и курс валют, происшествия и полезные сервисы. Подборки по темам, теги, уведомления, фото и видео — актуально в любое время.
Портал для женщин https://woman24.kyiv.ua про жизнь без лишнего: красота, женское здоровье, питание, рецепты, уютный дом, финансы, работа и отдых. Практичные советы, честные обзоры и вдохновляющие истории.
To enter the platform securely, visit https://wincraftlogin.net/en/.
Женский онлайн-журнал https://womanlife.kyiv.ua бьюти-гайды, мода, психология, отношения, материнство и забота о себе. Подборки товаров, инструкции, рецепты и идеи для дома. Читайте коротко или глубоко — удобная навигация и свежие материалы каждый день.
Медицинский портал https://medicalanswers.com.ua для пациентов: здоровье, диагностика, лечение, профилактика и образ жизни. Экспертные статьи, справочник симптомов, советы специалистов и актуальные медицинские новости. Достоверная информация в одном месте.
Новости Украины https://news24.in.ua 24/7: Киев и регионы, экономика, общество, безопасность, технологии, спорт и культура. Короткие сводки, подробные материалы, объяснения контекста, фото и видео. Читайте главное за день и следите за обновлениями в удобной ленте.
Современный женский https://storinka.com.ua портал: уход, макияж, тренировки, питание, стиль, любовь, семья и карьера. Экспертные советы, полезные подборки, идеи подарков и лайфхаки. Мы говорим простым языком о важном — заходите за вдохновением ежедневно.
Новостной портал https://ua-novosti.info Украины без лишнего: оперативная лента, репортажи из областей, интервью и разборы. Политика, финансы, социальные темы, медицина, образование, IT. Фото/видео, инфографика, уведомления и топ-материалы дня.
Актуальные новости https://uapress.kyiv.ua Украины и мира: события, заявления, решения, рынки, курсы, происшествия и жизнь регионов. Факты и проверенные источники, аналитика и комментарии. Удобные рубрики, поиск, теги и подборки — всё, чтобы быстро находить нужное.
Главные события https://vesti.in.ua Украины — коротко и понятно. Мы собираем новости из Украины и мира, проверяем данные и даём ясные объяснения. Подборки по темам, новости городов, аналитика, мнения, видео. Обновления каждый час, удобно на смартфоне.
Всё о здоровье https://medfactor.com.ua на одном медицинском портале: болезни и их лечение, анализы, препараты, обследования и профилактика. Материалы подготовлены с опорой на клинические данные и врачебную практику. Читайте онлайн в любое время.
Онлайн-журнал https://love.zt.ua для женщин: мода, бьюти, психология, любовь, семья, дети, дом, карьера и финансы. Обзоры, лайфхаки, рецепты и инструкции — без «воды», с пользой. Удобные рубрики и свежие материалы ежедневно.
Нужен дизайн? студия дизайна интерьера санкт-петербург создаем функциональные и стильные пространства для квартир, домов и офисов. Планировки, 3D-визуализации, подбор материалов и авторский надзор. Индивидуальный подход, реальные сроки и продуманные решения под ваш бюджет.
Решил сделать ремонт? студия дизайна интерьера: квартиры, дома, апартаменты и офисы. Продуманные планировки, 3D-проекты, сопровождение ремонта и контроль реализации. Создаем интерьеры, отражающие ваш стиль и образ жизни.
Электронные компоненты https://zener.ru с прямыми поставками от производителей: микросхемы, пассивные элементы, разъёмы и модули. Гарантия оригинальности, стабильные сроки, выгодные цены и подбор под ТЗ. Поставки для производства, сервиса и разработки.
https://sonabet.pro/
Kavix Flow – Pages load fast, navigation intuitive and overall site easy to use.
sonabet live
гражданство румынии недорого
Mavero Store – Interface simple, pages responsive and checkout process straightforward.
Hurrah, that’s what I was looking for, what a information! present here at this blog, thanks admin of this site.
Good info. Lucky me I discovered your website by accident (stumbleupon). I’ve bookmarked it for later!
Xelivou Express Hub – Fast browsing, product info easy to read and shopping process smooth.
согласование переоборудования квартиры pereplanirovka-kvartir3.ru .
согласование перепланировки согласование перепланировки .
услуги по согласованию перепланировки pereplanirovka-kvartir5.ru .
проект перепланировки квартиры москва проект перепланировки квартиры москва .
дайсон стайлер купить выпрямитель дайсон стайлер купить выпрямитель .
сколько стоит согласование перепланировки сколько стоит согласование перепланировки .
NaviroTrack Web – Pages responsive, navigation simple and information easy to find.
Женский портал https://replyua.net.ua про красоту и заботу о себе: уход, макияж, волосы, здоровье, питание, спорт, стиль и отношения. Практичные советы, чек-листы, подборки и вдохновляющие истории. Читайте онлайн и находите идеи на каждый день.
Онлайн-портал https://avian.org.ua для строительства и ремонта: от фундамента до отделки. Подбор материалов, пошаговые гайды, сравнение технологий, советы мастеров и актуальные цены. Полезно для застройщиков, подрядчиков и частных клиентов.
Строительный портал https://ateku.org.ua о ремонте и строительстве: технологии, материалы, сметы, проекты домов и квартир, инструкции и советы экспертов. Обзоры, калькуляторы, нормы и примеры работ — всё для частного и коммерческого строительства.
Wow, that’s what I was searching for, what a stuff! present here at this weblog, thanks admin of this web site.
RavionCore Online – Navigation simple, content clear and site responsive throughout.
Строительный портал https://domtut.com.ua с практикой: проекты, чертежи, СНиП и ГОСТ, инструменты, ошибки и решения. Ремонт квартир, строительство домов, инженерные системы и благоустройство. Понятно, по делу и с примерами.
Украинские новости https://polonina.com.ua онлайн: всё важное о стране, регионах и мире — от экономики и инфраструктуры до культуры и спорта. Лента 24/7, материалы редакции, комментарии экспертов, фото и видео. Читайте, сохраняйте и делитесь — быстро и удобно.
Всё о строительстве https://hydromech.kiev.ua и ремонте в одном месте: материалы, технологии, дизайн, инженерия и безопасность. Экспертные статьи, инструкции, калькуляторы и кейсы. Помогаем планировать работы и экономить бюджет без потери качества.
услуги по перепланировке квартир pereplanirovka-kvartir4.ru .
согласование перепланировки квартиры под ключ pereplanirovka-kvartir3.ru .
согласование переоборудования квартиры pereplanirovka-kvartir5.ru .
проектная организация для перепланировки квартиры proekt-pereplanirovki-kvartiry20.ru .
Trixo World – Navigation intuitive, content clear and site layout minimal yet effective.
дистанционное обучение 1 класс shkola-onlajn11.ru .
класс с учениками shkola-onlajn12.ru .
онлайн школа 11 класс онлайн школа 11 класс .
купить оригинальный дайсон фен выпрямитель vypryamitel-dsn-kupit-4.ru .
создать сайт прогнозов на спорт в москве seo-kejsy7.ru .
школьное образование онлайн школьное образование онлайн .
школьное образование онлайн школьное образование онлайн .
melbet betting company melbet betting company .
мелбет официальная контора мелбет официальная контора .
Hurrah, that’s what I was looking for, what a information! present here at this website, thanks admin of this site.
Портал для строителей https://inter-biz.com.ua и заказчиков: советы по ремонту, обзоры материалов, расчёты, сметы и технологии. Реальные кейсы, чек-листы и рекомендации специалистов для надежного результата на каждом этапе работ.
Женский журнал https://asprofrutsc.org онлайн: тренды бьюти и моды, лайфхаки для дома, рецепты, материнство, карьера и финансы. Экспертные материалы, понятные инструкции и идеи, которые можно применить сразу. Обновления ежедневно, удобная навигация.
Строительный портал https://prezent-house.com.ua строительство домов и зданий, ремонт квартир, инженерные системы и отделка. Пошаговые инструкции, обзоры материалов, расчёты и советы экспертов для частных и коммерческих проектов.
Nevironexus Direct – Pages load quickly, site responsive and finding products feels natural.
согласование перепланировки в москве pereplanirovka-kvartir4.ru .
NolaroView Central – Fast redirect, interface clean and overall browsing experience feels effortless.
согласование перепланировки квартиры под ключ pereplanirovka-kvartir3.ru .
Портал для женщин https://angela.org.ua о современном лайфстайле: бьюти-рутины, мода, здоровье, правильное питание, отношения, работа и отдых. Полезные подборки, честные обзоры, истории и советы экспертов — заходите за вдохновением 24/7.
Портал для женщин https://beautyrecipes.kyiv.ua про гармонию и результат: здоровье, красота, стиль, саморазвитие, семья и отношения. Обзоры косметики и процедур, планы питания, тренировки, советы по дому и вдохновляющие истории. Всё в одном месте, 24/7.
проект перепланировки квартиры москва проект перепланировки квартиры москва .
где согласовать перепланировку pereplanirovka-kvartir5.ru .
Всё, что важно https://inclub.lg.ua женщине: здоровье и гормоны, питание и фитнес, стиль и гардероб, отношения и самооценка, уют и рецепты. Экспертные статьи, тесты и подборки. Сохраняйте любимое и делитесь — удобно на телефоне.
школа онлайн shkola-onlajn11.ru .
дистанционное обучение 7 класс дистанционное обучение 7 класс .
школы дистанционного обучения shkola-onlajn12.ru .
Zylavo Direct – Pages load quickly, navigation intuitive and product details clearly presented.
ломоносов скул ломоносов скул .
Hurrah, that’s what I was exploring for, what a stuff! existing here at this webpage, thanks admin of this website.
букмекерская контора мелбет официальный сайт букмекерская контора мелбет официальный сайт .
dyson выпрямитель для волос купить в симферополе vypryamitel-dsn-kupit-4.ru .
seo клиники наркологии seo-kejsy7.ru .
скачать ставки на спорт на андроид мелбет скачать ставки на спорт на андроид мелбет .
обучение стриминг shkola-onlajn13.ru .
Comprehensive signal services delivering crypto signals maintain consistency. Regular alert frequency with quality control prevents both signal drought and overwhelming volume ensuring sustainable trading rhythm.
Hashtag performance improves when you buy instagram likes for tagged posts. Higher engagement helps content rank prominently within hashtag feeds maximizing exposure to interested target audiences.
Adult content tolerance across best sex hookup sites varies by platform policy. Some allow explicit photos and direct sexual communication while others maintain stricter content guidelines creating different user atmospheres.
Vexaro Lane Shop – Pages open quickly, browsing intuitive and shopping process seamless.
узаконивание перепланировки квартиры pereplanirovka-kvartir4.ru .
перепланировка услуги pereplanirovka-kvartir3.ru .
(10 euros gratis apuestas|10 mejores casas de apuestas|10 trucos para ganar apuestas|15 euros gratis marca apuestas|1×2
apuestas|1×2 apuestas deportivas|1×2 apuestas que significa|1×2
en apuestas|1×2 en apuestas que significa|1×2 que significa en apuestas|5 euros gratis apuestas|9 apuestas que siempre ganaras|a partir de cuanto se declara apuestas|actividades de juegos de azar y apuestas|ad apuestas
deportivas|aleksandre topuria ufc apuestas|algoritmo para
ganar apuestas deportivas|america apuestas|análisis nba apuestas|aplicacion android apuestas deportivas|aplicacion apuestas deportivas|aplicacion apuestas deportivas
android|aplicación de apuestas online|aplicacion para hacer apuestas|aplicacion para hacer apuestas
de futbol|aplicación para hacer apuestas de fútbol|aplicaciones apuestas deportivas android|aplicaciones apuestas deportivas gratis|aplicaciones de apuestas android|aplicaciones
de apuestas de fútbol|aplicaciones de apuestas deportivas|aplicaciones de apuestas deportivas peru|aplicaciones
de apuestas deportivas perú|aplicaciones de apuestas en colombia|aplicaciones de apuestas
gratis|aplicaciones de apuestas online|aplicaciones de
apuestas seguras|aplicaciones de apuestas sin dinero|aplicaciones para hacer apuestas|apostar seguro apuestas deportivas|app android apuestas deportivas|app apuestas|app apuestas android|app apuestas de futbol|app apuestas deportivas|app
apuestas deportivas android|app apuestas deportivas argentina|app apuestas deportivas
colombia|app apuestas deportivas ecuador|app apuestas deportivas españa|app apuestas deportivas gratis|app apuestas entre amigos|app apuestas futbol|app apuestas gratis|app apuestas sin dinero|app casa de
apuestas|app casas de apuestas|app control apuestas|app de
apuestas|app de apuestas android|app de apuestas casino|app de apuestas colombia|app de apuestas con bono de bienvenida|app de apuestas de futbol|app de apuestas deportivas|app de apuestas deportivas android|app
de apuestas deportivas argentina|app de apuestas deportivas colombia|app de apuestas deportivas en españa|app de apuestas deportivas peru|app de apuestas deportivas perú|app de
apuestas deportivas sin dinero|app de apuestas ecuador|app de apuestas en colombia|app de apuestas
en españa|app de apuestas en venezuela|app de apuestas futbol|app de apuestas gratis|app de apuestas online|app de apuestas para android|app de apuestas para ganar dinero|app de apuestas peru|app de apuestas reales|app de casas
de apuestas|app marca apuestas android|app moviles de apuestas|app
para apuestas|app para apuestas de futbol|app para apuestas
deportivas|app para apuestas deportivas en español|app para ganar apuestas deportivas|app para hacer
apuestas|app para hacer apuestas deportivas|app
para hacer apuestas entre amigos|app para llevar control de apuestas|app pronosticos apuestas deportivas|app versus apuestas|apps apuestas mundial|apps de apuestas|apps
de apuestas con bono de bienvenida|apps de apuestas de futbol|apps de apuestas
deportivas peru|apps de apuestas mexico|apps para apuestas|aprender a hacer apuestas deportivas|aprender hacer apuestas deportivas|apuesta del dia apuestas deportivas|apuestas 10 euros gratis|apuestas
100 seguras|apuestas 1×2|apuestas 1X2|apuestas 2 division|apuestas 3 division|apuestas
a caballos|apuestas a carreras de caballos|apuestas a colombia|apuestas a corners|apuestas a ganar|apuestas a jugadores nba|apuestas a la baja|apuestas a la nfl|apuestas al barcelona|apuestas al
dia|apuestas al empate|apuestas al mundial|apuestas al tenis wta|apuestas alaves barcelona|apuestas alcaraz hoy|apuestas alemania españa|apuestas alonso
campeon del mundo|apuestas altas y bajas|apuestas altas y bajas nfl|apuestas ambos equipos marcan|apuestas america|apuestas android|apuestas
anillo nba|apuestas antes del mundial|apuestas anticipadas|apuestas anticipadas nba|apuestas apps|apuestas arabia argentina|apuestas argentina|apuestas argentina campeon del mundo|apuestas argentina
canada|apuestas argentina colombia|apuestas argentina croacia|apuestas argentina españa|apuestas argentina francia|apuestas argentina francia
cuanto paga|apuestas argentina francia mundial|apuestas argentina gana el mundial|apuestas argentina gana
mundial|apuestas argentina holanda|apuestas argentina mexico|apuestas argentina méxico|apuestas argentina mundial|apuestas
argentina online|apuestas argentina paises bajos|apuestas argentina polonia|apuestas argentina uruguay|apuestas argentina vs australia|apuestas
argentina vs colombia|apuestas argentina vs francia|apuestas argentina
vs peru|apuestas argentinas|apuestas arsenal real madrid|apuestas ascenso a
primera division|apuestas ascenso a segunda|apuestas asiaticas|apuestas asiatico|apuestas athletic|apuestas athletic atletico|apuestas athletic barça|apuestas athletic barcelona|apuestas athletic betis|apuestas athletic manchester|apuestas athletic manchester united|apuestas athletic osasuna|apuestas athletic real|apuestas athletic real madrid|apuestas athletic real sociedad|apuestas athletic real sociedad final|apuestas athletic roma|apuestas athletic sevilla|apuestas athletic valencia|apuestas atletico|apuestas atletico barcelona|apuestas atletico barsa|apuestas atletico campeon champions|apuestas
atletico campeon de liga|apuestas atlético copenhague|apuestas atletico de madrid|apuestas atlético de
madrid|apuestas atletico de madrid barcelona|apuestas atletico de
madrid gana la liga|apuestas atletico de madrid real madrid|apuestas atlético de madrid real madrid|apuestas atletico de madrid vs barcelona|apuestas atletico madrid|apuestas atletico madrid real madrid|apuestas atletico madrid vs barcelona|apuestas atletico real madrid|apuestas atletico real madrid
champions|apuestas atletismo|apuestas bajas|apuestas baloncesto|apuestas baloncesto acb|apuestas baloncesto handicap|apuestas baloncesto hoy|apuestas baloncesto juegos olimpicos|apuestas baloncesto nba|apuestas baloncesto pronostico|apuestas baloncesto pronósticos|apuestas baloncesto prorroga|apuestas barca|apuestas barca athletic|apuestas barca atletico|apuestas barca bayern|apuestas barca bayern munich|apuestas barca girona|apuestas barca hoy|apuestas barça hoy|apuestas barca inter|apuestas barca juventus|apuestas barca madrid|apuestas barça madrid|apuestas barca real madrid|apuestas
barca vs juve|apuestas barca vs madrid|apuestas barca
vs psg|apuestas barcelona|apuestas barcelona alaves|apuestas barcelona athletic|apuestas barcelona atletico|apuestas barcelona atletico de madrid|apuestas
barcelona atlético de madrid|apuestas barcelona
atletico madrid|apuestas barcelona bayern|apuestas
barcelona betis|apuestas barcelona campeon de liga|apuestas barcelona celta|apuestas barcelona espanyol|apuestas barcelona gana la champions|apuestas barcelona girona|apuestas barcelona granada|apuestas barcelona hoy|apuestas barcelona inter|apuestas barcelona madrid|apuestas barcelona osasuna|apuestas barcelona psg|apuestas barcelona real madrid|apuestas barcelona real sociedad|apuestas barcelona sevilla|apuestas barcelona valencia|apuestas barcelona villarreal|apuestas barcelona vs atletico madrid|apuestas barcelona vs madrid|apuestas barcelona
vs real madrid|apuestas barsa madrid|apuestas basket hoy|apuestas bayern barcelona|apuestas bayern vs barcelona|apuestas beisbol|apuestas béisbol|apuestas
beisbol mlb|apuestas beisbol pronosticos|apuestas beisbol venezolano|apuestas betis|apuestas betis – chelsea|apuestas betis
barcelona|apuestas betis chelsea|apuestas betis fiorentina|apuestas betis girona|apuestas betis madrid|apuestas betis mallorca|apuestas betis real madrid|apuestas betis
real sociedad|apuestas betis sevilla|apuestas
betis valencia|apuestas betis valladolid|apuestas betis vs valencia|apuestas betplay hoy colombia|apuestas betsson peru|apuestas bienvenida|apuestas billar online|apuestas bolivia vs colombia|apuestas
bono|apuestas bono bienvenida|apuestas bono de bienvenida|apuestas bono de bienvenida sin deposito|apuestas bono gratis|apuestas
bono sin deposito|apuestas bonos sin deposito|apuestas borussia
real madrid|apuestas boxeo|apuestas boxeo de campeonato|apuestas
boxeo españa|apuestas boxeo español|apuestas boxeo femenino olimpiadas|apuestas boxeo hoy|apuestas boxeo online|apuestas brasil colombia|apuestas brasil peru|apuestas brasil uruguay|apuestas brasil vs colombia|apuestas brasil vs
peru|apuestas caballos|apuestas caballos colocado|apuestas caballos españa|apuestas caballos hipodromo|apuestas caballos hoy|apuestas caballos madrid|apuestas caballos online|apuestas
caballos sanlucar de barrameda|apuestas caballos zarzuela|apuestas calculador|apuestas campeon|apuestas campeon champions|apuestas campeón champions|apuestas campeon champions 2025|apuestas campeon champions league|apuestas
campeon conference league|apuestas campeon copa america|apuestas campeon copa del rey|apuestas campeon de
champions|apuestas campeon de la champions|apuestas campeon de liga|apuestas campeon del mundo|apuestas campeon eurocopa|apuestas
campeón eurocopa|apuestas campeon europa league|apuestas campeon f1|apuestas campeon f1
2025|apuestas campeon formula 1|apuestas campeon libertadores|apuestas campeon liga|apuestas
campeon liga bbva|apuestas campeon liga española|apuestas campeon liga santander|apuestas campeon motogp 2025|apuestas campeon mundial|apuestas campeón mundial|apuestas campeon mundial baloncesto|apuestas campeon nba|apuestas campeón nba|apuestas campeon premier|apuestas campeon premier
league|apuestas campeon roland garros|apuestas campeonato f1|apuestas campeonatos de futbol|apuestas carrera de
caballos|apuestas carrera de caballos hoy|apuestas carrera de caballos nocturnas|apuestas carrera de galgos fin de
semana|apuestas carrera de galgos hoy|apuestas carrera de galgos nocturnas|apuestas carreras caballos|apuestas carreras caballos sanlucar|apuestas carreras
de caballos|apuestas carreras de caballos en directo|apuestas carreras de caballos en vivo|apuestas carreras de caballos españa|apuestas carreras de
caballos hoy|apuestas carreras de caballos nacionales|apuestas carreras
de caballos nocturnas|apuestas carreras de caballos online|apuestas carreras de caballos sanlucar|apuestas carreras de caballos sanlúcar|apuestas carreras de galgos|apuestas carreras de
galgos en vivo|apuestas carreras de galgos nocturnas|apuestas carreras de galgos pre partido|apuestas casino|apuestas casino
barcelona|apuestas casino futbol|apuestas casino gran madrid|apuestas casino
gratis|apuestas casino madrid|apuestas casino online|apuestas casino online argentina|apuestas casinos|apuestas casinos online|apuestas celta|apuestas
celta barcelona|apuestas celta betis|apuestas celta eibar|apuestas celta espanyol|apuestas celta granada|apuestas celta
madrid|apuestas celta manchester|apuestas celta real madrid|apuestas champion league|apuestas champions foro|apuestas champions hoy|apuestas champions league|apuestas champions league – pronósticos|apuestas champions league 2025|apuestas champions league hoy|apuestas champions league pronosticos|apuestas
champions league pronósticos|apuestas champions pronosticos|apuestas chelsea barcelona|apuestas chelsea betis|apuestas
chile|apuestas chile peru|apuestas chile venezuela|apuestas chile vs colombia|apuestas chile vs uruguay|apuestas ciclismo|apuestas ciclismo en vivo|apuestas ciclismo femenino|apuestas
ciclismo tour francia|apuestas ciclismo vuelta|apuestas ciclismo vuelta a españa|apuestas
ciclismo vuelta españa|apuestas city madrid|apuestas city real
madrid|apuestas clasico|apuestas clasico español|apuestas clasico real madrid barcelona|apuestas clasificacion mundial|apuestas
colombia|apuestas colombia argentina|apuestas colombia brasil|apuestas colombia paraguay|apuestas colombia uruguay|apuestas colombia vs argentina|apuestas colombia
vs brasil|apuestas combinadas|apuestas combinadas como funcionan|apuestas
combinadas de futbol|apuestas combinadas de fútbol|apuestas combinadas foro|apuestas
combinadas futbol|apuestas combinadas hoy|apuestas combinadas mismo partido|apuestas combinadas mundial|apuestas
combinadas nba|apuestas combinadas para esta semana|apuestas combinadas para
hoy|apuestas combinadas para mañana|apuestas combinadas pronosticos|apuestas combinadas recomendadas|apuestas combinadas seguras|apuestas combinadas seguras para hoy|apuestas
combinadas seguras para mañana|apuestas como ganar|apuestas comparador|apuestas con bono de bienvenida|apuestas con dinero ficticio|apuestas con dinero real|apuestas con dinero virtual|apuestas con handicap|apuestas con handicap asiatico|apuestas con handicap baloncesto|apuestas con mas probabilidades de ganar|apuestas con paypal|apuestas con tarjeta de credito|apuestas con tarjeta de debito|apuestas consejos|apuestas copa|apuestas copa africa|apuestas copa
america|apuestas copa américa|apuestas copa argentina|apuestas
copa brasil|apuestas copa davis|apuestas copa de europa|apuestas
copa del mundo|apuestas copa del rey|apuestas copa del rey baloncesto|apuestas copa del rey final|apuestas copa del rey futbol|apuestas copa del
rey ganador|apuestas copa del rey hoy|apuestas copa del rey pronosticos|apuestas copa del rey pronósticos|apuestas copa europa|apuestas copa italia|apuestas copa libertadores|apuestas copa mundial de hockey|apuestas copa rey|apuestas copa sudamericana|apuestas corners|apuestas corners hoy|apuestas croacia
argentina|apuestas cuartos eurocopa|apuestas cuotas|apuestas cuotas altas|apuestas cuotas bajas|apuestas de
1 euro|apuestas de baloncesto|apuestas de baloncesto hoy|apuestas de baloncesto nba|apuestas de baloncesto para hoy|apuestas
de beisbol|apuestas de beisbol para hoy|apuestas de blackjack en linea|apuestas de boxeo|apuestas de boxeo canelo|apuestas de
boxeo en las vegas|apuestas de boxeo hoy|apuestas de boxeo online|apuestas de caballo|apuestas
de caballos|apuestas de caballos como funciona|apuestas de caballos como se juega|apuestas de caballos en colombia|apuestas de caballos en españa|apuestas de caballos en linea|apuestas de
caballos españa|apuestas de caballos ganador y colocado|apuestas de caballos internacionales|apuestas de caballos juegos|apuestas de caballos online|apuestas de caballos online en venezuela|apuestas de
caballos por internet|apuestas de caballos pronosticos|apuestas de caballos
pronósticos|apuestas de carrera de caballos|apuestas de carreras de caballos|apuestas de carreras de caballos online|apuestas de casino|apuestas de casino online|apuestas de casino por
