Vous savez probablement que l’utilisation mobile est à la hausse. Mais savez-vous quelle est sa taille?
En 2016, près de 150 milliards de téléchargements d’applications mobiles ont été téléchargés dans le monde .
Et si nous restons sur la trajectoire actuelle, les gourous des statistiques prédisent qu’il y aura plus de 350 milliards de téléchargements d’applications mobiles en 2021.
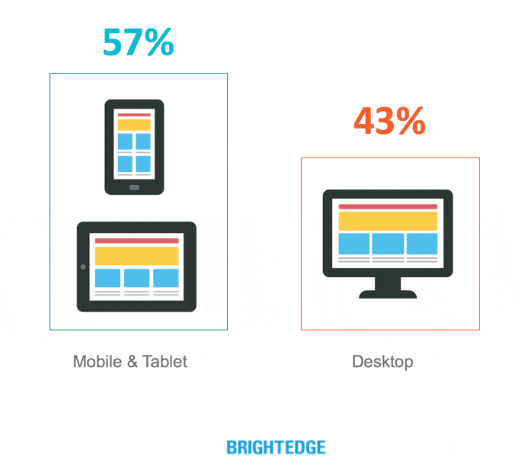
Et ce nombre ne fera que continuer à augmenter. Bien que les chiffres officiels fassent défaut, BrightEdge a indiqué qu’en 2017, déjà 57% de son trafic Web provenait de la téléphonie mobile .

57% de son trafic Web provenait de la téléphonie mobile .
Ainsi, plus de la moitié des visites sur le site Web provenaient d’appareils mobiles plutôt que d’ordinateurs de bureau.
Avec une tendance aussi grande, vous pouvez vous attendre à de gros impacts. Et l’un des domaines les plus importants sur lesquels nous avons déjà commencé à voir les effets est le référencement.
Google a annoncé que les modifications apportées à son index de recherche d’abord mobile avant longtemps prédites étaient en cours.
Et les développeurs Web, les éditeurs et les référenceurs du monde entier se demandaient simultanément: «Pourquoi est-ce important?»
Selon le blog Google Webmasters :
Bien que notre index de recherche continue à être un index unique de sites Web et d’applications, nos algorithmes utiliseront principalement la version mobile du contenu d’un site pour classer les pages de ce site, comprendre les données structurées et afficher des extraits de ces pages dans notre résultats.
Cela entraînera de grands changements. Et ces changements sont une arme à double tranchant.
Si vous n’êtes pas préparé, l’index mobile-first pourrait couler votre stratégie de référencement avant de pouvoir dire «page deux».
Mais cela vous offre également l’occasion d’aller de l’avant alors que d’autres cherchent encore à répondre à ces mises à jour.
C’est pourquoi vous avez ce guide.
Si vous suivez les étapes décrites ci-dessous, vous pourrez utiliser le premier index mobile de Google pour vous aider non seulement à survivre à ces changements, mais également à réussir avec eux.
Mais avant tout, vous devez comprendre ce qu’est l’indexation mobile d’abord.
Qu’est-ce que l’indexation mobile d’abord?
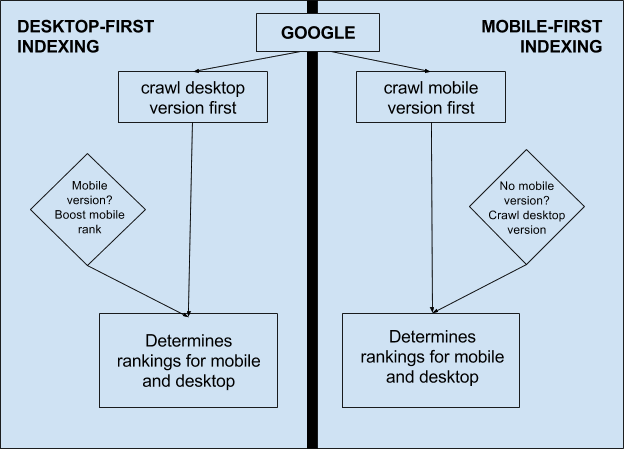
En règle générale, lorsque vous tapez une requête dans Google et que vos résultats apparaissent, Google détermine en grande partie les résultats par le biais d’une méthode de classement orientée bureau.
Et cela avait du sens. Mais les postes de travail et les appareils mobiles ont des exigences d’indexation différentes.
Et comme la plupart des utilisateurs effectuaient leurs recherches sur des ordinateurs de bureau, Google a basé leur méthode de classement sur les exigences d’indexation des ordinateurs de bureau.
Mais comme vous l’avez vu, les temps changent . Le bureau existera certes longtemps, mais Google doit faire face à la réalité de l’augmentation du trafic mobile.

indexation mobile first : Google évalue d’abord votre site mobile
Ainsi, une fois que Google aura appliqué ces modifications, la version mobile de votre site sera utilisée comme moyen principal de vous classer.
Et cela signifie que Google se penchera sur votre site mobile d’ abord pour déterminer votre classement.
Il n’y a qu’un seul index. Il n’y a pas d’index séparé pour le bureau et l’autre pour le mobile.
Ainsi, même si le premier index mobile de Google évalue d’abord votre site mobile, cela ne signifie pas qu’il ignorera complètement votre site de bureau.
Cela est important car les utilisateurs souhaitent trouver les résultats de recherche les plus précis et les plus pertinents pour leurs requêtes, quel que soit le périphérique sur lequel ils se trouvent. Et Google veut les aider à le faire.