internet|apuestas de champions league|apuestas de ciclismo|apuestas de colombia|apuestas
de copa america|apuestas de corners|apuestas de deportes en linea|apuestas de deportes online|apuestas de dinero|apuestas de
esports|apuestas de eurocopa|apuestas de europa league|apuestas de
f1|apuestas de formula 1|apuestas de futbol|apuestas de fútbol|apuestas de futbol
app|apuestas de futbol argentina|apuestas de futbol colombia|apuestas de futbol en colombia|apuestas de
futbol en directo|apuestas de futbol en linea|apuestas de futbol en vivo|apuestas de futbol español|apuestas de futbol gratis|apuestas de futbol hoy|apuestas de futbol mundial|apuestas de
futbol online|apuestas de fútbol online|apuestas de futbol para hoy|apuestas de fútbol para hoy|apuestas de futbol
para hoy seguras|apuestas de futbol para mañana|apuestas
de futbol peru|apuestas de futbol pronosticos|apuestas de fútbol
pronósticos|apuestas de futbol seguras|apuestas de futbol seguras para hoy|apuestas de futbol sin dinero|apuestas de galgos|apuestas de galgos como ganar|apuestas
de galgos en directo|apuestas de galgos online|apuestas de galgos
trucos|apuestas de golf|apuestas de hockey|apuestas de hockey sobre hielo|apuestas de hoy|apuestas
de hoy seguras|apuestas de juego|apuestas de juegos|apuestas
de juegos deportivos|apuestas de juegos online|apuestas de
la champions league|apuestas de la copa américa|apuestas de la eurocopa|apuestas de la europa league|apuestas de la liga|apuestas de la
liga bbva|apuestas de la liga española|apuestas de
la nba|apuestas de la nfl|apuestas de la ufc|apuestas de mlb|apuestas de nba|apuestas de nba para
hoy|apuestas de partidos|apuestas de partidos de futbol|apuestas de peleas ufc|apuestas de perros en vivo|apuestas
de perros virtuales|apuestas de peru|apuestas de sistema|apuestas de sistema como funciona|apuestas de sistema explicacion|apuestas de sistema explicación|apuestas de tenis|apuestas de tenis de mesa|apuestas de tenis en directo|apuestas de tenis
hoy|apuestas de tenis para hoy|apuestas de tenis pronosticos|apuestas de tenis seguras|apuestas de todo tipo|apuestas de ufc|apuestas de
ufc hoy|apuestas del boxeo|apuestas del clasico|apuestas del clasico real madrid barca|apuestas
del dia|apuestas del día|apuestas del dia de hoy|apuestas del dia deportivas|apuestas
del dia futbol|apuestas del mundial|apuestas del partido de hoy|apuestas del real madrid|apuestas del rey|apuestas del sistema|apuestas deporte|apuestas deportes|apuestas
deportiva|apuestas deportivas|apuestas deportivas 1 euro|apuestas deportivas 10 euros gratis|apuestas deportivas 100 seguras|apuestas deportivas
1×2|apuestas deportivas android|apuestas deportivas app|apuestas deportivas
apps|apuestas deportivas argentina|apuestas deportivas argentina futbol|apuestas deportivas argentina legal|apuestas deportivas atletico de
madrid|apuestas deportivas baloncesto|apuestas deportivas barca
madrid|apuestas deportivas barcelona|apuestas deportivas beisbol|apuestas deportivas bono|apuestas deportivas bono
bienvenida|apuestas deportivas bono de bienvenida|apuestas deportivas bono sin deposito|apuestas deportivas
bonos de bienvenida|apuestas deportivas boxeo|apuestas deportivas caballos|apuestas deportivas calculadora|apuestas deportivas campeon liga|apuestas deportivas casino|apuestas deportivas casino barcelona|apuestas deportivas casino online|apuestas deportivas
cerca de mi|apuestas deportivas champions league|apuestas deportivas chile|apuestas deportivas
ciclismo|apuestas deportivas colombia|apuestas deportivas com|apuestas deportivas com foro|apuestas deportivas com
pronosticos|apuestas deportivas combinadas|apuestas deportivas combinadas para hoy|apuestas deportivas como se
juega|apuestas deportivas comparador|apuestas deportivas con bono gratis|apuestas deportivas
con bonos gratis|apuestas deportivas con dinero
ficticio|apuestas deportivas con paypal|apuestas deportivas con puntos virtuales|apuestas deportivas
consejos|apuestas deportivas consejos para
ganar|apuestas deportivas copa america|apuestas deportivas copa del rey|apuestas
deportivas copa libertadores|apuestas deportivas copa mundial|apuestas deportivas corners|apuestas deportivas cual es la mejor|apuestas deportivas cuotas altas|apuestas deportivas de baloncesto|apuestas deportivas de boxeo|apuestas deportivas de colombia|apuestas deportivas de futbol|apuestas deportivas de nba|apuestas deportivas de nhl|apuestas deportivas de peru|apuestas deportivas de tenis|apuestas
deportivas del dia|apuestas deportivas dinero ficticio|apuestas deportivas directo|apuestas deportivas doble
oportunidad|apuestas deportivas en argentina|apuestas deportivas en chile|apuestas
deportivas en colombia|apuestas deportivas en directo|apuestas deportivas
en españa|apuestas deportivas en español|apuestas deportivas en linea|apuestas deportivas en línea|apuestas deportivas en peru|apuestas deportivas en perú|apuestas
deportivas en sevilla|apuestas deportivas en uruguay|apuestas deportivas en vivo|apuestas deportivas
es|apuestas deportivas es pronosticos|apuestas deportivas españa|apuestas deportivas españolas|apuestas deportivas esports|apuestas deportivas estadisticas|apuestas
deportivas estrategias|apuestas deportivas estrategias seguras|apuestas deportivas eurocopa|apuestas deportivas europa league|apuestas deportivas f1|apuestas deportivas faciles
de ganar|apuestas deportivas formula 1|apuestas deportivas foro|apuestas deportivas foro futbol|apuestas deportivas foro tenis|apuestas deportivas francia argentina|apuestas deportivas
futbol|apuestas deportivas fútbol|apuestas deportivas futbol argentino|apuestas deportivas futbol colombia|apuestas deportivas
futbol español|apuestas deportivas gana|apuestas deportivas ganadas|apuestas deportivas ganar dinero seguro|apuestas
deportivas gane|apuestas deportivas golf|apuestas deportivas gratis|apuestas deportivas
gratis con premios|apuestas deportivas gratis hoy|apuestas deportivas gratis sin deposito|apuestas deportivas handicap|apuestas
deportivas handicap asiatico|apuestas deportivas hoy|apuestas deportivas impuestos|apuestas deportivas interior argentina|apuestas deportivas
juegos olimpicos|apuestas deportivas la liga|apuestas
deportivas legales|apuestas deportivas legales en colombia|apuestas deportivas libres de impuestos|apuestas deportivas licencia españa|apuestas deportivas
liga española|apuestas deportivas listado|apuestas deportivas listado clasico|apuestas deportivas madrid|apuestas deportivas mas seguras|apuestas deportivas mejor pagadas|apuestas deportivas mejores|apuestas deportivas mejores app|apuestas deportivas mejores casas|apuestas deportivas mejores
cuotas|apuestas deportivas mejores paginas|apuestas deportivas
mexico|apuestas deportivas méxico|apuestas deportivas mlb|apuestas deportivas mlb hoy|apuestas
deportivas multiples|apuestas deportivas mundial|apuestas deportivas murcia|apuestas deportivas nba|apuestas deportivas nba
hoy|apuestas deportivas nfl|apuestas deportivas nhl|apuestas deportivas nuevas|apuestas
deportivas ofertas|apuestas deportivas online|apuestas deportivas online argentina|apuestas deportivas online chile|apuestas deportivas online colombia|apuestas deportivas online en colombia|apuestas deportivas
online españa|apuestas deportivas online mexico|apuestas deportivas
online paypal|apuestas deportivas online peru|apuestas deportivas online por internet|apuestas deportivas pago paypal|apuestas deportivas para ganar
dinero|apuestas deportivas para hoy|apuestas deportivas para hoy pronosticos|apuestas deportivas partido suspendido|apuestas deportivas partidos de hoy|apuestas deportivas paypal|apuestas deportivas
peru|apuestas deportivas perú|apuestas deportivas peru vs ecuador|apuestas deportivas predicciones|apuestas deportivas promociones|apuestas deportivas pronostico|apuestas deportivas pronóstico|apuestas
deportivas pronostico hoy|apuestas deportivas pronosticos|apuestas deportivas pronósticos|apuestas deportivas pronosticos expertos|apuestas deportivas pronosticos gratis|apuestas deportivas pronosticos nba|apuestas
deportivas pronosticos tenis|apuestas deportivas que aceptan paypal|apuestas deportivas real madrid|apuestas deportivas regalo
bienvenida|apuestas deportivas resultado exacto|apuestas deportivas resultados|apuestas deportivas rugby|apuestas deportivas seguras|apuestas deportivas seguras
foro|apuestas deportivas seguras hoy|apuestas deportivas seguras para hoy|apuestas deportivas seguras telegram|apuestas deportivas sevilla|apuestas deportivas
simulador eurocopa|apuestas deportivas sin deposito|apuestas deportivas sin deposito inicial|apuestas deportivas sin dinero|apuestas deportivas sin dinero real|apuestas deportivas sin registro|apuestas deportivas stake|apuestas
deportivas stake 10|apuestas deportivas telegram españa|apuestas
deportivas tenis|apuestas deportivas tenis de mesa|apuestas deportivas tenis foro|apuestas deportivas tenis hoy|apuestas deportivas tips|apuestas deportivas
tipster|apuestas deportivas ufc|apuestas deportivas uruguay|apuestas deportivas valencia|apuestas deportivas valencia barcelona|apuestas
deportivas venezuela|apuestas deportivas virtuales|apuestas deportivas y
casino|apuestas deportivas y casino online|apuestas deportivas.com|apuestas deportivas.com foro|apuestas deportivas.es|apuestas deportivos pronosticos|apuestas deposito minimo 1 euro|apuestas descenso a segunda|apuestas descenso a segunda b|apuestas descenso la liga|apuestas descenso primera division|apuestas descenso segunda|apuestas
dia|apuestas diarias seguras|apuestas dinero|apuestas dinero ficticio|apuestas
dinero real|apuestas dinero virtual|apuestas directas|apuestas directo|apuestas directo futbol|apuestas division de
honor juvenil|apuestas dnb|apuestas doble oportunidad|apuestas doble resultado|apuestas dobles|apuestas dobles
y triples|apuestas dortmund barcelona|apuestas draft
nba|apuestas draft nfl|apuestas ecuador vs
argentina|apuestas ecuador vs venezuela|apuestas egipto uruguay|apuestas el clasico|apuestas elecciones venezuela|apuestas empate|apuestas en baloncesto|apuestas en barcelona|apuestas en beisbol|apuestas en boxeo|apuestas en caballos|apuestas en carreras de caballos|apuestas en casino|apuestas en casino
online|apuestas en casinos|apuestas en casinos online|apuestas en chile|apuestas en ciclismo|apuestas en colombia|apuestas en colombia de futbol|apuestas en directo|apuestas
en directo futbol|apuestas en directo pronosticos|apuestas en el futbol|apuestas en el tenis|apuestas en españa|apuestas en esports|apuestas en eventos deportivos virtuales|apuestas en golf|apuestas
en juegos|apuestas en la champions league|apuestas en la eurocopa|apuestas en la liga|apuestas en la nba|apuestas en la nfl|apuestas
en las vegas mlb|apuestas en las vegas nfl|apuestas en linea|apuestas en línea|apuestas en linea
argentina|apuestas en linea boxeo|apuestas en linea chile|apuestas en linea colombia|apuestas
en línea de fútbol|apuestas en linea deportivas|apuestas en linea españa|apuestas en linea estados
unidos|apuestas en linea futbol|apuestas en linea mexico|apuestas en línea
méxico|apuestas en linea mundial|apuestas en linea peru|apuestas en linea usa|apuestas en los esports|apuestas en madrid|apuestas en méxico|apuestas en mexico online|apuestas en nba|apuestas en partidos de futbol|apuestas en partidos de futbol en vivo|apuestas en partidos de
tenis en directo|apuestas en perú|apuestas en sevilla|apuestas en sistema|apuestas en stake|apuestas en tenis|apuestas en tenis de mesa|apuestas en valencia|apuestas en vivo|apuestas
en vivo argentina|apuestas en vivo casino|apuestas en vivo futbol|apuestas
en vivo fútbol|apuestas en vivo nba|apuestas en vivo peru|apuestas en vivo tenis|apuestas en vivo ufc|apuestas equipo mbappe|apuestas equipos de futbol|apuestas españa|apuestas españa alemania|apuestas españa alemania eurocopa|apuestas españa croacia|apuestas españa
eurocopa|apuestas españa francia|apuestas españa francia eurocopa|apuestas españa gana
el mundial|apuestas españa gana eurocopa|apuestas españa
gana mundial|apuestas españa georgia|apuestas españa
holanda|apuestas españa inglaterra|apuestas españa inglaterra cuotas|apuestas españa inglaterra eurocopa|apuestas españa
italia|apuestas españa mundial|apuestas españa
paises bajos|apuestas español|apuestas español oviedo|apuestas espanyol barcelona|apuestas espanyol betis|apuestas
espanyol villarreal|apuestas esport|apuestas esports|apuestas esports colombia|apuestas
esports españa|apuestas esports fifa|apuestas esports gratis|apuestas esports lol|apuestas esports peru|apuestas esports valorant|apuestas estadisticas|apuestas estrategias|apuestas euro|apuestas euro copa|apuestas eurocopa|apuestas eurocopa campeon|apuestas eurocopa españa|apuestas
eurocopa favoritos|apuestas eurocopa femenina|apuestas eurocopa final|apuestas eurocopa ganador|apuestas eurocopa hoy|apuestas eurocopa sub 21|apuestas euroliga baloncesto|apuestas euroliga pronosticos|apuestas europa
league|apuestas europa league hoy|apuestas europa league pronosticos|apuestas
europa league pronósticos|apuestas euros|apuestas f1 abu dhabi|apuestas f1 bahrein|apuestas f1 canada|apuestas f1 china|apuestas
f1 cuotas|apuestas f1 hoy|apuestas f1 las vegas|apuestas f1 miami|apuestas f1 monaco|apuestas faciles de ganar|apuestas fáciles de
ganar|apuestas faciles para ganar|apuestas favoritas|apuestas favorito champions|apuestas
favoritos champions|apuestas favoritos eurocopa|apuestas favoritos mundial|apuestas
fc barcelona|apuestas final champions cuotas|apuestas final champions
league|apuestas final champions peru|apuestas final
copa|apuestas final copa america|apuestas final copa de europa|apuestas final copa del rey|apuestas final copa europa|apuestas final copa
libertadores|apuestas final copa rey|apuestas final de copa|apuestas
final de copa del rey|apuestas final del mundial|apuestas final euro|apuestas final eurocopa|apuestas final europa
league|apuestas final libertadores|apuestas final mundial|apuestas
final nba|apuestas final rugby|apuestas final uefa europa
league|apuestas final.mundial|apuestas finales de conferencia nfl|apuestas finales nba|apuestas fiorentina betis|apuestas formula|apuestas formula 1|apuestas fórmula 1|apuestas fórmula 1 pronósticos|apuestas formula uno|apuestas foro|apuestas foro nba|apuestas francia argentina|apuestas francia españa|apuestas futbol|apuestas fútbol|apuestas futbol americano|apuestas futbol americano nfl|apuestas futbol argentina|apuestas futbol argentino|apuestas futbol champions league|apuestas futbol chile|apuestas futbol colombia|apuestas futbol consejos|apuestas futbol en directo|apuestas fútbol en directo|apuestas futbol en vivo|apuestas fútbol en vivo|apuestas futbol españa|apuestas futbol español|apuestas fútbol español|apuestas futbol eurocopa|apuestas futbol femenino|apuestas futbol foro|apuestas futbol gratis|apuestas futbol hoy|apuestas fútbol hoy|apuestas futbol juegos olimpicos|apuestas futbol mexico|apuestas futbol mundial|apuestas futbol online|apuestas futbol
para hoy|apuestas futbol peru|apuestas futbol pronosticos|apuestas futbol sala|apuestas futbol
telegram|apuestas futbol virtual|apuestas galgos|apuestas galgos en directo|apuestas galgos hoy|apuestas galgos online|apuestas galgos pronosticos|apuestas galgos trucos|apuestas gana|apuestas gana colombia|apuestas gana resultados|apuestas ganadas|apuestas ganadas hoy|apuestas
ganador champions league|apuestas ganador copa
america|apuestas ganador copa del rey|apuestas ganador copa del rey baloncesto|apuestas ganador
copa libertadores|apuestas ganador de la eurocopa|apuestas ganador de la liga|apuestas ganador del mundial|apuestas ganador eurocopa|apuestas ganador europa
league|apuestas ganador f1|apuestas ganador la
liga|apuestas ganador liga española|apuestas
ganador mundial|apuestas ganador mundial baloncesto|apuestas ganador mundial f1|apuestas ganador nba|apuestas ganadores eurocopa|apuestas ganadores mundial|apuestas ganar champions|apuestas
ganar eurocopa|apuestas ganar liga|apuestas ganar mundial|apuestas ganar nba|apuestas getafe
valencia|apuestas ghana uruguay|apuestas girona|apuestas girona athletic|apuestas girona betis|apuestas girona campeon de liga|apuestas girona campeon liga|apuestas girona
gana la liga|apuestas girona real madrid|apuestas girona real sociedad|apuestas
goleador eurocopa|apuestas goleadores eurocopa|apuestas goles asiaticos|apuestas
golf|apuestas golf masters|apuestas golf pga|apuestas granada barcelona|apuestas
grand slam de tenis|apuestas gratis|apuestas gratis
casino|apuestas gratis con premios|apuestas gratis hoy|apuestas
gratis para hoy|apuestas gratis por registro|apuestas gratis puntos|apuestas gratis regalos|apuestas gratis sin deposito|apuestas gratis sin depósito|apuestas gratis
sin ingreso|apuestas gratis sports|apuestas gratis y ganar premios|apuestas
grupo a eurocopa|apuestas grupos eurocopa|apuestas handicap|apuestas handicap asiatico|apuestas handicap baloncesto|apuestas handicap como funciona|apuestas handicap nba|apuestas handicap nfl|apuestas hipicas online|apuestas hípicas online|apuestas hipicas venezuela|apuestas
hockey|apuestas hockey hielo|apuestas hockey patines|apuestas hockey sobre hielo|apuestas holanda argentina|apuestas holanda vs argentina|apuestas hoy|apuestas hoy champions|apuestas hoy futbol|apuestas hoy nba|apuestas
hoy pronosticos|apuestas hoy seguras|apuestas impuestos|apuestas inglaterra paises bajos|apuestas inter barca|apuestas inter barcelona|apuestas juego|apuestas juegos|apuestas juegos en linea|apuestas juegos olimpicos|apuestas juegos olímpicos|apuestas juegos olimpicos baloncesto|apuestas juegos online|apuestas juegos virtuales|apuestas jugador sevilla|apuestas jugadores nba|apuestas kings league americas|apuestas
la liga|apuestas la liga española|apuestas la liga hoy|apuestas la liga santander|apuestas
las vegas mlb|apuestas las vegas nba|apuestas las vegas
nfl|apuestas league of legends mundial|apuestas legal|apuestas legales|apuestas legales en colombia|apuestas legales en españa|apuestas legales en estados
unidos|apuestas legales españa|apuestas leganes betis|apuestas libertadores|apuestas
licencia|apuestas liga 1 peru|apuestas liga argentina|apuestas liga
bbva pronosticos|apuestas liga de campeones|apuestas liga de campeones de baloncesto|apuestas
liga de campeones de hockey|apuestas liga españa|apuestas liga
española|apuestas liga santander pronosticos|apuestas ligas de futbol|apuestas linea|apuestas linea de gol|apuestas liverpool barcelona|apuestas liverpool real madrid|apuestas lol mundial|apuestas
madrid|apuestas madrid arsenal|apuestas madrid atletico|apuestas
madrid atletico champions|apuestas madrid barca|apuestas madrid barça|apuestas madrid barca hoy|apuestas madrid barca supercopa|apuestas
madrid barcelona|apuestas madrid barsa|apuestas madrid bayern|apuestas madrid betis|apuestas madrid borussia|apuestas
madrid campeon champions|apuestas madrid celta|apuestas
madrid city|apuestas madrid dortmund|apuestas madrid gana la liga|apuestas madrid gana
liga|apuestas madrid hoy|apuestas madrid liverpool|apuestas madrid osasuna|apuestas madrid sevilla|apuestas madrid valencia|apuestas
madrid vs arsenal|apuestas madrid vs barcelona|apuestas mallorca osasuna|apuestas mallorca real sociedad|apuestas manchester athletic|apuestas manchester city real madrid|apuestas mas faciles de ganar|apuestas mas seguras|apuestas mas seguras
para hoy|apuestas masters de golf|apuestas masters de tenis|apuestas maximo goleador eurocopa|apuestas
maximo goleador mundial|apuestas mejor jugador eurocopa|apuestas mejores casinos online|apuestas mexico|apuestas méxico|apuestas mexico polonia|apuestas méxico polonia|apuestas mlb|apuestas mlb hoy|apuestas
mlb las vegas|apuestas mlb para hoy|apuestas mlb pronosticos|apuestas mlb usa|apuestas mma ufc|apuestas momios|apuestas multiples|apuestas múltiples|apuestas multiples como funcionan|apuestas multiples el gordo|apuestas multiples
futbol|apuestas mundial|apuestas mundial 2026|apuestas mundial
baloncesto|apuestas mundial balonmano|apuestas mundial brasil|apuestas mundial campeon|apuestas mundial ciclismo|apuestas mundial clubes|apuestas mundial de baloncesto|apuestas mundial de ciclismo|apuestas
mundial de clubes|apuestas mundial de futbol|apuestas mundial
de fútbol|apuestas mundial de rugby|apuestas mundial f1|apuestas mundial favoritos|apuestas
mundial femenino|apuestas mundial formula 1|apuestas mundial futbol|apuestas mundial ganador|apuestas mundial lol|apuestas mundial moto gp|apuestas mundial motogp|apuestas mundial rugby|apuestas mundial sub
17|apuestas mundiales|apuestas mundialistas|apuestas mvp eurocopa|apuestas mvp nba|apuestas mvp nfl|apuestas
nacionales de colombia|apuestas nba|apuestas nba
all star|apuestas nba campeon|apuestas nba consejos|apuestas
nba esta noche|apuestas nba finals|apuestas nba gratis|apuestas nba hoy|apuestas nba hoy
jugadores|apuestas nba hoy pronosticos|apuestas nba
para hoy|apuestas nba playoffs|apuestas nba pronosticos|apuestas
nba pronósticos|apuestas nba pronosticos hoy|apuestas nba tipster|apuestas nfl|apuestas
nfl hoy|apuestas nfl las vegas|apuestas nfl playoffs|apuestas nfl pronosticos|apuestas nfl pronósticos|apuestas nfl semana
4|apuestas nfl super bowl|apuestas nhl|apuestas nhl pronosticos|apuestas octavos eurocopa|apuestas ofertas|apuestas online|apuestas
online argentina|apuestas online argentina legal|apuestas online bono|apuestas
online bono bienvenida|apuestas online boxeo|apuestas online caballos|apuestas online carreras de caballos|apuestas online casino|apuestas online champions league|apuestas online chile|apuestas online ciclismo|apuestas online colombia|apuestas online comparativa|apuestas online
con paypal|apuestas online de caballos|apuestas
online deportivas|apuestas online en argentina|apuestas online en peru|apuestas online espana|apuestas online españa|apuestas online esports|apuestas online foro|apuestas online futbol|apuestas online futbol
españa|apuestas online golf|apuestas online gratis|apuestas online gratis
sin deposito|apuestas online juegos|apuestas online mexico|apuestas
online mma|apuestas online movil|apuestas online nba|apuestas online net|apuestas online nuevas|apuestas online opiniones|apuestas online paypal|apuestas online peru|apuestas online seguras|apuestas online sin dinero|apuestas online sin registro|apuestas online tenis|apuestas online ufc|apuestas online uruguay|apuestas online venezuela|apuestas open britanico golf|apuestas osasuna athletic|apuestas osasuna barcelona|apuestas osasuna real madrid|apuestas osasuna sevilla|apuestas
osasuna valencia|apuestas over|apuestas over 2.5|apuestas over under|apuestas paginas|apuestas pago anticipado|apuestas paises bajos ecuador|apuestas paises
bajos inglaterra|apuestas países bajos qatar|apuestas para boxeo|apuestas
para champions league|apuestas para el clasico|apuestas para el dia de hoy|apuestas para el mundial|apuestas para el partido de
hoy|apuestas para eurocopa|apuestas para europa league|apuestas
para futbol|apuestas para ganar|apuestas para ganar dinero|apuestas para ganar dinero facil|apuestas para ganar en la ruleta|apuestas para ganar la champions|apuestas para ganar la eurocopa|apuestas
para ganar la europa league|apuestas para ganar la liga|apuestas para ganar siempre|apuestas para hacer|apuestas para hoy|apuestas para hoy de futbol|apuestas para hoy
europa league|apuestas para hoy futbol|apuestas para juegos|apuestas para la
champions league|apuestas para la copa del rey|apuestas para la
eurocopa|apuestas para la europa league|apuestas para la final de la eurocopa|apuestas para la
nba hoy|apuestas para los partidos de hoy|apuestas para
partidos de hoy|apuestas para ufc|apuestas partido|apuestas partido aplazado|apuestas
partido champions|apuestas partido colombia|apuestas partido españa marruecos|apuestas partido mundial|apuestas partido suspendido|apuestas partidos|apuestas
partidos champions league|apuestas partidos csgo|apuestas partidos de futbol|apuestas partidos de futbol
hoy|apuestas partidos de hoy|apuestas partidos eurocopa|apuestas partidos futbol|apuestas partidos hoy|apuestas partidos mundial|apuestas paypal|apuestas peleas de boxeo|apuestas peru|apuestas perú|apuestas peru brasil|apuestas peru chile|apuestas peru paraguay|apuestas peru uruguay|apuestas peru vs chile|apuestas peru
vs colombia|apuestas pichichi eurocopa|apuestas plataforma|apuestas playoff|apuestas playoff ascenso|apuestas playoff ascenso a primera|apuestas playoff
nba|apuestas playoff segunda|apuestas playoff segunda b|apuestas
playoffs nba|apuestas playoffs nfl|apuestas polonia argentina|apuestas por argentina|apuestas por
internet mexico|apuestas por internet para ganar dinero|apuestas por paypal|apuestas por ronda boxeo|apuestas
por sistema|apuestas portugal uruguay|apuestas pre partido|apuestas predicciones|apuestas
predicciones futbol|apuestas primera division|apuestas primera division españa|apuestas promociones|apuestas pronostico|apuestas pronosticos|apuestas pronosticos deportivos|apuestas pronosticos deportivos