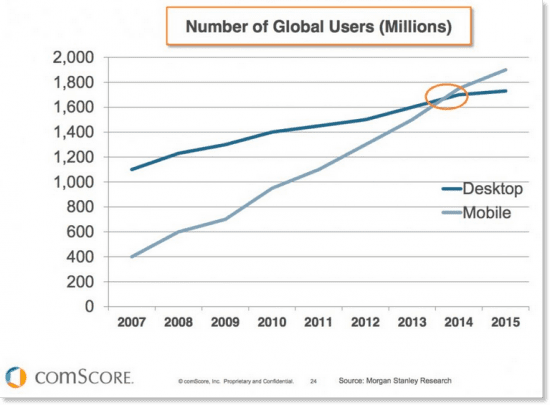
Oui, le nombre d’utilisateurs mobiles a globalement dépassé celui d’utilisateurs de bureau il ya quelques années.

Le nombre d’utilisateurs mobiles a globalement dépassé celui d’utilisateurs de bureau il ya quelques années.
Mais la tendance mobile ne signifie pas que le soleil est sur le point de se coucher sur toutes les utilisations de bureau.
Nous ne voyons pas de changement « réservé aux mobiles ». L’utilisation mobile ne fait que croître, comme c’est le cas depuis des années.
Et cette augmentation de l’utilisation mobile est une bonne occasion d’essayer de capturer de nouvelles pistes.
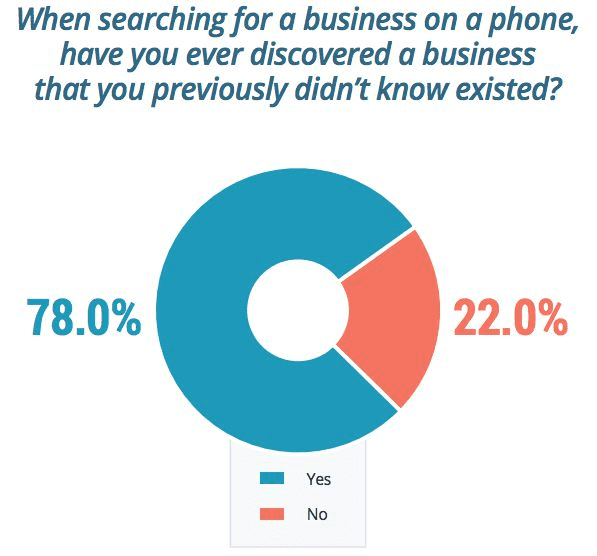
Près de 78% des personnes interrogées affirment avoir découvert une entreprise dont elles ignoraient l’existence auparavant en effectuant une recherche au téléphone.

Près de 78% des personnes interrogées affirment avoir découvert une entreprise dont elles ignoraient l’existence auparavant en effectuant une recherche au téléphone.
Cependant, Google ne place pas tous ses œufs dans le panier de la recherche mobile et n’abandonne pas les chercheurs sur les ordinateurs de bureau.
Par conséquent, n’utilisez pas cette mise à jour comme une excuse pour ignorer votre site Web et obtenir toutes ces pistes. Il aidera toujours votre référencement dans de nombreux cas.
Mais espérons que cela place ce changement de perspective. Google n’essaye pas de faire quelque chose de radical et n’essaye pas de nuire à votre classement.
Si votre site est vraiment pertinent pour une recherche donnée, Google souhaite vous classer parmi les meilleurs, quel que soit l’appareil utilisé par le chercheur.
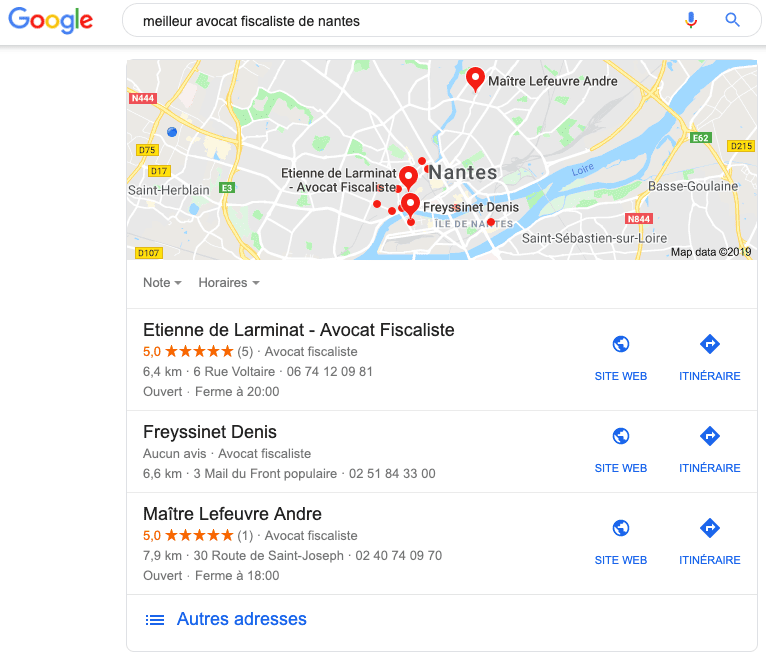
Si quelqu’un tape « meilleur avocats fiscaliste de Nantes» et que vous êtes un excellent cabinet d’avocats à Nantes, Google souhaite que vous vous présentiez pour la recherche, que la personne l’ait saisie sur son téléphone ou son ordinateur de bureau.

meilleur avocat fiscaliste de nantes
Mais vous devez aider un peu Google.