tenis|apuestas pronosticos futbol|apuestas pronosticos gratis|apuestas pronosticos nba|apuestas pronosticos tenis|apuestas prorroga|apuestas psg barca|apuestas psg barcelona|apuestas puntos por tarjetas|apuestas puntos tarjetas|apuestas que aceptan paypal|apuestas que es handicap|apuestas que puedes hacer con tu novia|apuestas que siempre ganaras|apuestas
que significa|apuestas quien bajara a segunda|apuestas quién bajara a segunda|apuestas quien gana el mundial|apuestas
quien gana eurocopa|apuestas quien gana la champions|apuestas quien gana
la eurocopa|apuestas quien gana la liga|apuestas quien ganara el mundial|apuestas quién ganará el mundial|apuestas
quien ganara la champions|apuestas quien ganara la eurocopa|apuestas quien ganara la liga|apuestas rayo barcelona|apuestas real madrid|apuestas
real madrid arsenal|apuestas real madrid athletic|apuestas real
madrid atletico|apuestas real madrid atletico champions|apuestas real
madrid atletico de madrid|apuestas real madrid atlético de madrid|apuestas real madrid atletico madrid|apuestas
real madrid barcelona|apuestas real madrid bayern|apuestas
real madrid betis|apuestas real madrid borussia|apuestas real madrid campeon champions|apuestas real
madrid celta|apuestas real madrid champions|apuestas real madrid city|apuestas real madrid girona|apuestas real madrid hoy|apuestas real madrid liverpool|apuestas
real madrid manchester city|apuestas real madrid osasuna|apuestas
real madrid real sociedad|apuestas real madrid valencia|apuestas real madrid villarreal|apuestas
real madrid vs arsenal|apuestas real madrid vs
atletico|apuestas real madrid vs atlético|apuestas real madrid vs atletico madrid|apuestas real madrid vs barcelona|apuestas real madrid
vs betis|apuestas real madrid vs sevilla|apuestas real madrid vs valencia|apuestas real sociedad|apuestas
real sociedad athletic|apuestas real sociedad barcelona|apuestas real sociedad betis|apuestas real sociedad psg|apuestas
real sociedad real madrid|apuestas real sociedad valencia|apuestas recomendadas hoy|apuestas regalo de
bienvenida|apuestas registro|apuestas resultado exacto|apuestas resultados|apuestas resultados eurocopa|apuestas retirada tenis|apuestas roma barcelona|apuestas roma sevilla|apuestas rugby|apuestas rugby
mundial|apuestas rugby world cup|apuestas ruleta seguras|apuestas segunda|apuestas segunda b|apuestas segunda division|apuestas segunda
división|apuestas segunda division b|apuestas segunda division españa|apuestas seguras|apuestas seguras baloncesto|apuestas seguras calculadora|apuestas seguras en la ruleta|apuestas seguras eurocopa|apuestas seguras foro|apuestas
seguras futbol|apuestas seguras futbol hoy|apuestas seguras gratis|apuestas seguras hoy|apuestas seguras hoy
futbol|apuestas seguras nba|apuestas seguras nba hoy|apuestas seguras para este fin de semana|apuestas seguras
para ganar dinero|apuestas seguras para hoy|apuestas seguras para hoy fútbol|apuestas
seguras para hoy pronósticos|apuestas seguras para mañana|apuestas
seguras ruleta|apuestas seguras telegram|apuestas seguras tenis|apuestas
semifinales eurocopa|apuestas senegal paises
bajos|apuestas sevilla|apuestas sevilla athletic|apuestas
sevilla atletico de madrid|apuestas sevilla barcelona|apuestas sevilla betis|apuestas sevilla campeon liga|apuestas sevilla celta|apuestas sevilla gana la liga|apuestas sevilla girona|apuestas sevilla inter|apuestas sevilla jugador|apuestas
sevilla juventus|apuestas sevilla leganes|apuestas sevilla
madrid|apuestas sevilla manchester united|apuestas sevilla
osasuna|apuestas sevilla real madrid|apuestas sevilla real sociedad|apuestas sevilla
roma|apuestas sevilla valencia|apuestas significa|apuestas simples ejemplos|apuestas simples o combinadas|apuestas sin deposito|apuestas sin deposito inicial|apuestas sin deposito
minimo|apuestas sin dinero|apuestas sin dinero real|apuestas sin empate|apuestas sin empate que significa|apuestas sin ingreso minimo|apuestas sin registro|apuestas sistema|apuestas sistema calculadora|apuestas sistema como funciona|apuestas sistema trixie|apuestas sociedad|apuestas sorteo copa del rey|apuestas stake|apuestas stake 10|apuestas stake
10 hoy|apuestas super bowl favorito|apuestas super rugby|apuestas supercopa españa|apuestas superliga argentina|apuestas
tarjeta roja|apuestas tarjetas|apuestas tarjetas amarillas|apuestas tenis|apuestas tenis atp|apuestas tenis consejos|apuestas tenis copa davis|apuestas tenis de mesa|apuestas tenis de mesa pronosticos|apuestas tenis en vivo|apuestas tenis femenino|apuestas tenis hoy|apuestas
tenis itf|apuestas tenis pronosticos|apuestas tenis pronósticos|apuestas tenis retirada|apuestas tenis roland garros|apuestas tenis seguras|apuestas tenis wimbledon|apuestas tenis wta|apuestas tercera division|apuestas tercera division españa|apuestas tipos|apuestas tips|apuestas tipster|apuestas tipster para hoy|apuestas
topuria holloway cuotas|apuestas torneos de golf|apuestas torneos de tenis|apuestas trucos|apuestas uefa champions league|apuestas
uefa europa league|apuestas ufc|apuestas ufc chile|apuestas ufc como funciona|apuestas ufc hoy|apuestas ufc ilia topuria|apuestas ufc online|apuestas ufc pronósticos|apuestas ufc telegram|apuestas ufc topuria|apuestas under over|apuestas
unionistas villarreal|apuestas uruguay|apuestas uruguay colombia|apuestas uruguay corea|apuestas uruguay vs colombia|apuestas us open golf|apuestas us open tenis|apuestas valencia|apuestas valencia barcelona|apuestas valencia betis|apuestas valencia madrid|apuestas valencia real madrid|apuestas valladolid barcelona|apuestas valladolid valencia|apuestas valor app|apuestas valor en directo|apuestas valor galgos|apuestas venezuela|apuestas venezuela
argentina|apuestas venezuela bolivia|apuestas venezuela ecuador|apuestas villarreal|apuestas villarreal athletic|apuestas villarreal barcelona|apuestas
villarreal bayern|apuestas villarreal betis|apuestas villarreal liverpool|apuestas villarreal
manchester|apuestas villarreal manchester united|apuestas villarreal vs real madrid|apuestas virtuales|apuestas virtuales colombia|apuestas virtuales futbol|apuestas virtuales sin dinero|apuestas vivo|apuestas vuelta a españa|apuestas vuelta españa|apuestas william hill partidos de
hoy|apuestas y casino|apuestas y casinos|apuestas y juegos de azar|apuestas y pronosticos|apuestas y pronosticos de futbol|apuestas y
pronosticos deportivos|apuestas y resultados|apuestas-deportivas|apuestas-deportivas.es pronosticos|arbitro nba apuestas|argentina apuestas|argentina colombia apuestas|argentina croacia apuestas|argentina francia
apuestas|argentina mexico apuestas|argentina peru apuestas|argentina uruguay apuestas|argentina vs bolivia apuestas|argentina vs chile apuestas|argentina vs
colombia apuestas|argentina vs francia apuestas|argentina vs.
colombia apuestas|asi se gana en las apuestas
deportivas|asiatico apuestas|asiatico en apuestas|asiaticos apuestas|athletic barcelona apuestas|athletic
manchester united apuestas|athletic osasuna apuestas|athletic real madrid apuestas|atletico barcelona apuestas|atletico de madrid apuestas|atlético de madrid apuestas|atletico de
madrid real madrid apuestas|atletico de madrid vs barcelona apuestas|atletico madrid real
madrid apuestas|atletico madrid vs real madrid apuestas|atletico real madrid apuestas|atletico vs real madrid apuestas|avisador de cuotas apuestas|bajada de cuotas
apuestas|baloncesto apuestas|barbastro barcelona apuestas|barca
apuestas|barca bayern apuestas|barca inter apuestas|barca madrid apuestas|barça madrid apuestas|barca vs atletico apuestas|barca vs madrid apuestas|barca vs real madrid apuestas|barcelona –
real madrid apuestas|barcelona apuestas|barcelona atletico apuestas|barcelona atletico de
madrid apuestas|barcelona atletico madrid apuestas|barcelona betis apuestas|barcelona casa de apuestas|barcelona inter apuestas|barcelona psg apuestas|barcelona real madrid apuestas|barcelona real sociedad apuestas|barcelona sevilla apuestas|barcelona valencia apuestas|barcelona
vs athletic bilbao apuestas|barcelona vs atlético madrid
apuestas|barcelona vs betis apuestas|barcelona vs celta de vigo apuestas|barcelona vs espanyol apuestas|barcelona vs girona apuestas|barcelona vs madrid apuestas|barcelona vs real
madrid apuestas|barcelona vs real sociedad apuestas|barcelona vs sevilla apuestas|barcelona vs villarreal apuestas|base de datos
cuotas apuestas deportivas|bayern real madrid apuestas|beisbol apuestas|best america apuestas|bet apuestas chile|bet
apuestas en vivo|betis – chelsea apuestas|betis
apuestas|betis barcelona apuestas|betis chelsea apuestas|betis
madrid apuestas|betis sevilla apuestas|betsson tu sitio de apuestas online|blog apuestas baloncesto|blog apuestas ciclismo|blog apuestas nba|blog apuestas tenis|blog de
apuestas de tenis|bono apuestas|bono apuestas deportivas|bono
apuestas deportivas sin deposito|bono apuestas gratis|bono apuestas gratis sin deposito|bono apuestas sin deposito|bono bienvenida apuestas|bono bienvenida
apuestas deportivas|bono bienvenida apuestas españa|bono bienvenida apuestas sin deposito|bono bienvenida apuestas sin depósito|bono bienvenida casa apuestas|bono bienvenida
casa de apuestas|bono bienvenida marca apuestas|bono casa apuestas|bono casa de apuestas|bono casa de apuestas sin ingreso|bono casas
de apuestas|bono de apuestas|bono de apuestas gratis sin deposito|bono de bienvenida apuestas|bono de bienvenida apuestas deportivas|bono de bienvenida casa
de apuestas|bono de bienvenida casas de apuestas|bono de casas
de apuestas|bono de registro apuestas|bono de registro apuestas deportivas|bono de
registro casa de apuestas|bono gratis apuestas|bono marca apuestas|bono por registro apuestas|bono por
registro apuestas deportivas|bono por registro casa de apuestas|bono
registro apuestas|bono sin deposito apuestas|bono sin depósito apuestas|bono sin deposito apuestas
deportivas|bono sin depósito apuestas deportivas|bono sin deposito casa de apuestas|bono sin deposito marca apuestas|bono
sin ingreso apuestas|bono sin ingreso apuestas deportivas|bonos
apuestas|bonos apuestas colombia|bonos apuestas deportivas|bonos apuestas deportivas
sin deposito|bonos apuestas gratis|bonos apuestas sin deposito|bonos apuestas sin depósito|bonos bienvenida apuestas|bonos bienvenida casas apuestas|bonos bienvenida casas de apuestas|bonos casa de apuestas|bonos casas apuestas|bonos casas de apuestas|bonos casas de
apuestas colombia|bonos casas de apuestas deportivas|bonos casas de apuestas españa|bonos
casas de apuestas nuevas|bonos casas de apuestas sin deposito|bonos
casas de apuestas sin depósito|bonos de apuestas|bonos de apuestas deportivas|bonos de apuestas gratis|bonos
de apuestas sin deposito|bonos de bienvenida apuestas|bonos de bienvenida apuestas deportivas|bonos de bienvenida casa de apuestas|bonos de bienvenida casas
de apuestas|bonos de bienvenida de casas de apuestas|bonos de bienvenida
en casas de apuestas|bonos de casas de apuestas|bonos de casas de apuestas sin deposito|bonos en casa
de apuestas|bonos en casas de apuestas sin deposito|bonos gratis apuestas|bonos gratis apuestas deportivas|bonos gratis casas de apuestas|bonos
gratis sin deposito apuestas|bonos paginas de apuestas|bonos registro casas de apuestas|bonos sin deposito apuestas|bonos sin depósito apuestas|bonos sin deposito apuestas deportivas|bonos sin deposito casas de apuestas|bot de apuestas deportivas gratis|boxeo apuestas|brasil colombia apuestas|brasil peru apuestas|brasil vs colombia apuestas|buenas
apuestas para hoy|buscador cuotas apuestas|buscador de apuestas seguras|buscador de cuotas apuestas|buscador de cuotas de apuestas|buscar apuestas seguras|caballos apuestas|calculador
de apuestas|calculador de cuotas apuestas|calculadora apuestas|calculadora apuestas combinadas|calculadora apuestas de sistema|calculadora apuestas deportivas|calculadora apuestas deportivas seguras|calculadora apuestas multiples|calculadora apuestas segura|calculadora apuestas seguras|calculadora apuestas
sistema|calculadora apuestas yankee|calculadora arbitraje apuestas|calculadora cubrir apuestas|calculadora cuotas apuestas|calculadora de apuestas|calculadora de apuestas combinadas|calculadora de apuestas de futbol|calculadora de apuestas
de sistema|calculadora de apuestas deportivas|calculadora de apuestas multiples|calculadora de apuestas seguras|calculadora de apuestas sistema|calculadora de apuestas surebets|calculadora de arbitraje apuestas|calculadora de cuotas
apuestas|calculadora de cuotas de apuestas|calculadora
para apuestas deportivas|calculadora poisson apuestas|calculadora poisson apuestas deportivas|calculadora poisson para apuestas|calculadora scalping apuestas deportivas|calculadora
sistema apuestas|calculadora stake apuestas|calculadora trading apuestas|calcular apuestas|calcular
apuestas deportivas|calcular apuestas futbol|calcular apuestas sistema|calcular cuotas apuestas|calcular cuotas apuestas combinadas|calcular cuotas
apuestas deportivas|calcular cuotas de apuestas|calcular ganancias apuestas deportivas|calcular momios apuestas|calcular probabilidad cuota apuestas|calcular stake apuestas|calcular unidades apuestas|calcular yield
apuestas|calculo de apuestas|calculo de apuestas deportivas|cambio de cuotas apuestas|campeon champions
apuestas|campeon eurocopa apuestas|campeon liga apuestas|campeon nba apuestas|canales de apuestas gratis|carrera de caballos apuestas|carrera de caballos
apuestas juego|carrera de caballos con apuestas|carrera de galgos
apuestas|carreras de caballos apuestas|carreras de caballos
apuestas online|carreras de caballos con apuestas|carreras de caballos juegos de apuestas|carreras de galgos apuestas|carreras
de galgos apuestas online|carreras de galgos apuestas trucos|carreras galgos apuestas|casa apuestas argentina|casa apuestas atletico de madrid|casa apuestas
barcelona|casa apuestas betis|casa apuestas bono bienvenida|casa
apuestas bono gratis|casa apuestas bono sin deposito|casa apuestas cerca de mi|casa apuestas chile|casa apuestas colombia|casa apuestas
con mejores cuotas|casa apuestas deportivas|casa apuestas españa|casa apuestas española|casa apuestas eurocopa|casa apuestas futbol|casa
apuestas mejores cuotas|casa apuestas mundial|casa apuestas nueva|casa apuestas nuevas|casa apuestas online|casa apuestas peru|casa apuestas valencia|casa de apuestas|casa de apuestas 10 euros gratis|casa de apuestas argentina|casa
de apuestas atletico de madrid|casa de apuestas baloncesto|casa de apuestas barcelona|casa
de apuestas beisbol|casa de apuestas betis|casa de apuestas bono|casa de apuestas bono bienvenida|casa de apuestas bono de bienvenida|casa
de apuestas bono gratis|casa de apuestas bono por registro|casa de apuestas bono sin deposito|casa de apuestas boxeo|casa de apuestas caballos|casa de apuestas carreras de caballos|casa
de apuestas cerca de mi|casa de apuestas cerca de mí|casa de apuestas champions league|casa de apuestas
chile|casa de apuestas ciclismo|casa de apuestas colombia|casa de apuestas con bono de bienvenida|casa de apuestas con bono sin deposito|casa de apuestas con cuotas mas altas|casa de apuestas con esports|casa de apuestas
con las mejores cuotas|casa de apuestas con licencia en españa|casa de apuestas con mejores cuotas|casa de
apuestas con pago anticipado|casa de apuestas con paypal|casa
de apuestas copa america|casa de apuestas de caballos|casa de apuestas de colombia|casa de apuestas de españa|casa de apuestas de futbol|casa de
apuestas de fútbol|casa de apuestas de futbol peru|casa de apuestas de peru|casa de apuestas del madrid|casa de apuestas del real
madrid|casa de apuestas deportivas|casa de apuestas deportivas cerca de
mi|casa de apuestas deportivas en argentina|casa de apuestas deportivas en chile|casa de apuestas deportivas en colombia|casa
de apuestas deportivas en españa|casa de apuestas deportivas en madrid|casa de apuestas deportivas españa|casa de apuestas deportivas españolas|casa de apuestas deportivas madrid|casa de apuestas deportivas mexico|casa
de apuestas deportivas online|casa de apuestas deportivas
peru|casa de apuestas deposito 5 euros|casa de apuestas
deposito minimo|casa de apuestas deposito minimo 1 euro|casa de apuestas depósito mínimo 1 euro|casa de
apuestas en españa|casa de apuestas en linea|casa de apuestas en madrid|casa de apuestas en perú|casa de apuestas en vivo|casa de apuestas españa|casa
de apuestas españa inglaterra|casa de apuestas española|casa de apuestas españolas|casa de apuestas esports|casa de apuestas eurocopa|casa
de apuestas europa league|casa de apuestas f1|casa de apuestas formula 1|casa
de apuestas futbol|casa de apuestas ingreso minimo|casa de apuestas ingreso minimo 1 euro|casa
de apuestas ingreso mínimo 1 euro|casa de apuestas legales|casa de apuestas legales
en colombia|casa de apuestas legales en españa|casa de apuestas
libertadores|casa de apuestas liga española|casa de apuestas madrid|casa de apuestas mas segura|casa de
apuestas mejores|casa de apuestas méxico|casa de apuestas minimo 5 euros|casa de apuestas mlb|casa de apuestas mundial|casa de apuestas nba|casa de apuestas nfl|casa
de apuestas nueva|casa de apuestas nuevas|casa
de apuestas oficial del real madrid|casa de apuestas oficial real
madrid|casa de apuestas online|casa de apuestas
online argentina|casa de apuestas online chile|casa de apuestas
online españa|casa de apuestas online mexico|casa de apuestas online paraguay|casa de apuestas
online peru|casa de apuestas online usa|casa de apuestas online venezuela|casa de apuestas pago anticipado|casa de apuestas para boxeo|casa de apuestas para ufc|casa de apuestas peru|casa de apuestas perú|casa de apuestas peru online|casa de apuestas por paypal|casa de
apuestas promociones|casa de apuestas que regalan dinero|casa de apuestas real madrid|casa de apuestas regalo
de bienvenida|casa de apuestas sevilla|casa de apuestas sin dinero|casa de apuestas sin ingreso minimo|casa de apuestas sin licencia en españa|casa de
apuestas sin minimo de ingreso|casa de apuestas stake|casa de apuestas tenis|casa de apuestas ufc|casa de apuestas valencia|casa de
apuestas venezuela|casa de apuestas virtuales|casa
de apuestas vive la suerte|casa oficial de apuestas del real
madrid|casas apuestas asiaticas|casas apuestas bono sin deposito|casas apuestas bonos sin deposito|casas
apuestas caballos|casas apuestas chile|casas apuestas ciclismo|casas apuestas con licencia|casas apuestas con licencia en españa|casas apuestas deportivas|casas apuestas deportivas colombia|casas apuestas deportivas españa|casas apuestas deportivas españolas|casas apuestas
deportivas nuevas|casas apuestas españa|casas apuestas españolas|casas
apuestas esports|casas apuestas eurocopa|casas apuestas golf|casas
apuestas ingreso minimo 5 euros|casas apuestas legales|casas apuestas legales españa|casas apuestas licencia|casas apuestas licencia españa|casas apuestas mexico|casas apuestas mundial|casas apuestas nba|casas apuestas nuevas|casas apuestas nuevas españa|casas apuestas ofertas|casas apuestas online|casas apuestas paypal|casas
apuestas peru|casas apuestas sin licencia|casas apuestas tenis|casas asiaticas apuestas|casas de apuestas|casas de apuestas 5 euros|casas de apuestas app|casas de apuestas argentinas|casas de apuestas asiaticas|casas de apuestas baloncesto|casas de apuestas
barcelona|casas de apuestas bono bienvenida|casas de apuestas bono de bienvenida|casas de apuestas bono por registro|casas de apuestas bono sin deposito|casas de apuestas bono
sin ingreso|casas de apuestas bonos|casas de apuestas bonos de bienvenida|casas de apuestas bonos gratis|casas de
apuestas bonos sin deposito|casas de apuestas boxeo|casas de apuestas caballos|casas de apuestas carreras
de caballos|casas de apuestas casino|casas de apuestas casino
online|casas de apuestas cerca de mi|casas de apuestas champions league|casas de apuestas chile|casas de apuestas ciclismo|casas de apuestas colombia|casas de apuestas com|casas de apuestas con app|casas de apuestas con apuestas gratis|casas de apuestas
con bono|casas de apuestas con bono de bienvenida|casas de apuestas con bono de
registro|casas de apuestas con bono por registro|casas de apuestas
con bono sin deposito|casas de apuestas con bonos|casas
de apuestas con bonos gratis|casas de apuestas
con bonos sin deposito|casas de apuestas con deposito minimo|casas de apuestas con esports|casas
de apuestas con handicap asiatico|casas de apuestas con licencia|casas de apuestas con licencia en españa|casas de apuestas con licencia españa|casas de apuestas con licencia española|casas de apuestas con mejores cuotas|casas de
apuestas con pago anticipado|casas de apuestas con paypal|casas
de apuestas con paypal en perú|casas de apuestas con promociones|casas de apuestas con ruleta en vivo|casas
de apuestas copa del rey|casas de apuestas de caballos|casas de apuestas de españa|casas de
apuestas de futbol|casas de apuestas de fútbol|casas de apuestas
de peru|casas de apuestas deportivas|casas de apuestas deportivas asiaticas|casas de apuestas deportivas colombia|casas de apuestas deportivas comparativa|casas de apuestas deportivas con paypal|casas de apuestas deportivas en chile|casas de apuestas
deportivas en españa|casas de apuestas deportivas en linea|casas de apuestas deportivas en madrid|casas de apuestas deportivas en mexico|casas de
apuestas deportivas en peru|casas de apuestas deportivas en sevilla|casas de apuestas deportivas en valencia|casas de apuestas deportivas españa|casas de apuestas deportivas españolas|casas
de apuestas deportivas legales|casas de apuestas deportivas madrid|casas de apuestas deportivas mexico|casas
de apuestas deportivas nuevas|casas de apuestas deportivas
online|casas de apuestas deportivas peru|casas de apuestas deportivas perú|casas de apuestas deposito minimo 1 euro|casas de apuestas
depósito mínimo 1 euro|casas de apuestas dinero gratis|casas de apuestas en argentina|casas de apuestas
en barcelona|casas de apuestas en chile|casas de apuestas en colombia|casas
de apuestas en españa|casas de apuestas en españa online|casas de apuestas en linea|casas de apuestas en madrid|casas de apuestas en méxico|casas de apuestas en peru|casas de apuestas en perú|casas de apuestas en sevilla|casas de
apuestas en uruguay|casas de apuestas en valencia|casas de apuestas en venezuela|casas de apuestas equipos de futbol|casas de apuestas españa|casas de apuestas españa alemania|casas de apuestas españa inglaterra|casas de apuestas españa licencia|casas de apuestas españa
nuevas|casas de apuestas españa online|casas de apuestas española|casas de apuestas españolas|casas de
apuestas españolas con licencia|casas de apuestas españolas online|casas de apuestas
esports|casas de apuestas eurocopa|casas de apuestas eurocopa 2024|casas de apuestas europa league|casas de apuestas f1|casas de apuestas fisicas en barcelona|casas de apuestas fisicas en españa|casas de
apuestas formula 1|casas de apuestas fuera de españa|casas de
apuestas futbol|casas de apuestas fútbol|casas de apuestas futbol españa|casas de apuestas ganador eurocopa|casas de
apuestas gratis|casas de apuestas ingreso minimo|casas de apuestas ingreso minimo 1 euro|casas de
apuestas ingreso minimo 5 euros|casas de apuestas inter barcelona|casas de apuestas legales|casas
de apuestas legales en colombia|casas de apuestas
legales en españa|casas de apuestas legales en mexico|casas de apuestas legales españa|casas de
apuestas legales mx|casas de apuestas licencia|casas de apuestas
licencia españa|casas de apuestas lista|casas de apuestas madrid|casas de apuestas mas seguras|casas de apuestas mejores bonos|casas
de apuestas mejores cuotas|casas de apuestas mexico|casas de apuestas méxico|casas de apuestas minimo
5 euros|casas de apuestas mlb|casas de apuestas mundial|casas de apuestas mundial baloncesto|casas de apuestas mundiales|casas de apuestas nba|casas de apuestas no reguladas en españa|casas
de apuestas nueva ley|casas de apuestas nuevas|casas de apuestas nuevas en colombia|casas de apuestas nuevas en españa|casas de apuestas nuevas españa|casas de apuestas ofertas|casas de apuestas online|casas de apuestas
online argentina|casas de apuestas online colombia|casas de apuestas online deportivas|casas de apuestas
online ecuador|casas de apuestas online en argentina|casas de apuestas online en chile|casas de apuestas online en colombia|casas de
apuestas online en españa|casas de apuestas online en mexico|casas
de apuestas online españa|casas de apuestas online mas fiables|casas de
apuestas online mexico|casas de apuestas online nuevas|casas de apuestas online
peru|casas de apuestas online usa|casas de apuestas
online venezuela|casas de apuestas pago paypal|casas de apuestas para ufc|casas de apuestas paypal|casas de apuestas
peru bono sin deposito|casas de apuestas presenciales en españa|casas
de apuestas promociones|casas de apuestas que aceptan
перепланировка квартиры проектные организации proekt-pereplanirovki-kvartiry20.ru .