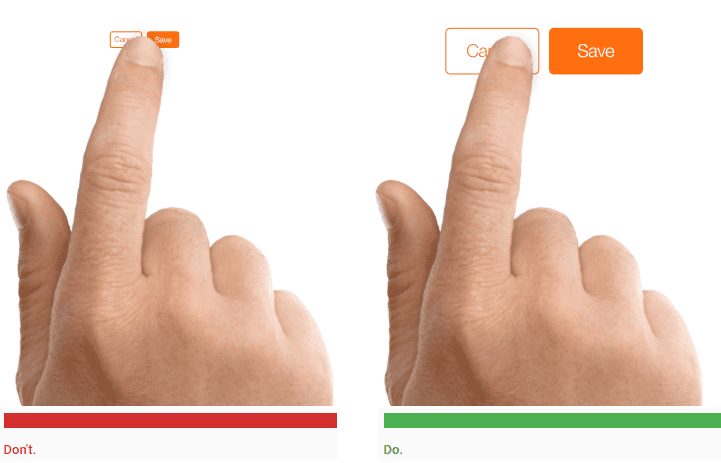
Si le chercheur utilise un appareil mobile, mais que les boutons de votre site mobile sont trop petits pour que les doigts d’un enfant de 5 ans puissent naviguer avec précision, vous allez frustrer vos visiteurs.
Et Google ne veut pas recommander de sites qui contrarieront leurs utilisateurs.
Il suffit de garder une perspective équilibrée. Cette mise à jour ne devrait pas changer complètement votre stratégie de référencement.
Mais cela vous oblige à optimiser votre site mobile avant que Google ne modifie leur indexation.
L’un de vos concurrents pourrait vous distancer s’il dispose d’ une version de son site adaptée aux appareils mobiles, mais pas vous.
Par conséquent, si vous souhaitez conserver votre classement, vous devez être préparé avant que Google ne mette en œuvre leur indexation mobile.
Préparez-vous maintenant, avant de perdre votre précieuse place sur la première page du SERP. En disant cela, je sais ce que vous vous demandez:
Quand ce changement aura-t-il lieu?
La réponse est plutôt frustrante. Google n’a pas donné de date précise.
Lors de la conférence SMX West en mars 2017, Gary Illyes, de Google, a déclaré que Google lancerait Mobile-first lorsque ses résultats seraient «neutres en termes de qualité».
Cela signifie qu’ils veillent vraiment à ce que les résultats de recherche restent aussi proches que possible du statu quo, voire un peu meilleurs.
John Mueller a déclaré (lors d’un Google Hangout):