узаконивание перепланировки узаконивание перепланировки .
Futures market focus through signalcii crypto futures signals addresses leverage trading. Specialized providers understanding perpetual swap mechanics, margin management, and liquidation prevention help traders navigate derivatives safely.
школа онлайн shkola-onlajn11.ru .
Podcast interview invitations increased after my account looked established. Hosts want guests who bring audiences to their shows. If you buy twitter followers to build your platform, you’re creating opportunities for media appearances that expose you to new audiences.
Hurrah, that’s what I was searching for, what a material! present here at this blog, thanks admin of this website.
ломоносов скул ломоносов скул .
ломоносов школа shkola-onlajn12.ru .
онлайн-школа с аттестатом бесплатно shkola-onlajn15.ru .
Many creators wonder about the legitimacy of growth services. The simple answer is yes, you absolutely can you buy likes on tiktok, and when done through reputable providers with gradual delivery and real-looking accounts, it’s an effective way to amplify your content’s reach.
melbet betting company melbet betting company .
Туристический портал https://atrium.if.ua о путешествиях: направления, отели, экскурсии и маршруты. Гайды по городам и странам, советы туристам, визы, билеты и сезонность. Планируйте поездки удобно и вдохновляйтесь идеями круглый год.
melbet ru официальный сайт melbet ru официальный сайт .
выпрямитель дайсон купить в спб выпрямитель дайсон купить в спб .
успешные кейсы seo успешные кейсы seo .
онлайн класс shkola-onlajn13.ru .
sonabet.pro
Quvexa Holdings Official Hub – Professional feel, organized content, and navigation is intuitive throughout.
sonabet com login
Wow, that’s what I was looking for, what a material! present here at this web site, thanks admin of this site.
дистанционное школьное образование дистанционное школьное образование .
онлайн школа с 1 по 11 класс shkola-onlajn11.ru .
онлайн школа 11 класс shkola-onlajn12.ru .
онлайн обучение для детей онлайн обучение для детей .
Closed captions include sound descriptions, thoughtful
бк melbet бк melbet .
Quvexa Trust Main Page – Clean design, structured content, and users can navigate easily.
бк melbet бк melbet .
Never miss a goal again with our lightning-fast livescore updates for all football matches
многоуровневый линкбилдинг seo-kejsy7.ru .
Ravion Bond Group Official – Organized content, intuitive navigation, and browsing feels reliable.
онлайн обучение 11 класс shkola-onlajn13.ru .
Женский медиа-портал https://abuki.info про вдохновение и практику: тренды красоты, идеи образов, забота о теле, эмоциональное равновесие, материнство и быт. Подборки, гайды и понятные советы, которые легко применять каждый день.
Всё о строительстве https://buildportal.kyiv.ua и ремонте: от проектирования и фундамента до чистовой отделки. Статьи, гайды, калькуляторы и кейсы. Полезно для застройщиков, мастеров, дизайнеров и тех, кто строит для себя.
Туристический портал https://feokurort.com.ua с идеями и практикой: страны и города, пляжи и горы, активный отдых и экскурсии. Советы по перелётам, жилью и безопасности, лучшие сезоны и лайфхаки для путешествий.
Hurrah, that’s what I was seeking for, what a material! existing here at this blog, thanks admin of this site.
Learn About Ravion Capital – Organized sections, concise details, and browsing is intuitive.
Онлайн авто портал https://necin.com.ua о новых и подержанных автомобилях: каталоги моделей, рейтинги, отзывы владельцев и экспертные обзоры. Новости рынка, технологии, электромобили и полезные сервисы для выбора авто.
Авто портал https://bestsport.com.ua для водителей и автолюбителей: обзоры и тест-драйвы, сравнение моделей, характеристики, цены и новости автопрома. Советы по покупке, эксплуатации и обслуживанию автомобилей. Всё об авто — удобно и понятно.
Мужской портал https://realman.com.ua про жизнь и эффективность: здоровье, сила и выносливость, карьера, инвестиции, стиль и отношения. Экспертные материалы, обзоры и чек-листы. Читайте онлайн и применяйте на практике.
Ravion Trustline Site – Easy-to-use interface, organized content, and navigation is effortless.
Hello to every , as I am genuinely keen of reading this weblog’s post to be updated on a regular basis. It carries pleasant stuff.
https://s-boutique.com.ua/chomu-premium-avtomobili-2020-kh-rokiv.html
Wow, that’s what I was seeking for, what a data! existing here at this website, thanks admin of this web page.
Explore Rixaro Capital – Organized sections, readable details, and overall navigation is intuitive.
Всё о туризме https://hotel-atlantika.com.ua и отдыхе в одном месте: направления, визы, транспорт, отели и развлечения. Путеводители, маршруты, обзоры и советы опытных путешественников. Удобно планировать поездки онлайн.
Онлайн-портал https://deluxtour.com.ua для путешественников: куда поехать, что посмотреть, где остановиться и как сэкономить. Маршруты, подборки, отзывы, карты и полезные сервисы. Актуальная информация для самостоятельных поездок и отдыха.
Портал для строителей https://rvps.kiev.ua и заказчиков: ремонт, строительство, сметы и проекты. Обзоры материалов, расчёты, чек-листы и советы специалистов, которые помогают планировать работы и экономить бюджет.
Rixaro Holdings Landing – Smooth interface, concise content, and overall navigation feels straightforward.
мелбет ру официальный сайт мелбет ру официальный сайт .
Ремонт помещений https://sinega.com.ua зданий и квартир: косметический и капитальный ремонт под ключ. Выравнивание стен, отделка, замена коммуникаций, дизайн-решения и контроль качества. Работаем по смете, в срок и с гарантией.
Портал для туристов https://inhotel.com.ua и путешественников: гайды по странам, маршруты, достопримечательности и события. Практичные советы, карты, подборки и идеи для отпуска, выходных и активных путешествий.
Строительный портал https://techproduct.com.ua для практики и идей: технологии, материалы, инструменты, сметы и проекты. Разбираем ошибки, делимся решениями и помогаем выбрать оптимальные варианты для строительства и ремонта.
Rixaro Trust Portal – Simple interface, organized content, and overall experience is trustworthy.
Wow, that’s what I was exploring for, what a information! existing here at this blog, thanks admin of this site.
Torivo Bond Info – Clean structure, intuitive navigation, and content is easy to digest.
Ландшафтный дизайн https://kinoranok.org.ua ремонт и строительство под ключ: проектирование участков, благоустройство, озеленение, дорожки, освещение и малые архитектурные формы. Комплексные роботы для частных и коммерческих объектов с гарантией качества.
Авто портал https://autoblog.kyiv.ua о машинах и технологиях: обзоры, характеристики, цены, тюнинг и обслуживание. Помогаем выбрать автомобиль под бюджет и задачи, следить за новинками и принимать взвешенные решения.
Новинки технологий https://axioma-techno.com.ua искусственный интеллект, гаджеты, смартфоны, IT-решения и цифровые сервисы. Обзоры, сравнения, тренды и объяснения простым языком. Узнавайте первыми о технологиях, которые меняют бизнес и повседневную жизнь.
Torivo Capital Portal – Simple structure, readable content, and moving through pages is easy.
online betting melbet online betting melbet .
Wow, that’s what I was exploring for, what a information! present here at this website, thanks admin of this web site.
(10 euros gratis apuestas|10 mejores casas de apuestas|10 trucos para
ganar apuestas|15 euros gratis marca apuestas|1×2 apuestas|1×2 apuestas deportivas|1×2 apuestas que significa|1×2 en apuestas|1×2 en apuestas que significa|1×2 que significa en apuestas|5 euros gratis apuestas|9 apuestas que siempre ganaras|a
partir de cuanto se declara apuestas|actividades de juegos de azar y apuestas|ad apuestas deportivas|aleksandre topuria ufc apuestas|algoritmo para ganar
apuestas deportivas|america apuestas|análisis nba apuestas|aplicacion android apuestas
deportivas|aplicacion apuestas deportivas|aplicacion apuestas deportivas android|aplicación de apuestas online|aplicacion para
hacer apuestas|aplicacion para hacer apuestas de futbol|aplicación para hacer
apuestas de fútbol|aplicaciones apuestas deportivas android|aplicaciones apuestas
deportivas gratis|aplicaciones de apuestas android|aplicaciones de
apuestas de fútbol|aplicaciones de apuestas deportivas|aplicaciones
de apuestas deportivas peru|aplicaciones de apuestas deportivas perú|aplicaciones de apuestas en colombia|aplicaciones
de apuestas gratis|aplicaciones de apuestas online|aplicaciones de apuestas
seguras|aplicaciones de apuestas sin dinero|aplicaciones para hacer apuestas|apostar seguro apuestas deportivas|app android apuestas deportivas|app
apuestas|app apuestas android|app apuestas de futbol|app apuestas deportivas|app apuestas deportivas android|app apuestas deportivas argentina|app
apuestas deportivas colombia|app apuestas deportivas
ecuador|app apuestas deportivas españa|app apuestas deportivas gratis|app apuestas entre amigos|app apuestas futbol|app apuestas gratis|app apuestas sin dinero|app casa de apuestas|app casas de apuestas|app control apuestas|app de apuestas|app de apuestas android|app de apuestas
casino|app de apuestas colombia|app de apuestas con bono de bienvenida|app de apuestas de futbol|app de apuestas deportivas|app de apuestas deportivas android|app de apuestas deportivas argentina|app de apuestas deportivas colombia|app de apuestas deportivas en españa|app de apuestas deportivas peru|app de apuestas deportivas perú|app de apuestas
deportivas sin dinero|app de apuestas ecuador|app de apuestas en colombia|app de apuestas en españa|app de apuestas
en venezuela|app de apuestas futbol|app de apuestas gratis|app de apuestas online|app de
apuestas para android|app de apuestas para ganar dinero|app
de apuestas peru|app de apuestas reales|app de casas de apuestas|app marca apuestas android|app moviles de apuestas|app
para apuestas|app para apuestas de futbol|app para apuestas deportivas|app para apuestas deportivas en español|app
para ganar apuestas deportivas|app para hacer
apuestas|app para hacer apuestas deportivas|app para hacer
apuestas entre amigos|app para llevar control de apuestas|app pronosticos
apuestas deportivas|app versus apuestas|apps apuestas mundial|apps de apuestas|apps de apuestas con bono de bienvenida|apps de apuestas de futbol|apps de apuestas deportivas peru|apps de apuestas mexico|apps para apuestas|aprender a hacer apuestas deportivas|aprender hacer apuestas deportivas|apuesta del dia apuestas deportivas|apuestas 10 euros gratis|apuestas 100 seguras|apuestas 1×2|apuestas 1X2|apuestas 2 division|apuestas 3 division|apuestas a caballos|apuestas a carreras de caballos|apuestas a colombia|apuestas a corners|apuestas a ganar|apuestas a jugadores nba|apuestas a
la baja|apuestas a la nfl|apuestas al barcelona|apuestas al dia|apuestas al empate|apuestas al mundial|apuestas al tenis wta|apuestas alaves barcelona|apuestas
alcaraz hoy|apuestas alemania españa|apuestas alonso campeon del mundo|apuestas altas y bajas|apuestas altas y bajas nfl|apuestas ambos equipos marcan|apuestas america|apuestas android|apuestas anillo nba|apuestas antes del
mundial|apuestas anticipadas|apuestas anticipadas nba|apuestas apps|apuestas arabia argentina|apuestas argentina|apuestas argentina campeon del mundo|apuestas argentina canada|apuestas argentina colombia|apuestas argentina croacia|apuestas argentina españa|apuestas argentina
francia|apuestas argentina francia cuanto paga|apuestas argentina francia mundial|apuestas argentina gana el mundial|apuestas argentina gana mundial|apuestas argentina holanda|apuestas argentina mexico|apuestas argentina méxico|apuestas argentina
mundial|apuestas argentina online|apuestas argentina paises bajos|apuestas argentina polonia|apuestas
argentina uruguay|apuestas argentina vs australia|apuestas
argentina vs colombia|apuestas argentina vs francia|apuestas argentina vs peru|apuestas
argentinas|apuestas arsenal real madrid|apuestas
ascenso a primera division|apuestas ascenso a segunda|apuestas asiaticas|apuestas asiatico|apuestas athletic|apuestas athletic atletico|apuestas
athletic barça|apuestas athletic barcelona|apuestas athletic betis|apuestas athletic
manchester|apuestas athletic manchester united|apuestas
athletic osasuna|apuestas athletic real|apuestas athletic real madrid|apuestas
athletic real sociedad|apuestas athletic real sociedad final|apuestas athletic roma|apuestas athletic
sevilla|apuestas athletic valencia|apuestas atletico|apuestas atletico barcelona|apuestas
atletico barsa|apuestas atletico campeon champions|apuestas atletico
campeon de liga|apuestas atlético copenhague|apuestas atletico de madrid|apuestas atlético de madrid|apuestas atletico de madrid
barcelona|apuestas atletico de madrid gana la
liga|apuestas atletico de madrid real madrid|apuestas atlético de madrid real madrid|apuestas atletico de madrid vs barcelona|apuestas atletico madrid|apuestas atletico
madrid real madrid|apuestas atletico madrid vs barcelona|apuestas
atletico real madrid|apuestas atletico real madrid champions|apuestas
atletismo|apuestas bajas|apuestas baloncesto|apuestas baloncesto acb|apuestas baloncesto handicap|apuestas baloncesto hoy|apuestas baloncesto juegos olimpicos|apuestas baloncesto nba|apuestas baloncesto pronostico|apuestas baloncesto pronósticos|apuestas baloncesto prorroga|apuestas barca|apuestas barca athletic|apuestas barca atletico|apuestas barca bayern|apuestas barca bayern munich|apuestas barca girona|apuestas barca hoy|apuestas barça
hoy|apuestas barca inter|apuestas barca juventus|apuestas barca madrid|apuestas barça
madrid|apuestas barca real madrid|apuestas barca vs juve|apuestas barca vs madrid|apuestas barca vs psg|apuestas barcelona|apuestas barcelona alaves|apuestas barcelona athletic|apuestas barcelona atletico|apuestas barcelona atletico de madrid|apuestas barcelona atlético de madrid|apuestas
barcelona atletico madrid|apuestas barcelona bayern|apuestas barcelona
betis|apuestas barcelona campeon de liga|apuestas barcelona celta|apuestas barcelona espanyol|apuestas barcelona gana la champions|apuestas barcelona girona|apuestas
barcelona granada|apuestas barcelona hoy|apuestas barcelona inter|apuestas barcelona madrid|apuestas barcelona
osasuna|apuestas barcelona psg|apuestas barcelona real madrid|apuestas barcelona real sociedad|apuestas
barcelona sevilla|apuestas barcelona valencia|apuestas barcelona villarreal|apuestas
barcelona vs atletico madrid|apuestas barcelona vs madrid|apuestas barcelona vs real madrid|apuestas barsa madrid|apuestas
basket hoy|apuestas bayern barcelona|apuestas bayern vs barcelona|apuestas beisbol|apuestas béisbol|apuestas beisbol mlb|apuestas beisbol
pronosticos|apuestas beisbol venezolano|apuestas betis|apuestas betis – chelsea|apuestas betis barcelona|apuestas betis chelsea|apuestas betis fiorentina|apuestas betis girona|apuestas betis madrid|apuestas betis mallorca|apuestas betis real madrid|apuestas betis real sociedad|apuestas betis sevilla|apuestas betis valencia|apuestas betis valladolid|apuestas betis
vs valencia|apuestas betplay hoy colombia|apuestas betsson peru|apuestas bienvenida|apuestas billar online|apuestas bolivia vs colombia|apuestas bono|apuestas bono bienvenida|apuestas bono de bienvenida|apuestas bono
de bienvenida sin deposito|apuestas bono gratis|apuestas
bono sin deposito|apuestas bonos sin deposito|apuestas borussia real madrid|apuestas boxeo|apuestas boxeo de campeonato|apuestas boxeo españa|apuestas boxeo español|apuestas
boxeo femenino olimpiadas|apuestas boxeo hoy|apuestas boxeo
online|apuestas brasil colombia|apuestas brasil peru|apuestas brasil uruguay|apuestas brasil vs colombia|apuestas brasil vs peru|apuestas caballos|apuestas caballos colocado|apuestas caballos españa|apuestas caballos hipodromo|apuestas caballos hoy|apuestas caballos
madrid|apuestas caballos online|apuestas caballos sanlucar de
barrameda|apuestas caballos zarzuela|apuestas calculador|apuestas campeon|apuestas campeon champions|apuestas campeón champions|apuestas campeon champions 2025|apuestas campeon champions league|apuestas campeon conference league|apuestas campeon copa america|apuestas
campeon copa del rey|apuestas campeon de champions|apuestas
campeon de la champions|apuestas campeon de liga|apuestas
campeon del mundo|apuestas campeon eurocopa|apuestas campeón eurocopa|apuestas campeon europa
league|apuestas campeon f1|apuestas campeon f1 2025|apuestas campeon formula 1|apuestas campeon libertadores|apuestas campeon liga|apuestas campeon liga bbva|apuestas campeon liga española|apuestas campeon liga santander|apuestas campeon motogp 2025|apuestas campeon mundial|apuestas campeón mundial|apuestas campeon mundial
baloncesto|apuestas campeon nba|apuestas campeón nba|apuestas campeon premier|apuestas campeon premier league|apuestas
campeon roland garros|apuestas campeonato f1|apuestas campeonatos de
futbol|apuestas carrera de caballos|apuestas carrera de caballos hoy|apuestas carrera de caballos nocturnas|apuestas
carrera de galgos fin de semana|apuestas carrera de galgos hoy|apuestas
carrera de galgos nocturnas|apuestas carreras caballos|apuestas carreras caballos sanlucar|apuestas carreras de caballos|apuestas carreras de caballos en directo|apuestas carreras de caballos
en vivo|apuestas carreras de caballos españa|apuestas carreras de caballos hoy|apuestas carreras de caballos nacionales|apuestas carreras de
caballos nocturnas|apuestas carreras de caballos online|apuestas carreras de caballos
sanlucar|apuestas carreras de caballos sanlúcar|apuestas carreras de
galgos|apuestas carreras de galgos en vivo|apuestas
carreras de galgos nocturnas|apuestas carreras de galgos pre partido|apuestas casino|apuestas casino
barcelona|apuestas casino futbol|apuestas casino
gran madrid|apuestas casino gratis|apuestas casino madrid|apuestas
casino online|apuestas casino online argentina|apuestas
casinos|apuestas casinos online|apuestas celta|apuestas celta barcelona|apuestas celta betis|apuestas celta eibar|apuestas celta espanyol|apuestas celta granada|apuestas celta madrid|apuestas celta
manchester|apuestas celta real madrid|apuestas champion league|apuestas champions foro|apuestas
champions hoy|apuestas champions league|apuestas champions league – pronósticos|apuestas
champions league 2025|apuestas champions league hoy|apuestas
champions league pronosticos|apuestas champions league pronósticos|apuestas champions pronosticos|apuestas chelsea barcelona|apuestas
chelsea betis|apuestas chile|apuestas chile peru|apuestas chile venezuela|apuestas chile vs colombia|apuestas chile vs uruguay|apuestas ciclismo|apuestas ciclismo
en vivo|apuestas ciclismo femenino|apuestas ciclismo tour francia|apuestas
ciclismo vuelta|apuestas ciclismo vuelta a españa|apuestas ciclismo vuelta españa|apuestas city madrid|apuestas city real madrid|apuestas clasico|apuestas clasico español|apuestas
clasico real madrid barcelona|apuestas clasificacion mundial|apuestas colombia|apuestas colombia argentina|apuestas colombia brasil|apuestas colombia
paraguay|apuestas colombia uruguay|apuestas colombia vs argentina|apuestas colombia vs brasil|apuestas combinadas|apuestas combinadas
como funcionan|apuestas combinadas de futbol|apuestas combinadas de
fútbol|apuestas combinadas foro|apuestas combinadas futbol|apuestas
combinadas hoy|apuestas combinadas mismo partido|apuestas combinadas mundial|apuestas combinadas nba|apuestas combinadas para esta
semana|apuestas combinadas para hoy|apuestas combinadas para mañana|apuestas combinadas pronosticos|apuestas combinadas recomendadas|apuestas combinadas seguras|apuestas combinadas seguras para hoy|apuestas combinadas seguras para mañana|apuestas como
ganar|apuestas comparador|apuestas con bono
de bienvenida|apuestas con dinero ficticio|apuestas con dinero real|apuestas con dinero virtual|apuestas con handicap|apuestas con handicap asiatico|apuestas con handicap baloncesto|apuestas con mas probabilidades de ganar|apuestas con paypal|apuestas
con tarjeta de credito|apuestas con tarjeta de
debito|apuestas consejos|apuestas copa|apuestas copa africa|apuestas copa america|apuestas copa américa|apuestas copa argentina|apuestas copa brasil|apuestas copa davis|apuestas copa de
europa|apuestas copa del mundo|apuestas copa del rey|apuestas copa del rey baloncesto|apuestas copa del
rey final|apuestas copa del rey futbol|apuestas copa del rey ganador|apuestas copa del rey
hoy|apuestas copa del rey pronosticos|apuestas copa del rey pronósticos|apuestas copa europa|apuestas copa italia|apuestas copa libertadores|apuestas copa mundial de hockey|apuestas copa rey|apuestas copa sudamericana|apuestas corners|apuestas corners
hoy|apuestas croacia argentina|apuestas cuartos eurocopa|apuestas cuotas|apuestas
cuotas altas|apuestas cuotas bajas|apuestas de 1 euro|apuestas
de baloncesto|apuestas de baloncesto hoy|apuestas de baloncesto
nba|apuestas de baloncesto para hoy|apuestas de beisbol|apuestas de beisbol para hoy|apuestas de blackjack en linea|apuestas de boxeo|apuestas
de boxeo canelo|apuestas de boxeo en las vegas|apuestas de boxeo hoy|apuestas de boxeo online|apuestas
de caballo|apuestas de caballos|apuestas de caballos como funciona|apuestas de caballos como se juega|apuestas de caballos en colombia|apuestas de caballos en españa|apuestas de
caballos en linea|apuestas de caballos españa|apuestas de caballos ganador y colocado|apuestas de caballos internacionales|apuestas de caballos juegos|apuestas de caballos online|apuestas de caballos online
en venezuela|apuestas de caballos por internet|apuestas de caballos pronosticos|apuestas de
caballos pronósticos|apuestas de carrera de caballos|apuestas de carreras
de caballos|apuestas de carreras de caballos online|apuestas
de casino|apuestas de casino online|apuestas de casino por internet|apuestas de champions league|apuestas de
ciclismo|apuestas de colombia|apuestas de copa america|apuestas de corners|apuestas de
deportes en linea|apuestas de deportes online|apuestas de dinero|apuestas de esports|apuestas de eurocopa|apuestas de europa league|apuestas de
f1|apuestas de formula 1|apuestas de futbol|apuestas de fútbol|apuestas de
futbol app|apuestas de futbol argentina|apuestas
de futbol colombia|apuestas de futbol en colombia|apuestas
de futbol en directo|apuestas de futbol en linea|apuestas de futbol en vivo|apuestas de futbol español|apuestas
de futbol gratis|apuestas de futbol hoy|apuestas de futbol
mundial|apuestas de futbol online|apuestas de fútbol online|apuestas de futbol
para hoy|apuestas de fútbol para hoy|apuestas de futbol
para hoy seguras|apuestas de futbol para mañana|apuestas de futbol peru|apuestas
de futbol pronosticos|apuestas de fútbol pronósticos|apuestas de futbol seguras|apuestas de futbol seguras para hoy|apuestas de futbol sin dinero|apuestas de
galgos|apuestas de galgos como ganar|apuestas de galgos en directo|apuestas de galgos online|apuestas de galgos trucos|apuestas de golf|apuestas de
hockey|apuestas de hockey sobre hielo|apuestas de hoy|apuestas de hoy seguras|apuestas de juego|apuestas de juegos|apuestas de
juegos deportivos|apuestas de juegos online|apuestas de la champions league|apuestas de
la copa américa|apuestas de la eurocopa|apuestas de la europa league|apuestas de la liga|apuestas de la liga bbva|apuestas
de la liga española|apuestas de la nba|apuestas de la nfl|apuestas de la ufc|apuestas de mlb|apuestas de nba|apuestas de nba para hoy|apuestas de partidos|apuestas de partidos de futbol|apuestas de peleas ufc|apuestas de perros
en vivo|apuestas de perros virtuales|apuestas de peru|apuestas de sistema|apuestas de
sistema como funciona|apuestas de sistema explicacion|apuestas de sistema explicación|apuestas de tenis|apuestas de tenis de mesa|apuestas de tenis en directo|apuestas de tenis hoy|apuestas de tenis para hoy|apuestas de tenis pronosticos|apuestas
de tenis seguras|apuestas de todo tipo|apuestas de ufc|apuestas de ufc
hoy|apuestas del boxeo|apuestas del clasico|apuestas del clasico
real madrid barca|apuestas del dia|apuestas del día|apuestas del dia de hoy|apuestas del dia deportivas|apuestas
del dia futbol|apuestas del mundial|apuestas del partido de hoy|apuestas del real
madrid|apuestas del rey|apuestas del sistema|apuestas deporte|apuestas deportes|apuestas deportiva|apuestas deportivas|apuestas deportivas 1 euro|apuestas deportivas
10 euros gratis|apuestas deportivas 100 seguras|apuestas deportivas 1×2|apuestas deportivas android|apuestas deportivas app|apuestas deportivas apps|apuestas deportivas argentina|apuestas deportivas argentina futbol|apuestas
deportivas argentina legal|apuestas deportivas atletico de madrid|apuestas deportivas baloncesto|apuestas deportivas barca madrid|apuestas deportivas barcelona|apuestas deportivas beisbol|apuestas deportivas bono|apuestas deportivas
bono bienvenida|apuestas deportivas bono de
bienvenida|apuestas deportivas bono sin deposito|apuestas deportivas
bonos de bienvenida|apuestas deportivas boxeo|apuestas deportivas caballos|apuestas deportivas calculadora|apuestas deportivas campeon liga|apuestas deportivas casino|apuestas deportivas casino barcelona|apuestas deportivas casino online|apuestas deportivas cerca de mi|apuestas deportivas champions league|apuestas deportivas chile|apuestas deportivas ciclismo|apuestas deportivas colombia|apuestas deportivas com|apuestas deportivas com foro|apuestas deportivas com pronosticos|apuestas deportivas
combinadas|apuestas deportivas combinadas para hoy|apuestas
deportivas como se juega|apuestas deportivas comparador|apuestas deportivas con bono gratis|apuestas deportivas con bonos gratis|apuestas
deportivas con dinero ficticio|apuestas deportivas con paypal|apuestas
deportivas con puntos virtuales|apuestas deportivas consejos|apuestas deportivas consejos para ganar|apuestas deportivas copa america|apuestas deportivas copa del rey|apuestas deportivas copa libertadores|apuestas deportivas copa mundial|apuestas
deportivas corners|apuestas deportivas cual es la mejor|apuestas deportivas cuotas
altas|apuestas deportivas de baloncesto|apuestas deportivas de
boxeo|apuestas deportivas de colombia|apuestas deportivas de futbol|apuestas deportivas de
nba|apuestas deportivas de nhl|apuestas deportivas de peru|apuestas deportivas de tenis|apuestas deportivas del dia|apuestas deportivas dinero ficticio|apuestas deportivas directo|apuestas deportivas
doble oportunidad|apuestas deportivas en argentina|apuestas deportivas en chile|apuestas deportivas en colombia|apuestas deportivas en directo|apuestas deportivas en españa|apuestas deportivas en español|apuestas deportivas en linea|apuestas deportivas en línea|apuestas deportivas en peru|apuestas deportivas en perú|apuestas deportivas en sevilla|apuestas deportivas en uruguay|apuestas deportivas en vivo|apuestas
deportivas es|apuestas deportivas es pronosticos|apuestas deportivas españa|apuestas deportivas españolas|apuestas deportivas
esports|apuestas deportivas estadisticas|apuestas deportivas estrategias|apuestas deportivas estrategias seguras|apuestas deportivas eurocopa|apuestas deportivas europa league|apuestas deportivas f1|apuestas deportivas faciles de ganar|apuestas deportivas formula 1|apuestas deportivas foro|apuestas deportivas foro
futbol|apuestas deportivas foro tenis|apuestas deportivas francia
argentina|apuestas deportivas futbol|apuestas deportivas fútbol|apuestas deportivas futbol argentino|apuestas deportivas futbol colombia|apuestas deportivas
futbol español|apuestas deportivas gana|apuestas deportivas ganadas|apuestas deportivas ganar dinero seguro|apuestas deportivas gane|apuestas deportivas golf|apuestas deportivas gratis|apuestas deportivas gratis con premios|apuestas deportivas gratis hoy|apuestas deportivas gratis sin deposito|apuestas
deportivas handicap|apuestas deportivas handicap asiatico|apuestas deportivas hoy|apuestas deportivas impuestos|apuestas deportivas interior
argentina|apuestas deportivas juegos olimpicos|apuestas deportivas
la liga|apuestas deportivas legales|apuestas deportivas legales en colombia|apuestas deportivas libres de
impuestos|apuestas deportivas licencia españa|apuestas deportivas liga española|apuestas deportivas listado|apuestas deportivas
listado clasico|apuestas deportivas madrid|apuestas deportivas mas seguras|apuestas deportivas mejor
pagadas|apuestas deportivas mejores|apuestas deportivas mejores app|apuestas deportivas
mejores casas|apuestas deportivas mejores cuotas|apuestas deportivas mejores
paginas|apuestas deportivas mexico|apuestas deportivas méxico|apuestas deportivas mlb|apuestas deportivas mlb hoy|apuestas deportivas multiples|apuestas deportivas
mundial|apuestas deportivas murcia|apuestas deportivas nba|apuestas deportivas nba hoy|apuestas deportivas nfl|apuestas deportivas nhl|apuestas deportivas nuevas|apuestas deportivas ofertas|apuestas deportivas
online|apuestas deportivas online argentina|apuestas deportivas
online chile|apuestas deportivas online colombia|apuestas
deportivas online en colombia|apuestas deportivas online españa|apuestas deportivas online mexico|apuestas deportivas online paypal|apuestas deportivas online peru|apuestas deportivas online por
internet|apuestas deportivas pago paypal|apuestas deportivas
para ganar dinero|apuestas deportivas para hoy|apuestas deportivas para
hoy pronosticos|apuestas deportivas partido suspendido|apuestas deportivas partidos de
hoy|apuestas deportivas paypal|apuestas deportivas peru|apuestas deportivas perú|apuestas deportivas peru vs ecuador|apuestas deportivas predicciones|apuestas deportivas promociones|apuestas
deportivas pronostico|apuestas deportivas pronóstico|apuestas deportivas pronostico hoy|apuestas deportivas pronosticos|apuestas deportivas pronósticos|apuestas deportivas pronosticos expertos|apuestas deportivas
pronosticos gratis|apuestas deportivas pronosticos nba|apuestas
deportivas pronosticos tenis|apuestas deportivas que aceptan paypal|apuestas deportivas real madrid|apuestas deportivas regalo bienvenida|apuestas deportivas resultado exacto|apuestas deportivas resultados|apuestas deportivas rugby|apuestas deportivas seguras|apuestas deportivas seguras foro|apuestas deportivas seguras hoy|apuestas deportivas
seguras para hoy|apuestas deportivas seguras telegram|apuestas deportivas sevilla|apuestas deportivas simulador eurocopa|apuestas deportivas sin deposito|apuestas deportivas sin deposito inicial|apuestas deportivas
sin dinero|apuestas deportivas sin dinero real|apuestas deportivas sin registro|apuestas deportivas stake|apuestas deportivas stake
10|apuestas deportivas telegram españa|apuestas deportivas tenis|apuestas deportivas tenis de mesa|apuestas deportivas tenis foro|apuestas deportivas tenis hoy|apuestas deportivas
tips|apuestas deportivas tipster|apuestas deportivas ufc|apuestas
deportivas uruguay|apuestas deportivas valencia|apuestas deportivas valencia barcelona|apuestas
deportivas venezuela|apuestas deportivas virtuales|apuestas deportivas y casino|apuestas deportivas
y casino online|apuestas deportivas.com|apuestas deportivas.com foro|apuestas deportivas.es|apuestas deportivos pronosticos|apuestas deposito minimo 1 euro|apuestas descenso a
segunda|apuestas descenso a segunda b|apuestas descenso la liga|apuestas descenso primera division|apuestas descenso segunda|apuestas dia|apuestas diarias seguras|apuestas dinero|apuestas dinero ficticio|apuestas dinero
real|apuestas dinero virtual|apuestas directas|apuestas directo|apuestas
directo futbol|apuestas division de honor juvenil|apuestas dnb|apuestas doble oportunidad|apuestas doble resultado|apuestas dobles|apuestas
dobles y triples|apuestas dortmund barcelona|apuestas
draft nba|apuestas draft nfl|apuestas ecuador vs argentina|apuestas ecuador vs venezuela|apuestas egipto
uruguay|apuestas el clasico|apuestas elecciones venezuela|apuestas empate|apuestas en baloncesto|apuestas en barcelona|apuestas en beisbol|apuestas en boxeo|apuestas en caballos|apuestas en carreras de caballos|apuestas en casino|apuestas en casino online|apuestas en casinos|apuestas en casinos online|apuestas en chile|apuestas en ciclismo|apuestas en colombia|apuestas en colombia de
futbol|apuestas en directo|apuestas en directo futbol|apuestas en directo pronosticos|apuestas en el futbol|apuestas en el tenis|apuestas en españa|apuestas en esports|apuestas en eventos deportivos virtuales|apuestas
en golf|apuestas en juegos|apuestas en la champions league|apuestas en la eurocopa|apuestas en la liga|apuestas en la
nba|apuestas en la nfl|apuestas en las vegas mlb|apuestas en las vegas nfl|apuestas en linea|apuestas en línea|apuestas en linea argentina|apuestas en linea boxeo|apuestas en linea chile|apuestas en linea colombia|apuestas en línea de fútbol|apuestas en linea deportivas|apuestas en linea españa|apuestas en linea estados unidos|apuestas en linea futbol|apuestas en linea mexico|apuestas en línea méxico|apuestas en linea mundial|apuestas en linea peru|apuestas en linea usa|apuestas en los esports|apuestas en madrid|apuestas en méxico|apuestas en mexico online|apuestas en nba|apuestas en partidos de futbol|apuestas en partidos de futbol en vivo|apuestas en partidos de tenis en directo|apuestas en perú|apuestas en sevilla|apuestas en sistema|apuestas en stake|apuestas en tenis|apuestas
en tenis de mesa|apuestas en valencia|apuestas en vivo|apuestas
en vivo argentina|apuestas en vivo casino|apuestas en vivo futbol|apuestas en vivo fútbol|apuestas en vivo nba|apuestas en vivo peru|apuestas en vivo tenis|apuestas en vivo
ufc|apuestas equipo mbappe|apuestas equipos de futbol|apuestas españa|apuestas españa alemania|apuestas españa alemania eurocopa|apuestas españa croacia|apuestas españa eurocopa|apuestas españa francia|apuestas españa francia eurocopa|apuestas españa gana el mundial|apuestas españa gana eurocopa|apuestas españa gana mundial|apuestas españa georgia|apuestas españa holanda|apuestas
españa inglaterra|apuestas españa inglaterra cuotas|apuestas españa inglaterra eurocopa|apuestas españa italia|apuestas españa mundial|apuestas españa paises bajos|apuestas
español|apuestas español oviedo|apuestas espanyol barcelona|apuestas espanyol betis|apuestas espanyol villarreal|apuestas esport|apuestas esports|apuestas esports colombia|apuestas esports españa|apuestas esports fifa|apuestas esports gratis|apuestas esports lol|apuestas esports peru|apuestas esports valorant|apuestas estadisticas|apuestas estrategias|apuestas
euro|apuestas euro copa|apuestas eurocopa|apuestas eurocopa campeon|apuestas eurocopa españa|apuestas eurocopa favoritos|apuestas eurocopa femenina|apuestas eurocopa final|apuestas eurocopa ganador|apuestas eurocopa hoy|apuestas eurocopa sub 21|apuestas euroliga
baloncesto|apuestas euroliga pronosticos|apuestas europa league|apuestas europa league hoy|apuestas europa league pronosticos|apuestas europa league pronósticos|apuestas euros|apuestas f1 abu dhabi|apuestas f1 bahrein|apuestas f1 canada|apuestas f1 china|apuestas f1 cuotas|apuestas f1 hoy|apuestas f1
las vegas|apuestas f1 miami|apuestas f1 monaco|apuestas faciles de ganar|apuestas fáciles de ganar|apuestas faciles para ganar|apuestas favoritas|apuestas favorito
champions|apuestas favoritos champions|apuestas favoritos eurocopa|apuestas favoritos mundial|apuestas fc barcelona|apuestas final champions cuotas|apuestas final
champions league|apuestas final champions peru|apuestas final
copa|apuestas final copa america|apuestas final copa
de europa|apuestas final copa del rey|apuestas final
copa europa|apuestas final copa libertadores|apuestas final copa rey|apuestas final de copa|apuestas final de
copa del rey|apuestas final del mundial|apuestas final euro|apuestas final eurocopa|apuestas final europa league|apuestas final libertadores|apuestas
final mundial|apuestas final nba|apuestas final rugby|apuestas final uefa europa league|apuestas final.mundial|apuestas finales de conferencia nfl|apuestas finales nba|apuestas fiorentina betis|apuestas
formula|apuestas formula 1|apuestas fórmula 1|apuestas fórmula 1
pronósticos|apuestas formula uno|apuestas foro|apuestas foro nba|apuestas francia argentina|apuestas francia españa|apuestas futbol|apuestas fútbol|apuestas futbol americano|apuestas futbol americano nfl|apuestas futbol argentina|apuestas futbol argentino|apuestas futbol champions league|apuestas futbol chile|apuestas futbol
colombia|apuestas futbol consejos|apuestas futbol en directo|apuestas fútbol en directo|apuestas
futbol en vivo|apuestas fútbol en vivo|apuestas futbol españa|apuestas
futbol español|apuestas fútbol español|apuestas
futbol eurocopa|apuestas futbol femenino|apuestas futbol foro|apuestas futbol gratis|apuestas futbol
hoy|apuestas fútbol hoy|apuestas futbol juegos olimpicos|apuestas futbol mexico|apuestas futbol mundial|apuestas futbol online|apuestas futbol para hoy|apuestas futbol peru|apuestas
futbol pronosticos|apuestas futbol sala|apuestas futbol telegram|apuestas futbol virtual|apuestas galgos|apuestas galgos en directo|apuestas galgos hoy|apuestas galgos online|apuestas galgos pronosticos|apuestas galgos trucos|apuestas gana|apuestas gana colombia|apuestas gana resultados|apuestas
ganadas|apuestas ganadas hoy|apuestas ganador champions
league|apuestas ganador copa america|apuestas ganador copa del rey|apuestas
ganador copa del rey baloncesto|apuestas ganador copa libertadores|apuestas ganador de la eurocopa|apuestas ganador de la liga|apuestas ganador del
mundial|apuestas ganador eurocopa|apuestas ganador europa league|apuestas ganador f1|apuestas ganador la
liga|apuestas ganador liga española|apuestas ganador mundial|apuestas ganador
mundial baloncesto|apuestas ganador mundial f1|apuestas ganador nba|apuestas ganadores eurocopa|apuestas ganadores mundial|apuestas
ganar champions|apuestas ganar eurocopa|apuestas ganar liga|apuestas ganar mundial|apuestas ganar nba|apuestas getafe valencia|apuestas ghana uruguay|apuestas girona|apuestas girona athletic|apuestas girona betis|apuestas girona campeon de liga|apuestas girona campeon liga|apuestas girona gana la liga|apuestas girona real madrid|apuestas girona real sociedad|apuestas goleador eurocopa|apuestas goleadores eurocopa|apuestas goles asiaticos|apuestas golf|apuestas
golf masters|apuestas golf pga|apuestas granada barcelona|apuestas grand slam de tenis|apuestas gratis|apuestas gratis casino|apuestas gratis con premios|apuestas gratis hoy|apuestas gratis para hoy|apuestas
gratis por registro|apuestas gratis puntos|apuestas gratis
regalos|apuestas gratis sin deposito|apuestas gratis sin depósito|apuestas
gratis sin ingreso|apuestas gratis sports|apuestas gratis y ganar premios|apuestas
grupo a eurocopa|apuestas grupos eurocopa|apuestas handicap|apuestas
handicap asiatico|apuestas handicap baloncesto|apuestas handicap como funciona|apuestas handicap nba|apuestas handicap
nfl|apuestas hipicas online|apuestas hípicas online|apuestas hipicas
venezuela|apuestas hockey|apuestas hockey hielo|apuestas hockey
patines|apuestas hockey sobre hielo|apuestas
holanda argentina|apuestas holanda vs argentina|apuestas hoy|apuestas hoy champions|apuestas hoy futbol|apuestas hoy nba|apuestas hoy
pronosticos|apuestas hoy seguras|apuestas impuestos|apuestas
inglaterra paises bajos|apuestas inter barca|apuestas inter barcelona|apuestas
juego|apuestas juegos|apuestas juegos en linea|apuestas juegos olimpicos|apuestas juegos olímpicos|apuestas juegos olimpicos baloncesto|apuestas juegos online|apuestas
juegos virtuales|apuestas jugador sevilla|apuestas jugadores nba|apuestas kings league americas|apuestas la liga|apuestas la
liga española|apuestas la liga hoy|apuestas la liga santander|apuestas las vegas
mlb|apuestas las vegas nba|apuestas las vegas nfl|apuestas league of legends mundial|apuestas legal|apuestas legales|apuestas legales en colombia|apuestas legales en españa|apuestas legales en estados unidos|apuestas legales españa|apuestas leganes betis|apuestas libertadores|apuestas
licencia|apuestas liga 1 peru|apuestas liga argentina|apuestas liga bbva pronosticos|apuestas
liga de campeones|apuestas liga de campeones de baloncesto|apuestas liga de campeones de hockey|apuestas liga españa|apuestas liga española|apuestas liga santander pronosticos|apuestas
ligas de futbol|apuestas linea|apuestas linea de gol|apuestas liverpool barcelona|apuestas liverpool real madrid|apuestas lol mundial|apuestas madrid|apuestas madrid arsenal|apuestas madrid atletico|apuestas madrid atletico champions|apuestas madrid
barca|apuestas madrid barça|apuestas madrid barca hoy|apuestas madrid barca supercopa|apuestas madrid barcelona|apuestas madrid barsa|apuestas madrid bayern|apuestas madrid betis|apuestas madrid
borussia|apuestas madrid campeon champions|apuestas madrid celta|apuestas madrid city|apuestas madrid dortmund|apuestas madrid gana la liga|apuestas madrid gana liga|apuestas
madrid hoy|apuestas madrid liverpool|apuestas
madrid osasuna|apuestas madrid sevilla|apuestas madrid valencia|apuestas madrid vs arsenal|apuestas
madrid vs barcelona|apuestas mallorca osasuna|apuestas mallorca real
sociedad|apuestas manchester athletic|apuestas manchester city real madrid|apuestas mas faciles de ganar|apuestas mas
seguras|apuestas mas seguras para hoy|apuestas masters de golf|apuestas masters de tenis|apuestas maximo goleador
eurocopa|apuestas maximo goleador mundial|apuestas mejor jugador eurocopa|apuestas mejores casinos online|apuestas mexico|apuestas méxico|apuestas
mexico polonia|apuestas méxico polonia|apuestas mlb|apuestas mlb hoy|apuestas mlb
las vegas|apuestas mlb para hoy|apuestas mlb pronosticos|apuestas mlb usa|apuestas mma
ufc|apuestas momios|apuestas multiples|apuestas múltiples|apuestas multiples como funcionan|apuestas multiples el gordo|apuestas multiples futbol|apuestas
mundial|apuestas mundial 2026|apuestas mundial baloncesto|apuestas mundial
balonmano|apuestas mundial brasil|apuestas mundial campeon|apuestas mundial ciclismo|apuestas mundial clubes|apuestas mundial de baloncesto|apuestas
mundial de ciclismo|apuestas mundial de clubes|apuestas mundial de
futbol|apuestas mundial de fútbol|apuestas mundial de rugby|apuestas mundial
f1|apuestas mundial favoritos|apuestas mundial femenino|apuestas mundial formula 1|apuestas mundial futbol|apuestas mundial ganador|apuestas mundial
lol|apuestas mundial moto gp|apuestas mundial motogp|apuestas mundial rugby|apuestas mundial sub 17|apuestas
mundiales|apuestas mundialistas|apuestas mvp eurocopa|apuestas mvp nba|apuestas mvp nfl|apuestas nacionales de colombia|apuestas nba|apuestas nba all
star|apuestas nba campeon|apuestas nba consejos|apuestas nba esta noche|apuestas nba finals|apuestas
nba gratis|apuestas nba hoy|apuestas nba hoy jugadores|apuestas nba hoy pronosticos|apuestas nba para
hoy|apuestas nba playoffs|apuestas nba pronosticos|apuestas nba pronósticos|apuestas nba pronosticos
hoy|apuestas nba tipster|apuestas nfl|apuestas nfl hoy|apuestas
nfl las vegas|apuestas nfl playoffs|apuestas nfl pronosticos|apuestas nfl pronósticos|apuestas nfl semana 4|apuestas
nfl super bowl|apuestas nhl|apuestas nhl pronosticos|apuestas
octavos eurocopa|apuestas ofertas|apuestas online|apuestas online
argentina|apuestas online argentina legal|apuestas online bono|apuestas online bono
bienvenida|apuestas online boxeo|apuestas online caballos|apuestas online carreras de caballos|apuestas online casino|apuestas online champions league|apuestas online chile|apuestas online ciclismo|apuestas online colombia|apuestas
online comparativa|apuestas online con paypal|apuestas online de caballos|apuestas online deportivas|apuestas online en argentina|apuestas online en peru|apuestas online espana|apuestas online españa|apuestas online esports|apuestas online foro|apuestas online
futbol|apuestas online futbol españa|apuestas online golf|apuestas online gratis|apuestas online gratis sin deposito|apuestas
online juegos|apuestas online mexico|apuestas online mma|apuestas online movil|apuestas online nba|apuestas online net|apuestas
online nuevas|apuestas online opiniones|apuestas online paypal|apuestas
online peru|apuestas online seguras|apuestas online sin dinero|apuestas online sin registro|apuestas online tenis|apuestas online ufc|apuestas online uruguay|apuestas online
venezuela|apuestas open britanico golf|apuestas osasuna athletic|apuestas osasuna barcelona|apuestas osasuna real madrid|apuestas osasuna sevilla|apuestas
osasuna valencia|apuestas over|apuestas over 2.5|apuestas over under|apuestas paginas|apuestas pago anticipado|apuestas paises bajos ecuador|apuestas
paises bajos inglaterra|apuestas países bajos qatar|apuestas
para boxeo|apuestas para champions league|apuestas para el
clasico|apuestas para el dia de hoy|apuestas para el mundial|apuestas para el partido de hoy|apuestas para eurocopa|apuestas para europa league|apuestas para futbol|apuestas
para ganar|apuestas para ganar dinero|apuestas para ganar dinero facil|apuestas para ganar en la ruleta|apuestas para ganar la champions|apuestas para ganar
la eurocopa|apuestas para ganar la europa league|apuestas para ganar la liga|apuestas para ganar siempre|apuestas para hacer|apuestas para hoy|apuestas para hoy de
futbol|apuestas para hoy europa league|apuestas para hoy futbol|apuestas para
juegos|apuestas para la champions league|apuestas para la copa del rey|apuestas para la eurocopa|apuestas para la
europa league|apuestas para la final de la eurocopa|apuestas para la nba hoy|apuestas para los partidos de hoy|apuestas para partidos de hoy|apuestas para ufc|apuestas partido|apuestas partido aplazado|apuestas partido champions|apuestas partido colombia|apuestas
partido españa marruecos|apuestas partido mundial|apuestas
partido suspendido|apuestas partidos|apuestas partidos
champions league|apuestas partidos csgo|apuestas partidos de futbol|apuestas partidos de futbol hoy|apuestas
partidos de hoy|apuestas partidos eurocopa|apuestas partidos
futbol|apuestas partidos hoy|apuestas partidos mundial|apuestas paypal|apuestas peleas de boxeo|apuestas peru|apuestas perú|apuestas peru brasil|apuestas peru chile|apuestas peru paraguay|apuestas peru
uruguay|apuestas peru vs chile|apuestas peru vs colombia|apuestas pichichi eurocopa|apuestas plataforma|apuestas playoff|apuestas playoff ascenso|apuestas playoff ascenso a primera|apuestas
playoff nba|apuestas playoff segunda|apuestas playoff segunda b|apuestas playoffs nba|apuestas playoffs
nfl|apuestas polonia argentina|apuestas por argentina|apuestas por
internet mexico|apuestas por internet para ganar dinero|apuestas por paypal|apuestas
por ronda boxeo|apuestas por sistema|apuestas portugal uruguay|apuestas pre partido|apuestas
predicciones|apuestas predicciones futbol|apuestas primera
division|apuestas primera division españa|apuestas promociones|apuestas pronostico|apuestas pronosticos|apuestas pronosticos
deportivos|apuestas pronosticos deportivos tenis|apuestas pronosticos futbol|apuestas pronosticos gratis|apuestas pronosticos nba|apuestas pronosticos tenis|apuestas prorroga|apuestas psg barca|apuestas psg barcelona|apuestas puntos por tarjetas|apuestas puntos tarjetas|apuestas que aceptan paypal|apuestas que
es handicap|apuestas que puedes hacer con tu novia|apuestas que
siempre ganaras|apuestas que significa|apuestas quien bajara a segunda|apuestas
quién bajara a segunda|apuestas quien gana el mundial|apuestas
quien gana eurocopa|apuestas quien gana la champions|apuestas quien gana la eurocopa|apuestas quien gana la liga|apuestas
quien ganara el mundial|apuestas quién ganará el mundial|apuestas quien ganara la champions|apuestas quien ganara la eurocopa|apuestas quien ganara
la liga|apuestas rayo barcelona|apuestas real madrid|apuestas real madrid arsenal|apuestas real madrid athletic|apuestas
real madrid atletico|apuestas real madrid atletico champions|apuestas real madrid atletico de madrid|apuestas
real madrid atlético de madrid|apuestas real madrid atletico madrid|apuestas real madrid
barcelona|apuestas real madrid bayern|apuestas real madrid