Il est possible que nous disions bien que ce lot de sites fonctionne parfaitement avec l’indexation d’abord mobile, nous allons donc simplement basculer ce dernier et attendre avec le prochain lot jusqu’à ce que nous soyons certains qu’ils ont été en mesure de résoudre ces problèmes. Mais c’est quelque chose pour lequel nous aurons plus d’informations au fil du temps.
Bien que cela nous fournisse de nombreuses informations sur la manière dont Google réagit à ce changement, il ne nous en dit presque rien sur son calendrier. Merci Google.
Il n’y a donc qu’un seul moyen de vous assurer que l’indexation d’abord par le mobile de Google ne vous fait pas mal:
Commencez à vous préparer maintenant.
Testez votre site mobile pour commencer
Tirer parti de l’indexation mobile d’abord de Google à votre avantage consiste à donner à ceux qui visitent votre site mobile la meilleure expérience possible.
Donc, pour démarrer ce processus, vous devez déterminer si votre site est déjà convivial pour les mobiles. Heureusement, c’est facile à faire.
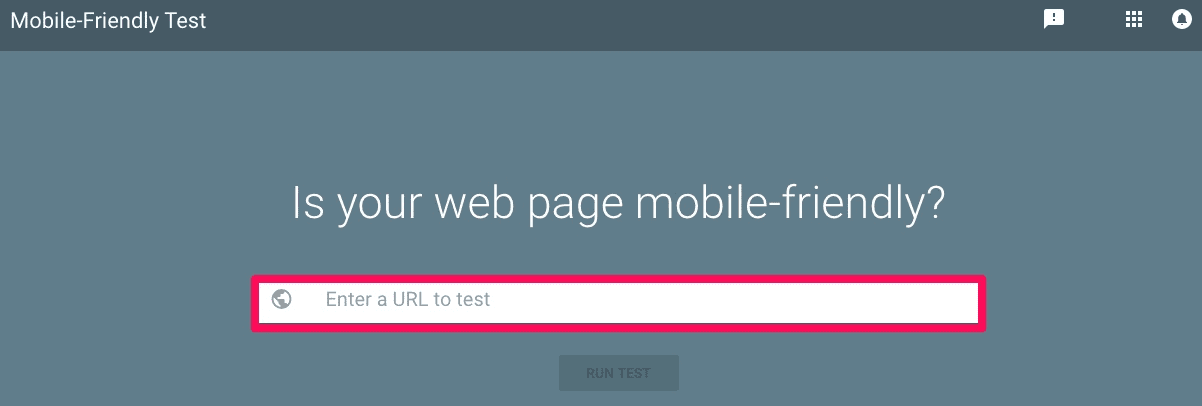
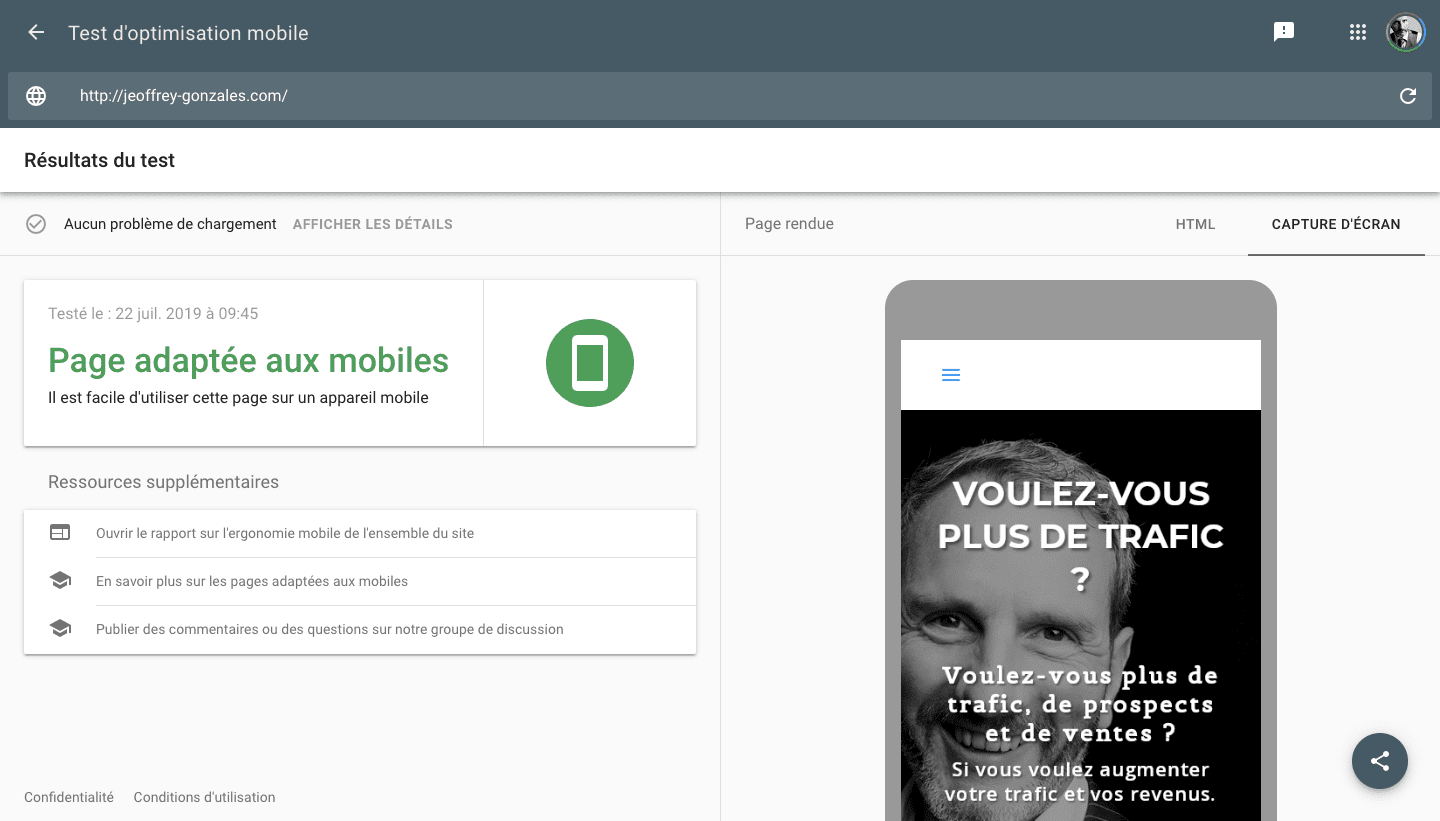
Vous pouvez utiliser le test convivial de Google pour évaluer la qualité de votre site mobile.
Il suffit d’entrer votre URL pour commencer le test adapté aux appareils mobiles.
Une fois que vous avez entré votre URL et cliqué sur «Exécuter le test», vous serez redirigé vers une page vous indiquant si votre site est compatible avec les appareils mobiles ou non.

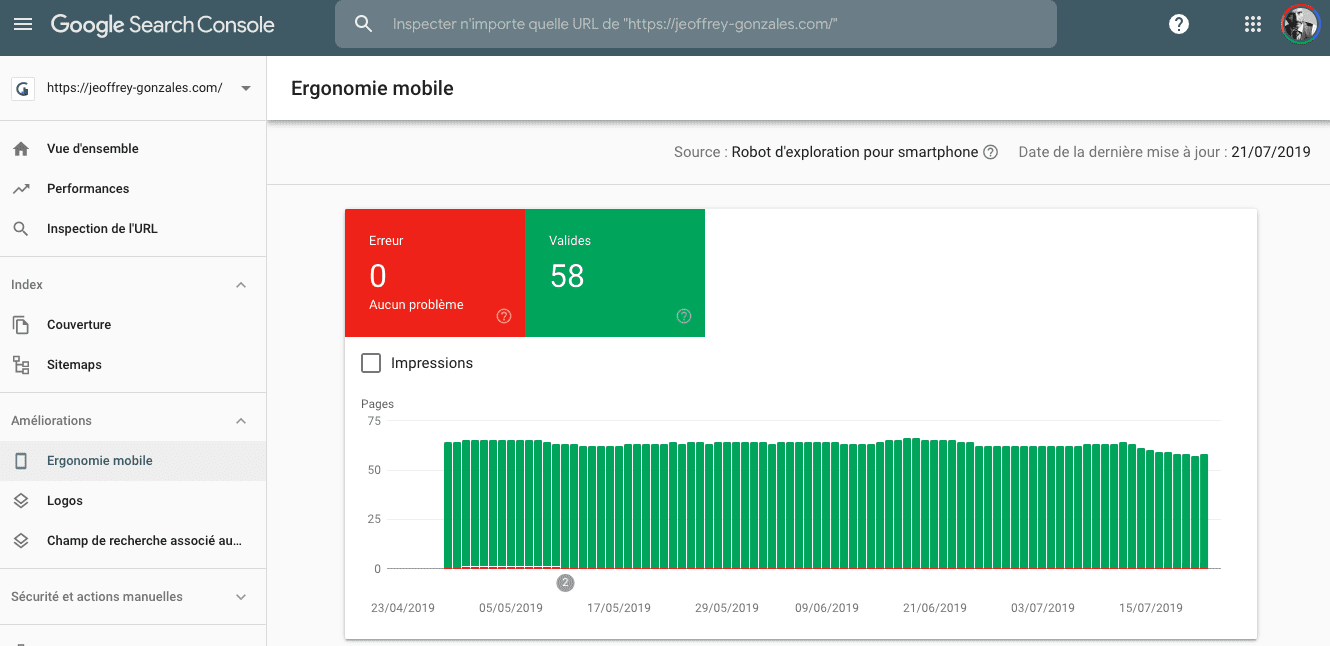
Test optimisation mobile Google Search Console
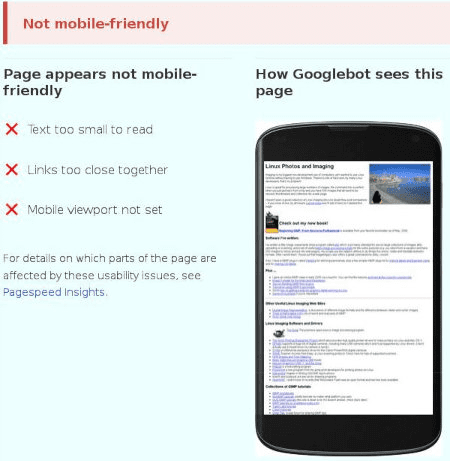
Si votre page ne convient pas aux appareils mobiles, Google vous fournira des conseils pratiques sur la manière de l’améliorer.