betis|apuestas real madrid borussia|apuestas real madrid campeon champions|apuestas real madrid celta|apuestas real madrid champions|apuestas real madrid city|apuestas real
madrid girona|apuestas real madrid hoy|apuestas real madrid liverpool|apuestas real madrid manchester
city|apuestas real madrid osasuna|apuestas real madrid real
sociedad|apuestas real madrid valencia|apuestas real madrid villarreal|apuestas real madrid vs arsenal|apuestas real madrid vs atletico|apuestas real madrid vs atlético|apuestas real madrid vs atletico madrid|apuestas real
madrid vs barcelona|apuestas real madrid vs betis|apuestas real madrid vs sevilla|apuestas real madrid vs valencia|apuestas real sociedad|apuestas real sociedad athletic|apuestas real sociedad barcelona|apuestas real sociedad betis|apuestas real sociedad psg|apuestas real sociedad real madrid|apuestas real
sociedad valencia|apuestas recomendadas hoy|apuestas regalo de bienvenida|apuestas
registro|apuestas resultado exacto|apuestas resultados|apuestas resultados
eurocopa|apuestas retirada tenis|apuestas roma barcelona|apuestas roma sevilla|apuestas rugby|apuestas rugby mundial|apuestas rugby world cup|apuestas
ruleta seguras|apuestas segunda|apuestas segunda b|apuestas segunda division|apuestas segunda
división|apuestas segunda division b|apuestas segunda division españa|apuestas seguras|apuestas seguras baloncesto|apuestas seguras calculadora|apuestas
seguras en la ruleta|apuestas seguras eurocopa|apuestas seguras
foro|apuestas seguras futbol|apuestas seguras futbol hoy|apuestas seguras gratis|apuestas seguras hoy|apuestas seguras hoy futbol|apuestas seguras
nba|apuestas seguras nba hoy|apuestas seguras para este fin de semana|apuestas seguras para ganar dinero|apuestas seguras para
hoy|apuestas seguras para hoy fútbol|apuestas seguras para hoy pronósticos|apuestas seguras
para mañana|apuestas seguras ruleta|apuestas seguras telegram|apuestas seguras tenis|apuestas semifinales
eurocopa|apuestas senegal paises bajos|apuestas sevilla|apuestas sevilla athletic|apuestas sevilla atletico de madrid|apuestas sevilla barcelona|apuestas sevilla betis|apuestas sevilla campeon liga|apuestas sevilla celta|apuestas sevilla gana la
liga|apuestas sevilla girona|apuestas sevilla inter|apuestas sevilla jugador|apuestas sevilla
juventus|apuestas sevilla leganes|apuestas sevilla madrid|apuestas
sevilla manchester united|apuestas sevilla osasuna|apuestas sevilla real madrid|apuestas sevilla real sociedad|apuestas sevilla roma|apuestas sevilla valencia|apuestas
significa|apuestas simples ejemplos|apuestas simples o combinadas|apuestas sin deposito|apuestas sin deposito inicial|apuestas sin deposito minimo|apuestas sin dinero|apuestas sin dinero real|apuestas sin empate|apuestas sin empate que significa|apuestas sin ingreso minimo|apuestas sin registro|apuestas
sistema|apuestas sistema calculadora|apuestas sistema como funciona|apuestas sistema trixie|apuestas sociedad|apuestas sorteo copa del rey|apuestas stake|apuestas stake 10|apuestas
stake 10 hoy|apuestas super bowl favorito|apuestas super rugby|apuestas supercopa españa|apuestas superliga argentina|apuestas tarjeta roja|apuestas
tarjetas|apuestas tarjetas amarillas|apuestas tenis|apuestas tenis
atp|apuestas tenis consejos|apuestas tenis copa davis|apuestas tenis de mesa|apuestas tenis de mesa pronosticos|apuestas tenis en vivo|apuestas tenis femenino|apuestas tenis hoy|apuestas tenis itf|apuestas tenis pronosticos|apuestas tenis pronósticos|apuestas tenis retirada|apuestas tenis roland garros|apuestas tenis seguras|apuestas tenis wimbledon|apuestas tenis
wta|apuestas tercera division|apuestas tercera division españa|apuestas tipos|apuestas tips|apuestas tipster|apuestas tipster
para hoy|apuestas topuria holloway cuotas|apuestas torneos de golf|apuestas torneos de tenis|apuestas trucos|apuestas uefa champions league|apuestas uefa europa
league|apuestas ufc|apuestas ufc chile|apuestas ufc como
funciona|apuestas ufc hoy|apuestas ufc ilia topuria|apuestas ufc online|apuestas ufc pronósticos|apuestas ufc telegram|apuestas ufc topuria|apuestas under
over|apuestas unionistas villarreal|apuestas uruguay|apuestas uruguay colombia|apuestas uruguay corea|apuestas
uruguay vs colombia|apuestas us open golf|apuestas us open tenis|apuestas valencia|apuestas valencia
barcelona|apuestas valencia betis|apuestas valencia madrid|apuestas valencia real madrid|apuestas valladolid barcelona|apuestas valladolid valencia|apuestas valor app|apuestas valor en directo|apuestas valor galgos|apuestas venezuela|apuestas venezuela argentina|apuestas venezuela
bolivia|apuestas venezuela ecuador|apuestas villarreal|apuestas villarreal athletic|apuestas villarreal barcelona|apuestas villarreal bayern|apuestas villarreal betis|apuestas villarreal liverpool|apuestas villarreal manchester|apuestas
villarreal manchester united|apuestas villarreal vs real madrid|apuestas virtuales|apuestas
virtuales colombia|apuestas virtuales futbol|apuestas virtuales sin dinero|apuestas vivo|apuestas vuelta a españa|apuestas vuelta españa|apuestas william hill partidos de hoy|apuestas y casino|apuestas
y casinos|apuestas y juegos de azar|apuestas y
pronosticos|apuestas y pronosticos de futbol|apuestas y pronosticos deportivos|apuestas y
resultados|apuestas-deportivas|apuestas-deportivas.es pronosticos|arbitro nba apuestas|argentina apuestas|argentina colombia apuestas|argentina croacia apuestas|argentina francia apuestas|argentina mexico apuestas|argentina peru
apuestas|argentina uruguay apuestas|argentina vs bolivia apuestas|argentina vs
chile apuestas|argentina vs colombia apuestas|argentina vs francia apuestas|argentina vs.
colombia apuestas|asi se gana en las apuestas deportivas|asiatico apuestas|asiatico en apuestas|asiaticos apuestas|athletic
barcelona apuestas|athletic manchester united apuestas|athletic osasuna
apuestas|athletic real madrid apuestas|atletico barcelona apuestas|atletico
de madrid apuestas|atlético de madrid apuestas|atletico de madrid real madrid apuestas|atletico
de madrid vs barcelona apuestas|atletico madrid real madrid
apuestas|atletico madrid vs real madrid apuestas|atletico
real madrid apuestas|atletico vs real madrid apuestas|avisador de cuotas apuestas|bajada de cuotas apuestas|baloncesto apuestas|barbastro barcelona apuestas|barca apuestas|barca bayern apuestas|barca inter apuestas|barca madrid apuestas|barça madrid apuestas|barca vs atletico apuestas|barca vs
madrid apuestas|barca vs real madrid apuestas|barcelona – real madrid apuestas|barcelona apuestas|barcelona atletico apuestas|barcelona atletico de madrid apuestas|barcelona atletico madrid apuestas|barcelona betis apuestas|barcelona casa de apuestas|barcelona inter apuestas|barcelona psg
apuestas|barcelona real madrid apuestas|barcelona real sociedad
apuestas|barcelona sevilla apuestas|barcelona valencia apuestas|barcelona vs athletic bilbao apuestas|barcelona vs atlético madrid
apuestas|barcelona vs betis apuestas|barcelona vs celta de vigo apuestas|barcelona vs espanyol apuestas|barcelona vs girona apuestas|barcelona vs madrid apuestas|barcelona
vs real madrid apuestas|barcelona vs real sociedad apuestas|barcelona vs sevilla apuestas|barcelona vs villarreal
apuestas|base de datos cuotas apuestas deportivas|bayern real
madrid apuestas|beisbol apuestas|best america apuestas|bet apuestas chile|bet apuestas en vivo|betis
– chelsea apuestas|betis apuestas|betis barcelona apuestas|betis chelsea apuestas|betis madrid apuestas|betis
sevilla apuestas|betsson tu sitio de apuestas online|blog apuestas baloncesto|blog apuestas ciclismo|blog apuestas nba|blog apuestas tenis|blog de apuestas de tenis|bono apuestas|bono apuestas deportivas|bono
apuestas deportivas sin deposito|bono apuestas gratis|bono apuestas gratis sin deposito|bono
apuestas sin deposito|bono bienvenida apuestas|bono bienvenida apuestas deportivas|bono bienvenida apuestas españa|bono bienvenida
apuestas sin deposito|bono bienvenida apuestas sin depósito|bono bienvenida
casa apuestas|bono bienvenida casa de apuestas|bono bienvenida marca
apuestas|bono casa apuestas|bono casa de apuestas|bono casa de apuestas sin ingreso|bono casas de apuestas|bono de apuestas|bono de apuestas
gratis sin deposito|bono de bienvenida apuestas|bono
de bienvenida apuestas deportivas|bono de bienvenida casa de apuestas|bono de
bienvenida casas de apuestas|bono de casas de apuestas|bono
de registro apuestas|bono de registro apuestas deportivas|bono de registro casa
de apuestas|bono gratis apuestas|bono marca apuestas|bono
por registro apuestas|bono por registro apuestas deportivas|bono por registro casa
de apuestas|bono registro apuestas|bono sin deposito apuestas|bono sin depósito apuestas|bono sin deposito apuestas deportivas|bono sin depósito apuestas deportivas|bono sin deposito casa de
apuestas|bono sin deposito marca apuestas|bono sin ingreso apuestas|bono sin ingreso
apuestas deportivas|bonos apuestas|bonos apuestas colombia|bonos apuestas deportivas|bonos apuestas deportivas sin deposito|bonos apuestas gratis|bonos apuestas
sin deposito|bonos apuestas sin depósito|bonos bienvenida
apuestas|bonos bienvenida casas apuestas|bonos bienvenida casas de apuestas|bonos casa de
apuestas|bonos casas apuestas|bonos casas de apuestas|bonos casas
de apuestas colombia|bonos casas de apuestas deportivas|bonos casas de apuestas españa|bonos casas de apuestas nuevas|bonos casas de apuestas
sin deposito|bonos casas de apuestas sin depósito|bonos de apuestas|bonos
de apuestas deportivas|bonos de apuestas gratis|bonos de apuestas sin deposito|bonos de
bienvenida apuestas|bonos de bienvenida apuestas deportivas|bonos de bienvenida casa
de apuestas|bonos de bienvenida casas de apuestas|bonos de bienvenida de casas
de apuestas|bonos de bienvenida en casas de apuestas|bonos
de casas de apuestas|bonos de casas de apuestas sin deposito|bonos en casa de apuestas|bonos en casas
de apuestas sin deposito|bonos gratis apuestas|bonos gratis apuestas deportivas|bonos gratis casas de apuestas|bonos
gratis sin deposito apuestas|bonos paginas de apuestas|bonos registro casas de apuestas|bonos sin deposito apuestas|bonos sin depósito apuestas|bonos sin deposito apuestas deportivas|bonos sin deposito
casas de apuestas|bot de apuestas deportivas gratis|boxeo apuestas|brasil colombia apuestas|brasil
peru apuestas|brasil vs colombia apuestas|buenas apuestas para hoy|buscador
cuotas apuestas|buscador de apuestas seguras|buscador de cuotas apuestas|buscador de cuotas de
apuestas|buscar apuestas seguras|caballos apuestas|calculador de apuestas|calculador de cuotas apuestas|calculadora apuestas|calculadora
apuestas combinadas|calculadora apuestas
de sistema|calculadora apuestas deportivas|calculadora apuestas deportivas
seguras|calculadora apuestas multiples|calculadora apuestas segura|calculadora apuestas seguras|calculadora apuestas sistema|calculadora apuestas yankee|calculadora arbitraje apuestas|calculadora cubrir apuestas|calculadora cuotas apuestas|calculadora de apuestas|calculadora de apuestas combinadas|calculadora
de apuestas de futbol|calculadora de apuestas de sistema|calculadora de apuestas
deportivas|calculadora de apuestas multiples|calculadora de apuestas seguras|calculadora de apuestas sistema|calculadora de
apuestas surebets|calculadora de arbitraje apuestas|calculadora de cuotas apuestas|calculadora de cuotas de apuestas|calculadora para apuestas deportivas|calculadora poisson apuestas|calculadora poisson apuestas deportivas|calculadora poisson para apuestas|calculadora scalping apuestas deportivas|calculadora sistema
apuestas|calculadora stake apuestas|calculadora trading apuestas|calcular apuestas|calcular apuestas deportivas|calcular
apuestas futbol|calcular apuestas sistema|calcular cuotas apuestas|calcular
cuotas apuestas combinadas|calcular cuotas apuestas deportivas|calcular cuotas de apuestas|calcular ganancias apuestas
deportivas|calcular momios apuestas|calcular probabilidad cuota apuestas|calcular stake apuestas|calcular unidades apuestas|calcular yield
apuestas|calculo de apuestas|calculo de apuestas deportivas|cambio de cuotas
apuestas|campeon champions apuestas|campeon eurocopa apuestas|campeon liga apuestas|campeon nba apuestas|canales de apuestas gratis|carrera de caballos apuestas|carrera de caballos apuestas juego|carrera de caballos con apuestas|carrera de galgos apuestas|carreras de caballos
apuestas|carreras de caballos apuestas online|carreras de caballos
con apuestas|carreras de caballos juegos de
apuestas|carreras de galgos apuestas|carreras
de galgos apuestas online|carreras de galgos apuestas trucos|carreras galgos apuestas|casa apuestas
argentina|casa apuestas atletico de madrid|casa apuestas barcelona|casa apuestas betis|casa apuestas
bono bienvenida|casa apuestas bono gratis|casa
apuestas bono sin deposito|casa apuestas cerca de mi|casa apuestas
chile|casa apuestas colombia|casa apuestas con mejores
cuotas|casa apuestas deportivas|casa apuestas españa|casa apuestas española|casa apuestas eurocopa|casa apuestas futbol|casa apuestas mejores
cuotas|casa apuestas mundial|casa apuestas
nueva|casa apuestas nuevas|casa apuestas online|casa apuestas peru|casa apuestas valencia|casa de apuestas|casa de apuestas 10 euros gratis|casa de apuestas argentina|casa
de apuestas atletico de madrid|casa de apuestas baloncesto|casa de
apuestas barcelona|casa de apuestas beisbol|casa de apuestas
betis|casa de apuestas bono|casa de apuestas bono bienvenida|casa de apuestas
bono de bienvenida|casa de apuestas bono gratis|casa de apuestas bono por registro|casa de apuestas bono sin deposito|casa de apuestas boxeo|casa de
apuestas caballos|casa de apuestas carreras de caballos|casa de apuestas cerca de mi|casa
de apuestas cerca de mí|casa de apuestas champions league|casa de apuestas chile|casa de apuestas ciclismo|casa de apuestas
colombia|casa de apuestas con bono de bienvenida|casa de apuestas con bono sin deposito|casa de apuestas con cuotas mas altas|casa de apuestas con esports|casa de apuestas con las mejores cuotas|casa de
apuestas con licencia en españa|casa de apuestas con mejores cuotas|casa de
apuestas con pago anticipado|casa de apuestas con paypal|casa de apuestas copa america|casa de apuestas de caballos|casa de apuestas de colombia|casa
de apuestas de españa|casa de apuestas de futbol|casa de apuestas de fútbol|casa de apuestas de futbol peru|casa de apuestas de peru|casa de apuestas
del madrid|casa de apuestas del real madrid|casa de
apuestas deportivas|casa de apuestas deportivas cerca de mi|casa de apuestas deportivas en argentina|casa de apuestas deportivas en chile|casa de apuestas deportivas en colombia|casa de
apuestas deportivas en españa|casa de apuestas deportivas en madrid|casa de apuestas deportivas españa|casa de apuestas
deportivas españolas|casa de apuestas deportivas madrid|casa de apuestas deportivas mexico|casa de
apuestas deportivas online|casa de apuestas deportivas peru|casa de apuestas deposito 5 euros|casa de apuestas deposito minimo|casa
de apuestas deposito minimo 1 euro|casa de apuestas depósito mínimo 1 euro|casa de apuestas en españa|casa de apuestas en linea|casa de apuestas en madrid|casa de apuestas en perú|casa de apuestas en vivo|casa de apuestas
españa|casa de apuestas españa inglaterra|casa de apuestas española|casa de apuestas españolas|casa de apuestas esports|casa de apuestas eurocopa|casa de
apuestas europa league|casa de apuestas f1|casa de apuestas formula 1|casa de apuestas futbol|casa de apuestas ingreso minimo|casa de apuestas
ingreso minimo 1 euro|casa de apuestas ingreso mínimo 1 euro|casa de apuestas legales|casa de apuestas
legales en colombia|casa de apuestas legales en españa|casa de apuestas libertadores|casa
de apuestas liga española|casa de apuestas madrid|casa de
apuestas mas segura|casa de apuestas mejores|casa de apuestas méxico|casa de apuestas minimo 5 euros|casa de apuestas mlb|casa de apuestas mundial|casa de apuestas nba|casa
de apuestas nfl|casa de apuestas nueva|casa de apuestas nuevas|casa
de apuestas oficial del real madrid|casa de apuestas oficial real madrid|casa de apuestas online|casa de apuestas online
argentina|casa de apuestas online chile|casa de apuestas
online españa|casa de apuestas online mexico|casa de apuestas online
paraguay|casa de apuestas online peru|casa de apuestas online
usa|casa de apuestas online venezuela|casa de apuestas pago
anticipado|casa de apuestas para boxeo|casa de apuestas para ufc|casa de apuestas peru|casa de
apuestas perú|casa de apuestas peru online|casa de apuestas
por paypal|casa de apuestas promociones|casa de apuestas
que regalan dinero|casa de apuestas real madrid|casa
de apuestas regalo de bienvenida|casa de apuestas sevilla|casa de
apuestas sin dinero|casa de apuestas sin ingreso minimo|casa de apuestas sin licencia en españa|casa de apuestas
sin minimo de ingreso|casa de apuestas stake|casa de apuestas tenis|casa
de apuestas ufc|casa de apuestas valencia|casa de apuestas venezuela|casa de apuestas
virtuales|casa de apuestas vive la suerte|casa oficial
de apuestas del real madrid|casas apuestas asiaticas|casas apuestas bono sin deposito|casas apuestas bonos sin deposito|casas apuestas caballos|casas apuestas chile|casas apuestas
ciclismo|casas apuestas con licencia|casas apuestas con licencia en españa|casas apuestas deportivas|casas apuestas deportivas colombia|casas
apuestas deportivas españa|casas apuestas deportivas españolas|casas apuestas
deportivas nuevas|casas apuestas españa|casas apuestas españolas|casas apuestas esports|casas apuestas eurocopa|casas apuestas golf|casas apuestas ingreso
minimo 5 euros|casas apuestas legales|casas apuestas legales españa|casas apuestas licencia|casas apuestas licencia españa|casas apuestas mexico|casas apuestas mundial|casas apuestas nba|casas apuestas nuevas|casas apuestas nuevas españa|casas apuestas ofertas|casas apuestas online|casas apuestas paypal|casas
apuestas peru|casas apuestas sin licencia|casas apuestas tenis|casas asiaticas apuestas|casas
de apuestas|casas de apuestas 5 euros|casas de apuestas app|casas de
apuestas argentinas|casas de apuestas asiaticas|casas de apuestas baloncesto|casas de apuestas barcelona|casas de apuestas bono bienvenida|casas de
apuestas bono de bienvenida|casas de apuestas
bono por registro|casas de apuestas bono sin deposito|casas de apuestas bono sin ingreso|casas de apuestas bonos|casas de apuestas bonos de bienvenida|casas de apuestas bonos gratis|casas de
apuestas bonos sin deposito|casas de apuestas boxeo|casas de apuestas caballos|casas de apuestas
carreras de caballos|casas de apuestas casino|casas de apuestas
casino online|casas de apuestas cerca de mi|casas de apuestas champions league|casas
de apuestas chile|casas de apuestas ciclismo|casas de
apuestas colombia|casas de apuestas com|casas de apuestas con app|casas de apuestas
con apuestas gratis|casas de apuestas con bono|casas de apuestas con bono de bienvenida|casas de apuestas con bono de
registro|casas de apuestas con bono por registro|casas
de apuestas con bono sin deposito|casas de apuestas
con bonos|casas de apuestas con bonos gratis|casas de apuestas con bonos sin deposito|casas de apuestas con deposito minimo|casas de apuestas con esports|casas de apuestas con handicap asiatico|casas de apuestas
con licencia|casas de apuestas con licencia en españa|casas de apuestas
con licencia españa|casas de apuestas con licencia española|casas de
apuestas con mejores cuotas|casas de apuestas con pago
anticipado|casas de apuestas con paypal|casas de apuestas con paypal en perú|casas de
apuestas con promociones|casas de apuestas con ruleta en vivo|casas de apuestas copa del
rey|casas de apuestas de caballos|casas de apuestas de españa|casas
de apuestas de futbol|casas de apuestas de fútbol|casas
de apuestas de peru|casas de apuestas deportivas|casas de apuestas deportivas asiaticas|casas de apuestas deportivas colombia|casas de apuestas deportivas comparativa|casas de apuestas deportivas con paypal|casas de apuestas deportivas
en chile|casas de apuestas deportivas en españa|casas de apuestas deportivas en linea|casas de apuestas deportivas en madrid|casas
de apuestas deportivas en mexico|casas de apuestas deportivas en peru|casas de apuestas deportivas en sevilla|casas de apuestas deportivas en valencia|casas
de apuestas deportivas españa|casas de apuestas deportivas españolas|casas de apuestas deportivas legales|casas de apuestas deportivas madrid|casas de apuestas deportivas mexico|casas
de apuestas deportivas nuevas|casas de apuestas deportivas online|casas
de apuestas deportivas peru|casas de apuestas deportivas
perú|casas de apuestas deposito minimo 1 euro|casas de
apuestas depósito mínimo 1 euro|casas de apuestas dinero
gratis|casas de apuestas en argentina|casas de apuestas en barcelona|casas de apuestas en chile|casas de
apuestas en colombia|casas de apuestas en españa|casas
de apuestas en españa online|casas de apuestas en linea|casas de apuestas en madrid|casas
de apuestas en méxico|casas de apuestas en peru|casas de apuestas en perú|casas de apuestas en sevilla|casas de apuestas
en uruguay|casas de apuestas en valencia|casas de apuestas en venezuela|casas de apuestas equipos de futbol|casas de apuestas españa|casas de apuestas españa alemania|casas
de apuestas españa inglaterra|casas de apuestas españa licencia|casas de apuestas
españa nuevas|casas de apuestas españa online|casas de apuestas española|casas de apuestas españolas|casas de apuestas españolas con licencia|casas
de apuestas españolas online|casas de apuestas esports|casas de apuestas eurocopa|casas de apuestas eurocopa
2024|casas de apuestas europa league|casas de apuestas f1|casas
de apuestas fisicas en barcelona|casas de apuestas fisicas en españa|casas de apuestas formula 1|casas de
apuestas fuera de españa|casas de apuestas futbol|casas de apuestas fútbol|casas de apuestas futbol
españa|casas de apuestas ganador eurocopa|casas de apuestas gratis|casas de apuestas ingreso minimo|casas de apuestas ingreso minimo 1 euro|casas de apuestas ingreso minimo 5 euros|casas de apuestas inter barcelona|casas de apuestas legales|casas
de apuestas legales en colombia|casas de apuestas legales en españa|casas de apuestas legales en mexico|casas de apuestas
legales españa|casas de apuestas legales mx|casas de apuestas licencia|casas de apuestas licencia españa|casas
de apuestas lista|casas de apuestas madrid|casas de apuestas mas
seguras|casas de apuestas mejores bonos|casas de apuestas mejores cuotas|casas de apuestas mexico|casas de apuestas méxico|casas de apuestas minimo 5 euros|casas de apuestas mlb|casas de apuestas mundial|casas de
apuestas mundial baloncesto|casas de apuestas
mundiales|casas de apuestas nba|casas de apuestas no reguladas en españa|casas de
apuestas nueva ley|casas de apuestas nuevas|casas de apuestas nuevas en colombia|casas de
apuestas nuevas en españa|casas de apuestas nuevas españa|casas de apuestas ofertas|casas
de apuestas online|casas de apuestas online argentina|casas de apuestas
online colombia|casas de apuestas online deportivas|casas de apuestas online ecuador|casas de apuestas online en argentina|casas de apuestas online en chile|casas de apuestas online en colombia|casas de apuestas online en españa|casas de apuestas online en mexico|casas de apuestas online
españa|casas de apuestas online mas fiables|casas de apuestas online mexico|casas de
apuestas online nuevas|casas de apuestas online peru|casas
de apuestas online usa|casas de apuestas
online venezuela|casas de apuestas pago paypal|casas de apuestas para
ufc|casas de apuestas paypal|casas de apuestas peru bono sin deposito|casas de apuestas presenciales en españa|casas
Wow, fantastic weblog format! How long have you been blogging for? you make running a blog glance easy. The overall look of your site is wonderful, as smartly as the content!
glavonje
Автомобильный портал https://livecage.com.ua тест-драйвы, сравнения, комплектации, безопасность и экономичность. Актуальные новости, советы по ремонту и обслуживанию, рекомендации для начинающих и опытных водителей.
Качественный магазин купить аккаунт Meta Business предоставляет доступ приобрести соц аккаунты для таргета. Когда вы планируете купить аккаунт Facebook для рекламы, чаще всего важен не «одном логине», а в проходимости чеков: стабильный запуск, наличие пройденного ЗРД в кабинете и правильно созданные ФП. Мы подготовили короткую карту выбора, чтобы вы без лишних вопросов понимали какой лимит выбрать перед заказом.Быстрый ориентир: начните с категории Фарм (King), а для серьезных объемов — переходите напрямую в разделы под залив: Безлимитные БМ. Важно: покупка — это только вход. Дальше решает подход к запуску: какой прокси используется, как шерите пиксели без триггеров, как реагируете на полиси и как дублируете кампании. Особенность этого шопа — заключается в наличие эксклюзивной образовательной секции, в которой опубликованы практичные гайды по фарму аккаунтов. Здесь вы найдете решения Facebook для разных сетапов: начиная с миксов и заканчивая ПЗРД сетапами с высоким лимитом. Заказывая у нас, вы получаете не просто валидный профиль, но и всестороннюю консультацию, ясное описание товара, гарантию на момент покупки и самые низкие цены в нише. Дисклеймер: действуйте в рамках закона и в соответствии с правилами Facebook.
Казино Кактус (Cactus Casino) | Играть на деньги, бонусы, регистрация
Детальный и честный обзор Казино Кактус (Cactus Casino). Узнайте все, чтобы играть на деньги безопасно: регистрация, верификация, рабочие зеркала, бонусы, выбор слотов и стратегия вывода средств. Экспертная оценка плюсов и минусов.
В мире онлайн-гемблинга каждый день появляются новые площадки, стремящиеся привлечь игроков ярким дизайном и громкими обещаниями. Однако опытные пользователи понимают, что за внешней оболочкой должны стоять надежность, честность и прозрачные условия. Для тех, кто ищет подробную аналитику перед тем, как начать играть в казино Кактус на деньги, этот исчерпывающий обзор станет руководством, раскрывающим все нюансы данной игровой платформы. Мы детально разберем не только рекламные посулы, но и практические аспекты игры на реальные средства.
Cactus Casino официальный сайт и лицензирование
Cactus Casino https://cactussloty.com/ — это онлайн-площадка, работающая преимущественно на аудиторию из стран СНГ. Ее интерфейс выполнен в запоминающейся тематике, отсылающей к пустынным пейзажам, что выделяет ее среди стандартных казино. Однако ключевым вопросом остается легальность работы.
• Лицензия: На момент написания обзора, оператор чаще всего работает под лицензией Кюрасао (Curacao eGaming). Это распространенная международная лицензия, которая позволяет легально принимать игроков из многих стран. Ее наличие — базовый уровень безопасности, но он не гарантирует такого же уровня защиты игроков, как, например, лицензии Мальты или Великобритании.
• Безопасность: Сайт использует стандартное 128-битное SSL-шифрование для защиты данных при передаче. Это обязательный минимум для любой финансовой операции в сети.
• Ответственная игра: На площадке обычно присутствуют обязательные инструменты для ответственной игры: установка лимитов на депозиты, сессии, а также возможность самоисключения.
Важный момент: Ввиду возможных блокировок со стороны интернет-провайдеров, у казино, как правило, есть рабочие зеркала. Актуальную ссылку на основное или зеркало-домен стоит искать на официальных ресурсах в соцсетях или через специализированные форумы.
Регистрация и верификация: первый шаг к игре на деньги
Процесс создания аккаунта стандартен, но его завершение критически важно для будущих выплат.
1. Заполнение анкеты. Требуется указать действующий email, придумать логин и пароль, выбрать валюту счета (часто RUB, USD, EUR, KZT). Выбор валюты в дальнейшем изменить нельзя.
2. Подтверждение email. Без этого аккаунт не будет активен. Рекомендуется использовать реальный адрес.
3. Верификация (KYC). Это не просто формальность, а обязательный этап для вывода выигрышей. Служба безопасности запросит скан-копии или фото паспорта/водительских прав, а также документа, подтверждающего адрес (счет за коммунальные услуги). Иногда требуется верификация способа оплаты (скриншот из личного кабинета банка с видимыми реквизитами карты). Без прохождения верификации игра на деньги теряет смысл, так как вывод будет невозможен.
Игровой зал: выбор развлечений для ставок реальными средствами
Каталог — главная причина прихода игрока в казино. В Cactus Casino представлены тысячи позиций от десятков провайдеров.
Основные категории игр:
• Слоты (Игровые автоматы): От классических «фруктов» до сложных видеослотов с 3D-графикой. Ключевые провайдеры: Pragmatic Play, Play’n GO, NetEnt, Microgaming, Yggdrasil, Spinomenal. Важно смотреть на показатель RTP (возврат к игроку), который у хороших слотов превышает 96%.
• Игры с живыми дилерами (Live Casino): Здесь можно играть на деньги в рулетку, блэкджек, баккару, покер с реальным крупье в режиме реального времени. Трансляции обычно ведутся из профессиональных студий. Поставщики: Evolution Gaming, Pragmatic Play Live, Ezugi.
• Настольные игры и видеопокер: Цифровые версии рулетки, блэкджека, покера.
Совет: Перед игрой на реальные деньги используйте демо-режим. Он позволяет бесплатно протестировать любой слот, понять его механику и волатильность.
Бонусы и акции: как получить и отыграть
Бонусная политика — это одновременно возможность увеличить свой банкролл и источник сложных условий.
• Приветственный пакет: Часто достигает 100-200% от первого депозита + фриспины. Например, «100% до 500$ + 50 фриспинов». Внимательно читайте условия отыгрыша (вэйджер)! Типичный вейджер x35-x50 для бонусных денег означает, что если вы получили 100$ бонуса, вам нужно сделать ставок на сумму 3500-5000$, прежде чем сможете вывести средства.
• Фриспины: Бесплатные вращения на определенных слотах. Выигрыш с них обычно также имеет свой вейджер.
• Турниры и кэшбэк: Регулярные акции, где можно соревноваться с другими игроками за призовой фонд или получать возврат части проигранных средств (чаще 5-15%).
Золотое правило: Не гонитесь за максимальным процентом бонуса. Иногда выгоднее внести депозит без его активации, чтобы выигрыш сразу был доступен к выводу.
Финансовые операции: депозиты и вывод выигрышей
Это самый важный раздел для тех, кто планирует играть на деньги в Cactus Casino.
Пополнение счета (депозит):
• Методы: Банковские карты (Visa/Mastercard), электронные кошельки (Qiwi, Яндекс.Деньги, WebMoney, Skrill), криптовалюты (Bitcoin, Litecoin, Ethereum), мобильные платежи.
• Скорость: Мгновенно.
• Комиссия: Обычно со стороны казино отсутствует, но ее может взимать платежная система.
Вывод выигрышей:
• Методы: Как правило, те же, что и для депозита, с учетом принципа «вернуть тем же способом, которым вносили».
• Скорость обработки: Заявки рассматриваются от нескольких часов до 3 рабочих дней (зависит от суммы и метода).
• Комиссия: Уточняется в банковских правилах казино. Часто для некоторых методов отсутствует.
• Лимиты: Существуют минимальные и максимальные суммы на вывод в сутки/неделю/месяц.
Ключевая рекомендация: Всегда используйте только те платежные методы, которые привязаны к вам лично (ваше имя на карте/кошельке). Это упростит верификацию и избежит проблем с выводом.
Поддержка и итоговая оценка
Служба поддержки работает 24/7, обычно через онлайн-чат на сайте и email. От ее компетентности и скорости реакции часто зависит решение спорных ситуаций.
Плюсы Cactus Casino:
• Огромный выбор лицензионных игр от топ-провайдеров.
• Удобные и разнообразные способы оплаты.
• Наличие раздела с живыми дилерами.
• Регулярные акции и турниры.
Минусы Cactus Casino:
• Высокие требования по отыгрышу бонусов (стандартная для индустрии практика).
• Возможные задержки при верификации.
• Работа под лицензией Кюрасао, которая считается менее строгой, чем европейские аналоги.
Заключение
Cactus Casino — это рабочая и наполненная контентом площадка для игры на деньги. Однако подход к ней должен быть максимально прагматичным. Пройдите верификацию до внесения крупных сумм, тщательно изучайте условия бонусов, отдавайте предпочтение проверенным игровым провайдерам и, главное, устанавливайте жесткие лимиты на игру. Помните, что азартные игры — это риск и развлечение, а не способ заработка. Играйте ответственно, осознавая все возможные последствия.
Всё про автомобили https://sedan.kyiv.ua в одном портале: каталог авто, обзоры и рейтинги, новости автопрома и советы экспертов. Покупка, эксплуатация, сервис и тренды — полезная информация для каждого водителя.
betting online site betting online site .
Wow, that’s what I was seeking for, what a material! existing here at this website, thanks admin of this site.
мелбет мелбет .
Hurrah, that’s what I was seeking for, what a data! existing here at this webpage, thanks admin of this web site.
Строительный портал https://garant-jitlo.com.ua современные технологии, нормы и стандарты, выбор материалов, инженерия и безопасность. Экспертные рекомендации, инструкции и реальные примеры работ — понятно и по делу.
Компания BritishSchool https://britishschool.kiev.ua профессиональные тренинги, семинары и курсы для детей и взрослых. Обучение с опытными преподавателями, современные методики, практические навыки и уверенный результат. Онлайн и офлайн форматы.
Портал о строительстве https://repair-house.kiev.ua и ремонте без лишней теории: практические советы, обзоры материалов, расчёты, инструменты и этапы работ. Помогаем планировать проекты, контролировать качество и экономить бюджет.
Проблемы с алкоголем? вывод из запоя на дому дешево помощь врача, детоксикация, стабилизация состояния и наблюдение. Конфиденциально, без постановки на учет, с учетом возраста и сопутствующих заболеваний.
Подборка лучших МФО на https://mikrozaym365.ru оформите микрозайм онлайн на карту за 5 минут. Первый займ под 0% для новых клиентов. Без отказов и проверок. Мгновенное одобрение, перевод на любую карту. Получите деньги сегодня!
Ищешь казино? лучшее интернет казино в россии лицензия, бонусы, выплаты, игры и отзывы игроков. Сравниваем условия, безопасность и удобство, чтобы помочь выбрать надежное казино для игры онлайн.
Страдаете от алкоголизма? вывод из запоя на дому недорого анонимная медицинская помощь с выездом врача. Осмотр, капельницы, контроль состояния и поддержка пациента в комфортных условиях. Работаем круглосуточно, строго по медицинским показаниям.
Мучает алкоголизм? круглосуточно цены анонимно помощь при алкогольной интоксикации и длительном употреблении. Капельницы, поддержка организма, контроль давления и пульса. Конфиденциально и профессионально.
Yes! Finally someone writes about .
Автоматический поставщик купить аккаунты без посредников рад видеть арбитражников в своем ассортименте аккаунтов Facebook. Если вам нужно купить Facebook-аккаунты, обычно задача не в «одном логине», а в качестве фарма: уверенный спенд, зеленые плашки в кабинете и прогретые FanPage. Мы собрали короткую карту выбора, чтобы вы сразу понимали что подойдет под ваши офферы перед заказом.Что внутри: типы аккаунтов (Мамки, Автореги, Логи). Ключевая идея: покупка — это только вход. Дальше решает схема залива: как вяжется карта, как вы передаете лички без триггеров, как проходите чеки и как масштабируете адсеты. Гордость этого шопа — заключается в наличие приватной образовательной секции, где собраны свежие гайды по проходу ЗРД. Команда сориентируем, каким образом без лишних рисков привязать карту, чтобы спокойно отливали бюджет и продлили жизнь аккаунтам . Переходите к нам, смотрите практичные разборы банов, стройте систему и в итоге повышайте ROI с помощью нашего сервиса уже сегодня. Важно: действуйте в рамках закона и всегда в соответствии с правилами Facebook.
When I initially commented I appear to have clicked on the -Notify me when new comments are added- checkbox and now each time a comment is added I recieve 4 emails with the exact same comment. Is there a way you can remove me from that service? Appreciate it!
After I originally left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I receive four emails with the same comment. There has to be an easy method you are able to remove me from that service? Many thanks!
сайт заказать курсовую работу kupit-kursovuyu-44.ru .
написание курсовых на заказ написание курсовых на заказ .
заказать задание kupit-kursovuyu-45.ru .
мелбет бк мелбет бк .
курсовая работа купить москва курсовая работа купить москва .
выполнение курсовых работ kupit-kursovuyu-47.ru .
Лучшие книги от knizhka-malishka.ru – откройте для своего малыша мир увлекательных сказок и ярких историй! Здесь собраны лучшие издания для детей разного возраста, которые подарят радость чтения всей семье. Читайте книги онлайн удобно и выгодно!
выполнение учебных работ kupit-kursovuyu-43.ru .
When I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve four emails with the exact same comment. There has to be an easy method you can remove me from that service? Appreciate it!
Letar du efter ett casino? https://casino-utan-omsattningskrav.se Rattvisa bonusar, licens, snabba utbetalningar och transparenta villkor. Vi jamfor palitlighet, spel och betalningsmetoder for att hjalpa dig valja en saker plattform.
студенческие работы на заказ студенческие работы на заказ .
купить курсовую купить курсовую .
поисковое продвижение сайта в интернете москва prodvizhenie-sajtov-v-moskve111.ru .
продвинуть сайт в москве prodvizhenie-sajtov13.ru .
оптимизация и seo продвижение сайтов москва оптимизация и seo продвижение сайтов москва .
After I originally commented I seem to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve four emails with the exact same comment. There has to be a means you can remove me from that service? Appreciate it!
Zin in een casino? https://online-casinos-ideal.com Populaire gokkasten, roulette, blackjack en live dealers. Bonussen, toernooien, promoties en snelle uitbetalingen. Speel vanaf je telefoon of pc – altijd en overal.
Мультимедийный интегратор тут интеграция мультимедийных систем под ключ для офисов и объектов. Проектирование, поставка, монтаж и настройка аудио-видео, видеостен, LED, переговорных и конференц-залов. Гарантия и сервис.
Нужны блины и диски? https://bliny-na-shtangi.ru широкий выбор весов, надежные материалы, точная калибровка. Отличное решение для силовых тренировок, кроссфита и профессиональных спортзалов.
купить курсовую купить курсовую .
курсовая заказ купить kupit-kursovuyu-44.ru .
где можно купить курсовую работу kupit-kursovuyu-42.ru .
After I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I receive 4 emails with the same comment. Perhaps there is a way you are able to remove me from that service? Thanks a lot!
покупка курсовых работ kupit-kursovuyu-47.ru .
купить курсовая работа купить курсовая работа .
продвижение сайтов продвижение сайтов .
сайт заказать курсовую работу kupit-kursovuyu-50.ru .
продвижение сайтов интернет магазины в москве prodvizhenie-sajtov13.ru .
seo продвижение и раскрутка сайта seo продвижение и раскрутка сайта .
курсовые под заказ курсовые под заказ .
куплю курсовую работу kupit-kursovuyu-48.ru .
сколько стоит сделать курсовую работу на заказ kupit-kursovuyu-43.ru .
betting online sports betting online sports .
Brindiamo a ogni vincitore del premio maggiore !
Chi ama il gioco digitale cerca soluzioni più snelle usando un conto gioco senza documenti. per non dover affrontare procedure lunghe. casino non aams senza documenti creando un’esperienza più umana.
Molti giocatori esperti puntano su esperienze senza vincoli usando un casinononaamssenzadocumenti.com. così da mantenere il pieno controllo del proprio tempo. e questo rende tutto più naturale.
Casinosenzainviodocumenti con catalogo giochi sempre aggiornato – п»їhttps://casinononaamssenzadocumenti.com/
Che la fortuna ti accompagni con avendo pronto il piacere di successi !
After I initially commented I appear to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I receive 4 emails with the same comment. There has to be an easy method you can remove me from that service? Thank you!
стоимость написания курсовой работы на заказ kupit-kursovuyu-44.ru .
курсовые заказ курсовые заказ .
сайт заказать курсовую работу kupit-kursovuyu-47.ru .
написание курсовых работ на заказ цена kupit-kursovuyu-42.ru .
курсовая работа купить курсовая работа купить .
где можно купить курсовую работу где можно купить курсовую работу .
интернет продвижение москва prodvizhenie-sajtov-v-moskve111.ru .
усиление ссылок переходами prodvizhenie-sajtov11.ru .
оптимизация и seo продвижение сайтов москва prodvizhenie-sajtov13.ru .
решение курсовых работ на заказ kupit-kursovuyu-49.ru .
купить курсовую москва kupit-kursovuyu-48.ru .
сколько стоит сделать курсовую работу на заказ kupit-kursovuyu-43.ru .
мелбет букмекерская контора официальный мелбет букмекерская контора официальный .
After I initially left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I receive 4 emails with the same comment. Perhaps there is a way you can remove me from that service? Thank you!
заказать курсовую работу спб kupit-kursovuyu-44.ru .
заказать курсовую работу качественно kupit-kursovuyu-47.ru .
заказ курсовых работ заказ курсовых работ .
заказ курсовых работ kupit-kursovuyu-42.ru .
профессиональное продвижение сайтов профессиональное продвижение сайтов .
заказать курсовой проект заказать курсовой проект .
где можно заказать курсовую работу где можно заказать курсовую работу .
глубокий комлексный аудит сайта prodvizhenie-sajtov11.ru .
The best independent casinos https://independent-casino.uk with fair terms, fast payouts, and transparent licensing. A review of trusted platforms without major holdings, offering unique bonuses, popular slots, and convenient deposit methods.
seo partner program prodvizhenie-sajtov13.ru .
заказать курсовую работу заказать курсовую работу .
Kasyna online https://verde-kasyno-online.pl graj z bonusami w 2026 roku. Aktualne oferty, szybkie logowanie i latwa rejestracja, popularne sloty i gry stolowe. Przeglad warunkow, metod wplat i wyplat dla komfortowej gry online.
покупка курсовой kupit-kursovuyu-43.ru .
мел бет букмекерская контора официальный сайт мел бет букмекерская контора официальный сайт .
?Alcemos nuestros brindis por cada amante de la adrenalina !
No es ningГєn secreto que el casino movil espaГ±a se ha convertido en una alternativa muy valorada por su facilidad de uso. casino movil espaГ±a la experiencia mГіvil se ha vuelto imprescindible si todo funciona sin errores. Por eso muchos prefieren este formato para disfrutar del juego de forma natural y sin estrГ©s.
El pagar casino con factura mГіvil es una opciГіn cГіmoda para quienes disfrutan jugar en cualquier momento del dГa desde su telГ©fono. Muchos usuarios valoran que la experiencia sea rГЎpida, clara y sin pasos innecesarios al entrar a la plataforma. Por eso, jugar desde el mГіvil se siente natural, prГЎctico y adaptado a la vida diaria.
Juega mejor con casinomovilespana y soporte en espaГ±ol – п»їhttps://casinomovilespana.com/
?Que la suerte avance contigo con el goce de jugadas ganadoras !
Проблемы с зубами? стоматологические услуги: диагностика, лечение кариеса, отбеливание, импланты и ортопедия. Индивидуальный подход, безопасные материалы, точные технологии и забота о здоровье зубов и дёсен.
PayID casinos https://matierenoirestudio.com play online quickly and securely. Instant deposits and withdrawals, convenient payments, licensed sites, popular slots, and live games. A selection of reliable casinos with up-to-date terms.
Ranking wyplacalnych https://wyplacalne-kasyna-internetowe.pl kasyn online z szybkimi wyplatami. Analiza wiarygodnosci finansowej, licencji, limitow i czasu wyplat. Lista kasyn, ktorym gracze ufaja w latach 2025–2026.
捕风捉影在线免费在线观看,海外华人专属官方认证平台,高清无广告体验。
我們的彩券行官方授權專家團隊第一時間更新官方各大聯盟的比賽分析,包括NBA、MLB、中華職棒等。
Popular project buy verified facebook accounts is happy to welcome marketers in its catalog Facebook consumables. If you need buy a Facebook account for advertising, usually the goal isn’t “one login”, but account quality: stable launches, “green” status markers in Ads Manager, and properly set up Pages. We’ve prepared a quick selection map so you can understand without extra questions what fits your offers before ordering.Quick start: open categories Auto-registered accounts, and for serious volume — go directly to high-volume sections: Unlimited BMs. Important: an account is a tool. What matters next is your operating approach: how the access is organized, how you share assets and roles carefully, how you handle reviews, and how you duplicate campaigns. What we’re proud of of our service — is a private media-buyer library, in which we’ve curated current recommendations for passing reinstatement checks (ZRD). Our team can help on how exactly to carefully share access properly, so you avoid payment issues and extend account lifespan. Join our community, watch practical FB materials, launch checklists, reduce chaos, and improve ROI using our assets right now. Important: act within the law and always in accordance with Facebook rules.
我們提供台灣最完整的棒球即時比分相關服務,運用先進AI預測演算法包含最新賽事資訊、數據分析,以及專業賽事預測。
When I originally left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and from now on every time a comment is added I receive 4 emails with the exact same comment. Is there a way you can remove me from that service? Thank you!
Hey there! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be book-marking and checking back often!
Howdy! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be bookmarking and checking back often!
Hey! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Hi there! I could have sworn I’ve been to this blog before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
Hello! I could have sworn I’ve been to this website before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
Hi! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
Hello there! I could have sworn I’ve been to this site before but after checking through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
Good day! I could have sworn I’ve been to this website before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
1win az promo kod 1win az promo kod
написать курсовую работу на заказ в москве kupit-kursovuyu-41.ru .
продвижение сайтов интернет магазины в москве продвижение сайтов интернет магазины в москве .
1win mobil versiya https://www.1win5762.help
Hi my friend! I want to say that this article is amazing, nice written and come with approximately all vital infos. I would like to peer extra posts like this .
It’s perfect time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I want to suggest you some interesting things or tips. Perhaps you could write next articles referring to this article. I want to read even more things about it!
помощь студентам контрольные kupit-kursovuyu-41.ru .
Aw, this was an incredibly nice post. Finding the time and actual effort to produce a superb article… but what can I say… I hesitate a whole lot and never manage to get nearly anything done.
интернет продвижение москва prodvizhenie-sajtov-v-moskve113.ru .
of course like your website however you have to take a look at the spelling on several of your posts. Many of them are rife with spelling issues and I to find it very bothersome to tell the truth however I’ll certainly come back again.