not mobile friendly
Vous pensez peut-être que ce problème ne vous concerne pas si les versions mobile et de bureau de votre site sont identiques.
Sont-ils vraiment, cependant?
Si votre contenu est parfaitement optimisé pour le mobile, vous ne devriez pas avoir à vous soucier de la performance des résultats de recherche.
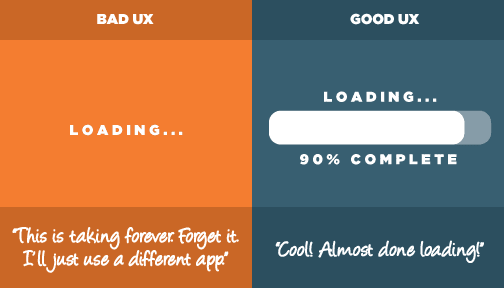
Ce qui doit vous intéresser le plus en ce moment, c’est l’expérience utilisateur.
Faites-le sans couture. Faites-le aussi vite que possible. Faites votre diligence dynamique .
Voici une liste de contrôle super basique avant d’aller de l’avant.
1. Vérifiez tous vos éléments dynamiques.
Pouvez-vous facilement voir le contenu de votre site de bureau sur votre appareil mobile?
2. Vérifiez les temps de chargement et les vitesses de page.
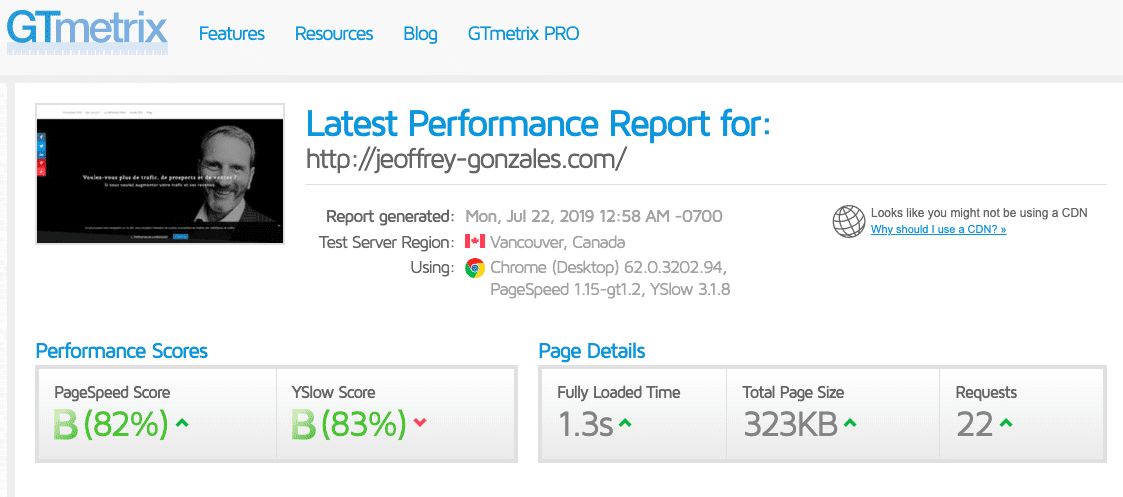
Est-ce que vos pages se chargent en 3 secondes ou moins? Sinon, corrigez-le. Consultez GTmetrix pour voir ce qui vous ralentit.
Tout comme le test de compatibilité mobile de Google, entrez votre URL pour commencer.
3. Vérifiez si votre site est compatible avec les appareils mobiles ou réactif pour les appareils mobiles (il y a une différence) .
4. Demandez si vos versions de mobile et de bureau sont vraiment les mêmes.
Les versions mobiles étaient autrefois des versions diluées de leurs sites de bureau. Et la probabilité que cela soit beaucoup plus élevé si vous avez une URL différente (m.votresherehere.com).
Si cela vous semble familier, alors vous voudrez faire votre diligence dynamique.
La dernière chose que vous voulez, c’est une mauvaise expérience utilisateur mobile. Cela pourrait déjà vous faire mal, mais cela pourrait vous tuer maintenant.
5. Si vous avez des éléments de survol, supprimez-les.
Il n’y a pas de contrôles pour les éléments de survol dans mobile. Encore.
Donc, si vous en avez, supprimez-les.
6. Testez.
Testez, testez et testez à nouveau sur de vrais périphériques.
Parcourez chaque page. Temps combien de temps il faut pour charger, etc.
Si vous voulez un guide gratuit pour le fil de fer contenu, jetez un œil à ceci .