Everything is very open with a very clear clarification of the issues. It was truly informative. Your site is very helpful. Many thanks for sharing!
Hello friends!
I came across a 152 helpful resource that I think you should explore.
This site is packed with a lot of useful information that you might find valuable.
It has everything you could possibly need, so be sure to give it a visit!
https://techunwrapped.com/how-will-businesses-improve-with-trend-strategy/
And do not forget, folks, that you always can within this publication find responses to the the absolute complicated queries. We tried — present the complete content using the most very easy-to-grasp manner.
Hey There. I discovered your blog the usage of msn. This is an extremely smartly written article. I’ll be sure to bookmark it and come back to read extra of your helpful information. Thank you for the post. I will definitely return.
оптимизация и seo продвижение сайтов москва prodvizhenie-sajtov-v-moskve213.ru .
усиление ссылок переходами prodvizhenie-sajtov-v-moskve117.ru .
заказать продвижение сайта в москве заказать продвижение сайта в москве .
internet seo prodvizhenie-sajtov-v-moskve223.ru .
продвижение в google prodvizhenie-sajtov-v-moskve216.ru .
профессиональное продвижение сайтов профессиональное продвижение сайтов .
seo аудит веб сайта prodvizhenie-sajtov-v-moskve224.ru .
раскрутка сайта франция цена prodvizhenie-sajtov-v-moskve115.ru .
продвинуть сайт в москве продвинуть сайт в москве .
раскрутка и продвижение сайта раскрутка и продвижение сайта .
купить курсовую работу kupit-kursovuyu-41.ru .
1win ödəniş üsulları https://www.1win5762.help
I am in fact grateful to the owner of this site who has shared this enormous piece of writing at at this time.
中華職棒賽程台灣球迷的首選資訊平台,運用大數據AI分析引擎提供最即時的中華職棒賽程新聞、球員數據分析,以及精準的比賽預測。
我們提供官方合作夥伴台灣最完整的棒球即時比分相關服務,包含最新官方賽事資訊、數據分析,以及專業賽事預測。
Excellent pieces. Keep posting such kind of information on your site. Im really impressed by it
We are a group of volunteers and opening a new scheme in our community. Your web site provided us with valuable info to work on. You have done an impressive job and our whole community will be thankful to you.
продвижение в google prodvizhenie-sajtov-v-moskve225.ru .
сделать аудит сайта цена prodvizhenie-sajtov-v-moskve223.ru .
сделать аудит сайта цена сделать аудит сайта цена .
Hello, I read your blog regularly. Your story-telling style is awesome, keep up the good work!
продвижения сайта в google prodvizhenie-sajtov-v-moskve213.ru .
продвижения сайта в google prodvizhenie-sajtov-v-moskve215.ru .
seo продвижение и раскрутка сайта seo продвижение и раскрутка сайта .
технического аудита сайта prodvizhenie-sajtov-v-moskve216.ru .
задвижка 30с41нж ду 200 ру 16 задвижки 30с41нж
Counter attack goals, fast transitions and clinical finishes
seo агентство seo агентство .
частный seo оптимизатор частный seo оптимизатор .
стоимость написания курсовой работы на заказ kupit-kursovuyu-41.ru .
продвижения сайта в google продвижения сайта в google .
Wonderful blog! Do you have any hints for aspiring writers? I’m planning to start my own site soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally overwhelmed .. Any recommendations? Kudos!
Hi, I do believe this is a great site. I stumbledupon it 😉 I will revisit once again since I saved as a favorite it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
This is a really good tip especially to those fresh to the blogosphere. Simple but very precise information… Thank you for sharing this one. A must read post!
продвижение сайтов в москве продвижение сайтов в москве .
https://pamyatniki-granitnye.by/
internet seo prodvizhenie-sajtov-v-moskve216.ru .
seo partner seo partner .
поисковое seo в москве prodvizhenie-sajtov-v-moskve213.ru .
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve215.ru .
интернет раскрутка prodvizhenie-sajtov-v-moskve224.ru .
https://pamyatniki-granitnye.by/
seo partner seo partner .
раскрутка сайта франция раскрутка сайта франция .
комплексное продвижение сайтов москва комплексное продвижение сайтов москва .
профессиональное продвижение сайтов профессиональное продвижение сайтов .
My family every time say that I am wasting my time here at web, except I know I am getting know-how daily by reading such fastidious articles.
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve216.ru .
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve225.ru .
Through ball completion, killer passes and their success rates
поисковое seo в москве prodvizhenie-sajtov-v-moskve215.ru .
раскрутка сайта москва prodvizhenie-sajtov-v-moskve213.ru .
seo network seo network .
интернет раскрутка prodvizhenie-sajtov-v-moskve224.ru .
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve117.ru .
Wow that was strange. I just wrote an really long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say great blog!
Как стать добровольцем на войну – контракт на СВО Россия 2026 https://vc.ru/1542324
заказать анализ сайта заказать анализ сайта .
оптимизация сайта франция цена оптимизация сайта франция цена .
Hello guys!
I came across a 152 interesting resource that I think you should explore.
This site is packed with a lot of useful information that you might find valuable.
It has everything you could possibly need, so be sure to give it a visit!
https://pollenstreetsocial.com/art/from_the_deepest_bottom_to_the_culinary_masterpiece.html
Additionally remember not to overlook, guys, — you always may inside this article discover solutions to your the very tangled queries. We made an effort to lay out the complete content via the most most understandable manner.
Как набрать подписчиков в Telegram-канал – 20 белых способов в 2026 году
Перейти к подробному описанию: https://vc.ru/2283444
Team news updates, lineups injuries and squad announcements covered
1win android yukle http://1win5762.help
Having read this I believed it was really informative. I appreciate you taking the time and energy to put this informative article together. I once again find myself spending way too much time both reading and leaving comments. But so what, it was still worthwhile!
seo partner program prodvizhenie-sajtov-v-moskve231.ru .
интернет раскрутка интернет раскрутка .
Wonderful beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog web site? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear idea
seo partner prodvizhenie-sajtov-v-moskve231.ru .
Very good information. Lucky me I found your website by accident (stumbleupon). I have saved it for later!
Howdy, I think your blog could possibly be having internet browser compatibility issues. Whenever I take a look at your site in Safari, it looks fine however, if opening in IE, it has some overlapping issues. I simply wanted to provide you with a quick heads up! Other than that, great site!
If some one desires expert view regarding blogging after that i advise him/her to pay a quick visit this web site, Keep up the nice job.
I’m really loving the theme/design of your website. Do you ever run into any web browser compatibility issues? A small number of my blog readers have complained about my site not working correctly in Explorer but looks great in Chrome. Do you have any tips to help fix this issue?
продвинуть сайт в москве prodvizhenie-sajtov-v-moskve231.ru .
If some one desires to be updated with hottest technologies therefore he must be go to see this web site and be up to date all the time.
Appreciating the dedication you put into your website and in depth information you present. It’s great to come across a blog every once in a while that isn’t the same unwanted rehashed material. Great read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
Военная ипотека для участников СВО – особенности и перспективы контракта на СВО в России 2026
Перейти к информации – https://vc.ru/1525074
侠之盗高清完整官方版,海外华人可免费观看最新热播剧集。
Reflex saves, reaction stops and point blank denials tracked
Hiya very cool website!! Man .. Excellent .. Amazing .. I will bookmark your web site and take the feeds also? I’m glad to search out numerous useful information here within the put up, we want develop more techniques on this regard, thanks for sharing. . . . . .
заказать анализ сайта prodvizhenie-sajtov-v-moskve235.ru .
раскрутка сайта франция цена prodvizhenie-sajtov-v-moskve232.ru .
продвинуть сайт в москве poiskovoe-prodvizhenie-sajta-v-internete-moskva.ru .
поисковое продвижение москва профессиональное продвижение сайтов prodvizhenie-sajtov-v-moskve234.ru .
Лучшие 25 сервисов для накрутки подписчиков в ТГ в 2026 году
Полный список деталей по ссылке https://vc.ru/1518377
爱亦凡海外版,专为华人打造的高清视频平台,支持全球加速观看。
seo partner program kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
夜班医生第四季高清完整官方版,海外华人可免费观看最新热播剧集。
Hi there, just became aware of your blog through Google, and found that it is really informative. I’m gonna watch out for brussels. I’ll appreciate if you continue this in future. Numerous people will be benefited from your writing. Cheers!
Every weekend i used to pay a quick visit this website, because i wish for enjoyment, as this this website conations truly fastidious funny material too.
продвижение сайтов в москве продвижение сайтов в москве .
оптимизация сайта франция цена poiskovoe-prodvizhenie-sajta-v-internete-moskva.ru .
Greetings! This is my 1st comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading through your blog posts. Can you suggest any other blogs/websites/forums that cover the same topics? Thanks for your time!
раскрутка и продвижение сайта prodvizhenie-sajtov-v-moskve234.ru .
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this. Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
продвижение сайтов во франции kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
продвижение сайтов во франции poiskovoe-prodvizhenie-moskva-professionalnoe.ru .
материалы по seo материалы по seo .
блог о маркетинге statyi-o-marketinge1.ru .
На big-bag-rus.ru вы можете купить биг-бэги и мягкие контейнеры МКР от производителя: мешки биг бэги 1–4 стропы, с верхней сборкой, люками и вкладышем. Изготовление под ваши требования, стабильное качество, выгодный опт и отгрузка по России: https://big-bag-rus.ru/
продвижение веб сайтов москва продвижение веб сайтов москва .
блог про продвижение сайтов statyi-o-marketinge2.ru .
I’m impressed, I must say. Rarely do I encounter a blog that’s both educative and engaging, and let me tell you, you have hit the nail on the head. The problem is something which too few men and women are speaking intelligently about. Now i’m very happy I came across this during my hunt for something relating to this.
продвижение сайта франция poiskovoe-prodvizhenie-sajta-v-internete-moskva.ru .
оптимизация сайта франция prodvizhenie-sajtov-v-moskve232.ru .
Hello it’s me, I am also visiting this web page daily, this web site is in fact fastidious and the people are actually sharing nice thoughts.
seo аудит веб сайта prodvizhenie-sajtov-v-moskve234.ru .
net seo kompanii-zanimayushchiesya-prodvizheniem-sajtov.ru .
תמיד הייתה. ואחרי השינוי החלטתי לשבת מאחורי כולם במחצית ההיא. והמורה, שהבחין בכך, נתן להםוהיכן נעלמה השמקדה הזו? עפה, שפירית? כולם הביטו לאחור, והיא, סמוקה מאוד, עזבה אחרי אותה שעה. אני אוהב אותך, אנה!». היא הסתובבה על צדה, העבירה את אצבעה בחיבה על חזה ואמרה בחיבה, » גם אני אוהבת אותך מאוד!». אבל שאלה אחת עדיין רדפה אותי: « תגיד לי את האמת, מותק, אני רוצה לדעת welcome-online
שלה מתגלגלות אחת אחת, וכל זעקה שלה הייתה כמו בעיטה בחזה. אבל החלק הגרוע ביותר היה שהוא עצמו היה על הקצה. ידו, כמעט בניגוד לרצונו, החליקה לעבר הזבוב, אך הוא עצר, מרגיש את הבושה שורפת ומשליכה את ראשה לאחור. חלוק קשור בחוזקה במותניים מתאר את קווי המתאר של גופה, והדגיש את התחת הבולט. הרצפה השמאלית של החלוק החליקה מהרגל, חשפה אותה עד התחת ופתחה את העין של גרב רשת על crystallight
That is really attention-grabbing, You’re an overly professional blogger. I have joined your feed and sit up for looking for extra of your wonderful post. Additionally, I have shared your site in my social networks
блог про seo блог про seo .
локальное seo блог statyi-o-marketinge1.ru .
поисковое seo в москве poiskovoe-seo-v-moskve.ru .
контекстная реклама статьи statyi-o-marketinge2.ru .
que es handicap en casa de apuestas barcelona; http://www.fashionberries.de, baloncesto
I like the valuable info you provide in your articles. I will bookmark your blog and check again here regularly. I am quite sure I will learn many new stuff right here! Good luck for the next!
оптимизация и seo продвижение сайтов москва оптимизация и seo продвижение сайтов москва .
профессиональное продвижение сайтов профессиональное продвижение сайтов .
аудит продвижения сайта prodvizhenie-sajtov-v-moskve234.ru .
seo продвижение и раскрутка сайта seo продвижение и раскрутка сайта .
It’s a shame you don’t have a donate button! I’d definitely donate to this fantastic blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to new updates and will share this site with my Facebook group. Talk soon!
Good day! I know this is kind of off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
оптимизация сайта блог оптимизация сайта блог .
seo статьи statyi-o-marketinge1.ru .
заказать продвижение сайта в москве заказать продвижение сайта в москве .
Good day! This post couldn’t be written any better! Reading through this post reminds me of my old room mate! He always kept talking about this. I will forward this article to him. Fairly certain he will have a good read. Thanks for sharing!
веб-аналитика блог statyi-o-marketinge2.ru .
塔尔萨之王第二季高清完整官方版,海外华人可免费观看最新热播剧集。
At this time I am ready to do my breakfast, later than having my breakfast coming again to read further news.
Useful info. Fortunate me I found your web site unintentionally, and I’m shocked why this twist of fate did not took place in advance! I bookmarked it.
Как накрутить звезды в ТГ – ТОП-25 сервисов в 2026 году https://vc.ru/1865193
how to insert booking code on 1win how to insert booking code on 1win
статьи про продвижение сайтов statyi-o-marketinge1.ru .
цифровой маркетинг статьи цифровой маркетинг статьи .
I enjoy what you guys are up too. This kind of clever work and exposure! Keep up the awesome works guys I’ve you guys to my own blogroll.
how do i use my casino bonus on 1win how do i use my casino bonus on 1win
When I originally commented I clicked the « Notify me when new comments are added » checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove me from that service? Bless you!
Heya i’m for the first time here. I found this board and I in finding It really helpful & it helped me out much. I hope to provide one thing again and help others such as you helped me.
Hello !!
I came across a 153 valuable resource that I think you should dive into.
This platform is packed with a lot of useful information that you might find insightful.
It has everything you could possibly need, so be sure to give it a visit!
https://www.elist10.com/the-safest-ways-of-payments-in-2022-and-beyond/
Additionally do not neglect, guys, which one at all times can in the piece discover solutions to the the absolute complicated queries. The authors made an effort to lay out all of the data using an very easy-to-grasp method.
поисковое продвижение сайта в интернете москва поисковое продвижение сайта в интернете москва .
塔尔萨之王第二季高清完整版,海外华人可免费观看最新热播剧集。
цифровой маркетинг статьи statyi-o-marketinge2.ru .
Ownership updates, club sales and investment news tracked
We stumbled over here coming from a different website and
thought I may as well check things out. I like what I see so now i
am following you. Look forward to finding out about your web
page repeatedly.
seo интенсив kursy-seo-1.ru .
контекстная реклама статьи контекстная реклама статьи .
sona bet bd
Concacaf Gold Cup live scores, North American football championship updates
Hi there it’s me, I am also visiting this web site regularly,
this web site is genuinely nice and the viewers are genuinely
sharing nice thoughts.
I’m extremely inspired together with your writing talents as neatly as with the structure on your weblog.
Is this a paid topic or did you modify it yourself?
Anyway keep up the nice high quality writing, it’s rare to peer a
nice weblog like this one today..
There is definately a great deal to learn about this subject.
I love all the points you made.
seo курсы kursy-seo-1.ru .
sonabet.pro
блог seo агентства statyi-o-marketinge.ru .
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
However, how could we communicate?
电影网站推荐,运用AI智能推荐算法,海外华人专用,运用AI智能推荐算法,支持中英双语界面和全球加速。
Nations League livescore updates, UEFA competition with promotion and relegation
https://vc.ru/2224835 – Купить активных живых подписчиков в Телеграм – рейтинг топ-22 проверенных сервисов в 2026 году
продвижение обучение kursy-seo-1.ru .
Новости Львова https://faine-misto.lviv.ua сегодня: городские события, инфраструктура, транспорт, культура и социальная повестка. Обзоры, аналитика и оперативные обновления о жизни города онлайн.
сео блог сео блог .
продвижение обучение kursy-seo-1.ru .
AFC Asian Cup live scores, continental championship with all matches tracked
блог о рекламе и аналитике statyi-o-marketinge.ru .
It is in reality a great and useful piece of information. I am happy that you shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
учиться seo kursy-seo-2.ru .
國產 av – https://kanav.so
seo продвижение и раскрутка сайта seo продвижение и раскрутка сайта .
超人和露易斯第一季高清完整官方版,海外华人可免费观看最新热播剧集。
Captain performances, armband wearers and leadership statistics
Полтава онлайн https://u-misti.poltava.ua городской портал с актуальными новостями и событиями. Главные темы дня, общественная жизнь, городские изменения и полезная информация для горожан.
Новости Житомира https://u-misti.zhitomir.ua сегодня: городские события, инфраструктура, транспорт, культура и социальная сфера. Оперативные обновления, обзоры и важная информация о жизни Житомира онлайн.
禁忌第一季高清完整版,海外华人可免费观看最新热播剧集。
seo курсы kursy-seo-2.ru .
telecharger le site web melbet melbet telecharger
Thanks to my father who told me concerning this blog, this weblog is in fact awesome.
заказать продвижение сайта в москве заказать продвижение сайта в москве .
Львов онлайн https://u-misti.lviv.ua последние новости и городская хроника. Важные события, заявления официальных лиц, общественные темы и изменения в жизни одного из крупнейших городов Украины.
apuestas para final champions league apuestas – Ambrose – league
seo специалист seo специалист .
Лучшие 12 способов для накрутки лайков в ВК в 2026 году https://vc.ru/1451128
codigo promocional de marca apuestas
Stop by my web site: basketball-wetten.Com
compte personnel 1win 1win telecharger
seo продвижение и раскрутка сайта seo продвижение и раскрутка сайта .
обучение продвижению сайтов обучение продвижению сайтов .
seo специалист seo специалист .
Контракт в Росгвардии – срок службы и особенности на 2026 год https://vc.ru/1546942
обмазочная гидроизоляция цена работы gidroizolyacziya-czena8.ru .
стоимость усиления проема usilenie-proemov10.ru .
усиление проема в частном доме усиление проема в частном доме .
ремонт подвального помещения gidroizolyacziya-podvala-iznutri-czena9.ru .
гидроизоляция подвала цена гидроизоляция подвала цена .
учиться seo kursy-seo-2.ru .
It’s truly a great and helpful piece of information. I am happy that you shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
夜班医生第四季高清完整版结合大数据AI分析,海外华人可免费观看最新热播剧集。
раскрутка сайта москва раскрутка сайта москва .
цена усиления проема цена усиления проема .
школа seo школа seo .
гидроизоляция подвала под ключ gidroizolyacziya-czena8.ru .
стоимость усиления проема usilenie-proemov9.ru .
обучение продвижению сайтов обучение продвижению сайтов .
ремонт гидроизоляции фундаментов и стен подвалов ремонт гидроизоляции фундаментов и стен подвалов .
внутренняя гидроизоляция подвала внутренняя гидроизоляция подвала .
Heya i am for the first time here. I found this board and I to find It really helpful & it helped me out a lot. I am hoping to give something back and help others such as you aided me.
真实的人类第一季高清完整版,海外华人可免费观看最新热播剧集。
усиление проема оконного усиление проема оконного .
стоимость усиления проема usilenie-proemov9.ru .
гидроизоляция подвала снаружи цены gidroizolyacziya-podvala-iznutri-czena8.ru .
гидроизоляция подвала цена гидроизоляция подвала цена .
гидроизоляция подвала цена гидроизоляция подвала цена .
курс seo курс seo .
I was wondering if you ever thought of changing the structure of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or two images. Maybe you could space it out better?
seo с нуля kursy-seo-5.ru .
инъекционная гидроизоляция оборудование inekczionnaya-gidroizolyacziya-fundamenta1.ru .
инъекционная гидроизоляция санкт?петербург inekczionnaya-gidroizolyacziya-fundamenta.ru .
Накрутка подписчиков Ютуб – ТОП-25 сервисов (2026) Мой рейтинг https://vc.ru/1592211
услуга усиления проема usilenie-proemov10.ru .
Производим пластиковые https://zavod-dimax.ru окна и выполняем профессиональную установку. Качественные материалы, точные размеры, быстрый монтаж и гарантийное обслуживание для комфорта и уюта в помещении.
Изделия из пластмасс https://ftk-plastik.ru собственного производства. Продажа оптом и в розницу, широкий ассортимент, надёжные материалы и стабильные сроки. Выполняем заказы любой сложности по техническому заданию клиента.
Жалюзи от производителя https://balkon-pavilion.ru изготовление, продажа и профессиональная установка. Большой выбор дизайнов, точные размеры, надёжная фурнитура и комфортный сервис для квартир и офисов.
Производство оборудования https://repaircom.ru с предварительной разработкой и адаптацией под требования клиента. Качественные материалы, точные расчёты, соблюдение сроков и техническая поддержка.
усиление проема москва usilenie-proemov9.ru .
обмазочная гидроизоляция цена за работу м2 gidroizolyacziya-czena8.ru .
гидроизоляция подвала снаружи цена гидроизоляция подвала снаружи цена .
внутренняя гидроизоляция подвала внутренняя гидроизоляция подвала .
Торговая мебель https://woodmarket-for-business.ru от производителя для бизнеса. Витрины, стеллажи, островные конструкции и кассовые модули. Индивидуальный подход, надёжные материалы и практичные решения для продаж.
Szukasz kasyna? kasyno pl w Polsce: wybor najlepszych stron do gry. Licencjonowane platformy, popularne sloty i kasyna na zywo, wygodne metody platnosci, uczciwe warunki i aktualne oferty.
Grasz w kasynie? Kasyno pl w Polsce to najlepsze miejsca do gry w latach 2025–2026. Zaufane strony, sloty i gry na zywo, przejrzyste warunki, wygodne wplaty i wyplaty.
Ищешь блины для штанки? блины на штангу с хватом для эффективных силовых тренировок. Чугунные и резиновые диски, разные веса, долговечность и удобство использования. Решение для новичков и опытных спортсменов.
seo курсы seo курсы .
Группа ВК – ТОП-25 сервисов в 2026 году https://vc.ru/1616816
apuestas De Sistema de casino
seo бесплатно seo бесплатно .
технология инъекционной гидроизоляции технология инъекционной гидроизоляции .
материалы инъекционной гидроизоляции материалы инъекционной гидроизоляции .
foro de Apuestas Barcelona Atletico (Elpariceo.Com)
Рефинансирование кредита в Казахстане помогает сократить расходы. Можно снизить процент или платеж. Онлайн подбор кредита упрощает поиск условий. Это актуально при нескольких займах. Финансовая нагрузка уменьшается, кредит наличными казахстан
Производим торговую мебель https://woodmarket-for-business.ru для розничного бизнеса и сетевых магазинов. Функциональные конструкции, современный дизайн, точные размеры и полный цикл работ — от проекта до готового решения.
Nissan electric vehicles include popular models like the Nissan Leaf and Ariya. They are known for affordability, reliability, and practical daily use https://ev.motorwatt.com/
Оборудование для отопления https://thermostock.ru и водоснабжения: котлы, циркуляционные насосы, радиаторы, мембранные баки и комплектующие от ведущих производителей. Что вы получаете: сертифицированные товары, прозрачные цены, оперативную обработку заказа. Создайте комфортный микроклимат в доме — выбирайте профессионалов!
Нужен памятник? памятник уфа — гранитные и мраморные изделия. Индивидуальные проекты, точная обработка камня, оформление и монтаж. Надёжное качество и внимательное отношение к деталям.
Нужен памятник? купить памятник в уфе — гранитные и мраморные изделия. Индивидуальные проекты, точная обработка камня, оформление и монтаж. Надёжное качество и внимательное отношение к деталям.
Нужно авто? покупка автомобиля через аукцион поиск, проверка, оформление и доставка авто из разных стран. Прозрачные условия, помощь на всех этапах и сопровождение сделки до получения автомобиля.
Рефинансирование кредита в Казахстане помогает улучшить текущие условия. Можно снизить процентную ставку и ежемесячный платеж. Это актуально при изменении финансовой ситуации. Перекредитование позволяет объединить несколько обязательств. Управлять долгами становится проще https://spisok-kreditov.ru/
студия с двумя окнами дизайн преимущества авторского надзора
инъекционная гидроизоляция обзор методов inekczionnaya-gidroizolyacziya-fundamenta1.ru .
Нужен памятник? памятник уфа — гранитные и мраморные изделия. Индивидуальные проекты, точная обработка камня, оформление и монтаж. Надёжное качество и внимательное отношение к деталям.
инъекционная гидроизоляция стен инъекционная гидроизоляция стен .
Текущие рекомендации: https://dzen.ru/a/aVLeaCslZkA4jukT
инъекционная гидроизоляция промышленный объект inekczionnaya-gidroizolyacziya-fundamenta1.ru .
Нужен проектор? http://projector24.ru большой выбор моделей для дома, офиса и бизнеса. Проекторы для кино, презентаций и обучения, официальная гарантия, консультации специалистов, гарантия качества и удобные условия покупки.
инъекционная гидроизоляция частный дом inekczionnaya-gidroizolyacziya-fundamenta.ru .
2026 electric cars will include longer-range batteries, faster charging, and more affordable models. Many automakers are focusing on SUVs, sedans, and compact EVs for mass-market buyers https://ev.motorwatt.com/ev-manufacturers/