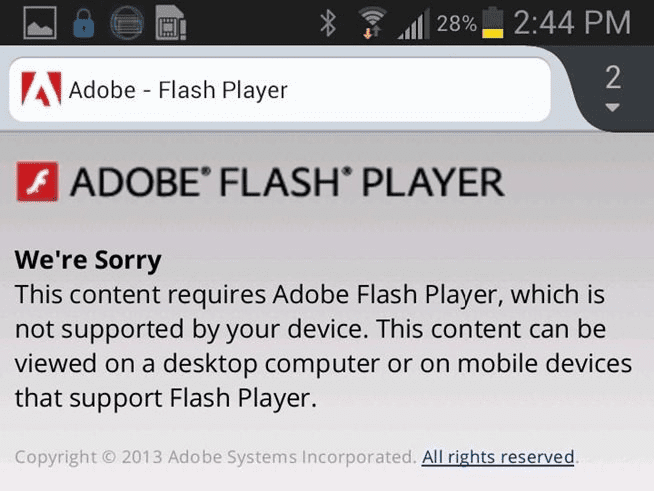
7. Dites non à Flash.
Il suffit de s’en tenir à Java ou HTML5.
Certains appareils ne sont pas compatibles avec Flash. Et cela signifie que vos visiteurs seront accueillis par ce message :
8. Pas de pop-ups.
Les pop-ups peuvent être agaçants sur le mobile.
Une fenêtre contextuelle modale pour les nouveaux visiteurs est très bien pour collecter des emails pour votre liste. Mais ça devrait vraiment être ça.
On peut vraiment utiliser des pop-ups en utilisant des barres flottantes qui ressemble à ceci :
9 . Évitez les très gros graphiques pour mobile.
Les graphiques de grande taille vous ralentiront et les images de paysages ne se traduiront pas bien sur les écrans plus petits.
Tout d’abord, vous allez vouloir lire le post du blog du Webmestre de Google pour le trouver directement dans la bouche du cheval. Faites une analyse rapide pour voir si vous avez même besoin de faire quelque chose.
Pour aller de l’avant, votre objectif est d’envisager une optimisation appropriée et les meilleures pratiques.
La quantité de travail que vous devrez faire dépend vraiment de la manière dont votre site a géré le trafic mobile dans le passé.
Encore une fois, si votre site est réactif, des modifications très minimes seront nécessaires. Si vous avez besoin d’en faire du tout.
Les modifications suivantes peuvent être nécessaires si votre site existe sur un sous-domaine «m» ou s’il utilise le serveur adaptatif / dynamique pour envoyer du contenu.
1. Vérifiez votre contenu. Et vérifiez à nouveau.
Le contenu est la raison pour laquelle nous créons des sites Web. Ou du moins une des raisons.
Mais étant donné que le mobile a beaucoup de limites en matière d’immobilier, vous devez définir quels éléments sont absolument indispensables pour que vous puissiez les transmettre à l’ expérience utilisateur .
Mais je ne parle pas seulement de la copie réelle. Vous devrez examiner tous les aspects des vidéos, des images et du texte.
La base de l’expérience utilisateur commence par la question suivante: «Qu’est-ce que je dois absolument montrer aux visiteurs?»
Et avoir un site web réactif n’est pas le seul facteur pour avoir une expérience mobile vraiment géniale. Mais ça en fait partie.
Voici les questions de base pour votre vérification de contenu. Il peut être utile de configurer une feuille de calcul pour suivre vos réponses.
- Vos textes et vos images sont-ils flexibles?
- Avez-vous une capacité de zoom par défaut?
- Vos « cibles tactiles » sont-elles assez grandes? Utilisez les unités em ou rem qui conviennent le mieux à la conception. La valeur par défaut pour la plupart des navigateurs est 16px.
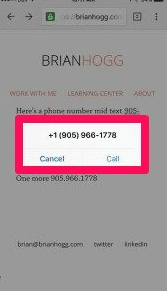
- Les numéros de téléphone sur votre site sont- ils captif ?
Les numéros de téléphone sur votre site sont- ils captif ?
- Votre site a- t-il un design «convivial»? 44 pixels d’espace libre autour des éléments est idéal.
- Est-ce que plusieurs balises standard sont implémentées ? Si c’est le cas, ça va.
- Si vous utilisez des polices Web, sont-elles chargées correctement?
- Avez-vous activé la mise en cache du navigateur? Ceci est principalement pour la commodité de l’utilisateur.
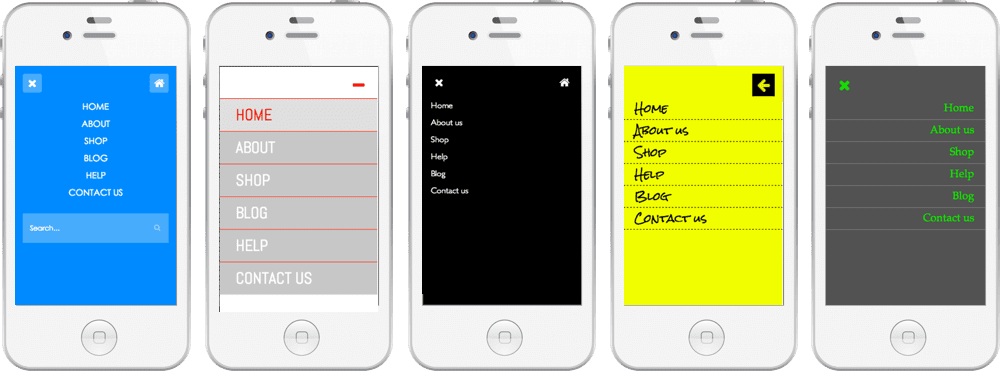
- Avez-vous un menu mobile spécifique conçu?
- Vos polices / styles sont-ils adaptables?
- Votre site est-il fluide? (Proportionnel vs fixe)
- Utilisez-vous des requêtes de média CSS pour définir des points d’arrêt?
- Les images de votre site Web sont-elles redimensionnées pour la vitesse?
- Vos fonctionnalités de navigation sont-elles visibles?
- Utilisez-vous un constructeur de site Web CMS ? Il vaut mieux être optimisé pour la mobilité.
- Votre créateur de site peut-il détecter le périphérique utilisé par vos téléspectateurs et le régler automatiquement?
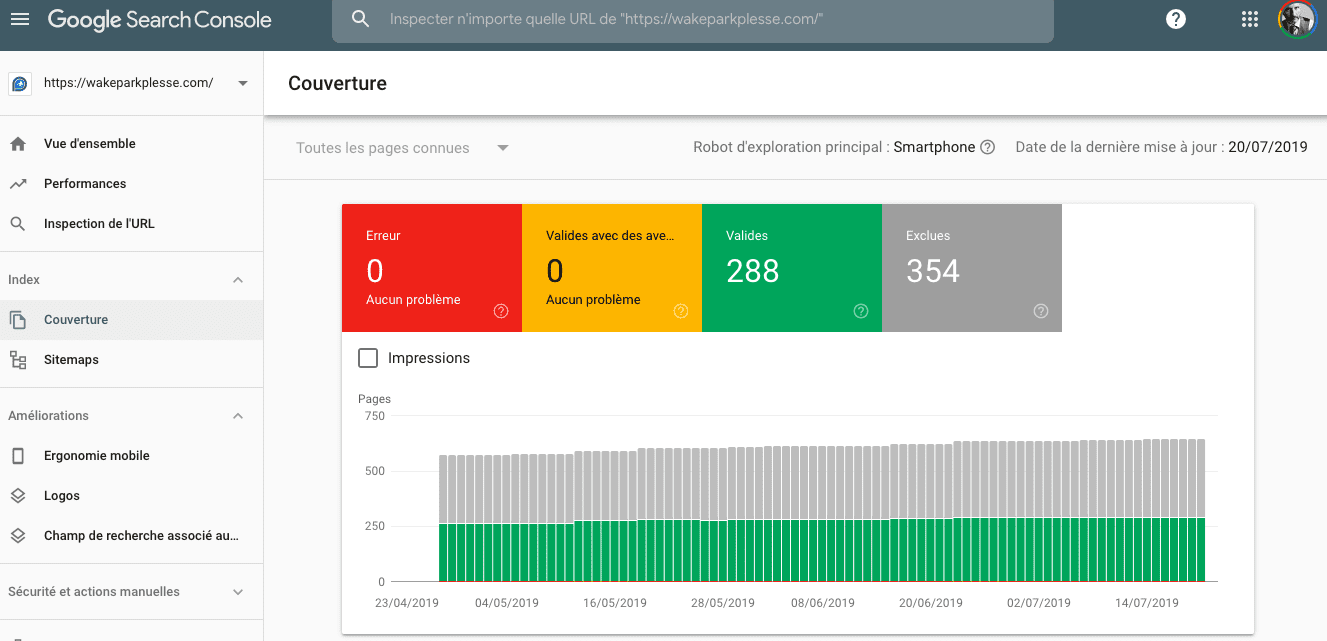
- Avez-vous ajouté votre site mobile à la console de recherche Google ?
- Avez-vous vérifié votre vitesse?
Maintenant, une note spéciale sur le contenu.
Rappelez-vous à quel point nous étions agacés lorsque Google a déclaré que les sites seraient pénalisés pour avoir un contenu caché derrière des onglets ou des accordéons.
Plus maintenant.
Étant donné que l’immobilier est un produit très prisé pour les téléphones mobiles, il est presque indispensable d’avoir des onglets et des accordéons. Mueller confirme cela dans le même Hangout Google:
“Ainsi, l’indexation mobile en premier indexera la version mobile de la page. Et sur la version mobile de la page, il se peut que vous ayez ce type d’onglets et de dossiers, entre autres choses, que nous traiterons toujours comme du contenu normal sur la page. Même s’il est caché dans la vue initiale. «
2. Diminuer les requêtes HTTP.
Réduire le nombre d’images ou les supprimer complètement est un moyen simple de réduire votre temps de chargement.
3. Métadonnées et métadonnées sociales.
Vous aurez moins d’espace sur votre mobile, vos méta-titres et descriptions doivent être plus courts que sur votre ordinateur, alors ne vous inquiétez pas.
En ce qui concerne les métadonnées sociales, un examen très élémentaire des éléments suivants constitue un bon début.
- Facebook : articles, photos, audio, vidéo et plus encore.
- Twitter Cards : résumés, images, galeries, applications, vidéo, audio et produits.
- Pinterest Rich Pins : Produits, recettes, films et articles.
4. Optimisez votre backend.
Cela comprend l’amélioration des temps de réponse du serveur, l’exploitation de la mise en cache du navigateur, l’élimination des redirections inutiles et l’activation de la compression.
5. Inclure des données structurées.
Des données structurées détaillées et pertinentes peuvent aider Google à indexer votre site.
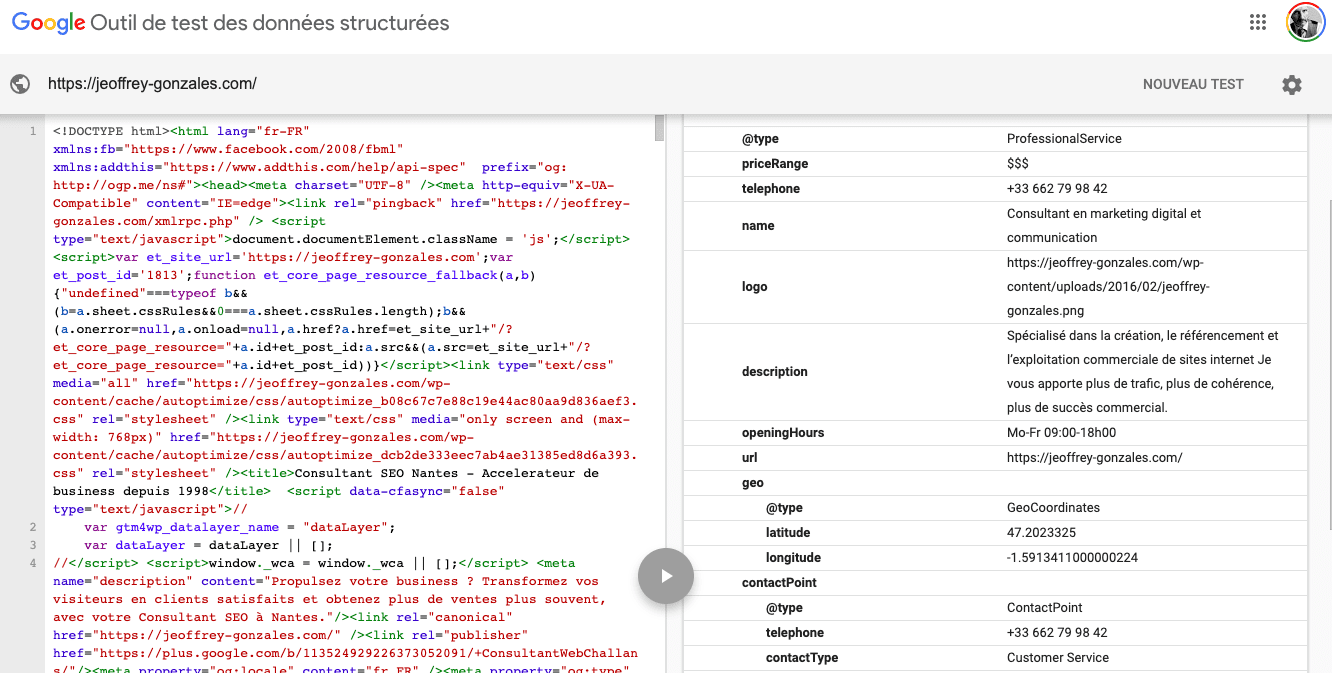
Vérifiez que vos sites de bureau et mobiles proposent un balisage structuré. Vous pouvez le faire avec l’outil de test de données structurées de Google .
Entrez votre URL pour trouver des erreurs ou des avertissements.
Mais ne vous embêtez pas avec des données inutiles, car elles peuvent confondre l’algorithme de Google. Si vous n’êtes pas sûr, consultez leurs directives sur le balisage structuré.
6. Si vous avez un carrousel, assurez-vous qu’il est bien conçu .
Je suggère cependant de ne pas en utiliser du tout pour le mobile, cependant.
Ils sont vraiment difficiles à concevoir correctement et ils ne sont pas idéaux pour l’expérience utilisateur en raison de l’immobilier.
Les utilisateurs peuvent même ne pas remarquer qu’il en existe un et faire défiler à droite ce que vous vouliez au départ mettre en évidence.
Si vous en avez déjà utilisé une, concevez la toute première diapositive de manière à indiquer clairement qu’il existe d’autres diapositives de manière à attirer l’attention sur leur existence.
Vous allez également vouloir tester et optimiser ces images afin qu’elles ne ralentissent pas votre site (encore une fois, tout se résume à la vitesse).
7. Vérifiez les sitemaps XML et des médias.
Assurez-vous que les sitemaps sont connectés à la version mobile de votre site, en particulier des signaux de confiance, tels que des liens vers des règles de confidentialité.
8. AMP. Est-ce que ça importe?
La réponse courte: oui, en quelque sorte et non.
Oui, en quelque sorte, si vous avez un site WordPress et utilisez le plugin AMP ou un autre plugin mobile.
Sinon, non.
AMP est un format totalement distinct qui permet à votre site mis en cache par Google d’ augmenter la vitesse de chargement des pages, mais a peu à voir avec vos classements de recherche.
Au mieux, la pertinence d’AMP dépend de l’expérience utilisateur (ce qui ne vous concernera que si votre mobile et votre ordinateur de bureau sont identiques).
Google utilisera-t-il d’abord la version de bureau pour déterminer le classement?
Probablement, mais seulement s’il n’y a pas de version mobile du tout.
Cela dit, ne vous précipitez pas pour en mettre un en place. La pire chose à faire est de disposer d’un site mobile à moitié construit au moment où la nouvelle indexation vous parvient.
Google a officiellement déclaré qu’il serait préférable de ne pas avoir de site mobile à ce stade-ci plutôt que d’en avoir un cassé.
Rien de tout cela n’est forcément facile, surtout si vous avez une URL différente pour la version de bureau de votre site.
Mais si tel est votre cas, vous allez maintenant devoir décider quels sont les éléments essentiels pour votre version mobile.
Vous avez moins d’espace et moins de ressources, et cela peut être un cauchemar de conception.
Conclusion
L’indice mobile-first de Google constitue un changement radical dans le classement des sites.
La nouvelle génération du Web est toujours aussi mobile et vous ne voulez pas laisser l’expérience utilisateur incendiée par absence de maîtrise.
Rappelez – vous qu’un site pour mobile ne signifie pas qu’il est fait exactement pour un appareil mobile – cela signifie que l’expérience utilisateur va utiliser moins de ressources sur un appareil mobile.
Ce changement vise avant tout à mettre l’expérience utilisateur au premier plan. Concentrez-vous sur le mot «optimisation» par opposition à «convivial» et vous serez prêt à partir.
Commencez par tester votre site mobile pour voir à quel point Google l’aime bien. Ensuite, effectuez les modifications en fonction des résultats du test.
N’oubliez pas que Google utilisera probablement uniquement la version de bureau pour déterminer le classement s’il n’existe aucune version mobile de votre site. Et s’il n’y en a pas, il vous en faut un dès que possible.
Quelles étapes devez-vous suivre pour vous préparer à l’index mobile de Google?